Web-Applikation in INUBIT Workbench entwickeln
|
Sie benötigen Lizenzen für Webanwendungen im Portal und zur Nutzung des Aufgabengenerators! Diese Komponenten sind nicht durch die Standardlizenz abgedeckt. Für dieses Tutorial gibt es Beispieldiagramme in der INUBIT-Software. |
Voraussetzungen
-
Sie haben den Installationssatz INUBIT Process Engine & Workbench der INUBIT-Software abgeschlossen.
-
Sie haben eine gültige Lizenz eingespielt.
-
Sie haben sich bei der INUBIT Workbench als Benutzer miller angemeldet, damit Sie auf die Beispieldiagramme zugreifen können.
Workflow Management
Das Einbinden von Mitarbeitern ist auch bei automatisierten Geschäftsprozessen an vielen Stellen notwendig und gewünscht.
Benutzerinteraktion als Teil der Technical Workflows
Die Interaktionen mit Benutzern sind vollständig in die Technical Workflows integriert und werden durch ablaufende Workflows erzeugt. Die Zuweisung der im Prozessablauf entstehenden Aufgaben erfolgt rollenbasiert und kann zusätzlich über ein Organigramm gesteuert werden. Damit können einzelne Aufgaben einer Gruppe von Sachbearbeitern zugewiesen werden. Über das Organigramm kann auch ein Vorgesetzter ermittelt werden, an den eine Aufgabe eskaliert werden soll.
Die Bearbeitung der Aufgaben erfolgt über eine webbasierte, individuelle Taskliste. Für jeden Mitarbeiter wird eine Liste aller Aufgaben angezeigt. Die Liste strukturiert die Aufgaben des Anwenders und liefert ggf. notwendige Zusatzinformationen z.B. zur Priorisierung der Aufgaben. Auch externe Applikationen wie z.B. MS Office können eingebunden werden.
Die Process Interaction ist ein JSR 168-konformes Module und ein Bestandteil von BPC.
Portale erstellen
Basierend auf den Technical Workflows in Verbindung mit dem Task Generator können auch vollständige Portale realisiert werden. Dabei definieren die Technical Workflows die notwendige Logik, um über die Seitenfolge zu entscheiden und notwendige Daten mit Backend-Systemen auszutauschen. Die Task Generator Module definieren die einzelnen Seiten, die auch die Navigationselemente des Portals enthalten. Durch die enge Verknüpfung mit den Business Process Diagrammen kann ein Portal mit der INUBIT-Software vollständig prozessgetrieben erstellt werden.
Siehe
Eigene Web-Applikation entwickeln
In diesem Abschnitt erstellen Sie eine formularbasierte Web Applikation, mit der Bestellungen innerhalb des Autohauses abgewickelt werden:

Voraussetzungen
Der Portalserver ist aktiviert und das Portal ist als Prozessbenutzer-Server konfíguriert (siehe Portalserver konfigurieren).
Prinzipielles Vorgehen
-
Web Applikation als Technical Workflow erstellen:
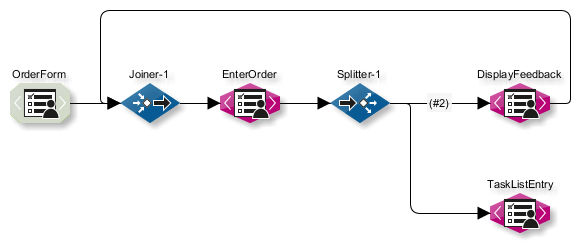
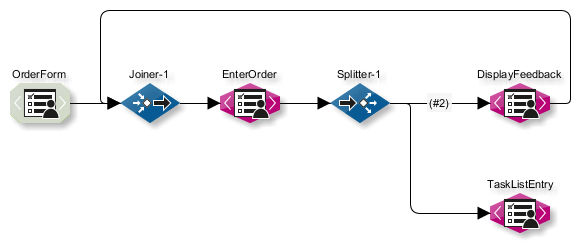
Der Technical Workflow besteht aus folgenden Modulen:
-
Web Application Input Connector
Dieser Konnektor macht die Funktionen des Technical Workflows als Web Applikationsinstanz im Portal verfügbar. Alle Eigenschaften, die für die gesamte Web Applikation relevant sind, wie z.B. die Applikationsrechte oder Timeouts, werden an diesem Konnektor konfiguriert.
Sobald der Web Application Connector auf den Portalserver deployt wird, wird eine Web Applikationsinstanz erzeugt. Diese Instanz dient als eine Benutzeroberfläche für die Web Applikation. Zusätzlich werden alle relevanten Informationen wie Applikationsrechte an den Portalserver übertragen.
-
Zwei Task Generatoren mit Task-Typ Direkte Formularfolge/Seite einer Web-Applikation
Zum Erzeugen des Bestell- und des Feedbackformulars.
-
Jeweils einem Joiner und Splitter
-
Task Generator mit Task-Typ Eintrag in Taskliste > Aufgabe
Jede neue Bestellung soll einen Eintrag in der Aufgabenliste des verantwortlichen Mitarbeiters erzeugen. Die Bestellung wird dem Mitarbeiter zur Freigabe bzw. Ablehnung vorgelegt.
-
-
Technical Workflow aktivieren und publizieren
Nur die auf aktive Technical Workflows basierenden Web Applikationsinstanzen werden auf dem Portal angezeigt.
-
Moduleinstanz deployen.
Web Application Connector-Modul anlegen
So gehen Sie vor
-
Erstellen Sie ein Diagramm vom Typ Technical Workflow.
-
Fügen Sie aus der Sidebar aus der Gruppe Tools > System Connector ein Web Application Connector-Modul in das Diagramm ein:

