Konfiguration der Monitor-Spalten
Die Spaltenkonfiguration am Monitor wird über die Einstellung column_config durchgeführt.
Die Einstellung besteht aus einem JSON-Array, in dem für jede Spalte ein Objekt angegeben ist.
Das sieht in etwa so aus:
[
{
SPALTEN_KONFIGURATION_FUER_SPALTE_1
},
{
SPALTEN_KONFIGURATION_FUER_SPALTE_2
},
{
SPALTEN_KONFIGURATION_FUER_SPALTE_n
}
]|
Die folgenden Spalten-Konfigurationen gelten nur für die Tabelle im Monitor und lassen sich nicht auf die Spalten-Konfigurationen der Tabellen in den Detailansichten anwenden. Für die Spalten-Konfigurationen in den Detailansichten siehe auch: Konfiguration der Monitor-Detailansichten. |
Konfiguration einer Spalte
Die Konfiguration einer Spalte ist in einem JSON-Objekt zusammengefasst und kann folgende Attribute beinhalten:
| Attribut | Datentyp | Beschreibung | ||
|---|---|---|---|---|
dataIndex |
text |
Spalten-/Feldname der Datenquelle, dessen Wert angezeigt werden soll.
|
||
text |
text |
Beschriftung des Spaltenkopfes |
||
headerIconCls |
text |
Icon, das im Spaltenkopf dargestellt wird. |
||
hidden |
boolean |
Initiale Sichtbarkeit der Spalte. |
||
hideable |
boolean |
Wenn dieser Wert false ist, kann die Sichtbarkeit nicht durch den Anwender verändert werden. |
||
width |
number |
Breite der Spalte in Pixel. |
||
xtype |
text |
Konfiguration des Spaltentyps, z.B. datecolumn, bpcCheckColumn, booleancolumn, actioncolumn, attachmentcolumn. |
||
customRenderer |
boolean/text |
Steuert die Spaltendarstellung bzw. den Renderer. |
||
filter |
JSON |
|
Zusätzlich zu den automatisch gesetzten Objektattributen kann man folgende Werte setzen:
| Attribut | Datentyp | Beschreibung | ||
|---|---|---|---|---|
format |
string |
Mit diesem Attribut kann man die Darstellung von Datumswerten, Uhrzeitwerten oder Nummern anpassen. Beispiele: |
||
formatter |
string |
Dieses Attribut erlaubt die Verwendung einer Methode von Ext.util.Format für die Formatierung des Wertes. "formatter": "fileSize" |
||
cellWrap |
boolean |
Erlaubt Textumbrüche (Zeilenumbrüche) in einer Zelle. |
||
role |
string|string[] |
Begrenzung der Spaltensichtbarkeit auf eine Rolle. Wird eine Liste von Rollen angegeben, so muss der aktuelle Anwender mindestens eine der Rolle haben. Beispiel: "role": ["bpcadmin"] |
||
organisation |
string|string[] |
Begrenzung der Spaltensichtbarkeit auf eine Organisation. Wird eine Liste von Organisationen angegeben, so muss der aktuelle Anwender mindestens eine der Organisationen zugeordnet sein. Beispiel: "organisation": ["banker"] |
||
right |
string|string[] |
Begrenzung der Spaltensichtbarkeit auf ein Recht. Wird eine Liste von Rechten angegeben, so muss der aktuelle Anwender mindestens eines der Rechte haben. Beispiel: "right": ["to_something_right"] |
||
flowId |
string |
ID der Flow-Komponente, die das System referenziert, das Daten in den Monitor schreibt.
Beispiel: "flowId": "mein-iguasu" |
||
hideUnknownObjects |
boolean |
Wenn
|
||
linkIcon |
string |
Definiert das Icon, das neben dem Text angezeigt wird. Beispiel: "linkIcon": "x-fal fa-fire"
|
Renderer (customRenderer)
Die folgende Beschreibung bezieht sich auf das Attribut customRenderer in der Spaltenkonfiguration.
Es gibt drei verschiedene Konfigurationsmöglichkeiten.
Boolean-Wert
Durch die Angabe von false wird kein Renderer verwendet.
Bei true wird in der Konfiguration der Monitor-Komponente (siehe rechter Screenshot) zuerst nach einem Renderer mit passenden Namen gesucht.
Das Matching erfolgt über Renderername = Dataindex der Spalte (Bsp.: PROCESSID = PROCESSID).
Zweck: für verschiedene Werte in derselben Spalte verschiedene Renderer darstellen.
Sollte kein Renderer mit passendem Namen gefunden werden, wird auf den "defaultRenderer" zugegriffen.

|
Angabe des Render-Namens
Wenn man den Namen des Renderers als String angibt, gibt es 2 Möglichkeiten:
Es wird in column_customerRenderer nach einem Render mit dem angegebenen Namen gesucht.
Beispiel:
"customRenderer": "TEST-RENDERER" erwartet einen Eintrag "TEST-RENDERER" in "column_customRenderer".
