Navigation settings
In addition to the web application framework, the Business Process Center provides other core functions for designing, controlling and monitoring your applications. One of the central functions is the management of application areas, page structures and other navigation settings, such as the assignment of visibility rights.
Functional description
The structure of the application can be configured via navigation settings. Application areas and the associated modules and links to external pages can be created, which are displayed in the navigation bar after the settings have been made.
Overview
Navigating to the navigation settings
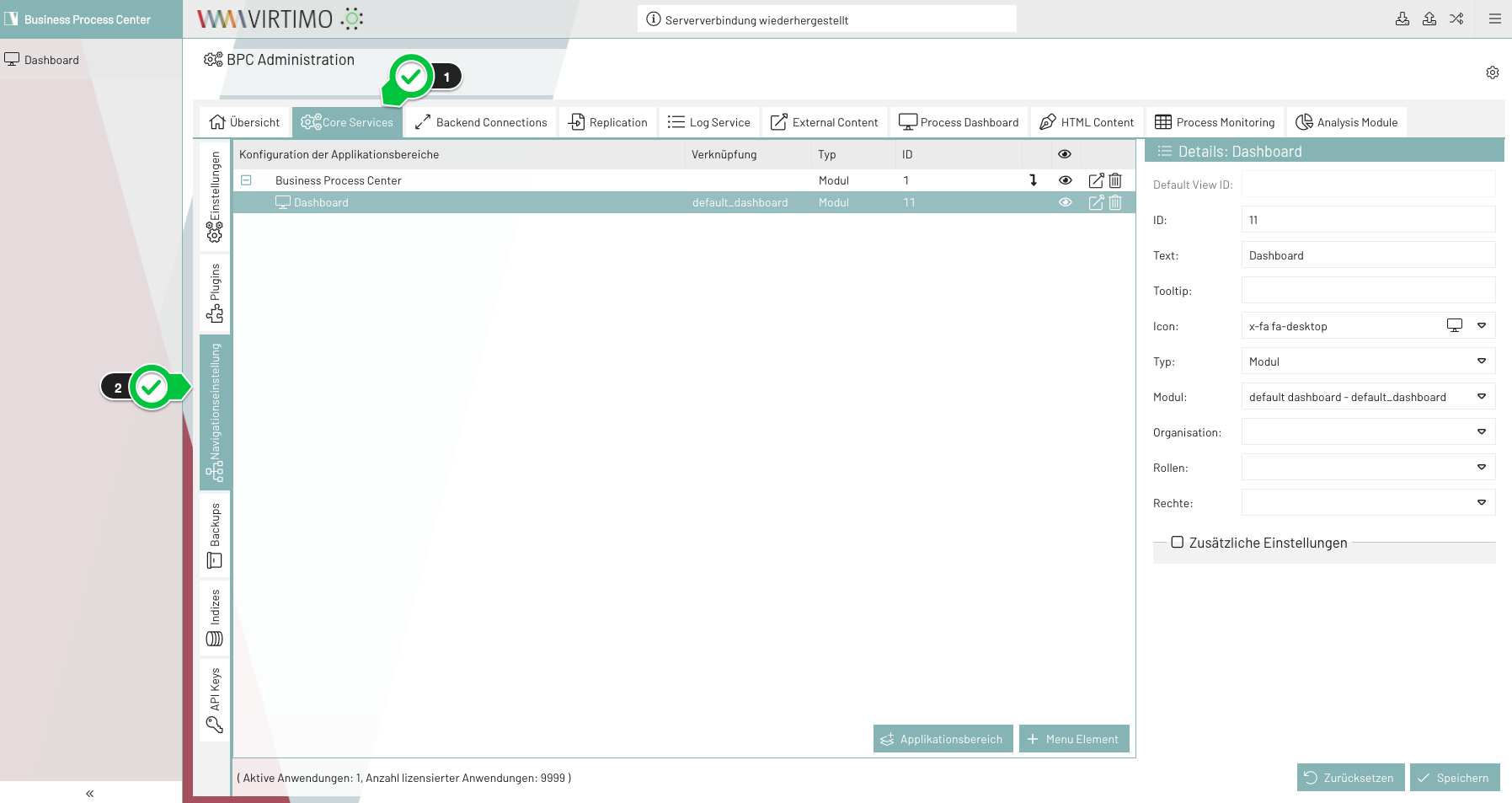
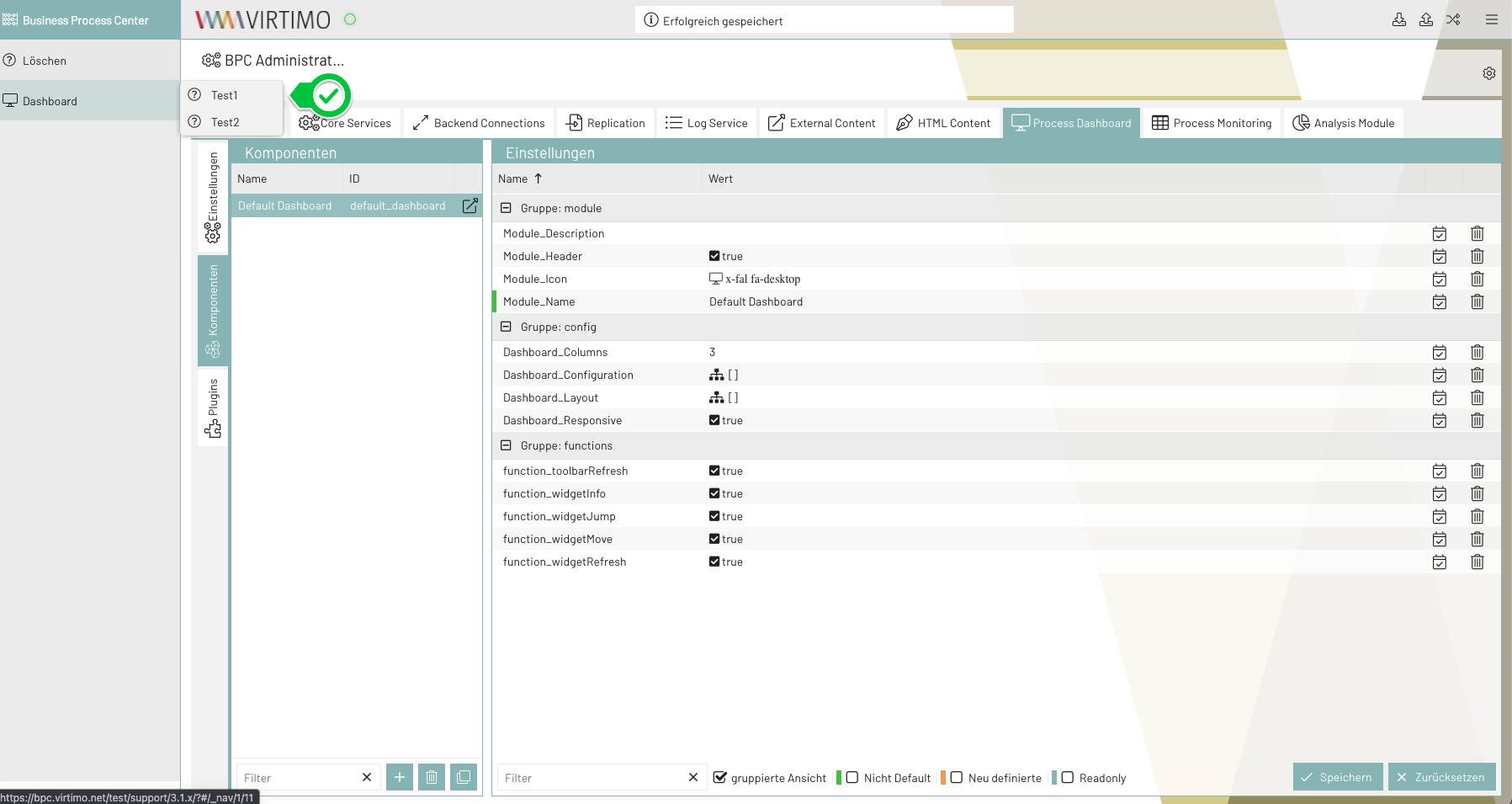
To navigate to the navigation settings, first select the "Core Services" tab in the settings panel and then "Navigation settings":