Der Modul-Assistent öffnet sich.
-
Geben Sie im ersten Dialog einen Namen für das Modul ein.
-
Klicken Sie auf Weiter.
-
Wählen Sie als Connector Typ den Input Connector aus.
-
Setzen Sie den Konnektorstatus auf Aktiv.
-
Klicken Sie auf Weiter.
Der folgende Dialog wird angezeigt:
Geben Sie eine Portlet-ID an.
-
Klicken Sie auf Weiter.
-
Übergehen Sie alle folgenden Dialoge und beenden Sie den Assistenten im letzten Dialog mit Fertig stellen.
-
Fügen Sie aus der Sidebar aus der Gruppe Workflow Controls einen Joiner ein, vergeben Sie einen Namen für das Modul und verbinden Sie diesen mit dem Web Application Connector-Modul.
Der Joiner ist nötig, um die Nachrichten in Form einer Schleife anzulegen, sodass nach dem Absenden einer Bestellung wieder ein leeres Formular angezeigt wird.
Task Generator anlegen
So gehen Sie vor
-
Fügen Sie aus der Sidebar aus der Gruppe Data Converter einen Task Generator ein:
-
Geben Sie im ersten Dialog den Modulnamen an.
-
Klicken Sie auf Weiter.
-
Wählen Sie im nächsten Dialog die Option Direkte Formularfolge > Seite einer Web-Applikation.
-
Klicken Sie auf Weiter. Ignorieren Sie den Dialog Berechtigungen.
-
Klicken Sie auf Weiter.
-
Im Dialog XSLT Mapper Einstellungen wählen Sie Eingangsnachricht ignorieren, weil die Eingangsnachricht nicht von einem vorhergehenden Modul stammt, sondern direkt vom Benutzer in das Formular eingegeben wird.
-
Klicken Sie auf Weiter.
-
Wählen Sie im Dialog Panel-Layout die Layout-Vorlage Tabellen-Layout aus.
Alle Formular-Elemente werden in einer Tabelle angeordnet, weil die Tabelle das Positionieren der Elemente erleichtert.
-
Bestätigen Sie mit Fertig stellen. Der Task Generator wird in der Arbeitsfläche des Designers angezeigt.
-
-
Verbinden Sie den Task Generator mit dem vorhergehenden Joiner.
-
Öffnen Sie das Kontextmenü des Task Generators und wählen Sie Bearbeiten (im Modul-Editor).
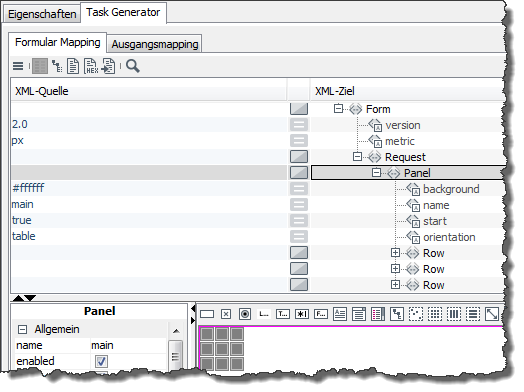
Das Register Task Generator > Formular Mapping öffnet sich.
Im Designer (unten rechts) wird eine kleine Tabelle angezeigt, welche im Register Formular Mapping > XML-Ziel (oben) als XML-Element Panel mit dem Attribut orientation=’table’ repräsentiert wird:

Der nächste Abschnitt beschreibt, wie Sie in diesem Register das Bestellformular mithilfe des sog. Formular-Mapping erstellen.
Formular-Mapping erstellen 1: Beschriftungen für Eingabefelder einfügen
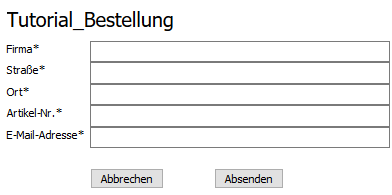
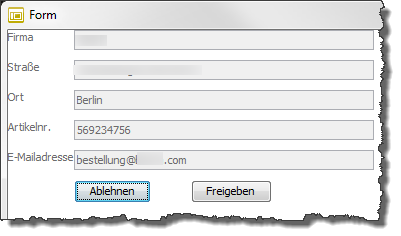
Das Bestellformular soll so aussehen:

So gehen Sie vor
-
Beschriftungen für Eingabefelder erstellen:
-
Ziehen Sie aus der Toolbar des Formular-Designers ein
label-Element in die erste Tabellenzelle:
in die erste Tabellenzelle:
Die rote Markierung zeigt an, wo das Label eingefügt wird.
Analog zum Designer wird im Register Formular Mapping > XML-Ziel ein XML-Element
Labeleingefügt. -
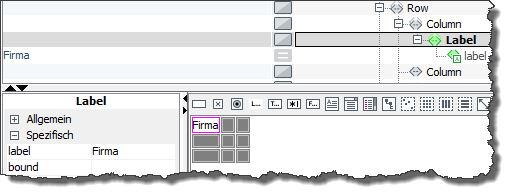
Klicken Sie im Designer auf das Label. Es wird farbig umrandet, im Register Eigenschaften werden die Eigenschaften des Label-Elements angezeigt.
-
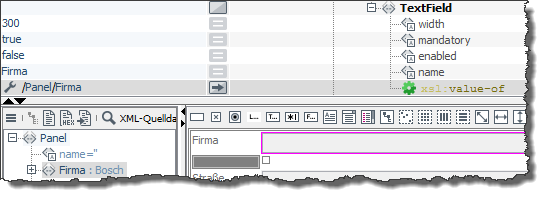
Um das Label zu beschriften, geben Sie im Register Eigenschaften im Bereich Spezifisch > label den Wert Firma ein. Beenden Sie die Eingabe mit der Return-Taste. Das Wort wird im Designer und im Bereich XML-Quelle/Ziel angezeigt:

-
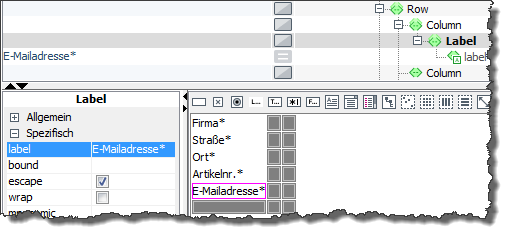
Wiederholen Sie die Schritte Label einfügen und benennen für die weiteren vier Beschriftungselemente. Fügen Sie jedes Label in eine leere Tabellenzelle ein. Geben Sie nach jedem Label-Namen einen Stern (*) ein. Dies signalisiert später den Formularbenutzern, dass alle Felder obligatorisch sind und ausgefüllt werden müssen.
Um weitere Tabellenzeilen einzufügen, öffnen Sie das Kontextmenü der Tabelle und wählen Sie Zeile einfügen.
Wenn Sie erst eine Tabellenzeile markieren und dann eine weitere einfügen, dann wird die markierte Tabellenzeile kopiert. Damit erleichtern Sie sich das Anlegen von häufig benötigten Elementen.

-
-
Eingabefelder erstellen, benennen und als Pflichtfelder markieren
-
Ziehen Sie ein
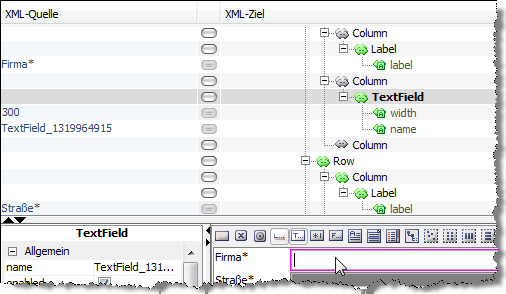
TextField-Element aus der Toolbar und platzieren Sie es in die leere Tabellenzelle neben dem Label Firma:
aus der Toolbar und platzieren Sie es in die leere Tabellenzelle neben dem Label Firma:
-
Fügen Sie neben allen anderen Labels ebenfalls TextField-Elemente ein.
-
Um die Eingabefelder bei der Auswertung besser identifizieren zu können, benennen Sie diese: Markieren Sie das erste Eingabefeld und zeigen Sie das Register Eigenschaften an. Geben Sie im Bereich Allgemein dem Attribut
nameden Wert Firma:
Beachten Sie, dass der Wert des Attributs
nameden Vorschriften zur Namensbildung von XML-Elementen entsprechen muss. Alle Namen in XML dürfen grundsätzlich nur aus Buchstaben, Zahlen, dem Punkt, Unterstrichen und Bindestrichen bestehen. -
Markieren Sie die Checkbox mandatory. Damit wird die Eingabe in das Feld verpflichtend.
-
Wiederholen Sie die beiden letzten Schritte für alle Eingabefelder.
-
-
Löschen Sie mithilfe des Kontextmenüs die leere Tabellenspalte.
-
Klicken Sie in der INUBIT Workbench-Toolbar auf
 .
Das Formular sollte so aussehen:
.
Das Formular sollte so aussehen:
Formular-Mapping erstellen 2: Sendebuttons einfügen
So gehen Sie vor
Es fehlen noch Buttons zum Absenden der Bestellung:
-
Fügen Sie zwei weitere Tabellenzeilen ein.
-
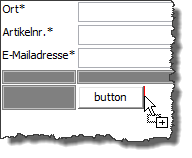
Ziehen Sie ein Button-Element
 auf das Formular und platzieren Sie es in diese letzte, leere Tabellenzeile.
auf das Formular und platzieren Sie es in diese letzte, leere Tabellenzeile. -
Platzieren Sie einen zweiten Button neben dem ersten:

Achten Sie auf die rote Markierung! Diese zeigt an, wo der zweite Button platziert werden wird.
-
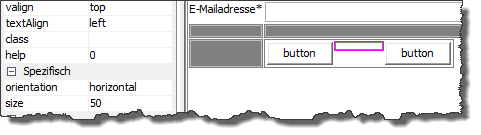
Um den Abstand zwischen den beiden Buttons zu vergrößern, fügen Sie einen horizontalen Filler
 zwischen die beiden Buttons ein.
Um die Breite des Abstands festzulegen, markieren Sie den Filler und geben in den Eigenschaften im Bereich Spezifisch dem Attribut
zwischen die beiden Buttons ein.
Um die Breite des Abstands festzulegen, markieren Sie den Filler und geben in den Eigenschaften im Bereich Spezifisch dem Attribut sizeeinen Pixel-Wert, z.B. 50:
-
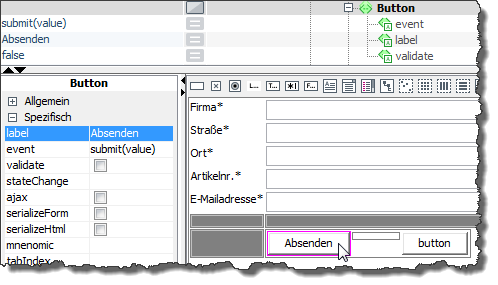
Markieren Sie einen Button und zeigen Sie das Register Eigenschaften an.
-
Benennen Sie den Button im Bereich Spezifisch mit
label=Absenden. -
Wählen Sie darunter das Event
submit(value)aus, denn beim Anklicken des Buttons soll das Ereignis Eingegebene Daten absenden ausgelöst werden. -
Markieren Sie unter dem Event die Checkbox validate. Nun wird geprüft wird, ob alle als mandatory gekennzeichneten Pflichtfelder ausgefüllt sind, bevor der Absenden-Button aktiviert wird:

-
Weisen Sie dem zweiten Button die Werte
label=Abbrechenundevent = cancel()zu.
→ Damit ist das Eingabeformular fertig. Im nächsten Schritt legen Sie fest, wie die Daten, die Benutzer in das Formular eingeben, an das nächste Modul im Workflow weitergeleitet werden.
Ausgangs-Mapping erstellen
Mit dem Ausgangs-Mapping definieren Sie die Datenstruktur, die an das nächste Modul im Technical Workflow weitergeleitet wird.
So gehen Sie vor
-
Klicken Sie auf
 , um die Vorschau anzuzeigen.
, um die Vorschau anzuzeigen. -
Füllen Sie die Felder aus, damit Sie das Formular absenden können.
-
Klicken Sie auf Absenden.
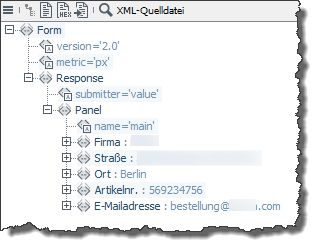
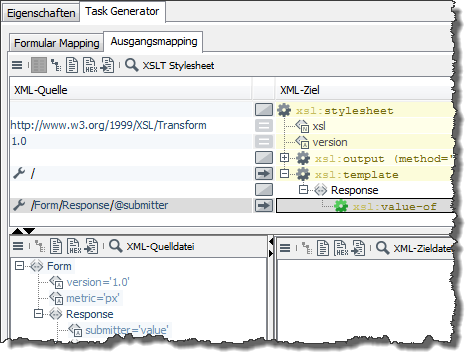
Das Register Ausgangs Mapping wird angezeigt. Im Bereich XML-Quelldatei (links unten) sehen Sie die XML-Daten, die nach dem Klick auf den Absenden-Button erzeugt und an das Task Generator-Modul zurückgesendet wurden:

-
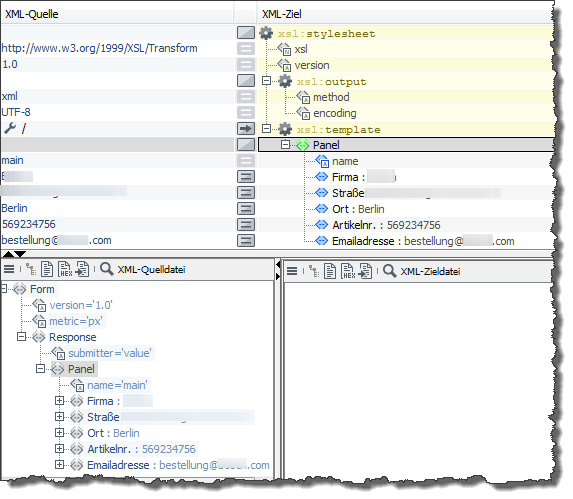
Navigieren Sie im Register XML-Quelldatei in der XML-Struktur zum Panel-Element und ziehen Sie es schräg nach oben in den Bereich XML-Ziel auf das template-Element. Die Struktur wird mit allen Kind-Elementen (rechts) und den Daten (links) in das Stylesheet übernommen:

