Benutzereingaben in Formularen validieren
Zum Validieren der Benutzereingaben haben Sie folgende Möglichkeiten:
-
Client-seitige Validierung über reguläre Ausdrücke
An den Formularelementen werden reguläre Ausdrücke und geeignete Fehlermeldung erfasst. Die Benutzereingaben werden vor dem Absenden des Formulars im Browser geprüft. Fehlerhafte Eingaben werden markiert, es wird eine Fehlermeldung ausgegeben und das Formular wird nicht abgeschickt.
-
Server-seitige, kontext-sensitive Validierung via AJAX
An den Formularelementen werden XPath-Ausdrücke und geeignete Fehlermeldung hinterlegt. Vor dem eigentlichen Absenden des Formulars wird ein Ajax-Call mit den Formularfeldern und Benutzereingaben an den Webserver gesendet. Dort werden die Daten anhand der XPath-Ausdrücke validiert. Im Browser werden die fehlerhaften Felder per Ajax markiert und eine Liste der Fehlermeldungen angezeigt.
Client-seitige Validierung von Benutzereingaben über Pattern
Um Benutzereingaben in Formularen noch vor dem Absenden im Browser prüfen zu lassen, können Sie für die Eingabefelder reguläre Ausdrücke definieren.
Bei einer fehlerhaften Eingabe werden die entsprechenden Felder markiert, es wird eine Fehlermeldung ausgegeben und das Formular wird nicht abgeschickt.
Voraussetzungen
Im Formular ist mind. ein Button-Element mit dem Event submit vorhanden.
An diesem Element ist das Attribut validate markiert.
So gehen Sie vor
-
Fügen Sie im Designer ein
textField-Element ein. -
Markieren Sie das Element und zeigen Sie das Register Eigenschaften an.
-
Formulieren Sie die Einschränkungen der Benutzereingabe als regulären Ausdruck. Geben Sie den Ausdruck als Wert des Attributs
patternein.Reguläre Ausdrücke müssen in Schrägstriche (/) eingeschlossen werden.
Beispiel:
/(\d\d)\.(\d\d)\.(\d\d\d\d)/Das Attribut
patternkann nicht zusammen mit dem Attributmandatoryverwendet werden! Wenn die Benutzereingabe in einem Feld mitpatternbeschränkt wird und das Feld gleichzeitig ein Pflichtfeld sein soll, dann müssen Sie dies mit einem geeigneten regulären Ausdruck formulieren.Siehe Reguläre Ausdrücke
-
Geben Sie die Fehlermeldung, die angezeigt werden soll, wenn die Benutzereingabe nicht dem definierten Pattern entspricht, als Wert des Attributs
errorTextein. -
Wenn das Formular nicht im BPC Portal angezeigt werden soll, dann müssen Sie das Element
<textArea name=‘errorViewer‘>für die Anzeige der Fehlermeldung hinzufügen. Das Element muss hierarchisch über dem Eingabefeld stehen, an dempatterndefiniert ist. Es ist standardmäßig ausgeblendet. -
Publizieren Sie das Modul.
Server-seitige Validierung von Benutzereingaben per AJAX
Die Benutzereingaben in Formulare können kontextsensitiv mithilfe selbstformulierter Validierungsregeln überprüft werden. Folgende Prüfungen sind z.B. möglich:
-
Obligatorische Felder gefüllt?
-
Datentypen der Eingabewerte korrekt?
-
Datumsformate korrekt?
Die Benutzereingaben werden server-seitig validiert, dazu werden die Benutzereingaben im Hintergrund an die INUBIT Process Engine gesendet. Ausgelöst wird die Validierung durch ein Submit-Event, die Benutzereingaben werden also validiert, sobald ein Submit- bzw. Senden-Button im Formular angeklickt wird.
