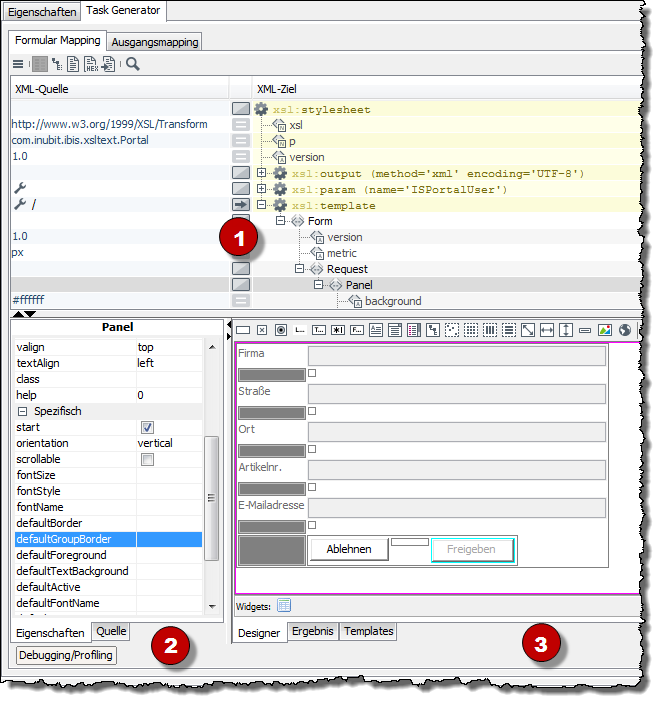
Benutzeroberfläche des Formular Designers
Formular Mapping

Im Register Formular Mapping legen Sie fest, wie eine XML-Eingangsnachricht auf den XML-Request abgebildet wird, aus dem das Formular zur Anzeige in der INUBIT Workbench oder Browser erzeugt wird.
-
Abbildungstabelle
Zeigt das XSLT-Stylesheet an, das Sie zum Abbilden der XML-Eingangsnachricht auf die XML-Response erstellen:
-
XML-Quelle
Enthält Werte, XPath-Ausdrücke und Funktionen. Diese stammen meist aus dem Bereich XML-Quelle und werden per Drag’n’Drop in die Spalte gezogen.
-
XML-Ziel
Enthält XSLT-Anweisungen (Elemente und Attribute), die das Ergebnis der Drag’n’Drop-Aktionen im Designer sind.
-
-
Eingabe
-
Eigenschaften
Zum Festlegen der Eigenschaften des Formular-Elements, das im Register Designer oder im Bereich XML-Ziel ausgewählt ist.
Eingaben werden mit der Eingabetaste abgeschlossen. Standardwerte stellen Sie über das Kontextmenü wieder her.
-
Quelle
Zum Laden und Anzeigen der Eingangsnachricht.
-
-
Ausgabe
-
Designer
Zum Erstellen des Formulars per Drag’n’Drop aus der Werkzeugleiste in den Designer.
-
Ergebnis
Zeigt das Ergebnis nach dem Testen des Mappings an.
-
Templates
Enthält alle Formular-Elemente als XML.
-
Mapping der Quelle auf Elemente im Designer
-
Beim Mappen eines Quellelements auf ein Designerelement, das ein Label-Attribut enthält, können Sie wählen, ob Sie den Namen oder den Wert des Quellelements übernehmen wollen.
-
Beim Mappen auf Designer-Elemente erscheint derselbe Dialog, wie beim direkten Mappen in die Mapping-Tabelle. Hier können Sie entscheiden, ob Sie for-each, if, value-of oder copy verwendet werden wollen. Somit kann ein mehrfach vorkommendes Elemente mit for-each direkt auf die Gruppe im Designer gemappt werden können.
Absolutes Layout im Designer
-
Elemente können direkt zwischen Gruppen mit verschiedenem Layout per Drag-and-Drop hin- und hergezogen werden, ohne sie zuvor in eine Gruppe platzieren zu müssen.
-
Im absoluten Layout werden an der rechten oder unteren Kante des Elements bzw. an der rechten unteren Ecke Doppelpfeile (←→) zum Skalieren des Elementes angeboten.
In allen anderen Layouts erscheinen diese Doppelpfeile, wenn Sie die Umschalttaste (Shift) drücken, bevor Sie die Maus über das Element bewegen.
-
Standardmäßig rasten Elemente beim Bewegen an einem Raster ein. Dies können Sie verhindern, um das Element frei zu platzieren, indem Sie beim Loslassen des Elements die Tasten Strg+Umschalt bzw. Ctrl+Shift drücken.
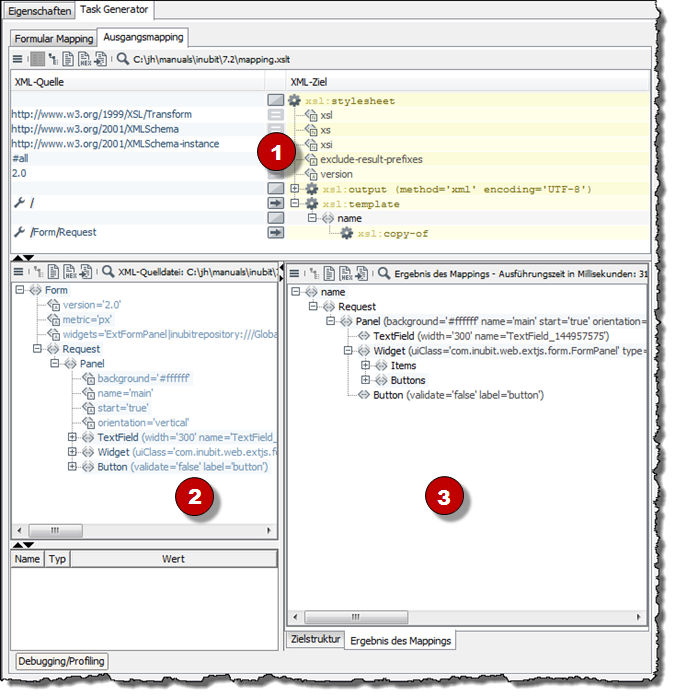
Ausgangsmapping

