Configuration of the monitor columns
The column configuration on the monitor is carried out via the setting column_config.
The setting consists of a JSON array in which an object is specified for each column.
This looks something like this:
[
{
SPALTEN_KONFIGURATION_FUER_SPALTE_1
},
{
SPALTEN_KONFIGURATION_FUER_SPALTE_2
},
{
SPALTEN_KONFIGURATION_FUER_SPALTE_n
}
]|
The following column configurations only apply to the table in the monitor and cannot be applied to the column configurations of the tables in the detail views. For the column configurations in the detail views, see also: Configuration of the monitor detail views. |
Configuration of a column
The configuration of a column is summarized in a JSON object and can contain the following attributes:
| Attribute | Data type | Description | ||
|---|---|---|---|---|
dataIndex |
text |
Column/field name of the data source whose value is to be displayed.
|
||
text |
text |
Column header label |
||
headerIconCls |
text |
Icon that is displayed in the column header. |
||
hidden |
boolean |
Initial visibility of the column. |
||
hideable |
boolean |
If this value is false, the visibility cannot be changed by the user. |
||
width |
number |
Width of the column in pixels.
|
||
xtype |
text |
Configuration of the column type, e.g. datecolumn, bpcCheckColumn, booleancolumn, actioncolumn, attachmentcolumn. |
||
customRenderer |
boolean/text |
Controls the column display or the renderer. |
||
filter |
JSON |
|
In addition to the automatically set object attributes, you can set the following values:
| attribute | data type | description | ||
|---|---|---|---|---|
format |
string |
This attribute can be used to customize the display of date values, time values or numbers. Examples: |
||
formatter |
string |
This attribute allows the use of an Ext.util.Format method for formatting the value. "formatter": "fileSize" |
||
cellWrap |
boolean |
Allows text wrapping (line breaks) in a cell.
|
||
role |
string|string[] |
Limitation of column visibility to one role. If a list of roles is specified, the current user must have at least one of the roles. Example: "role": ["bpcadmin"] |
||
organization |
string|string[] |
Limit column visibility to one organization. If a list of organizations is specified, the current user must be assigned to at least one of the organizations. Example: "organisation": ["banker"] |
||
right |
string|string[] |
Limitation of column visibility to one right. If a list of rights is specified, the current user must have at least one of the rights. Example: "right": ["to_something_right"] |
||
flowId |
string |
ID of the flow component that references the system that writes data to the monitor.
Example: "flowId": "mein-iguasu" |
||
hideUnknownObjects |
boolean |
If
|
||
linkIcon |
string |
Defines the icon that is displayed next to the text. Example: "linkIcon": "x-fal fa-fire"
|
Renderer (customRenderer)
The following description refers to the customRenderer attribute in the column configuration.
There are three different configuration options.
Boolean value
If false is specified, no renderer is used.
If true the configuration of the monitor component (see right-hand screenshot) first searches for a renderer with a suitable name.
The matching is done via render name = data index of the column (e.g.: PROCESSID = PROCESSID).
Purpose: to display different renderers for different values in the same column.
If no renderer with a matching name is found, the "defaultRenderer" is accessed.
|
Specifying the render name
If you specify the name of the renderer as a string, there are 2 possibilities:
column_customerRenderer searches for a render with the specified name.
Example:
"customRenderer": "TEST-RENDERER" expects an entry "TEST-RENDERER" in "column_customRenderer".
Referencing your own renderer functions
The following syntax must be used in the configuration to use your own renderer functions:
MODUL!_!FUNKTION
Where this specification is converted into the following form: MODUL.Module.FUNKTION()
This function is evaluated and the renderer function is expected as the return value.
In order to use your own function, it must be loaded when the monitor is called.
This can be done, for example, by integrating your own BPC module or the configuration `"view_additionalFiles" (see Core Services settings).
The following function can be configured as a renderer as follows:
"customRenderer": "bpcCustomRenderer!_!uppercase"
Ext.define("bpcCustomRenderer.Module", {
singleton: true,
uppercase: function () {
return function (value, meta, record) {
return String(value).toUpperCase();
};
}
});
If not defined, the system checks whether the respective column has the dataIndex STATUS, and if so, the defaultRenderer from the object is used.
