Web Application Connector
Usage
The Web Application Input Connector is used to make the functionality of the underlying Technical Workflow available as an instance in a portal server.
When configuring this connector, you specify various settings, such as the following:
-
Deployment of the portlets: title, timeout
-
Trace Level
-
JavaScript functions and CSS classes, which are available in all the task generator forms downstream in the workflow.
-
Portlet permissions
High user numbers and high availability can be achieved by activating and configuring load balancing across a number of identical INUBIT Process Engines.
Module Variables
The following module variables are set by the Web Application Connector:
| Name | Description |
|---|---|
|
Login name of the currently logged in portal user. |
|
Timeout in seconds; is defined in the dialog (refer to Dialog Web Application) in the option Timeout. |
|
Name of the Web Application Connector |
Refer to Defining Module Variables.
In addition, a Web Application Connector gives information about portlet instances, refer to Requesting Information from Portlet Instances.
Requesting Information from Portlet Instances
You can request any of the following information items from any portlet instance:
-
ISSession IDUnique ID of the current session.
-
ISPortletNamespaceUnique ID of the used portlet class.
-
ISUserNameName of the user who is specified in the INUBIT Workbench > Configuration > General Settings > Portal > Server configuration > Portal login option.
-
ISPortletActionUrlUnique ID of the portlet instance.
The portlet instance is necessary e.g. to create a multi-client capable portlet which targets different systems according to the community which it belongs to. To do this, the Technical Workflow implementing the portlet must be informed about the context out of which the portlet instance is called.
-
ISWebLanguageLanguage of the portlet instance
-
ISPortalUserLogin name of the currently logged in portal user.
-
ISWebContextPathCurrent virtual path of the portlet.
-
ISParametersList of URL parameters that are transferred to the portal
The information is included in the input message of the Web Application Connectors and is output as XML structure.
Prerequisites
-
The Technical Workflow that implements the portlet has already been published, activated and deployed.
Proceed as follows
-
In the INUBIT Workbench, display the Technical Workflow that implements the portlet.
-
Activate the watch mode.
Refer to Using the Watch Mode.
-
Add the portlet to the desired page and community. In the INUBIT Workbench, watchpoints are displayed.
-
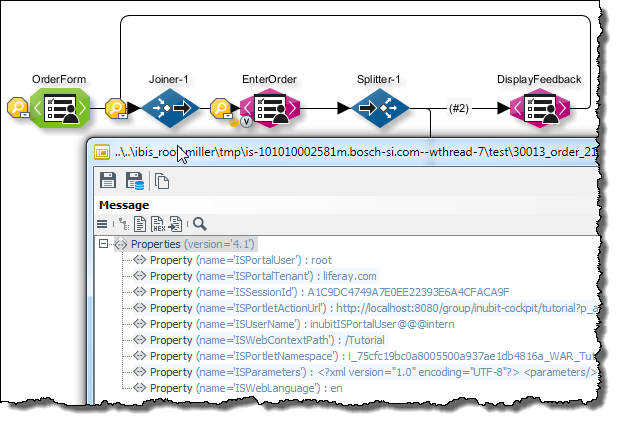
To display the information about the portlet instance, open the watchpoint in front of or behind the Web Application Connector, e.g.:

The information about the portlet instance is displayed.
Dialog Descriptions
Dialog Web Application
In this dialog, you have the following options:
Miscellaneous settings
-
Category
Specifies the category in which the portlet is listed on the BPC Portal.
In the Portal, a list of portlet categories is presented when adding a portlet to a page. -
Default portlet title
For setting the portlet title in the default languages, German and English. You can add further languages using the table’s context menu.
-
Timeout (in sec.)
For defining the period after which inactive users must login to the portlet again.
Extended settings
-
Use JSR-286 CSS classes
If this checkbox is selected, JSR 168-compliant class names are used for CSS classes of the portlet components. The portlet components automatically adapt to the theme that is currently selected in the BPC Portal because JSR 168-compliant class names are used for displaying the themes. Portlet components are, for example, buttons, groups, or input fields. Otherwise, INUBIT’s own internal CSS classes are used.