Im Register Ausgangsmapping legen Sie fest, wie die XML-Response aus dem geänderten Formular auf das XML-Format abgebildet werden, welches das nächste Modul im Workflow erwartet.
-
Abbildungstabelle
Zeigt das XSLT-Stylesheet an, das Sie zum Abbilden der XML-Response auf das Ausgangs-XML-Format erstellen.
-
XML-Quelldatei
Zeigt den Original-Request und die Response an, die der Browser nach dem Bearbeiten und Absenden des Formulars wieder an den Task Generator gesendet hat.
-
XML-Zieldatei
-
Zielstruktur
Zum Laden einer XML-Datei, die bereits so strukturiert ist, wie vom nachfolgenden Modul erwartet.
-
Ergebnis des Mappings
Struktur und Inhalt der Ausgangsnachricht des Task Generators.
-
Formular-Elemente in der Werkzeugleiste
Die Werkzeugleiste im Designer enthält folgende Buttons zum Erstellen von Formularelementen:

Die Erläuterungen in der folgenden Tabelle beziehen sich auf die Buttons in der Werkzeugleiste von links nach rechts:
| Button | Bezeichnung | Verwendung |
|---|---|---|

|
Button |
Zum Auslösen einer Aktion |

|
Checkbox |
Zum Aktivieren/Deaktivieren genau einer Option in einem Gruppen-Element |

|
Radiobutton |
Zum Auswählen von einer Option aus mehreren; es werden immer alle Optionen in einem Gruppen-Element betrachtet |

|
Label |
Beschriftung, z.B. eines Textfields |

|
Textfield |
Texteingabefeld |

|
Passwordfield |
Passwort-Eingabefeld; alle eingegebenen Zeichen werden aus Sicherheitsgründen als Asterisk (*) dargestellt. |

|
FileField |
Erzeugt Formularfelder zum Upload einer Datei (Eingabefeld und Button mit dem Label Durchsuchen). Beim Submit des Formulars werden die hochgeladenen Dateien mit base64-kodiert und in die XML-Response geschrieben. |

|
Textarea |
Eingabefeld für längere Texte. |

|
Combobox |
Aufklappbare Liste zur Auswahl von Optionen, eine der Optionen kann standardmäßig vorausgewählt sein und daher immer angezeigt werden. Die Liste ist optional auch bearbeitbar. |

