Process Starter
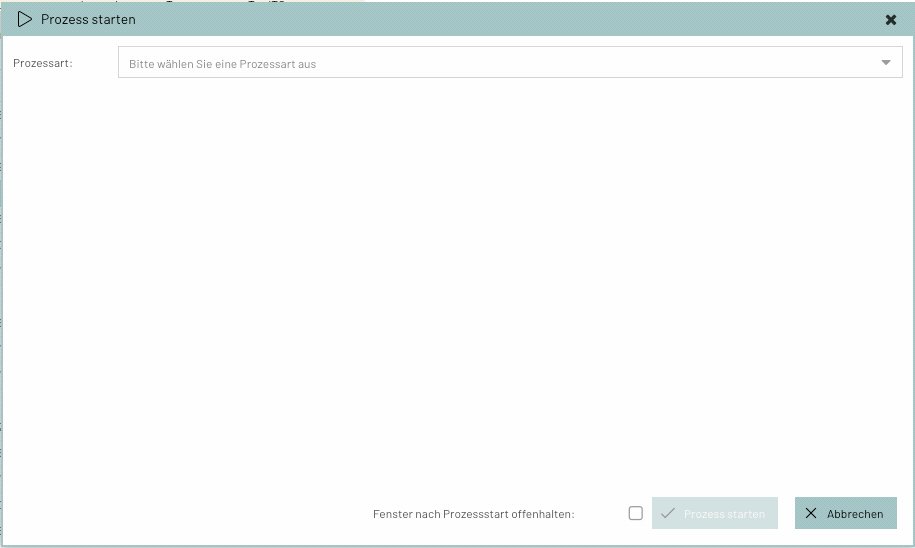
Users can initiate preconfigured processes using the Process Starter.
Configurations are stored for various process operations, which in turn trigger various actions in INUBIT.
The server can respond with a positive or negative response to indicate whether the process was successful.
It is also possible for the process to offer a file for download as a response (see Response to sending the process).
Access rights
For a user to be able to use Process Starter, they need the right bpcMonitor_startProcess.
If the system that processes the Process Starter is accessed via a Backend Connection, the right loadModule_backendconnection is required for all users of the function.
General setting
The following settings are made for each monitor:
-
function_processStart
(boolean; default: false)
Shows or hides the process starter button in the monitor toolbar. The button is also displayed if this value is set to true and no configuration is stored. -
function_processStartConfig
(json; default: [])
Configuration of the process starter popup. See Configuration.
Certain values (marked withlanguageKey) can be specified both with an existing LanguageKey (e.g."CORE_DESCRIPTION") and as objects with language-specific translations (e.g.{ "de": "Beschreibung", "en": "Description" }). -
inubit_VpsEndpoint
(string; default: VPS_Portal_Functions)
The endpoint in the INUBIT that is to be called.
Configuration
This section describes the options for configuring the process starter.
Syntax
-
windowWidth
(number, optional)
Set the default window width for all processes. Minimum value: 800 -
windowHeight
(number, optional)
Set the default window height for all processes. Minimum value: 300 -
processes
(array, 0..n)
Contains all processes that are configured in the process starter.-
description
(string, languageKey)
Process description that is displayed in the window. -
key
(string)
Keyword/ID of the process. -
label
(string,, languageKey)
Display name of the process. -
bpcFormsId
(string, optional)
Loads a "BPC Form" with the corresponding ID.In this case, all other Parameters are ignored.
-
hidden
(boolean)
Hides the process for the user. This means that these processes can no longer be selected from the list of available processes. -
right
(array, optional)
See Restriction based on user rights. -
role
(array, optional)
See Restriction based on user rights. -
organization
(array, optional)
See Restriction based on user rights. -
startWithContext
(boolean, optional)
If "true", currently selected processes are also sent. This process is also offered directly in the context menu and detail area. -
iconCls
(string, optional)
Icon for the process. Example: "x-fal fa-fire". -
labelWidth
(number, optional)
Set an individual Labels width (normal 150). -
windowWidth
(number, optional)
Set an individual window width. Minimum value: 800 -
windowHeight
(number, optional)
Set an individual window height. Minimum value: 300 -
parametersEndpoint
(string, optional)
URL via which an attempt is made to load parameters. This is only possible if Parameters is not configured. See also Antwort auf Abfrage des Parameters Endpoint -
dataEndpoint
(string, optional)
URL via which data for form fields can be loaded.