-
Werte von Elementen übernehmen
Natürlich sollen nicht immer die links oben angezeigten statischen Daten ausgegeben werden, sondern die jeweils aktuell von Benutzern eingegeben Werte.
-
Löschen Sie dazu die im Bereich XML-Quelle (links oben) angezeigten Werte: Markieren Sie die Zelle und doppelklicken Sie diese. Entfernen Sie den Wert und beenden Sie die Eingabe mit der Return-Taste.
-
Ziehen Sie aus dem Bereich XML-Quelldatei das Element
Firma(unterForm>Response>Panel) nach links oben in die leere Zeile neben dem ElementFirma.Ein Kontextmenü öffnet sich.
-
Wählen Sie im Kontextmenü Wert zuweisen (value-of).
Der XPath-Ausdruck
/Form/Response/Panel/Firmawird im Feld angezeigt.Verfahren Sie genauso mit allen anderen Elementen aus dem Formular, das Ergebnis sollte so aussehen:

Damit haben Sie das Ausgangs-Mapping fertiggestellt.
-
-
Klicken Sie auf
 , um das Ausgangs-Mapping zu testen.
, um das Ausgangs-Mapping zu testen.Das Ergebnis wird im Register Ergebnis des Mappings (rechts unten) angezeigt. Die erzeugte XML-Struktur und die Daten werden beim Verarbeiten des Technical Workflows vom Task Generator an das nachfolgende Modul (den Splitter) übergeben.
-
Publizieren Sie das Modul.
Publizieren Sie Ihre Module nach wichtigen Konfigurationsschritten wie z.B. dem Fertigstellen eines Formular Mappings. Auf diese Weise können Sie verschiedene Arbeitszustände sichern, weil bei jedem Publizieren eine neue Version des Moduls erzeugt wird. Sie können später jederzeit auf eine beliebige Version zugreifen.
Weitere Module einfügen 1: Splitter erstellen
So gehen Sie vor
-
Zeigen Sie den Technical Workflow wieder an.
-
Fügen Sie einen Splitter ein (Gruppe Workflow Controls).

Der Splitter wird die eingehenden Bestellungen verdoppeln:
-
eine Bestellung wird an den Task Generator weitergeleitet, der das Feedback-Formular anzeigt,
-
die andere Bestellung geht an den Task Generator, der einen TaskListen-Eintrag erzeugt:
Alle Bestellungen werden durch den Splitter lediglich durchgeleitet und nicht weiter verarbeitet.
-
-
Verbinden Sie den Splitter mit dem Task Generator.
Weitere Module einfügen 2: Bestellungsfeedback erstellen
So gehen Sie vor
-
Nach dem Absenden der Bestellung soll eine kurze Meldung dem Besteller signalisieren, dass die Bestellung unterwegs ist. Erstellen Sie dafür einen Task Generator:
-
Erzeugen Sie ein weiteres Task Generator-Modul.
-
Wählen Sie wieder die Option Direkte Formularfolge > Seite einer Web-Applikation. Die Applikationsrechte müssen auch in diesem Modul nicht berücksichtigt werden.
-
Markieren Sie im Dialog XSLT Mapper Einstellungen die Option Allgemein > Eingangsnachricht ignorieren.
-
Beenden Sie den Modul-Assistenten mit Fertig stellen.
-
Öffnen Sie das Modul zum Bearbeiten.
-
Erzeugen Sie im Designer aus einem Label und einem Button das folgende Formular:

-
Legen Sie ein beliebiges Ausgangsmapping fest, z.B.