Referenzieren eigener Renderer-Funktionen
Für die Nutzung eigener Renderer-Funktionen muss folgende Syntax bei der Konfiguration genutzt werden:
MODUL!_!FUNKTION
Wobei diese Angabe in folgende Form überführt wird: MODUL.Module.FUNKTION()
Diese Funktion wird ausgewertet und es wird die Renderer-Funktion als Rückgabewert erwartet.
Um eine eigene Funktion zu nutzen, muss diese beim Aufruf des Monitors bereit geladen sein.
Dies kann z.B. durch das Einbinden eines eigenen BPC-Moduls oder der Konfiguration `"view_additionalFiles" (siehe Core Services) geschehen.
Folgende Funktion kann wie folgt als Renderer konfiguriert werden:
"customRenderer": "bpcCustomRenderer!_!uppercase"
Ext.define("bpcCustomRenderer.Module", {
singleton: true,
uppercase: function () {
return function (value, meta, record) {
return String(value).toUpperCase();
};
}
});
Wenn nicht definiert, so wird geschaut, ob die jeweilige Spalte den dataIndex STATUS besitzt, und falls ja, dann wird der defaultRenderer aus dem Objekt verwendet.
Weitere Spaltenkonfigurationsparameter kann man direkt aus der ExtJS-Dokumentation ableiten.
Formatter
Die folgende Beschreibung bezieht sich auf das Attribut formatter in der Spaltenkonfiguration.
Translate
Wird in der Spaltenkonfiguration das Attribut formatter auf "translate" gesetzt, werden die Werte dieser Spalte übersetzt, sofern eine entsprechende Übersetzung vorhanden ist.
{
"formatter": "translate",
"dataIndex": "STATUS",
"text": "STATUS"
}Datum
Wird in der Spaltenkonfiguration das Attribut formatter beispielsweise auf "date(Y-m-d)" gesetzt, werden die Werte dieser Spalte im Monitor als Datum im angegebenen Format dargestellt.
{
"formatter": "date(Y-m-d)",
"dataIndex": "timestamp",
"text": "Time"
}Runden
Wird in der Spaltenkonfiguration das Attribut formatter beispielsweise auf "round(2)" gesetzt, so werden die Werte dieser Spalte auf 2 Nachkommastellen gerundet.
Klein/Großschreibung
Wird in der Spaltenkonfiguration das Attribut formatter beispielsweise auf "lowercase" gesetzt, so werden die Werte dieser Spalte auf in lowercase dargestellt. Analog geht diese Konfiguration auch mit uppercase
{
"formatter": "lowercase"
} {
"formatter": "uppercase"
}Für weitergehende Informationen zu Formatierung in Monitorspalten siehe ExtJS Dokumentation
Spaltentypen
Der Spaltentyp wird durch die Einstellung des xtype definiert.
Ist kein xtype angegeben, handelt es sich um eine einfache Textspalte.
Optionen:
| xtype der Spalte | Filter.Type-Option | Beschreibung |
|---|---|---|
datecolumn |
date |
Komplexes Datumsfeld |
datecolumn |
simpleDate |
Einfaches, schnelles Datumssuchfeld, welches den Filter auf den angegebenen Tag setzt. |
attachmentcolumn |
Spalte zum Download von Inhalten aus der SQL-Tabelle. |
|
templatecolumn |
Eine Spalte, deren Wert im Frontend via JS manipuliert werden kann. |
|
bpcCheckColumn |
Checkbox-Spalte |
|
gridActionColumn |
Eine Spalte, die alle ProcessAction-Spalten in einer Spalte kombiniert und einen Button oder Dropdown für diese Actions anzeigt. |
TemplateColumn - xtype = templatecolumn
Die templatecolumn bietet die Möglichkeit den Wert der Spalte im Frontend zu modifizieren und bspw. zu kürzen, umzuwandeln oder um Werte aus anderen Spalten anzureichern.
Hiermit kann bspw. eine Hyperlink-Spalte erzeugt werden.
Um eine Spalte mit Hyperlink zu erzeugen, kann in der ColumnConfig der Spalte der xtype templatecolumn gegeben und das Template tpl definiert werden.
Über die Platzhalter mit den geschweiften Klammern können auf sämtliche Daten (Spalten) des aktuellen Record (der aktuellen Zeile) mit deren dataIndex zugegriffen werden.
Sollen noch Funktionen auf den Wert angewendet werden, müssen innerhalb der geschweiften noch eckige Klammern eingefügt werden.
Dann allerdings muss den dataIndizes noch "values." vorangestellt werden.
Bspw. eine Jira-Ticket-Spalte:
{
"text": "Jira-Link",
"dataIndex": "JIRA",
"xtype": "templatecolumn",
"tpl": "<a target=\"_blank\" href=\"{JIRA}\">{[values.JIRA.substr(values.JIRA.lastIndexOf('/') + 1)]}</a>",
"width": 300,
"minWidth": 64
}In diesem Beispiel wird eine Spalte mit dem dataIndex "JIRA" erzeugt, die im OpenSearch einen Jira-Link enthält.