Example:“dataEndpoint”:”cxf/bpc-httpproxy/httpProxy/BACKEND_CONNECTION_ID/RESTLICHE_URL”
(In addition toinubit_VpcEndpoint, offers the option of distributing the loading of data and the final submission of the form to different systems). -
dataLoadInitial
(boolean, optional, default: false)
To "true": Data is reloaded when the form is initially displayed via the URL specified atdataEndpoint. See also Response to querying the form field data -
dataLoadOnChange
(boolean, optional, default: false)
Set to "true": Data is reloaded when the user makes changes to form fields via the URL specified atdataEndpoint. The change events are buffered (seechangeBufferTimeInMs). See also Response to querying the form field data -
dataLoadOnBlur
(boolean, optional, default: false)
Set to "true": Data is reloaded via the URL specified underdataEndpointwhen switching between the form fields. The change events are buffered (see changeBufferTimeInMs). See also Response to querying the form field data -
dataLoadMask
(boolean, optional, default: true)
Set to "true": The form is deactivated during the loading of form data. -
changeBufferTimeInMs
(number, optional)
Buffer period for change events.
All changes are summarized within the time period. This reduces the number of server queries.
Default value: 500 (milliseconds) -
hideFormValidator
(boolean, optional, default: false)
Set to "true": The form validator is hidden. -
notificationDisplayMode
(string, optional)
Can be "toast", "popup" or "silent" and thus overwrites Function_ProcessNotificationDisplayMode for this process. -
parameters
(array, 0..n, optional)
Parameters for the process.-
initialValue
(optional)
Initial value of the Parameter. -
initialValueFrom
(optional)
Initial value of the Parameter taken from the corresponding process field (when started on an existing process) - in upper case. -
key
(string)
Keyword of the Parameter. -
mode
(string, optional, for type = choice)
To "initialRemote": "options" is ignored and the value list is loaded from the server (see [url]). All values that have already been filled in are also transferred. -
reloadRemoteData
(boolean, optional, for type = choice)
To "true": The value list (mode=initialRemote) is reloaded for all field changes. -
label
(string, languageKey)
Display name of the Parameter. -
tooltip
(string, languageKey)
Additional information that is displayed to the user as a tooltip on the field.
In addition, an information icon is displayed, which signals to the user that there is more information here. -
hideTooltipIcon
(boolean, optional, default: false)
If "true": The additional information icon that is displayed by setting thetooltipoption is not displayed. -
type
(enum)
Type of Parameters (see Types (type)). -
increment
(number, optional, only for Parameters of type "time")
Number of minutes that should lie between the individual values. -
minValue
(string or number, optional)
Minimum value. -
maxValue
(string or number, optional)
Maximum value. -
height
(number)
Height in pixels (only for type "textarea"). -
right
(array, optional)
See Restriction based on user rights. -
role
(array, optional)
See Restriction based on user rights. -
organization
(array, optional)
See Restriction based on user rights. -
optional
(boolean, optional, default: false)
If "true", the user does not have to enter a value. -
readOnly
(boolean, optional, default: false)
If "true", the value of the field cannot be changed. -
disabled
(boolean, optional, default: false)
If "true", the value of the field cannot be changed and the field is displayed as disabled. -
regex
(string, optional)
Must be a valid regular expression (JavaScript). The field content is checked against this expression. If the check fails, the field is marked as invalid andregexTextis displayed as an error. Examples:-
\\w{3,}At least 3 word characters. -
1{1,}Must contain the number 1 at least once.
-
-
regexText
(string, optional)
Error text that is displayed if the check againstregexfails. A language key (see Languages) can also be used. -
dataLoadEventIssuer
(boolean, optional, default: true)
Defines whether changes or leaving the field cause Loading form data via own backend system to be triggered. -
anyMatch
(boolean, optional, default: false, only for Parameters of type "choice")
If "false", values of "options" are displayed that have the same beginning as the input. If "true", additional values are displayed that have any part equal to the input. -
options
(array, 1..n, only for parameters of type "choice")
Values for the combo box/options of the parameter.-
key
(string)
Key name of the option. -
label
(string, languageKey)
Display name of the option* [url]. -
url
(string, optional)
This URL is used to load the values for the selection lists (choice or modeinitialRemote) in combo boxes. The response from the server is expected in the format as documented under Response to value list query.