|
List |
Liste, aus der eine Option gewählt werden kann. |

|
Tree |
Baumdarstellung von Elementen, die geöffnet und geschlossen werden können. |

|
Group - Absolute Layout |
Ordnet alle Formular-Elemente in dieser Gruppe pixelgenau so an, wie vom Benutzer angeordnet.
Die Größe der absoluten Gruppe passt sich nicht automatisch ihrem Inhalt an; daher sollte ggf. der Scrollbar aktiviert werden (Attribut |

|
Group - Table Layout |
Erzeugt eine Tabelle mit initial drei Spalten und drei Zeilen. Gut geeignet, um darin Formularelemente auszurichten. Gruppen können geschachtelt werden |

|
Group - Horizontal Layout |
Ordnet alle Formular-Elemente, die in diese Gruppe gezogen werden, horizontal untereinander an; Gruppen können geschachtelt werden |

|
Group - Vertical Layout |
Ordnet alle Formular-Elemente, die in diese Gruppe gezogen werden, vertikal untereinander an; Gruppen können geschachtelt werden |

|
Filler |
Erzeugt eine quadratische Fläche, deren Kantenlänge angegeben werden kann |

|
Filler h |
Erzeugt einen horizontalen Abstand, dessen Breite angegeben werden kann |

|
Filler v |
Erzeugt einen vertikalen Abstand, dessen Höhe angegeben werden kann |

|
Separator |
Horizontale oder vertikale Trennlinie, abhängig vom Wert des Attributs |

|
Image |
Zum Einbinden einer Grafik in das Formular. Sie haben folgende Optionen:
|