Further column configuration parameters can be derived directly from the ExtJS documentation.
Formatter
The following description refers to the formatter attribute in the column configuration.
Translate
If the formatter attribute is set to "translate" in the column configuration, the values of this column are translated if a corresponding translation is available.
{
"formatter": "translate",
"dataIndex": "STATUS",
"text": "STATUS"
}Datum
Wird in der Spaltenkonfiguration das Attribut formatter beispielsweise auf "date(Y-m-d)" gesetzt, werden die Werte dieser Spalte im Monitor als Datum im angegebenen Format dargestellt.
{
"formatter": "date(Y-m-d)",
"dataIndex": "timestamp",
"text": "Time"
}Round
If the formatter attribute is set to "round(2)" in the column configuration, for example, the values in this column are rounded to 2 decimal places.
Lower/uppercase
If the formatter attribute is set to "lowercase" in the column configuration, for example, the values in this column are displayed in lowercase. Similarly, this configuration also works with uppercase
{
"formatter": "lowercase"
} {
"formatter": "uppercase"
}For further information on formatting in monitor columns , see ExtJS documentation
Column types
The column type is defined by the setting of xtype.
If no xtype is specified, it is a simple text column.
Options:
| xtype of the column | Filter.Type option | Description |
|---|---|---|
attachmentcolumn |
Column for downloading content from the SQL table. |
|
templatecolumn |
A column whose value can be manipulated in the frontend via JS. |
|
bpcCheckColumn |
Checkbox column |
|
gridActionColumn |
A column that combines all ProcessAction columns in one column and displays a button or dropdown for these actions. |
TemplateColumn - xtype = templatecolumn
The templatecolumn offers the possibility to modify the value of the column in the frontend and, for example, to shorten, convert or enrich it with values from other columns.
This can be used, for example, to create a hyperlink column.
To create a column with a hyperlink, the column can be given xtype templatecolumn in the ColumnConfig and the template tpl can be defined.
The placeholders with the curly brackets can be used to access all data (columns) of the current record (the current row) with their dataIndex.
If functions are to be applied to the value, square brackets must be inserted within the curly brackets.
However, the dataIndices must then be preceded by "values.".
For example, a Jira ticket column:
{
"text": "Jira-Link",
"dataIndex": "JIRA",
"xtype": "templatecolumn",
"tpl": "<a target=\"_blank\" href=\"{JIRA}\">{[values.JIRA.substr(values.JIRA.lastIndexOf('/') + 1)]}</a>",
"width": 300,
"minWidth": 64
}In this example, a column is created with the dataIndex "JIRA", which contains a Jira link in OpenSearch.
In the BPC, the column is filled with a hyperlink that opens in a new window (target=\"_blank\") and whose href is the value of the column itself: {JIRA}
The text of the link is shortened to the substring after the last slash using the JS function values.JIRA.substr(values.JIRA.lastIndexOf('/') + 1).
This is achieved in the template via {[values.JIRA.substr(values.JIRA.lastIndexOf('/') + 1)]}.
Date - xtype = datecolumn
An attempt is made to interpret the value of the column as a date and display it in formatted form. The date format can be controlled via the format attribute. The syntax for the format can be found here. If no format is specified for the column, the date format of the monitor instance is used.
Process Action Column - xtype = gridActionColumn
If action columns are configured in a monitor that can be executed via the toolbar or the context menu, it is possible to create one action button per row by adding this column.
Several action columns and also several entries of actions in one column are combined in a dropdown. The number of actions is displayed on the button.
If only one action is available, the action can be started directly by clicking on the button.
The column can accept an additional parameter: showIconOnly, this takes true or false .
This can be used to control whether the button displays the full text per column or just the icon and the number of available actions.
The default value is false.
{
"dataIndex": "Action",
"xtype": "gridActionColumn",
"showIconOnly": false
}
{
"dataIndex": "Action",
"xtype": "gridActionColumn",
"showIconOnly": true
}
Attachmentcolumn
This column type can be used to directly offer a download button for columns that contain a file.
The following monitor settings are used.