(It cannot be determined here whether something should already be selected.dataEndpointis for loading the values themselves.)
-
-
-
Types (type)
Selection of types that can be set for the Parameters. Depending on these values, other Parameters can be set (e.g. "maxValue" can be set for "number")
-
number
Number field -
boolean
A checkbox is created. -
choice
Selection between several options (combo box) -
date
Date field see [datumswerte_date_datefromto] -
month
Analog "date", but user can only select months. -
dateFromTo
Two linked date fields see [datumswerte_date_datefromto] -
time
Time, a 'timefield' is created -
text
Text, a 'textfield' is created -
spinner
Number field with fixed values between the selection -
upload
[dateiupload_upload] Field -
table
Table for entering multiple data records. -
textarea
Multi-line input field. Height can be defined via "height".
File upload:
A file upload field can be defined with the type upload.
{
"tooltip": "Bitte Datei auswählen",
"optional": true,
"label": "Datei",
"type": "upload",
"key": "someupload1"
}Date values (date, dateFromTo):
If the configured process contains a Parameter of type date or dateFromTo, the date can be assigned a fixed or relative value.
This applies to the following values:
-
initialValue (In the case of the "dateFromTo" field, you can also define "initialDateFrom" and "initialDateTo".)
-
maxValue
-
minValue
dateFromTo is used to create two date fields that are linked to each other.
The value of the "from" field cannot be greater than the value of the "to" field and vice versa.
The format YEAR-MONTH-DAY (e.g. "2012-12-31") must be observed for fixed date values. When specifying relative dates, the string must always start with "CURRENT_DATE". If desired, the number of days that you want to add or subtract from the current date with a plus or minus and the number of days follow.
Simplified expression:
CURRENT_DATE +/- <Anzahl-der-Tage>