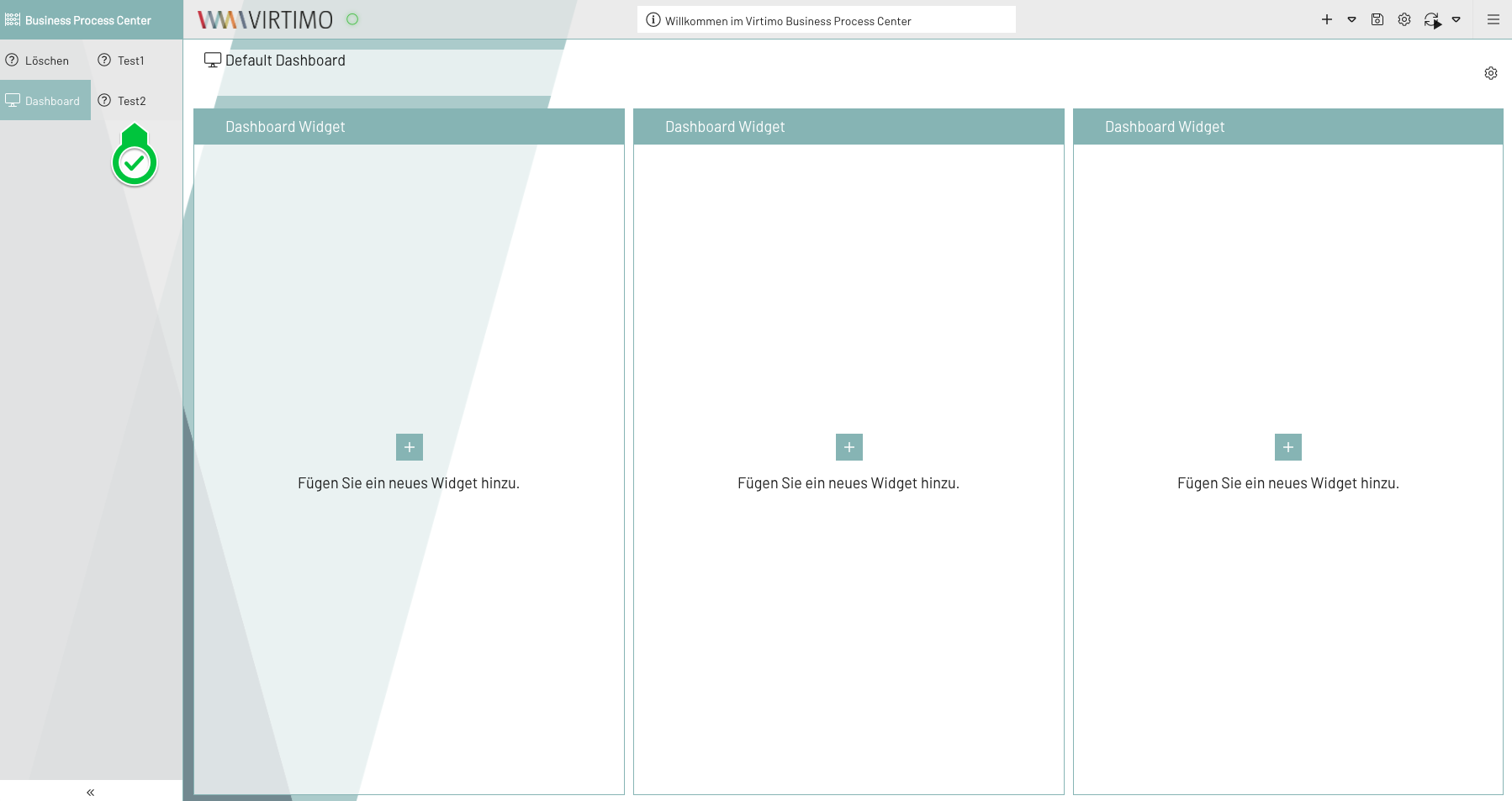
The most important components of the navigation settings:

-
Application area selection: the list of application areas is displayed here when you move the mouse over or click on it (only if the application contains at least two areas)
-
Navigation bar: the configured navigation elements in the current area are displayed here.