-
inubit_baseUrl
-
inubit_referenceEndpoint
-
inubit_proxyId
-
column_id
-
column_file
{
"filter": {
"source": "raw",
"type": "text"
},
"xtype": "attachmentcolumn",
"hidden": false,
"dataIndex": "REFFILE",
"hideable": true,
"width": 200,
"customRenderer": false,
"minWidth": 64,
"text": "REFFILE"
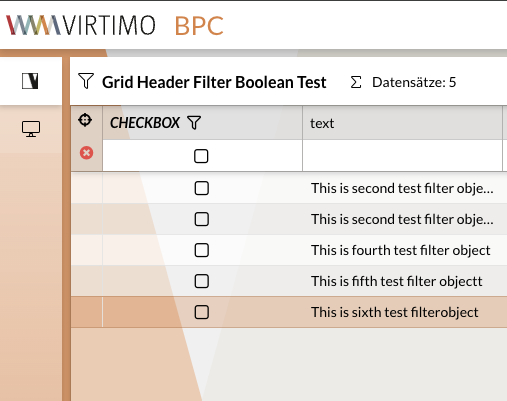
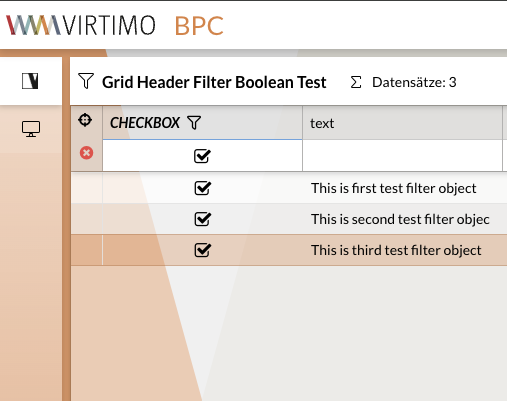
}bpcCheckColumn
It is also possible to define a column for truth values, which represents a checkbox instead of the value.
The values for "true" are:
-
true
-
'true'
-
1
-
'1'
-
'yes'
To use a corresponding filter for the column, type must be set to 'check' within filter.
Example
|
|
|
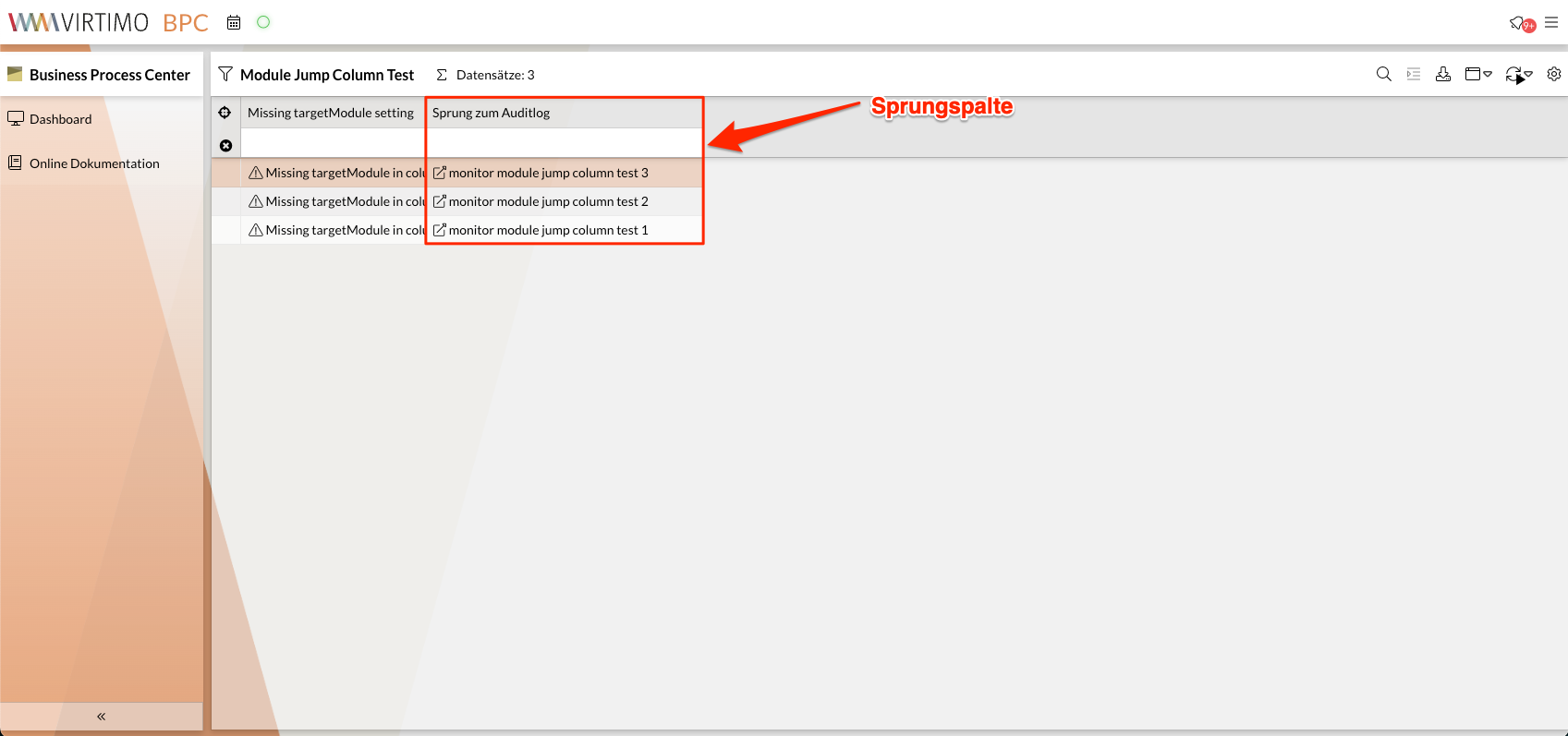
Jump column (JumpColumn)
To be able to jump from the monitor to another module (e.g. another monitor), an additional column with the xtype bpcModuleJumpColumn must be inserted in column_config.
The ID of the target module is entered in this column under "targetModule".
The column is then displayed with an icon in each line of the monitor.
The jump is executed by clicking on the icon.

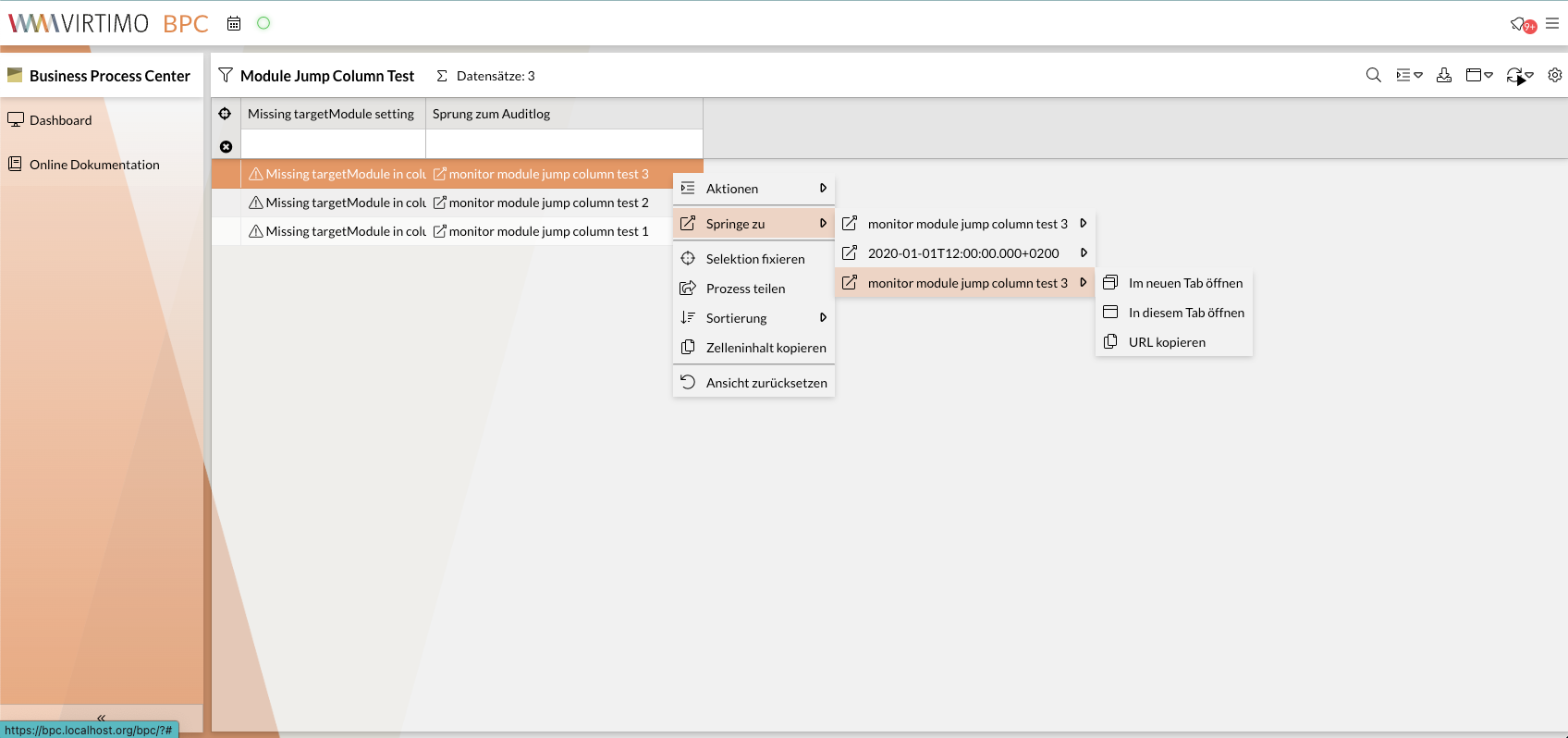
It is also possible to trigger the jump to the target module from the context menu. In the context menu, the target module can be opened in three different modes:
-
Im neuen Tab öffnen: the target module is opened in a new tab. -
Im diesem Tab öffnen: the target module is opened in the same tab. -
URL kopieren: The URL of the target module is copied to the clipboard.
|
It is possible to deactivate the jump options |

If "sourceColumn" and "targetColumn" are specified, the current value from the "sourceColumn" is set as a filter in the target monitor at the "targetColumn" column when jumping.
(...)
{
"targetModule": "auditlog",
"xtype": "bpcModuleJumpColumn",
"dataIndex": "text",
"targetColumn": "action",
"width": 300,
"text": "Sprung zum Auditlog",
"sourceColumn": "auditlog_action"
},
(...)
Configuration parameter
| Name | Example value | Description |
|---|---|---|
xtype |
bpcModuleJumpColumn |
Specification is mandatory for the use of the jump column. |
dataIndex |
PROCESSID |
Reference to the data field of the data source. |
stateId |
jumpPROCESSID |
should be set (uniquely) if dataIndex occurs more than once (e.g. because there is also a normal column).E.g. because a normal column with the same dataIndex is also used). |
targetModule |
4711 |
ID of the module to be jumped to. Can also be the same as the ID of the output monitor if the current view is to be filtered. |
targetColumn |
PROCESSID |
Specification of the data field that is to be filtered in the target monitor. |