or as a regular expression:
^CURRENT_DATE(\s*[-+]\s*[0-9]+){0,1}$
Examples:
|
Today |
|
Tomorrow |
|
Yesterday |
|
The day before yesterday |
Permitted:
-
the omission of spaces, e.g. no number at all with a space.E.g.
CURRENT_DATE+1 -
do not enter a number at all and use today’s date, i.e.
CURRENT_DATE
Not permitted:
-
to start with a number, e.g. "1 + CURRENT_DATE"
-
to omit CURRENT_DATE, e.g. "+1"
-
to set with + and - simultaneously, e.g. "CURRENT_DATE +- 12"
-
to write a string after CURRENT_DATE, e.g. "CURRENT_DATE + test"
-
Append several numbers with plus or minus, e.g. "CURRENT_DATE + 1 + 2"
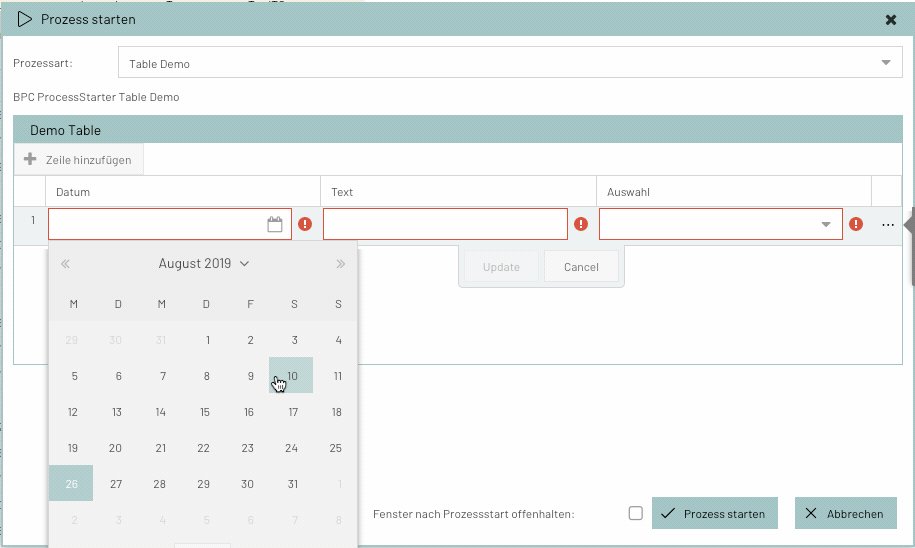
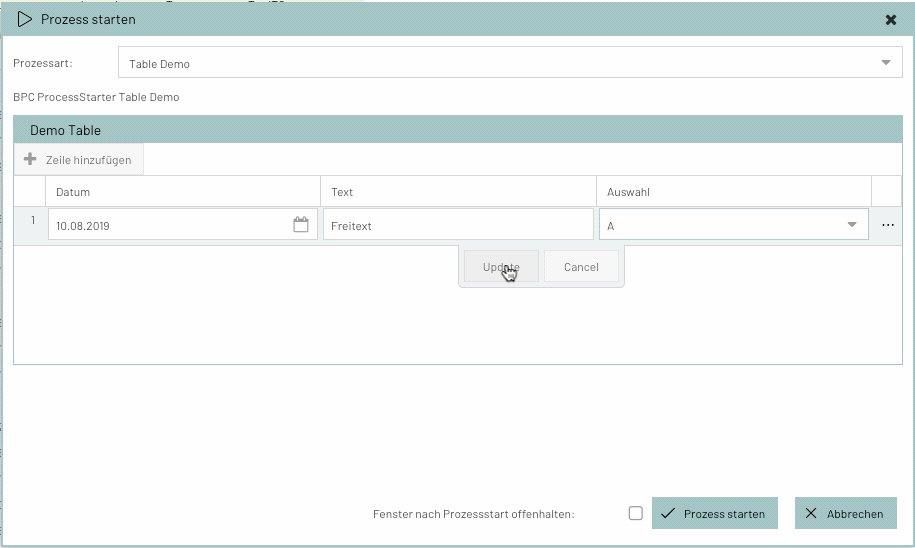
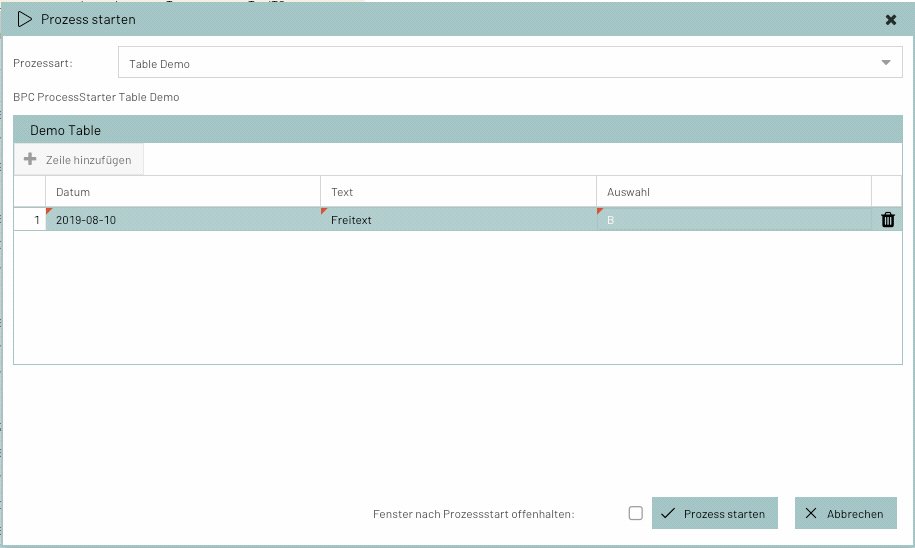
Table (table)
The table allows users to transmit any number of data records. The available columns are configured and the user can then add rows to the table and enter data.
In the column configuration, the types can be configured in the same way as for individual fields.
{
"processes": [
{
"description": "BPC ProcessStarter Table Demo",
"label": "Table Demo",
"parameters": [
{
"type": "table",
"key": "table",
"label": "Demo Table",
"columns": [
{
"label": "Datum",
"type": "date",
"key": "date"
},
{
"label": "Text",
"type": "text",
"initialValueFrom": "TEXT",
"key": "text"
},
{
"label": "Auswahl",
"type": "choice",
"key": "userChoice",
"options": [
{
"key": "B",
"label": "A"
},
{
"key": "D",
"label": "C"
}
]
}
]
}
],
"key": "bpcPsTableDemo"
}
]
}
Loading form data via own backend system
It is possible to fill the form of the Process Starter with data from a backend system (e.g. INUBIT). To do this, [dataEndpoint] must be configured.
There are three different triggers for loading the data:
-
When the Process Starter is initially opened → [dataLoadInitial]
-
When the data is changed by the user → [dataLoadOnChange]
-
When switching between the form fields → [dataLoadOnBlur]
These can be combined as required.
