JS Connector
Usage
The JS Connector enables the deployment of Ext JS web applications in the connected portal. If the module has already been deployed, you can use the JS Connector to update changed variables of your Ext JS web application in the portal.
Ext JS is a web technology from Sencha.
|
The JS Connector can only be used as an output connector at the end of the workflow. |
Creating an Ext JS application
To create an Ext JS web application, you can use the sample applications on the Sencha website.
Once you have finished developing the web application, you can deploy it to the portal.
Refer to
Adjusting the Web Application and Providing it as .war File
Prerequisites
You have created an Ext JS web application, refer to Creating an Ext JS application.
Proceed as follows
-
Modify the output entry in the
App.jsonfile as follows:{ "output": { "microloader": { "enable": false } } } -
Make sure that the
mainViewobject value in theApp.jsfile will not be provided, e.g.:Ext.application({ extend: 'Employee.Application', name: 'Employee', requires: [ 'Employee.*' ] // The name of the initial view to create. This has not to be provided //mainView: 'MyAppClassic.view.main.Main' }); -
Add or modify the launch function in the
Application.jsfile as follows, e.g.:launch: function() { Ext.create('Employee.view.main.Main', { layout: 'fit', renderTo: Ext.select('.employeeDiv') }); }The
employeeDivDiv id mentioned inrenderTohas to be entered in the mandatory Div id field on the JS Connector properties tab (refer to Dialog Portlet Configuration) as the application will be rendered in this Div id. -
Run the following command to build the web application version for production:
sencha app build --production -c classic -
Compress the web application in the folder
./build/production/<ApplicationName>in a.warfile to be imported in the JS Connector.
Deploying a Web Application with JS Connector
Prerequisites
-
You have created a workflow with a Web Application Connector at the beginning and a JS Connector at the end.
-
You have configured the Web Application Connector properly, and you have activated the Use with JS Connector checkbox on the Web Application tab.
-
In the Application Configuration section on the JS Connector properties page, you have selected the
.warfile of your web application stored in your INUBIT repository or in the file system. -
On the Portlet Configuration section, you have set the properties accordingly.
Proceed as follows
-
Publish and activate the workflow and the containing modules.
-
Deploy the web application available in the portal.
Using JS Connector in a Technical Workflow
Technical Workflows that involve a JS Connector must start with a properly configured Web Application Connector. It is also mandatory that the JS Connector is the last module in the Technical Workflow.
|
Additionally, activate the option Use with JS Connector in the Extended settings section on the Web Application dialog. Refer to Dialog Web Application. |
A JS Connector can be used in two different ways:
-
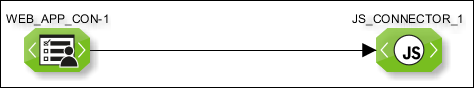
Workflow without JS Variable Mapping

To deploy an Ext JS web application created with Sencha Cmd (refer to Creating an Ext JS application) to your portal, you only need a Web Application Connector and a JS Connector, refer to Adjusting the Web Application and Providing it as .war File.
Once you have published and activated the workflow and the modules in it, you can deploy the web application instance using the Portal Deployment in the INUBIT Workbench.
-
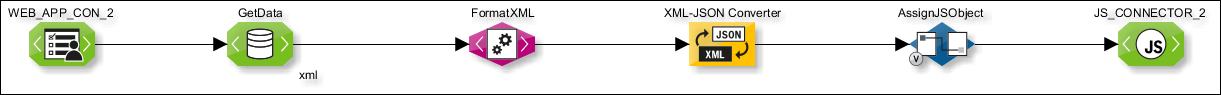
Workflow with JS Variable Mapping

To deploy an Ext JS web application created with Sencha Cmd (refer to Creating an Ext JS application) with adjusted variables to your portal, you need a Web Application Connector, at least one variable mapping, and a JS Connector with a JS Variables Mapping configured on the JS Connector properties dialog.
Refer to:
-
Dialog JS Connector Properties
Variable values can be determined using other modules to provide them via the variable mapping, refer to Workflow Variables and Mappings.
Once you have published and activated the workflow and the modules in it, you can deploy the module using the Portal Deployment in the INUBIT Workbench.
Dialog JS Connector Properties
This dialog offers the following options:
Dialog Application Configuration
-
File System
To load a stored Ext JS web application from the respective file system of your local system.
-
Repository
To load a stored Ext JS web application from your INUBIT repository. This repository is used for deployment.
-
Archive path
Choose the stored Ext JS web application (either from your file system or the repository) in order to import it with the JS Connector.
The chosen Ext JS web application must be created using Sencha Cmd (refer to Creating an Ext JS application) and it must be stored as a
.warfile. Otherwise, it will not be shown in the Archive path dialog.If you want to use a JS connector and its functionality in a BPC portal you must configure a Web Application Connector with selected Use with JS Connector option as well as the JS Connector. With Archive path you choose the
.warfile pertaining to the JS connector.BPC portalBe aware that you have to deploy this
.warfile manually into the BPCkaraf/deployfolder.
Dialog Portlet Configuration
-
Portlet Context
Enter the context of your module.
-
Div Id (mandatory field)
When building a web application in Ext JS 6, you must use Div ids in order to render the selected application into particular
divin the portal. Enter the Div Id you want to use to render your web application with JS Connector.The
Div Idattribute in the Ext JS 6 application and the Div Id field in the JS Connector module properties must be identical, refer to Adjusting the Web Application and Providing it as .war File. -
JS Object name
Name of JavaScript object defined in the Ext JS web application. The Key column in JS Variable Mapping is the property associated with this JavaScript object.
Dialog JS Variable Mapping
-
Add Parameter
Here you can configure which JavaScript object property of your imported web application with JS Connector needs to undergo a variable mapping process. Click the Add parameter icon
 to create a new row in the mapping table.
to create a new row in the mapping table.You can choose the respective Mapping variables out of the list of available variables. Those are listed in a drop-down menu, which appears when you click the empty field of the new row in the Mapping column. Afterward, enter the respective Key for the chosen variable.
-
Delete Parameters
To delete a whole row of the table, mark the to be deleted row(s) by clicking on the row in the Key section of the respective row and click the Delete Parameter icon
 afterward.
afterward. -
Search
To search a configured row, click the Search Icon
 and type in either the name of the Key or the name of the Mapping in the search field.
A row that fits your search will be marked grey.
By clicking on the arrows next to the search field, you can navigate through the search results backward and forward.
and type in either the name of the Key or the name of the Mapping in the search field.
A row that fits your search will be marked grey.
By clicking on the arrows next to the search field, you can navigate through the search results backward and forward.