Im BPC wird die Spalte mit einem Hyperlink gefüllt, der in einem neuen Fenster (target=\"_blank\") öffnet und dessen href der Wert der Spalte selbst ist: {JIRA}
Der Text des Links wird mit der JS-Funktion values.JIRA.substr(values.JIRA.lastIndexOf('/') + 1) auf den Substring nach dem letzten Slash gekürzt.
Dies wird im Template via {[values.JIRA.substr(values.JIRA.lastIndexOf('/') + 1)]} erreicht.
Date - xtype = datecolumn
Es wird versucht, den Wert der Spalte als Datum zu interpretieren und formatiert darzustellen. Das Datumsformat kann über das Attribut format gesteuert werden. Die Syntax für das Format ist hier zu finden. Wird an der Spalte kein Format angegeben, so wird das Datumsformat der Monitorinstanz verwendet.
Process Action Column - xtype = gridActionColumn
Sind in einem Monitor Action Columns konfiguriert, die durch die Toolbar oder das Kontextmenü ausgeführt werden können, so ist es möglich, durch das Hinzufügen dieser Spalte pro Zeile einen Action-Button zu erzeugen.
Mehrere Action-Spalten und auch mehrere Einträge von Aktionen in einer Spalte werden in einem Dropdown zusammengefasst. Die Anzahl der Aktionen wird auf dem Button angezeigt.
Ist nur eine Aktion vorhanden, kann die Aktion direkt durch Klick auf den Button gestartet werden.
Die Spalte kann einen zusätzlichen Parameter entgegennehmen: showIconOnly, dieser nimmt true oder false entgegen.
Damit kann gesteuert werden, ob der Button pro Spalte den vollen Text anzeigt oder nur das Icon und die Anzahl an verfügbaren Aktionen.
Der Standardwert beträgt false.
{
"dataIndex": "Action",
"xtype": "gridActionColumn",
"showIconOnly": false
}
{
"dataIndex": "Action",
"xtype": "gridActionColumn",
"showIconOnly": true
}
Attachmentcolumn
Dieser Spaltentyp kann verwendet werden, um direkt einen Download-Button für Spalten anzubieten, die eine Datei enthalten.
Es werden folgende Monitoreinstellungen verwendet.
-
inubit_baseUrl
-
inubit_referenceEndpoint
