Functional Principle: Task Generator for Forms and Web Applications
A Task Generator generating a form task or a form for a web application functions according to the following principle:

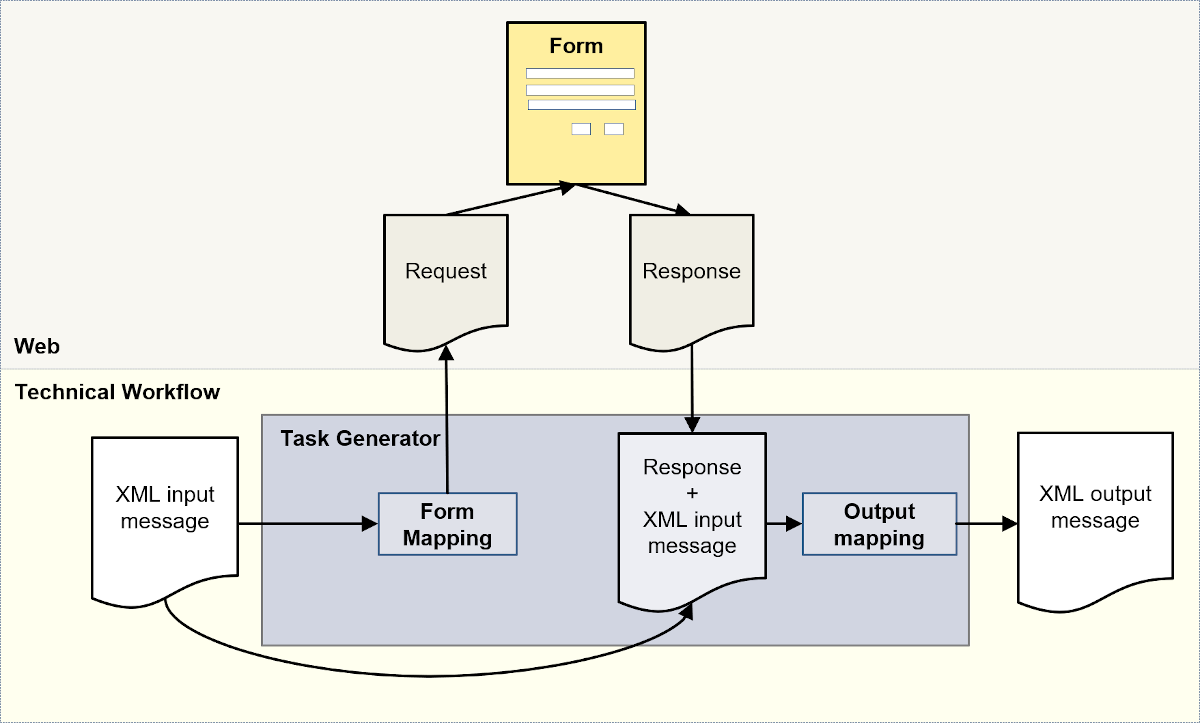
In a Task Generator, two conversion steps are performed consecutively:
-
The data of the input message are mapped to a form. Then, the form is edited by users.
-
The result of the form editing is returned to the Task Generator and is prepared as expected by the next module.
The conversion steps in detail:
-
In the Form mapping, a request is generated out of the input message by using an XSLT style sheet.
-
Out of the request, either a form for display in the INUBIT Workbench or an HTML request for a browser is created. The browser converts the HTML request into a form.
-
The form is edited by the users. By clicking the Submit button, the form data are returned as response to the Task Generator.
-
The response is merged with the input message and, in the output mapping, mapped to the XML format, which is expected by the next module in the workflow.
Watch points in the Designer
The input messages of both conversion steps are also visible in the Watch Mode of the Designer:
-
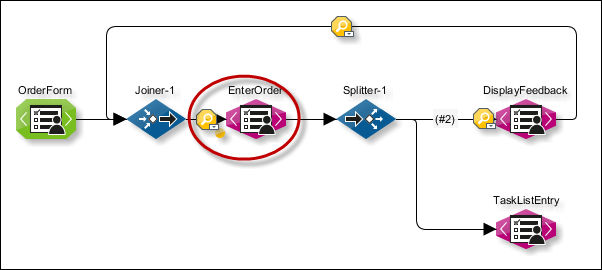
As long as the form is displayed, a watch point stands well ahead of the linking arrow (in this case: in front of the module EnterOrder):

When you open the watch point, the Task Generator’s input message is displayed.
Now, the Workflow waits until the browser returns the form data, which means, until a user presses the Submit button of the form.
-
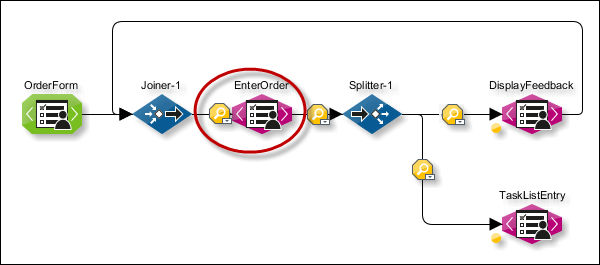
After clicking the Submit button, the response is sent to the Task Generator and the next form is displayed. Now, the watch point is displayed on the arrowhead close to the Task Generator (in this case: in front of the module EnterOrder):

When you open the watch point, the result is displayed.
The response is not displayed in the Task Generator in the output mapping in this way. There, it is directly merged with the input message.