Individual fields can be excluded as triggers for loading via [dataLoadEventIssuer].
All current data is sent to the backend system when the data is loaded. The backend system can send back a suitable response according to the data in order to change the form data.
Restriction based on user rights
It is possible to restrict the visibility of processes or individual process fields based on organizations, roles or rights via the configuration.
The following attributes can be added to the object:
-
role
-
right
-
organization
If none of the attributes are specified, no access protection applies. An array of strings can be specified for each attribute. In this case, the user must have at least one of these attributes:
r1 or r2 right.{
"right": ["r1","r2"]
}Examples
{
"processes": [
{
"description": "BPC ProcessStarter Demo",
"label": "PS Demo",
"parameters": [
{
"label": "Status",
"type": "text",
"initialValueFrom": "STATUS",
"key": "status"
},
{
"label": "Text",
"type": "text",
"initialValueFrom": "TEXT",
"key": "text"
},
{
"label": "Tabellenprefix",
"type": "text",
"initialValue": "VIRTIMO_TESTDUMP_",
"key": "table"
}
],
"key": "bpcPsDemo"
}
]
}{
"processes": [
{
"description": "Abruf von Mengen- und Zustandswerten.",
"key": "Virtimo_WebserviceRequest",
"label": "Virtimo-Datenabruf",
"parameters": [
{
"initialValue": "2016-02-14",
"key": "startdate",
"label": "Start-Datum",
"maxValue": "2016-02-15T13:44:20.468+01:00",
"tooltip": "Startdatum der zu übermittelnden Daten",
"type": "date"
},
{
"initialValue": 1,
"key": "number",
"label": "Anzahl Tage",
"maxValue": 365,
"minValue": 1,
"tooltip": "Anzahl der Tage ab Start-Datum",
"type": "number"
}
]
},
{
"description": "Hiermit wird eine Anfrage an das interne System ausgelöst und die gelieferte TransparencyPublication an die Virtimo Kollektorstelle übermittelt.",
"key": "Virtimo-Kollektorstelle",
"label": "Virtimo-Kollektorstelle",
"parameters": [
{
"key": "mandant",
"label": "Mandant",
"options": [
{
"key": "VIRTIMO",
"label": "Virtimo"
},
{
"key": "TIMO",
"label": "Timo"
},
{
"key": "VIRT",
"label": "Virt"
}
],
"type": "choice"
},
{
"key": "typ",
"label": "Typ",
"options": [
{
"key": "AL5",
"label": "AL5"
},
{
"key": "AL6",
"label": "AL6"
}
],
"type": "choice"
},
{
"initialValue": "2016-02-14",
"key": "startdate",
"label": "Datum",
"maxValue": "2016-02-15T13:44:20.468+01:00",
"tooltip": "Datum der zu übermittelnden Daten",
"type": "date"
}
]
},
{
"description": "Manueller Start der Aktualisierung der Gaspreisdaten aus dem Webservice, für den Fall das aktuelle Daten hier fehlen oder der aktuelle Prozess auf einen Fehler gelaufen ist. Der Prozess ermittelt das jüngste in der DB vorhandene Datum und ruft nur neuere Daten vom Webservice zum Transfer ab.",
"key": "Gaspreisabfrage",
"label": "Gaspreisabfrage",
"parameters": [
{
"initialValue": "2016-02-14",
"key": "startdate",
"label": "Start-Datum",
"maxValue": "2016-02-15T13:44:20.468+01:00",
"tooltip": "Startdatum der zu übermittelnden Daten",
"type": "date"
}
]
},
{
"description": "Manueller Start der Aktualisierung der Listfilter des ProzessMonitors, für den Fall das aktuelle Daten hier fehlen. Anschließend muss ein neu Laden der Seite erfolgen um die neuen Filterwerte zu laden.",
"key": "PM_DynamicListFilterRefresh",
"label": "ListFilter-Aktualisierung"
},
{
"description": "Hier werden unterschiedliche mögliche Beispielparameter gelistet.",
"key": "Exampleparameters",
"label": "Beispielparameter",
"parameters": [
{
"key": "date",
"label": "Datum",
"maxValue": "2016-02-15T13:44:20.468+01:00",
"tooltip": "Startdatum der zu übermittelnden Daten",
"type": "date"
},
{
"increment": 60,
"key": "time",
"label": "Uhrzeit",
"tooltip": "Uhrzeit der ersten zu übermittelnden Stunde",
"type": "time"
},
{
"initialValue": 1,
"key": "number",
"label": "Anzahl Stunden",
"maxValue": 240,
"minValue": 1,
"tooltip": "Anzahl der Stunden ab Startzeit",
"type": "number"
},
{
"key": "text",
"label": "Bemerkung",
"type": "text"
},
{
"key": "choice",
"label": "Auswahl",
"options": [
{
"key": "B",
"label": "A"
},
{
"key": "D",
"label": "C"
}
],
"type": "choice"
},
{
"key": "boolean",
"label": "Boolean",
"type": "boolean"
}
]
}
],
"url": "/cxf/bpc-httpproxy/httpProxy?targetUrl=/ibis/servlet/IBISHTTPUploadServlet/VPS_Portal_Funktionen"
}BPC form integration
A BPC form can be integrated into the process starter form. To enable this, the ID of the BPC form should be specified in the process starter configuration.