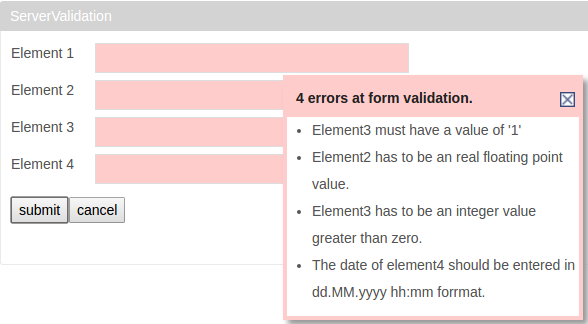
Die Ergebnisse der Validierung werden im Formular als Liste in einem Tooltipp angezeigt. Ein Klick auf ein einzelnes Validierungsergebnis markiert das Eingabefeld, in welches der ungültige Wert eingegeben wurde:

Technischer Hintergrund
Die Validierungsregeln werden im Standard von WS-Policy MessagePredicates erfasst, d.h. in Form von XPath-Ausdrücken. Die gesamte XPath 3.1-Syntax wird unterstützt.
Alle Validierungsregeln beziehen sich direkt auf die Formularstruktur und sind wiederverwendbar. Sie können beliebig komplexe Abhängigkeiten zwischen Formularfeldern abbilden.
Beispiel
In einem Formular werden die Rentenhöhe, der Wohnort und das Geschlecht von Rentnern abgefragt. Die Validierungsregel lautet umgangssprachlich: Die monatliche Rente einer Berlinerin darf nicht über 1000 Euro liegen.
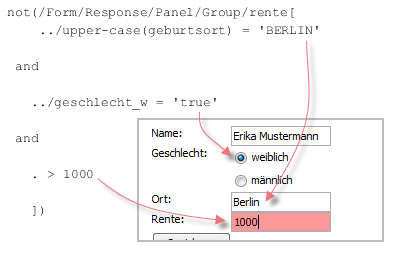
Als XPath-Ausdruck sieht die Validierungsregel so aus:

|
Bei der Server-seitigen AJAX-Validierung benötigt der XPath aus Gründen der Einheitlichkeit immer das |
Voraussetzungen
-
Im Formular ist mind. ein Button-Element mit dem Event
submitvorhanden. -
Bei dem Button-Element ist das Attribut
validatemarkiert. -
Sie verfügen über XPath-Kenntnisse.
So gehen Sie vor
-
Zeigen Sie das Formular im Formular-Designer an.
-
Wählen Sie Bearbeiten > Server-seitige Validierung.
Der Editor öffnet sich und zeigt ein XML-Dokument mit Beispielen für Validierungsregeln an.
-
Passen Sie die Beispiele an Ihre Formularstrukturen an oder fügen Sie neue Elemente hinzu.
Damit bei einem Klick auf ein Validierungsergebnis immer das dazugehörige Eingabefeld markiert wird, müssen die Validierungsregeln nach folgendem Muster erstellt werden:
not(invalidesElement).Beispiel: Eine Regel lautet umgangssprachlich Das Eingabefeld InputElement darf nicht leer sein, als Pseudo-Code nicht(Eingabefeld InputElement leer). Der korrekte XPath-Ausdruck lautet
"not(/Form/Response/Panel/Group/InputElement[string-length(.)=0])"Standardmäßig können Validierungsergebnisse auf Deutsch und Englisch angezeigt werden. Um weitere Sprachen zu ergänzen, fügen Sie pro Sprache folgendes ein:
-
Ein wsp:PolicyAttachment-Attribut, z.B.
inubit:heading.es='{errorCount} Error durante lavalidación del formulario'.Diese Angabe wird als Titel der Ergebnisliste verwendet.
-
Ein HTML-List-Element mit einer Erklärung, z.B.
inubit:responseHtml.es='<li>Elemento1 es`un campo obligatorio.</li>’
-
-
Um Ihre Änderungen zu speichern, klicken Sie auf OK.
Ihre Änderungen werden gespeichert und der Editor schließt sich.