targetRoute |
"optional/route" |
Is appended to the URL route of the target module and can be evaluated separately by the module. |
targetConfig |
|
Optional JSON configuration that is transferred to the target module. |
sourceColumn |
PROCESSID |
Specification of the data field whose value is used for the filter of the target monitor (will often contain the same value as "dataIndex"). |
showIcon |
false |
Specifies whether a link icon should be displayed in the cell. |
showValue |
false |
Specifies whether the current value (see "dataIndex") should be displayed in the cell. |
filterOperation |
=* |
Operator for the filter on the target monitor. |
filterSourceType |
analyzed, lowercase |
Specification of the data type to be filtered. |
filterType |
date, dynamiclist |
Specification of the filter type to be set. |
forceNewInstance |
true |
If this value is true, the target module is always recreated, even if it has already been displayed. |
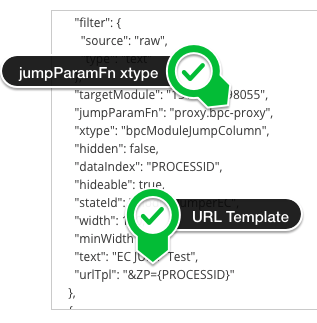
jumpParamFn |
proxy.bpc-proxy |
Name of the function that is to process the parameters of the jump. The returned value must not contain any circular references. (Must be supported by the target module) |
vamLinkType |
customIds |
For target module "Data Management".