If a form is used in a process starter form, the BPC form receives the data of the currently selected monitor entries after opening.
This data is treated as data of the form and saved at data.records.
These can be linked to the values in form fields.
With the following example configuration of a field in the BPC form, the value of a field can be linked with data of the selected monitor entry.
{
"label": "Action",
"type": "textfield",
"value": "/data/records/0/action"
}The monitor data looks as follows:
[
{
"action": "GET",
"originator": "admin"
},
{
"action": "POST",
"originator": "admin"
}
]In the example, the value of the field Aktion is linked with the field action of the first selected (position zero in the array) entry.
Expected return format
The client expects a JSON response from the server.
Response to sending the process
{
"success":"false",
"message":"Fehlermeldung"
}{
"success":"true",
"message":"Prozess 4711 gestartet"
}{
"success": true,
"download": {
"data": "UHJvemVzc3N0YXJ0ZXIgRG93bmxvYWQh",
"fileName": "processStarter.txt",
"contentType": "text/plain"
}
}Response to querying the value list
{
"success": true,
"data": [
{ "key": 1, "label": "eins" },
{ "key": 2, "label": "zwei" },
{ "key": 3, "label": "drei" }
]
}Response to querying the form field data
In the object at data, the attributes must match the key values of the respective form fields.
{
"success": true,
"data": {
"PARAMETER_KEY": "VALUE",
"name": "Jane Dow",
"date_field": "1990-12-24",
"boolean_field": true,
"dateFromTo_field_from": "2022-08-01",
"dateFromTo_field_to": "2022-08-21",
"month_field": "2022-04-01",
"time_field": "13:36"
}
}Antwort auf Abfrage des Parameters Endpoint
Mit folgender Konfiguration des Prozessstarters im Monitor:
{
"endPoint": "VPS_Portal_Funktionen",
"processes": [
{
"description": "Der Prozess setzt einen Abschluss Status, damit Nachrichten für die vergangenen Zeitperioden nicht mehr automatisch importiert werden. Die Files müssen geprüft und bei Bedarf manuell freigegeben werden.",
"parametersEndpoint": "/cxf/bpc-httpproxy/httpProxy/inubit_proxy/ibis/servlet/IBISHTTPUploadServlet/VPS_Portal_Funktionen",
"label": "Abrechnungsschluss setzen",
"key": "Abrechnungsabgrenzung"
}
]
}Könnten folgende Response vom Server zurückgegeben werden:
[ {
"maxValue" : "CURRENT_DATE",
"tooltip" : "Nachrichten mit einem Begin vor diesem Tag werden angehalten",
"label" : "Abrechnungsdatum",
"type" : "date",
"key" : "splitdate",
"initialValue" : "2022-07-07"
} ][
{
"label": "Status",
"type": "text",
"initialValueFrom": "STATUS",
"key": "statusField"
},
{
"label": "Text",
"type": "text",
"initialValueFrom": "TEXT",
"key": "textField"
},
{
"label": "ID",
"type": "number",
"initialValueFrom": "PROCESSID",
"key": "idField"
},
{
"label": "Date",
"type": "date",
"initialValueFrom": "timestamp",
"key": "dateField"
}
]Plugin
The process starter of a monitor can also be integrated as a plugin in other parts of the BPC. See also Process Starter Plugin