Die Ausgangsnachrichten dieses Task Generators werden nicht weiterverarbeitet, daher sind Struktur und Inhalt der Nachricht unwichtig.
-
-
Zeigen Sie den Technical Workflow an.
-
Module verbinden:
-
Verbinden Sie den Splitter mit dem soeben erzeugten Task Generator.
-
Verbinden Sie den neuen Task Generator mit dem Joiner.
-
Diese Verbindung sorgt dafür, dass Benutzern nach dem Klick auf den Button OK im Feedback-Formular wieder ein leeres Bestellformular angezeigt wird.
Weitere Module einfügen 3: Eintrag in Aufgabenliste erstellen
Jede neue Bestellung soll in der Aufgabenliste des verantwortlichen Mitarbeiters angezeigt werden, um dann manuell freigegeben zu werden. Erstellen Sie dafür einen weiteren Task Generator.
So gehen Sie vor
-
Erzeugen Sie ein weiteres Task Generator-Modul.
-
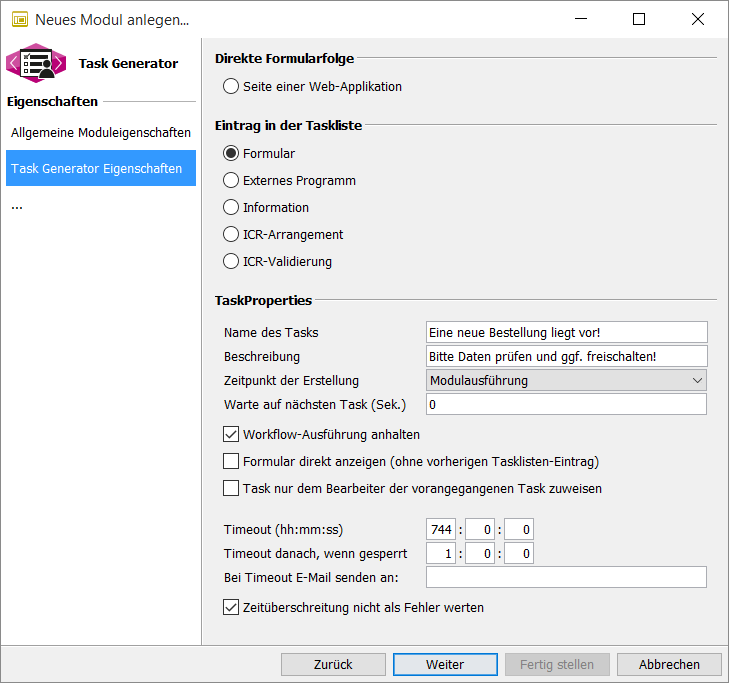
Füllen Sie den Dialog Task Generator Eigenschaften wie folgt aus:

-
Klicken Sie auf Weiter.
-
Legen Sie im Dialog Berechtigungen fest, dass die Portalrollen Administrator und User verwendet werden sollen.
Damit wird die Aufgabe allen Inhabern dieser Rollen angezeigt. Die Aufgabe wird aus der Aufgabenliste gelöscht, sobald einer der Rolleninhaber sie bearbeitet hat.
Verfügbare Portalrollen werden nur angezeigt, wenn ein Portalserver aktiviert, ein Portal verfügbar und das Portal als Prozessbenutzer-Server konfiguriert ist, siehe Portalserver konfigurieren.
-
Klicken Sie zweimal auf Weiter und ignorieren Sie dabei den Dialog XSLT Mapper Einstellungen.
-
Wählen Sie im Dialog Panel Layout das Tabellen-Layout und klicken Sie dann auf Fertig stellen.
-
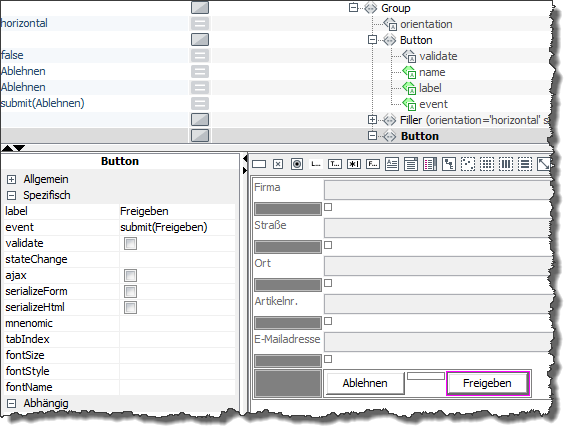
Öffnen Sie das Modul zum Bearbeiten (im Modul-Editor) und erstellen Sie im Designer das folgende Formular:

-
Um sicherzustellen, dass die Bestellung nicht geändert werden kann, deaktivieren Sie bei allen Labels und Eingabefeldern im Bereich Allgemein das Attribut
enabled. -
Denken Sie daran, die Anzeigefelder mithilfe ihrer
name-Attribute zu benennen.Um sich die Arbeit zu erleichtern, können Sie das Formular, das Sie zuvor im Task Generator EnterOrder erstellt haben, kopieren und hier einfügen!
-
Beide Buttons erhalten ein
submit-Event. Diesmal ist es wichtig, die beiden Events auseinanderhalten zu können. Vergeben Sie deswegen folgende Event-Werte:-
submit(Ablehnen) -
submit(Freigeben)Beenden Sie die Eingaben mit einem Klick auf die Return-Taste.
Mithilfe der Event-Werte kann unterschieden werden, welcher Button angeklickt wurde. Die Event-Werte werden nach dem Anklicken eines Buttons an das nachfolgende Modul übergeben. Die weitere Behandlung der Bestellung könnte in Abhängigkeit von dem Event-Wert erfolgen, z.B. durch das Weiterleiten einer Bestellung mit dem Event-Wert Freigeben an die zuständige Abteilung (nicht Teil dieses Tutorials).
Für weitere Information zum Verwenden von JavaScript, siehe JavaScript in Formularen verwenden.
Für weitere Information zum Verwenden von JavaScript zum Absenden eines Formulars, wenn Sie ein BPC-Portal konfiguriert haben, siehe JavaScript zum Absenden eines Formulars im BPC-Portal verwenden.
Zum Absenden eines Formulars in einer BPC-Webapp können Sie die folgende Funktion verwenden:
Ext.getComponent(bpcComponentId).submit(event,namespace,url);event: Absendeereignis des Buttons oder nullnamespace: im Formular verwendeter Namespace oder''(leer)url: URL für das Absenden
-
-
Weitere Module einfügen 4: Weiteres Formular-Mapping erstellen
Das Modul erhält die Bestelldaten aus dem Formular als Eingangsnachricht. Sie müssen diese Bestelldaten auf das Formular für den Eintrag in der Aufgabenliste abbilden.
So gehen Sie vor
-
Für diese Abbildung benötigen Sie eine Ausgangsnachricht des ersten Task Generator-Moduls:
-
Zeigen Sie den Technical Workflow an.
-
Markieren Sie den ersten Task Generator.
-
Öffnen Sie das Kontextmenü und wählen Sie Bearbeiten (im Moduleditor). Das Bestellformular wird im Designer angezeigt.
-
Klicken Sie auf
 , um die Vorschau anzuzeigen.
, um die Vorschau anzuzeigen. -
Füllen Sie die Felder aus und klicken Sie auf Absenden.
Die Formular-Vorschau wird geschlossen und das Register Ausgangsmapping angezeigt.
-
Testen Sie das Stylesheet:
Klicken Sie auf
 .
Das Ergebnis wird im Register Ergebnis des Mappings angezeigt.
.
Das Ergebnis wird im Register Ergebnis des Mappings angezeigt. -
Klicken Sie auf
 und speichern Sie das Ergebnis in die Zwischenablage.
und speichern Sie das Ergebnis in die Zwischenablage. -
Zeigen Sie nun wieder das Formular für den Eintrag in der Aufgabenliste im Designer an.
-
Zeigen Sie links unten das Register Quelle an.
-
Klicken Sie auf
 und wählen Sie Öffnen > Zwischenablage.
Das eben kopierte Ergebnis wird angezeigt.
und wählen Sie Öffnen > Zwischenablage.
Das eben kopierte Ergebnis wird angezeigt. -
Klappen Sie die Struktur auf.
-
Markieren Sie im Designer das Anzeigefeld Firma. Im Bereich XML-Ziel wird die dazugehörige XML-Struktur angezeigt.
-
Ziehen Sie aus dem Register Quelle das Element
Firmanach oben in den Bereich XML-Quelle und lassen Sie es in der Zeile links neben dem fett markiertenTextField-Element fallen. Ein Kontextmenü öffnet sich. -
Wählen Sie Wert zuweisen (value-of). Damit legen Sie fest, dass der Wert des Elements
Firmaim ausgewählten Anzeigefeld dargestellt werden soll. Das Ergebnis sollte so aussehen:
-
Wiederholen Sie die letzten beiden Schritte für alle weiteren Elemente aus dem Formular.
-
Klicken Sie auf
 , um die Vorschau anzuzeigen:
, um die Vorschau anzuzeigen:
-
Klicken Sie auf Freigeben. Das Register Ausgangs Mapping wird angezeigt. Links unten sehen Sie die nach dem Klick auf den Freigeben-Button erzeugten XML-Daten.
Am Attributwert
submitter=Freigebendes ElementsResponseist der aktuelle Status der Bestellung erkennbar. Wenn die Bestellung abgelehnt worden wäre, wäre der Wertsubmitter=Ablehnen. -
Erstellen Sie ein beliebiges Ausgangsmapping:
Die Ausgangsnachrichten werden in diesem Tutorial nicht weiterverarbeitet, daher sind Struktur und Inhalt der Ausgangsnachrichten unwichtig.
-
Publizieren Sie das Modul.
-
-
Zeigen Sie den Technical Workflow an.
-
Verbinden Sie den zuletzt erstellten Task Generator mit dem Splitter.
-
Publizieren Sie den Technical Workflow.
-
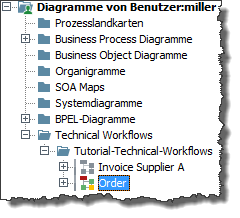
Aktivieren Sie den Technical Workflow, indem Sie diesen im Register Server markieren, das Kontextmenü öffnen und die Option Aktivieren wählen. Das Symbol des Workflows wird nun farbig dargestellt:

→ Ihre Web Applikation ist nun fertig. Sie können diese als Web Applikationsinstanzen werden einer Portal-Seite hinzufügen.
Web-Applikation als Instanz zu einer Portal-Seite hinzufügen
In diesem Abschnitt erfahren Sie, wie Sie Ihre Web-Applikation als Portalinstanz auf einer neuen Seite und in einem passwortgeschützten Bereich im BPC Portal anzeigen.
Web-Applikationsrechte vergeben und zu Portal-Rollen zuordnen
Um die Verwendung einer Web‑Applikation zu kontrollieren, können Sie z.B. Buttons und Eingabefelder mit speziellen Applikationsrechten belegen, sodass diese nur von Portal-Benutzern verwendet werden können, deren Rollen diese Applikationsrechte im Gültigkeitsbereich ihrer Gemeinschaft zugewiesen worden sind.
Voraussetzungen
Sie sind als Administrator am Portal angemeldet.
So gehen Sie vor
-
Zeigen Sie in der INUBIT Workbench den Technical Workflow an, den Sie im vorigen Abschnitt erstellt haben.
-
Öffnen Sie den Web Application Connector zum Bearbeiten. Der Modul-Assistent öffnet sich.
Rechte definieren
So gehen Sie vor
-
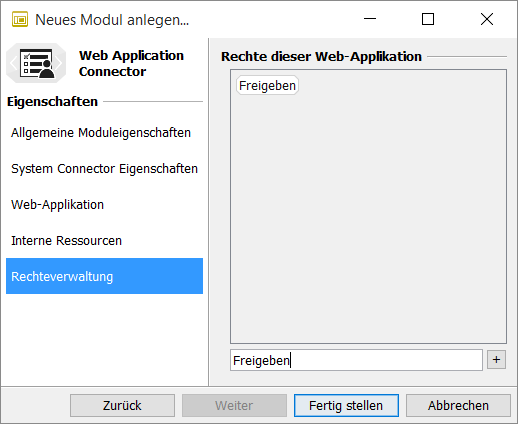
Blättern Sie die Dialoge durch bis zum Dialog Rechteverwaltung:
-
Geben Sie unterhalb des Anzeigefeldes Freigeben ein.
-
Klicken Sie auf den Plus-Button, um das Recht in das Anzeigefeld zu kopieren:

-
Klicken Sie auf Fertig stellen.
-
-
Publizieren Sie den Web Application Connector, damit Sie die soeben festgelegte Berechtigung in den Task Generator übernehmen können.
-
Öffnen Sie den letzten Task Generator zum Bearbeiten, welcher den TaskListen-Eintrag erstellt. Der Task Generator wird im Modulbaum (links) markiert.
-
Öffnen Sie im Modulbaum das Kontextmenü des Task Generators und wählen Sie Eigenschaften bearbeiten. Der Modul-Assistent öffnet sich.
-
Blättern Sie die Dialoge durch bis zum Dialog Berechtigungen.
-
Übernehmen Sie die Applikationsrechte aus dem Web Application Connector OrderForm, indem Sie die Checkbox im Bereich Web Application Connector markieren. Der Konnektor wurde im vorigen Abschnitt erstellt.
-
Klicken Sie auf Weiter und beenden Sie Modul-Assistenten mit Fertig stellen.
Recht zu Formularelement zuordnen
Nun ordnen Sie das Recht Freigeben dem Button zu.
So gehen Sie vor
-
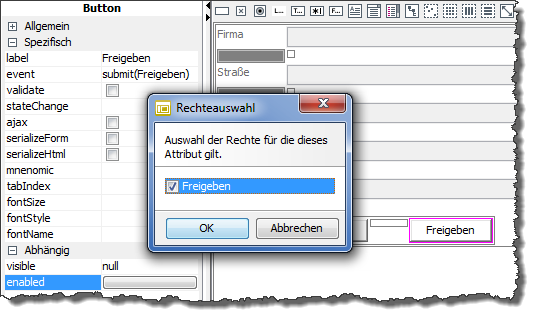
Markieren Sie den Button Freigeben.
-
Klicken Sie in den Eigenschaften im Bereich Abhängig in die leere Zelle neben dem Attribut
enabled. Der Dialog Rechteauswahl öffnet sich:
-
Markieren Sie die Option Freigeben.
-
Klicken Sie auf OK. Der Dialog schließt sich.
-
In der Zelle steht nun
{p:hasPermission($ISPortalUser, ’Freigeben’)}und der Button ist farbig umrandet. -
Der Button ist ab jetzt nur noch für Portalbenutzer aktiv, denen eine Rolle zugewiesen ist, der das Recht Freigeben zugewiesen ist.
-
Publizieren Sie das Modul.
Modulinstanz erneut deployen
Deployen Sie das Modulinstanz erneut in das Portal, um die Änderungen bereitzustellen.
So gehen Sie vor
-
Zeigen Sie in der INUBIT Workbench das Register Administration > Allgemeine Einstellungen an.
-
Öffnen Sie den Konfigurationsbereich Portal > Portal Deployment.
-
Klicken Sie bei der Option Portlet-Archive auf
 .
Ein Dialog öffnet sich.
.
Ein Dialog öffnet sich. -
Klicken Sie im Bereich Archive im Portal in der Spalte Aktion auf Archiv erneut deployen
 .
. -
Bestätigen Sie den nächsten Dialog.
-
Das Deployment startet. Ein Dialog mit einem Fortschrittsbalken erscheint.
-
Wenn der Vorgang erfolgreich beendet ist, wird dieser Dialog automatisch geschlossen.
-
Schließen Sie den Dialog.