Jump column content is interpreted as "id" (for "assets") or "customId" (for "customIds") |
vamTemplateCustomId |
COUNT POINT |
For target module "Data Management".
At |
urlTpl |
&KEY={SPALTENNAME} |
Target module "External Content" only. A template that is evaluated with the current data set. The result is appended to the URL of the "External Content" module. |
text |
Link |
Labeling of the column header |
headerIconCls |
x-fal fa-table |
Icon that is displayed in the column header |
filter |
Omit or specify |
|
iconCls |
x-fal fa-table |
Icon that is displayed in the cell. |
separator |
"," |
Splits the character string at the separator and creates individual links.
In this case, |
openNewTab |
true |
Opens the target module in a new tab. |
false |
Deactivation of the extended jump options in the context menu |
|
jumpMenuIconCls |
Icon that is displayed in the menu element of the jump column |
|
jumpMenuText |
Text that is displayed in the menu element of the jump column. A template can be used. This allows attributes of the column configuration, the value of the source column and translations with static content to be combined as required. Example: Assuming that the column value is |
Configure jump column for data management
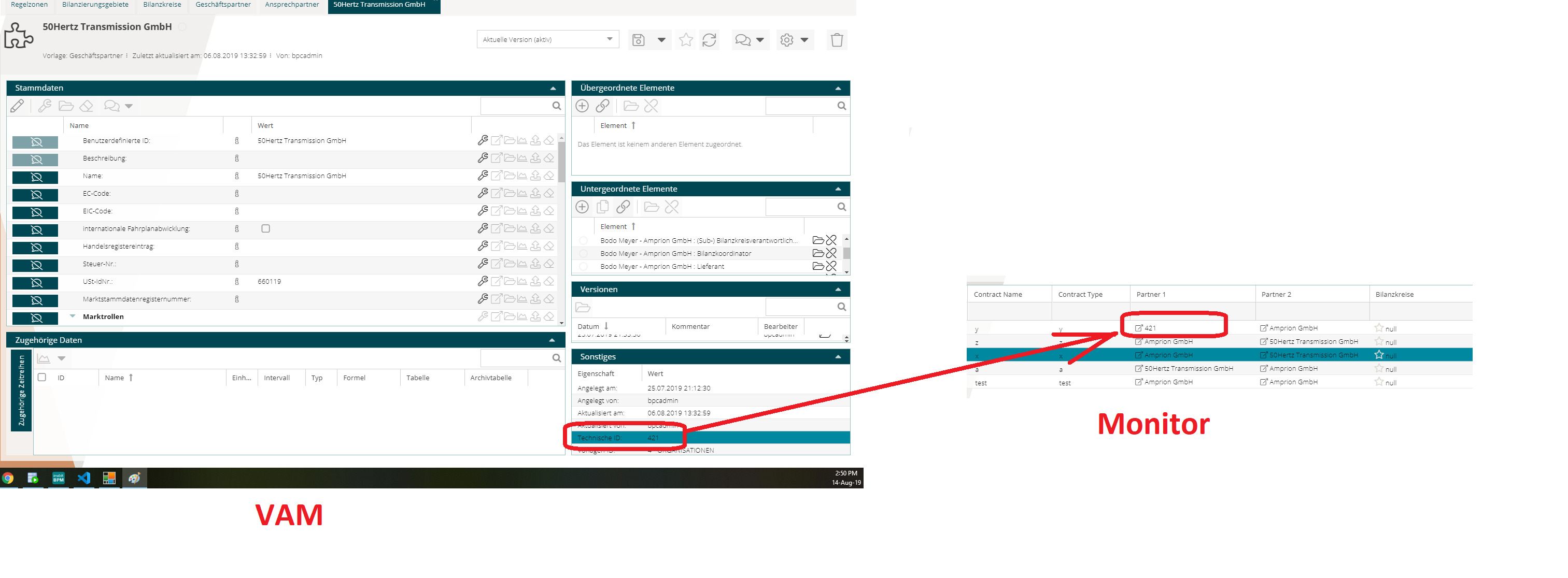
Jumps from a monitor to an artifact that is located in data management are possible via their display names and their technical IDs ("assets"). It should be noted here that the display name is a configuration detail of Data Management. This means that if you select the display name for the link and change it again later, this change will lead to problems with jump columns that have been configured in the meantime. For this purpose, you could set the display name in Data Management to unchangeable so that it cannot be changed later at will. You can see what the display name looks like directly in Data Management in the "Display name" column.