-
Include CSS
If the option is selected, CSS classes of the INUBIT software are included dynamically (
Layout.cssandCustomLayout.cssin the<inubit-installdir>/inubit/server/ibis_root/conf/form/)directory.Otherwise, you must include the CSS classes manually in the header of the displayed portal page.
-
Include JavaScript
Similar to including CSS classes: If the option is selected, the provided JavaScript files of the INUBIT software are included dynamically (
Script.js,GcScript.jsandAjaxScript.jsin the<inubit-installdir>/inubit/server/ibis_root/conf/form/) directory.
Otherwise, you must include the JavaScript files manually in the header of the displayed portal page. -
Use with JS Connector
If the option is selected, the JS Connector integrated in the workflow is used by the Web Application Connector.
-
Do not cache forms in portlet session
Reduces memory use during the portlet’s session.
-
Trace level
Specifies the depth of the logging. Portlets write their information to log files, which are managed in the
<inubit-installdir>/ibis_root/logdirectory. You can use the log files to investigate portlet errors and exceptional conditions, to test portlets and to resolve errors. -
Interportletcommunication ID
Unique identifier for the portlet that you are configuring. The ID is needed to identify the portlet uniquely during communication between portlets. This ID is automatically assigned when creating a Web Application Connector but it can be manually overwritten.
-
Interportletcommunication target
Unique identifier for the portlet to which the source portlet’s data is to be available (the source portlet is set in the Interportletcom. ID field above).
Data from a portlet can either be made available to all portlets or just to a selected portlet on the same portal page. To make the data of all portlets available on the same portal page, enter no ID here.
-
Parameter delimiter
By default, parameter/value pairs in a URL are delimited by
?and&, for example:INUBIT.com/search?Parameter1=Value1&Parameter2=Value2Encoding should be considered for special characters.
-
Load balancing
Enables load balancing across more than one INUBIT Process Engine. The URL of the INUBIT Process Engines’ SOAP servlets must be specified.
The URL of the SOAP servlets follows the pattern:
https://<server>:<port>/ibis/servlet/IBISSoapServletand correspond to the URLs displayed in the INUBIT Workbench when logging in.The same Technical Workflow that the portlet calls must be present on each of the INUBIT Process Engines.
Workflow execution is then assigned to the indicated computers on a round-robin basis. In this process, each new session is passed on to the next computer.
Refer to
Dialog Internal Resources
In this dialog you have the following options:
-
Resource
You can select one of the following options from the list:
-
LoginPage/ErrorPage
Displays the provided default error and login page for web applications. You can edit and, if necessary, restore the default pages.
The LoginPage is only useful if you do not use the BPC Portal. When using the BPC Portal, the login is provided by the portal.
-
CustomScript
Displays a simple JavaScript editor for programming JavaScript functions. These JavaScript functions can be used in all Task Generator forms referring to the Web Application Connector, refer to Permissions Dialog.
In the form mapping of the Task Generator for example, you add the
onclickattribute to a button and enter the function name as value, including one or more parameters, if necessary. When clicking this button in the portal, the referenced function is executed.Refer to the documentation of the INUBIT JavaScript framework in
<inubit-installdir>/inubit/documentation/jsdoc/index.html, if you have installed the INUBIT documentation.
-
-
CustomLayout
Shows a simple editor for defining CSS classes. The CSS classes can be used in all Task Generator forms referring to the Web Application Connector, refer to Permissions Dialog.
For information about the format definition syntax for classes refer to https://developer.mozilla.org/en-US/docs/Web/CSS.
Refer to Designing Forms with CSS.
Dialog Permission Management
In this dialog you define permissions.
Permissions of this web application
To create a permission, enter a character string in the input field, then click the Plus button. The permission is displayed in the upper area. To delete a permission, select the permission then click the Minus button. The permission is removed from the display area.
The permissions are assigned to individual controls on forms (e.g. to buttons, drop-down lists or input fields). When the web application connector is deployed to the BPC Portal these are transferred across and assigned to roles. This allows you to tightly control which roles are permitted to display and edit selected form elements.