-
inubit_proxyId
-
column_id
-
column_file
{
"filter": {
"source": "raw",
"type": "text"
},
"xtype": "attachmentcolumn",
"hidden": false,
"dataIndex": "REFFILE",
"hideable": true,
"width": 200,
"customRenderer": false,
"minWidth": 64,
"text": "REFFILE"
}bpcCheckColumn
Es ist auch möglich, eine Spalte für Wahrheitswerte zu definieren, die eine Checkbox anstelle des Wertes darstellt.
Die Werte für "wahr" sind:
-
true
-
'true'
-
1
-
'1'
-
'ja'
Um einen entsprechenden Filter für die Spalte zu nutzen, muss type innerhalb von filter auf 'check' gesetzt werden.
Beispiel
|
|
|
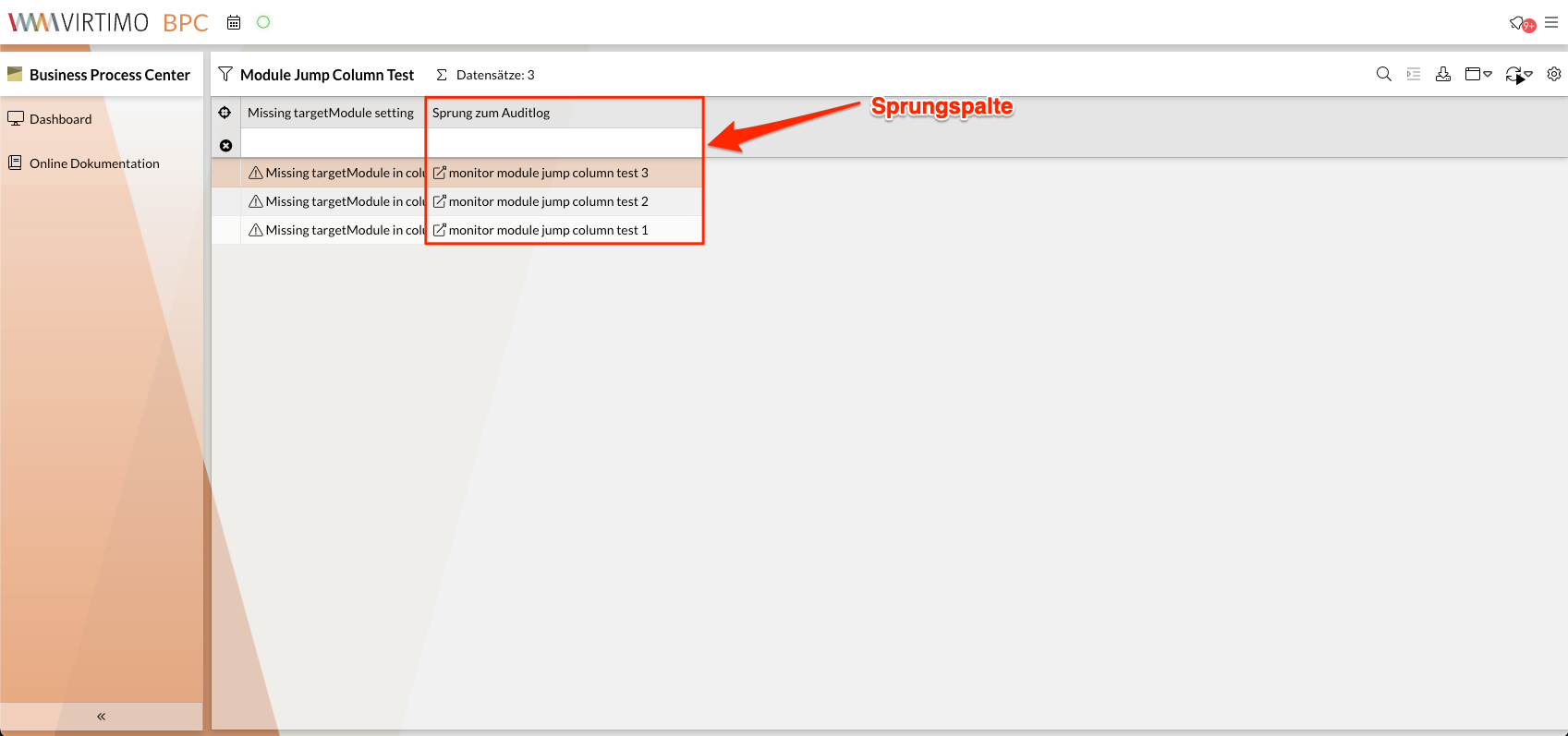
Sprungspalte (JumpColumn)
Um aus dem Monitor heraus zu einem anderen Modul (z.B. weiterer Monitor) springen zu können, muss in der column_config eine zusätzliche Spalte mit dem xtype bpcModuleJumpColumn eingefügt werden.
In dieser wird die ID des Zielmoduls unter "targetModule" eingetragen.
Die Spalte wird dann mit einem Icon in jeder Zeile des Monitors angezeigt.
Durch Klicken auf das Icon wird der Sprung ausgeführt.

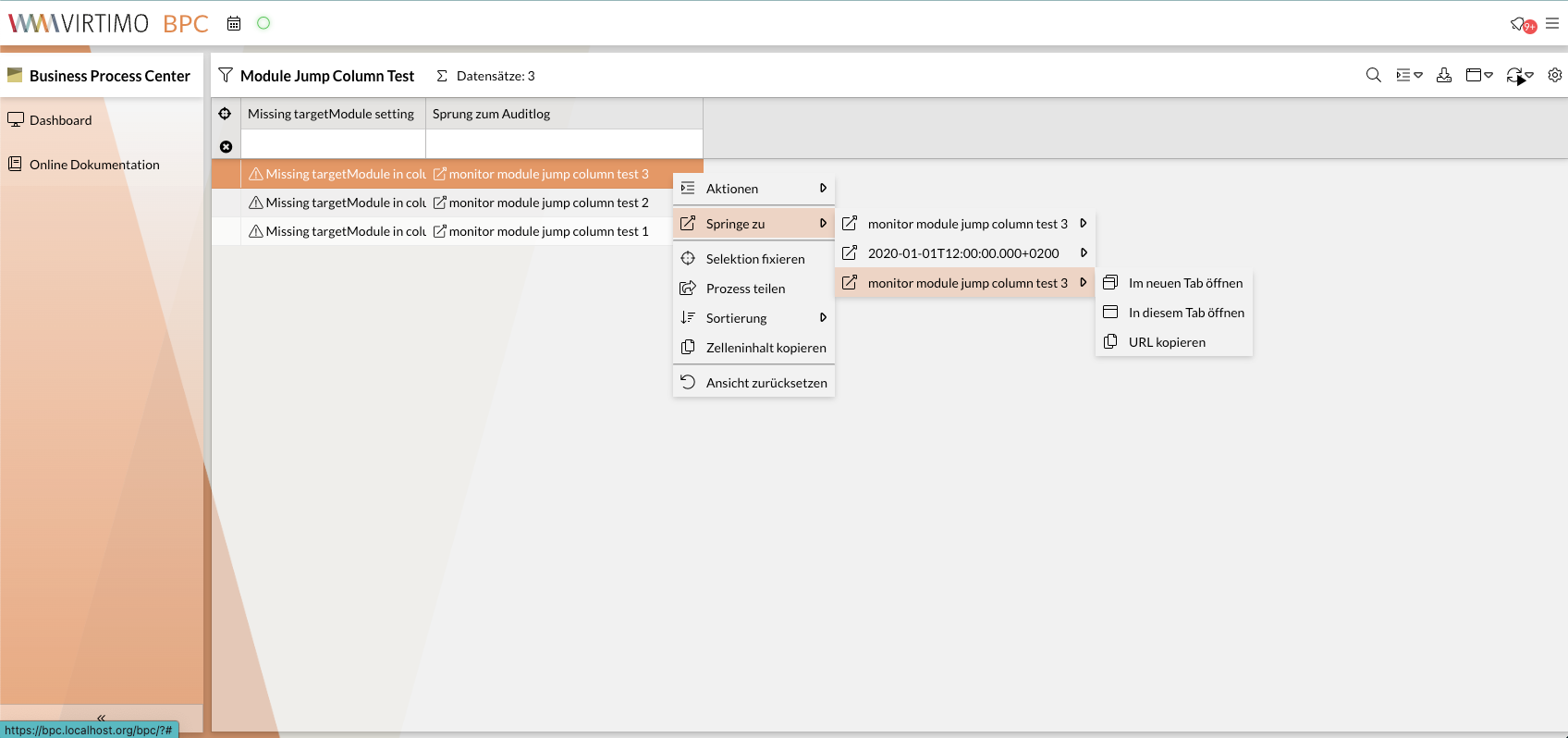
Außerdem besteht auch die Möglichkeit, der Sprung zum Zielmodul vom Kontextmenü auszulösen. Im Kontextmenü kann das Öffnen des Zielmoduls in drei verschiedenen Modi ausgeführt werden:
-
Im neuen Tab öffnen: das Zielmodul wird in einem neuen Tab geöffnet. -
Im diesem Tab öffnen: das Zielmodul wird in dem gleichen Tab geöffnet. -
URL kopieren: Die URL des Zielmoduls wird in die Zwischenablage kopiert.
|
Es besteht die Möglichkeit, die Sprungoptionen |

Werden "sourceColumn" und "targetColumn" angegeben, dann wird beim Sprung der aktuelle Wert aus der "sourceColumn" als Filter im Zielmonitor an der Spalte "targetColumn" gesetzt.
(...)
{
"targetModule": "auditlog",
"xtype": "bpcModuleJumpColumn",
"dataIndex": "text",
"targetColumn": "action",
"width": 300,
"text": "Sprung zum Auditlog",
"sourceColumn": "auditlog_action"
},
(...)
Konfigurationsparameter