A second way is via the config assets, as shown in the image.
For this, vamLinkType must be set to assets.
Where assets can be found can also be seen in the image.
In this case, the Data Management artefact whose TechnicalID is the same as the value in the monitor is linked.

Filter types
Each column should contain a configuration for the filter in the monitor.
This contains at least the attribute type and, depending on this, also the attribute source.
Further attributes can be added depending on the filter type.
The attribute type specifies the filter to be used.
These filters are described individually below.
The type of filter is not necessarily linked to the data or column type, but not all combinations make sense.
|
Deactivate filter |
Renderer in filter
If a CustomRenderer has been defined for a column, this is also used in the suggestion list in the filter field.

The rendered value is displayed first, followed by the original value in brackets and finally, if known, the number of data records with the value.
If the original value is not to be displayed, it can be hidden by specifying "hideRawValue":true in the filter configuration.

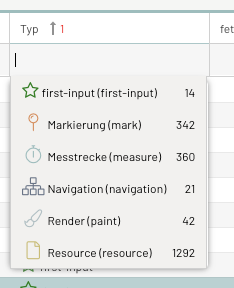
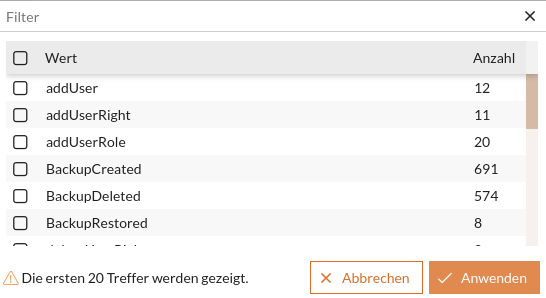
List filter - type = dynamiclist
The dynamic list filter allows the user to set filter values from an automatically generated list.
The list is compiled from all values available in the monitor in this column.
In the event that this result list is not complete, a warning is displayed with the number of values.
If all values are to be displayed, the filter can either be set to remote or the maxQuerySize Parameters can be increased.
|
This filter type can only be used with |

Local filter - default
To use this filter, the parameter queryMode must be omitted or set to local.
When the filter field is opened, the results list is loaded once.
By default, only the first 100 unique values and their rendered representations are taken into account.
However, the length of the results list can be controlled by the maxQuerySize parameter (maximum 1000).
If the suggestion list should consider more values (in this case 250), then the following settings should be set.
{
"filter": {
(...)
"type": "dynamiclist",
"fieldConfig": {
"queryMode": "local",
"maxQuerySize" : 250
}
},
(...)
},
However, this means that when typing text, you will no longer receive suggestions based on the rendered values, but only on the raw values in the underlying database.
Remote filter
To use this filter, the Parameters queryMode must be set to remote.
After opening the filter field, the results list is reloaded each time the filter field is typed in.
By default, only the first 100 unique values and their rendered representations are taken into account.
However, the length of the results list can be controlled by the maxQuerySize parameter (maximum 1000).
If the suggested list should take more values into account (in this case 250), then the following settings should be set.
{
"filter": {
(...)
"type": "dynamiclist",
"fieldConfig": {
"queryMode": "remote",
"maxQuerySize" : 250
}
},
(...)