|
Web |
(nur bei Theme Web) Fügt ein |

|
Panel |
Fügt ein neues Panel ein. |
Theme |
Legt fest, wie das Formular dargestellt wird:
|
Eigenschaften von Formular-Elementen
Im Register Eigenschaften werden die Eigenschaften des aktuell im Formular markierten Elements angezeigt. Die Eigenschaften sind in folgende Bereiche gruppiert:
-
Bereich Allgemein
-
Bereich Spezifisch
-
Bereich Abhängig
Bereich Allgemein
-
nameZum Referenzieren des Elements über dessen Namen. Der Name darf nur XML-konforme Zeichen enthalten, weil der Name als XML-Tag in der Response verwendet wird.
Solange kein Name vergeben ist, wird automatisch eine ID vergeben, z.B. CheckBox_7592354.
Sie können Elemente alternativ über deren Position referenzieren, siehe
path.Sie können das
name-Attribut nur dann nutzen, wenn das Element keinpath-Attribut hat. -
pathZum Referenzieren des Elements über dessen Position.
Mit dem
path-Attribut können Sie z.B. mehrdimensionale Strukturen aufbauen, da die Felder in der Response in der entsprechenden XML Struktur erzeugt werden.Beispiel:
-
path=/Bestellung|0/Waren|0/Buch|1. -
In der Response wird folgende Struktur ausgegeben:
<Path> <Bestellung> <Waren> <Buch>false</Buch> </Waren> </Bestellung> </Path>Der Index bezieht sich nicht auf das Element dieses Namens wie bei XPath, sondern auf alle Elemente auf dieser Ebene. Damit wird die komplette Reihenfolge wiederhergestellt.
Sie können Elemente alternativ über deren Namen referenzieren, siehe
name.Sie können das
path-Attribut nur dann nutzen, wenn das Element keinname-Attribut hat.
-
-
enabledZum Aktivieren/Deaktivieren des Formularelements.
-
foregroundWenn Sie in dieses Feld klicken, erscheint am Ende der Eingabezeile ein Button. Ein Klick auf diesen Button öffnet einen Farbwähler. Mit dieser Farbe bestimmen Sie die Textfarbe.
-
backgroundHintergrundfarbe des Elements.
-
widthBreite des Elements (ganze Zahl). Bei einer unzulässigen Eingabe wird die Breite auf 1 gesetzt.
-
heightHöhe des Elements (ganze Zahl).
-
borderBreite des Rahmens, der um das Element gezeichnet werden soll (ganze Zahl). Die Farbe des Rahmens entspricht der Farbe, die als Hintergrundfarbe des Panels angegeben wurde.
-
tooltipText, der angezeigt wird, wenn der Mauszeiger im Formular auf das Element zeigt. Ein Tooltip besteht aus nicht mehr als 80 Zeichen, da einige Web-Browser längere Texte nicht anzeigen können. -
halignWaagerechte Ausrichtung: linksbündig (left), zentriert (center) oder rechtsbündig (right).
-
valignSenkrechte Ausrichtung, oben (top), zentriert (center) oder unten (bottom).
Bereich Spezifisch
Wenn ein Element Panel markiert ist, werden über die spezifischen Attribute die Eigenschaften aller Elemente beeinflusst, für die keine Werte angegeben sind.
Darüber hinaus gibt es noch eine Reihe weiterer spezifischer Attribute. Die folgende Aufzählung listet die Attribute und Werte, die nicht selbsterklärend sind:
-
labelBeschriftung eines Elements, z.B. eines Buttons.
-
escape-
true: Sonder- und Steuerzeichen werden HTML-kodiert bzw. entwertet. -
false: Sonder- und Steuerzeichen werden nicht HTML-kodiert bzw. entwertet. Das Formatieren mit HTML-Tags wie<b>fett</b>,<i>kursiv</i>ist damit im Attributlabeleines Label-Elements möglich.
-
-
eventWählen Sie ein Event aus oder geben Sie den Namen des Panels ein, das angezeigt werden soll, wenn das Event ausgelöst wird. Es gibt folgende Events:
-
<Panel_Name>Zum Navigieren von einem Panel zum Nächsten. Wird z.B. an einem Weiter-Button verwendet.
-
back()Sprung zurück zum zuletzt angezeigten Panel.
-
submit(value)Zum Absenden des Formulars. Die im Formular enthaltenen Daten werden als XML-Nachricht an den Task Generator übergeben.
Wenn in einem Formular mehrere Buttons vorhanden sind, dann ersetzen Sie value durch eine beliebige Zeichenkette, damit Sie den Auslöser des Events identifizieren und Folgeaktionen bestimmen können. Die Zeichenkette wird als Wert des Attributs
submitterin der Response ausgegeben. -
cancel()Bricht die Anzeige des Formulars ab. Die Task wird weiterhin in der Taskliste angezeigt.
-
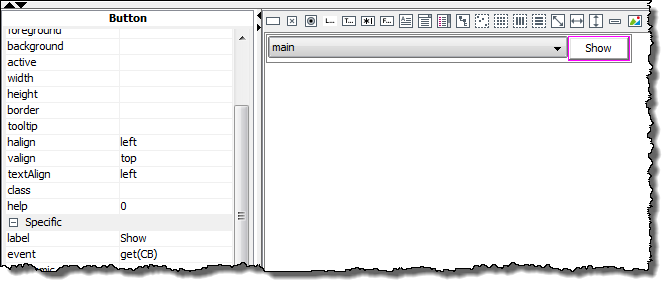
get(componentName)Sucht das Element, dessen Name in Klammern angegeben ist und wertet den aktuell angezeigten Inhalt des Elements aus.
Beispiel:
Die Combobox
CBenthält eine Liste mit den Namen aller vorhandenen Panels. Für den Button Show ist das Eventget(CB)definiert. Wenn Benutzer einen Listeneintrag auswählen und dann auf den Button klicken, dann wird der aktuell angezeigte Wert der Combobox ausgewertet und das dazugehörige Panel angezeigt.