| Name | Beispielwert | Beschreibung |
|---|---|---|
xtype |
bpcModuleJumpColumn |
Angabe ist zwingend notwendig für den Einsatz der Sprungspalte. |
dataIndex |
PROCESSID |
Bezug zum Datenfeld der Datenquelle. |
stateId |
jumpPROCESSID |
sollte (eindeutig) gesetzt werden, wenn dataIndex mehrfach vorkommt (z.B. weil auch noch eine normale Spalte mit gleichen dataIndex verwendet wird). |
targetModule |
4711 |
ID des Moduls, welches angesprungen werden soll. Kann auch gleich der ID des Ausgangsmonitors sein, wenn die aktuelle Ansicht gefiltert werden soll. |
targetColumn |
PROCESSID |
Angabe des Datenfeldes, welches im Zielmonitor gefiltert werden soll. |
targetRoute |
"optional/route" |
Wird an die URL-Route des Zielmoduls angehangen und kann vom Modul separat ausgewertet werden. |
targetConfig |
|
Optionale JSON Konfiguration, die dem Zielmodul übergeben wird. |
sourceColumn |
PROCESSID |
Angabe des Datenfeldes, dessen Wert für den Filter des Zielmonitors genutzt wird (wird häufig den gleichen Wert wie "dataIndex" enthalten). |
showIcon |
false |
Gibt an, ob in der Zelle ein Link-Icon dargestellt werden soll. |
showValue |
false |
Gibt an, ob in der Zelle der aktuelle Wert (siehe "dataIndex") angezeigt werden soll. |
filterOperation |
=* |
Operator für den Filter am Zielmonitor. |
filterSourceType |
analyzed, lowercase |
Angabe des Datentyps, auf den gefiltert werden soll. |
filterType |
date, dynamiclist |
Angabe des Filtertyps, der gesetzt werden soll. |
forceNewInstance |
true |
Wenn dieser Wert true ist, dann wird das Zielmodul immer neu erstellt, auch wenn dieses bereits angezeigt wurde. |
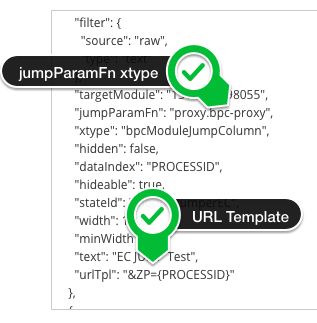
jumpParamFn |
proxy.bpc-proxy |
Name der Funktion, die die Parameter des Sprunges aufarbeiten soll. Der zurückgegebene Wert soll unbedingt keine zirkulären Referenzen enthalten. (Muss vom Zielmodul unterstützt werden) |
vamLinkType |
customIds |
Für Zielmodul "Data Management".