},
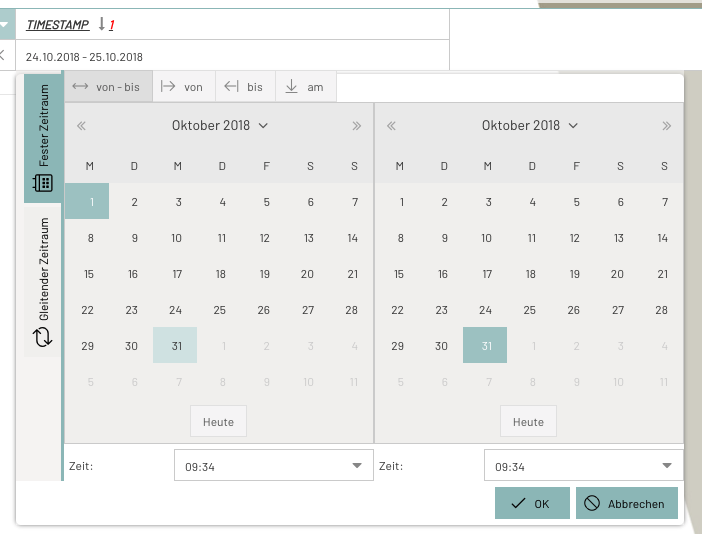
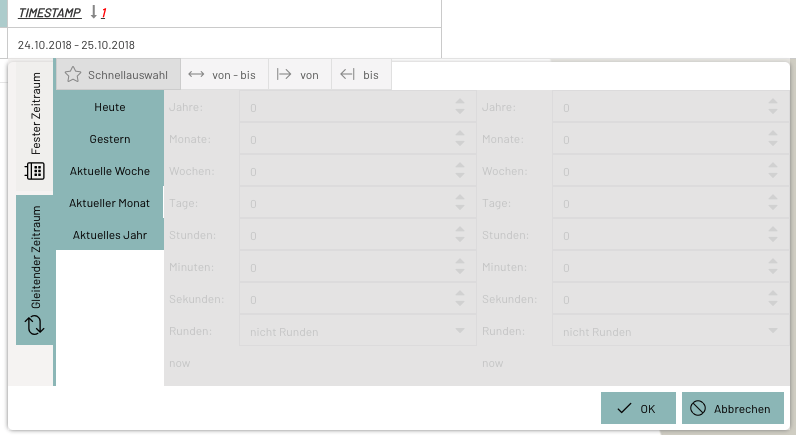
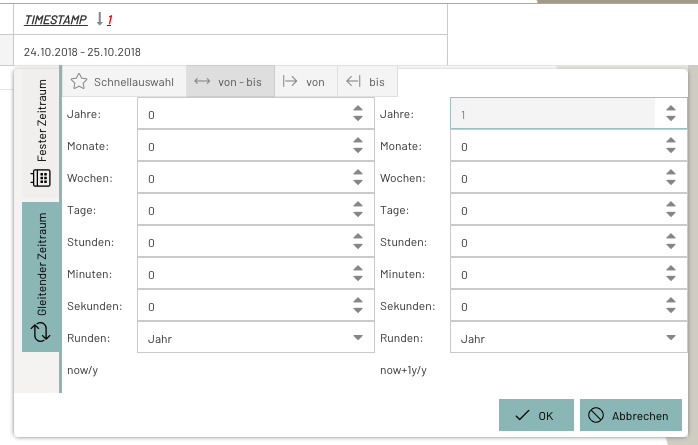
Period filter - type = daterange
Selection component for absolute and also relative time periods.
The quick selection of moving time periods can be configured via the configuration parameter dateRange_favorites.
The component can be adapted as required via the fieldConfig at the columns.
{
"filter": {
"source": "raw",
"fieldConfig": {
"absoluteDefaultStartTime":"00:00:00",
"absoluteDefaultEndTime":"23:59:59"
},
"type": "daterange"
},
"xtype": "datecolumn",
"hidden": false,
"dataIndex": "timestampUTC",
"hideable": true,
"width": 200,
"customRenderer": false,
"localized": {
"text": "CORE_TIME"
},
"minWidth": 64
}


Numeric filter - type = number
Enables filtering with numeric values.
The default operator can be defined in the ColumnConfig. If none is defined, = is the default operator.
The operator (>,<,=,<=,>=) can also be defined via the column menu.
{
"filter": {
(...)
"type": "number",
"operator": ">"
},
(...)
},Automatic column configuration
If no column configuration exists (monitor is newly created), this is created automatically.
If the column_config is to be regenerated, this can be initiated by saving an empty JSON array as column_config value ("[]") or resetting it using the delete button at the end of the line (followed by saving).