-
browse()Öffnet einen Datei-Explorer.
Es wird der Pfad und Dateiname der ausgewählten Datei zurückgeliefert und in ein Textfeld geschrieben. Nur für Formulare, die in der INUBIT Workbench angezeigt werden!
-
execute(profileName|URL)Bei Formularen, die von der INUBIT Workbench angezeigt werden, muss der Name eines Profils angegeben werden, das ausgeführt werden soll. Der Profilname muss dem Namen eines der Applikationsprofile entsprechen, die im Register Konfiguration über den Menüpunkt Konfiguration > Applikationsprofile definiert sind.
Bei Formularen, die im Web-Browser angezeigt werden, muss eine URL angegeben werden.
-
-
validate -
stateChangeÄndert nach Absenden des Formulars die Größe des Portlets entsprechend dem gewählten Wert. Diese Funktion kann z.B. genutzt werden, um ein Portlet minimiert und damit platzsparend anzubieten und es erst nach einer Benutzereingabe auf die vollständige Größe zu skalieren.
-
ajaxAktualisiert den Inhalt des Formulars, in dem sich der Button befindet, ohne die komplette Webseite neu zu laden.
Diese Funktion beschleunigt die Reaktion von Webanwendungen auf Benutzeraktionen und verhindert, dass statische Daten erneut übertragen werden müssen, die sich nicht geändert haben.
Verwenden Sie die Optionen
ajaxundajaxGroupnicht in Gruppen, die ein FileField zum Hochladen einer Datei enthalten! Die Optionen sind in diesen Kontexten nicht funktional.Mit dem Ajax-Submit können Sie Formulare auch teilweise statt vollständig aktualisieren lassen, siehe Portlets und Formularabschnitte mit Ajax aktualisieren.
-
ajaxGroupUm den Inhalt der ausgewählten Formular-Gruppe zu aktualisieren, ohne die komplette Webseite neu zu laden.
-
jumpZum Festlegen der Einsprungstelle in dem Technical Workflow, ab welcher die Daten für die Ajax-Gruppen-Aktualisierung aufbereitet werden. -
mnenomic(Nur für Formulare, die in der Tasklist der INUBIT Workbench angezeigt werden)
Elemente, die Ereignisse auslösen können, wie z.B. Buttons, werden automatisch mit einem Shortcut belegt. Dabei wird der Buchstabe des Element-Labels unterstrichen, mit dem das Ereignis ohne Mausklick, nur über die Tastatur ausgelöst werden kann. Bei Linux wird der unterstrichene Buchstabe immer angezeigt. Bei Windows müssen Sie erst die Alt-Taste drücken, damit die Shortcuts angezeigt werden.
-
scrollableStandardmäßig liegt das Panel in einem Container, der automatisch mit horizontalem und vertikalem Scrollbalken ausgestattet ist (
scrollable="true"). So kann immer das ganze Formular bearbeitet werden, auch wenn der Bildschirm kleiner als das Panel ist.Mit
scrollable="false"werden die Scrollbalken abgeschaltet. -
mandatoryKennzeichnet das Element als Pflichtfeld.
-
maxlength(nur für Text- und Dateifelder)Maximale Länge des Feldinhalts
-
tabindex(nur für editierbare und auswählbare Elemente)Reihenfolge, in der die Felder mit der Tabulatortaste erreicht werden können
-
patternEnthält einen regulären Ausdruck, der das Muster der erlaubten Benutzereingaben definiert.
So können Sie z.B. die Struktur einer Nummer mit zwischengeschalteten Sonderzeichen und einer bestimmten Anzahl von Zahlen definieren.
-
TextArea searchText='Suchstring'(Nur für die Taskanzeige in der INUBIT Workbench)
Sucht und markiert den Text in der Komponente
-
TextArea Highlight(Nur für die Taskanzeige in der INUBIT Workbench)
Unter TextArea kann beliebig oft das Element Highlight stehen. Dies hat folgende Attribute:
-
start='Ganzzahl' -
stop='Ganzzahl'Sie können entweder
stopoderlengthbenutzen! -
length='Zahl' -
color='#xxxxxx'
-
-
Tree searchXPath='Expression'(Nur für die Taskanzeige in der INUBIT Workbench)
Sucht und markiert den entsprechenden XPath, z.B.
/*/Row[3] -
disableBackAttribut des Form-Elements. Wenn die Option markiert ist, dann wird in einer Formularfolge die Nutzung des Back-Buttons verhindert. Nach einem Klick auf den Back-Button versucht der Browser, sofort wieder das Formular anzuzeigen, das den angeklickten Back-Button enthält.
Für diese Funktion muss JavaScript aktiviert sein.
Bereich Abhängig
-
visibleDas Element ist nur für Portal-Benutzer sichtbar, die eine Rolle mit den angegebenen Rechten haben.
-
enabledDas Element kann nur von Portal-Benutzern geändert oder angeklickt werden, wenn diese eine Rolle mit den angegebenen Rechten haben.