Sprung-Spalteninhalt wird interpretiert als "id" (bei "assets") bzw. "customId" (bei "customIds") |
vamTemplateCustomId |
ZAEHLPUNKT |
Für Zielmodul "Data Management".
Bei |
urlTpl |
&KEY={SPALTENNAME} |
Nur Zielmodul "External Content". Ein Template, welches mit dem aktuellen Datensatz ausgewertet wird. Das Ergebnis wird der URL des "External Content"-Moduls angefügt. |
text |
Link |
Beschriftung des Spaltenkopfes |
headerIconCls |
x-fal fa-table |
Icon, das in Spaltenkopf dargestellt wird |
filter |
Weglassen oder |
|
iconCls |
x-fal fa-table |
Icon, dass in der Zelle dargestellt wird. |
separator |
"," |
Trennt die Zeichenkette am Separator auf und erzeugt einzelne Links.
In dem Fall wird |
openNewTab |
true |
Öffnen das Zielmodul in einem neuen Tab. |
false |
Deaktivierung der erweiterten Sprungoptionen im Kontextmenü |
|
jumpMenuIconCls |
Icon, das in dem Menüelement der Sprungspalte dargestellt wird |
|
jumpMenuText |
Text, der in dem Menüelement der Sprungspalte dargestellt wird. Es kann ein Template verwendet werden. Damit können Attribute der Spaltenkonfiguration, der Wert der Quellspalte und Übersetzungen mit statischen Inhalten beliebig kombiniert werden. Beispiel: Unter der Annahme, dass der Spaltenwert |
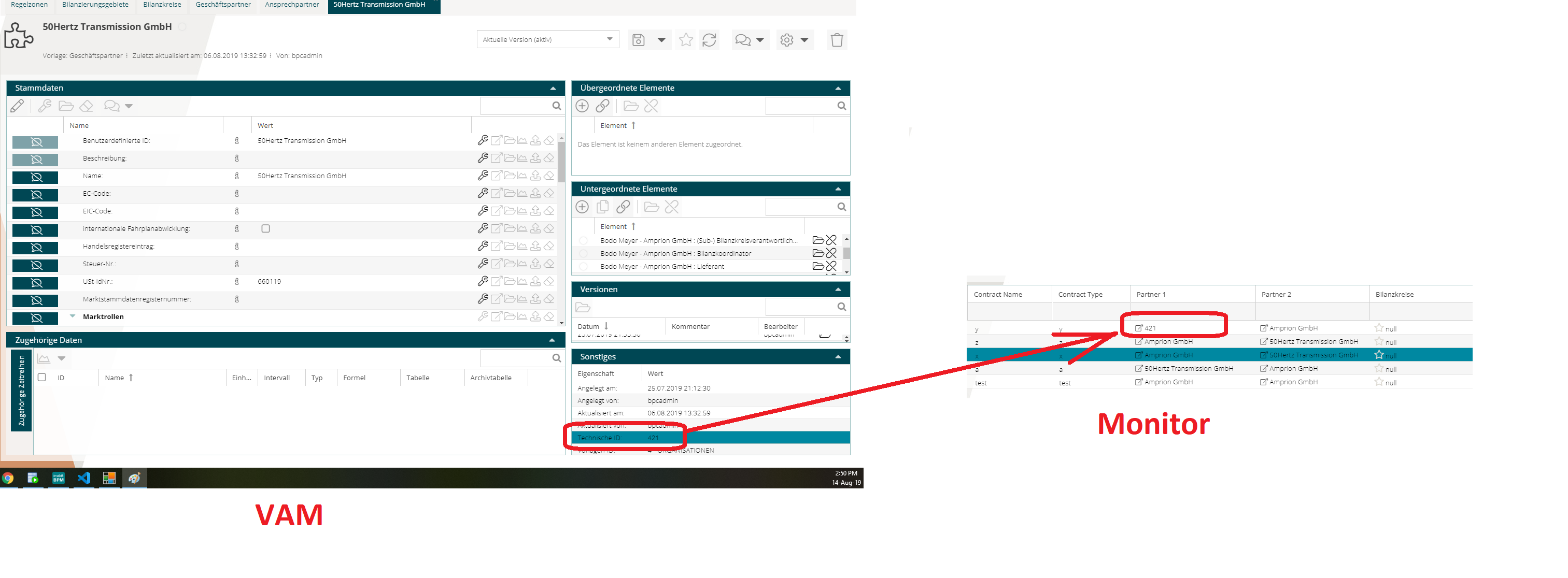
Sprungspalte für Data-Management konfigurieren
Sprünge aus einem Monitor heraus in ein Artefakt, welches im Data-Management angesiedelt ist, sind über deren Anzeigenamen und deren Technische-IDs ("assets") möglich. Hierbei ist zu beachten, dass der Anzeigename ein Konfigurationsdetail des Data-Managements ist. D.h. wenn man den Anzeigenamen für die Verlinkung auswählt und ihn aber später wieder ändert, wird diese Änderung zu Problemen bei mittlerweile darauf konfigurierten Sprungspalten führen. Hierfür könnte man den Anzeigenamen im Data-Management auf unveränderbar setzen, damit sie nicht später beliebig geändert werden können. Wie der Anzeigename aussieht, kann unmittelbar im Data-Management in der Spalte "Anzeigename" nachgeschaut werden.
Einen zweiten Weg ist über die Konfig assets, wie im Bild dargestellt.
Hierfür muss vamLinkType gleich assets gesetzt werden.
Wo assets zu finden sind, sieht man ebenfalls im Bild.
In dem Fall wird das Data Management-Artefakt, dessen TechnischeID gleich dem Wert im Monitor ist, verlinkt.

Filtertypen
Jede Spalte sollte eine Konfiguration für den Filter im Monitor enthalten.
Diese enthält mindestens das Attribut type und davon abhängig auch das Attribut source.
Weitere Attribute können je nach Filtertyp hinzukommen.
Das Attribut type gibt den zu verwendenden Filter an.
Diese Filter werden folgend einzeln beschrieben.
Der Typ des Filters ist nicht zwingend an den Daten- oder Spaltentyp gebunden, jedoch sind nicht alle Kombinationen sinnvoll.
|
Filter deaktivieren |
Renderer in Filter
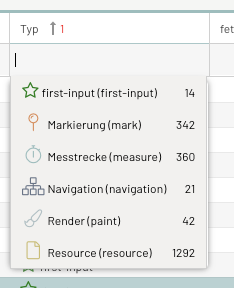
Wurde ein CustomRenderer für eine Spalte definiert, so wird dieser auch bei der Vorschlagsliste am Filterfeld angewendet.

Dabei wird erst der gerenderte Wert, anschließend der Ursprungswert in Klammern und am Ende, falls bekannt, die Anzahl der Datensätze mit dem Wert angezeigt.
Soll der Ursprungswert nicht angezeigt werden, so kann dieser mit der Angabe "hideRawValue":true in der Filterkonfiguration ausgeblendet werden.

Listenfilter - type = dynamiclist
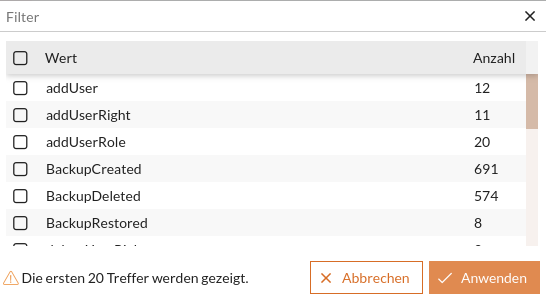
Der dynamic List Filter erlaubt es dem Benutzer, Filterwerte aus einer automatisch generierten Liste zu setzen.
Die Liste wird aus allen im Monitor verfügbaren Werten an dieser Spalte zusammengesetzt.
Für den Fall, dass diese Ergebnisliste nicht vollständig ist, wird eine Warnung mit der Anzahl von Werten angezeigt.
Falls alle Werte angezeigt werden sollen, kann der Filter entweder auf remote gesetzt werden oder der maxQuerySize-Parameter erhöht werden.
|
Dieser Filtertyp kann nur mit |

Lokaler Filter - default
Um diesen Filter zu verwenden, muss der Parameter queryMode weggelassen oder auf local gesetzt werden.
Beim Öffnen des Filterfeldes wird die Ergebnisliste einmalig geladen.
Per Default werden nur die 100 ersten eindeutigen Werte und deren gerenderte Darstellungen berücksichtigt.
Jedoch kann die länge der Ergebnisliste durch den maxQuerySize-Parameter gesteuert werden (Maximum 1000).
Sollte die Vorschlagsliste mehr Werte berücksichtigen (in diesem Fall 250), dann sollte folgende Einstellungen gesetzt werden.
{
"filter": {
(...)
"type": "dynamiclist",
"fieldConfig": {
"queryMode": "local",
"maxQuerySize" : 250
}
},
(...)
},
Dies führt aber dazu, dass man beim Tippen von Text keine Vorschläge mehr auf Basis der gerenderten Werte erhält, sondern nur anhand der Rohwerte in der zugrunde liegenden Datenbank.
Remote Filter
Um diesen Filter zu verwenden, muss der Parameter queryMode auf remote gesetzt werden.
Nach Öffnen des Filterfeldes wird die Ergebnisliste jedes Mal neu geladen, wenn in das Filterfeld getippt wird.
Per Default werden nur die 100 ersten eindeutigen Werte und deren gerenderte Darstellungen berücksichtigt.
Jedoch kann die länge der Ergebnisliste durch den maxQuerySize-Parameter gesteuert werden (Maximum 1000).
Sollte die Vorschlagsliste mehr Werte berücksichtigen (in diesem Fall 250), dann sollte folgende Einstellungen gesetzt werden.
{
"filter": {
(...)
"type": "dynamiclist",
"fieldConfig": {
"queryMode": "remote",
"maxQuerySize" : 250
}
},
(...)
},
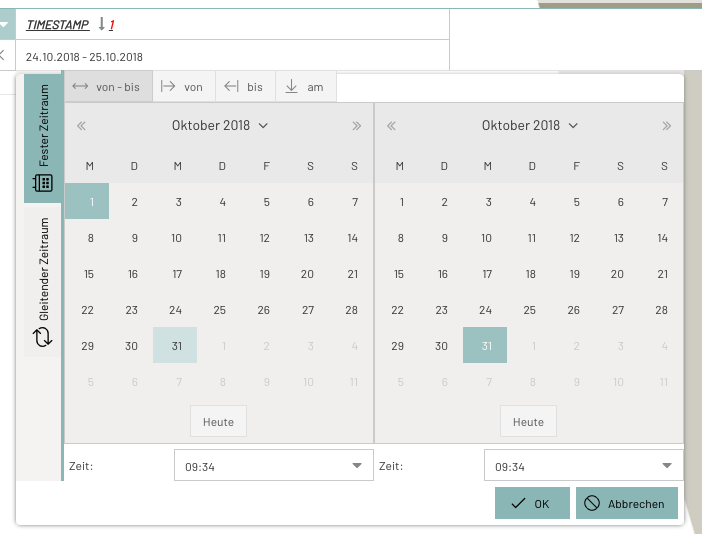
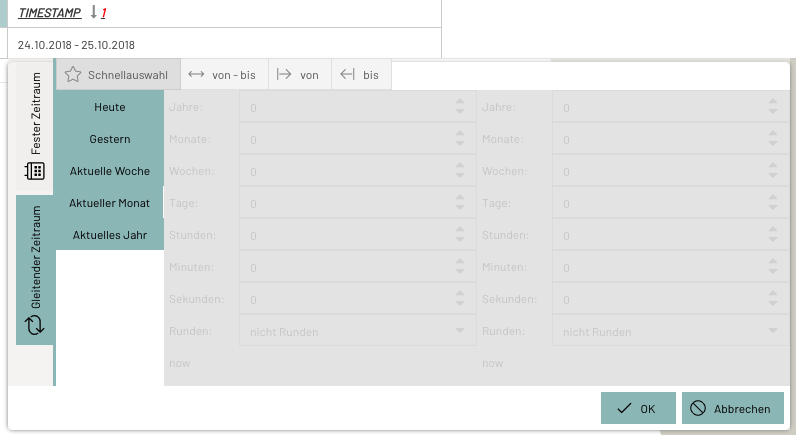
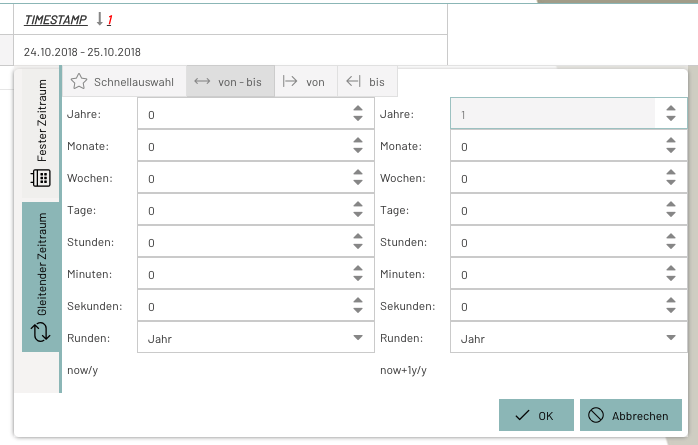
Zeitraumfilter - type = daterange
Auswahlkomponente für absolute und auch relative Zeiträume.
Die Schnellauswahl der gleitenden Zeiträume kann über den Konfigurationsparameter dateRange_favorites konfiguriert werden.
Über die fieldConfig an den Spalten kann die Komponente bei Bedarf angepasst werden.
{
"filter": {
"source": "raw",
"fieldConfig": {
"absoluteDefaultStartTime":"00:00:00",
"absoluteDefaultEndTime":"23:59:59"
},
"type": "daterange"
},
"xtype": "datecolumn",
"hidden": false,
"dataIndex": "timestampUTC",
"hideable": true,
"width": 200,
"customRenderer": false,
"localized": {
"text": "CORE_TIME"
},
"minWidth": 64
}


Numerischer Filter - type = number
Ermöglicht das Filtern mit numerischen Werten.
Der Standard-Operator kann in der ColumnConfig definiert werden. Wenn keiner definiert ist, ist = der Standard-Operator.
Über das Spalten-Menü kann zusätzlich der Operator (>,<,=,<=,>=) festgelegt werden.
{
"filter": {
(...)
"type": "number",
"operator": ">"
},
(...)
},Automatische Spaltenkonfiguration
Besteht keine Spaltenkonfiguration (Monitor wird neu angelegt), dann wird diese automatisch erstellt.
Soll die column_config neu generiert werden, dann kann dies initiiert werden, indem als column_config Wert ein leeres JSON-Array abgespeichert wird ("[]") oder durch die Löschen-Schaltfläche am Zeilenende (mit anschließendem Speichern) zurückgesetzt wird.