-
Navigation settings panel: Overview of the navigation settings for application areas and navigation elements.
-
Content panel: Overview of the settings for a navigation element.
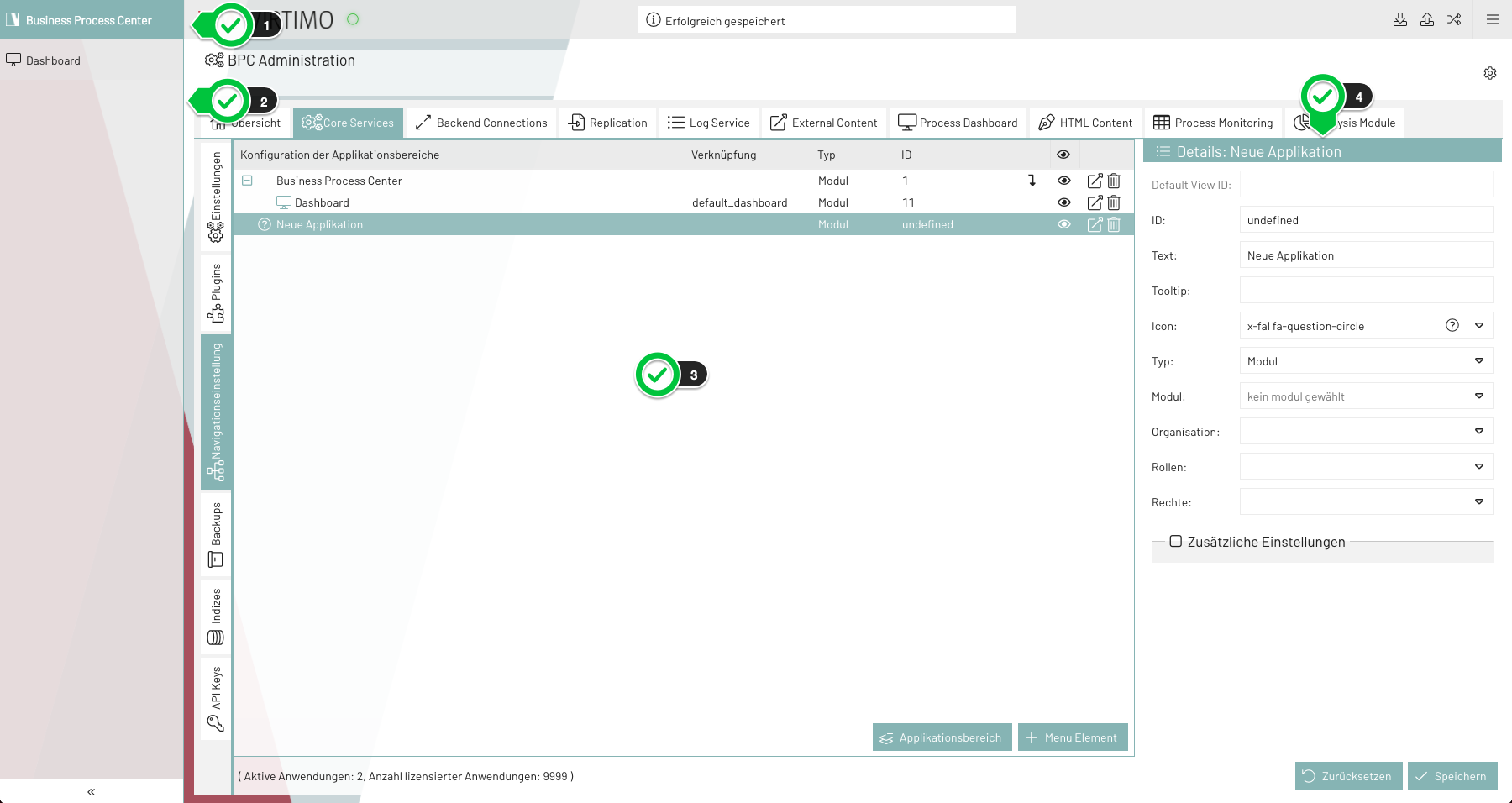
Creating an application area

-
Click on "Application area"
The new application area is created and the corresponding navigation element is shown in the overview. -
Configuration of the navigation element
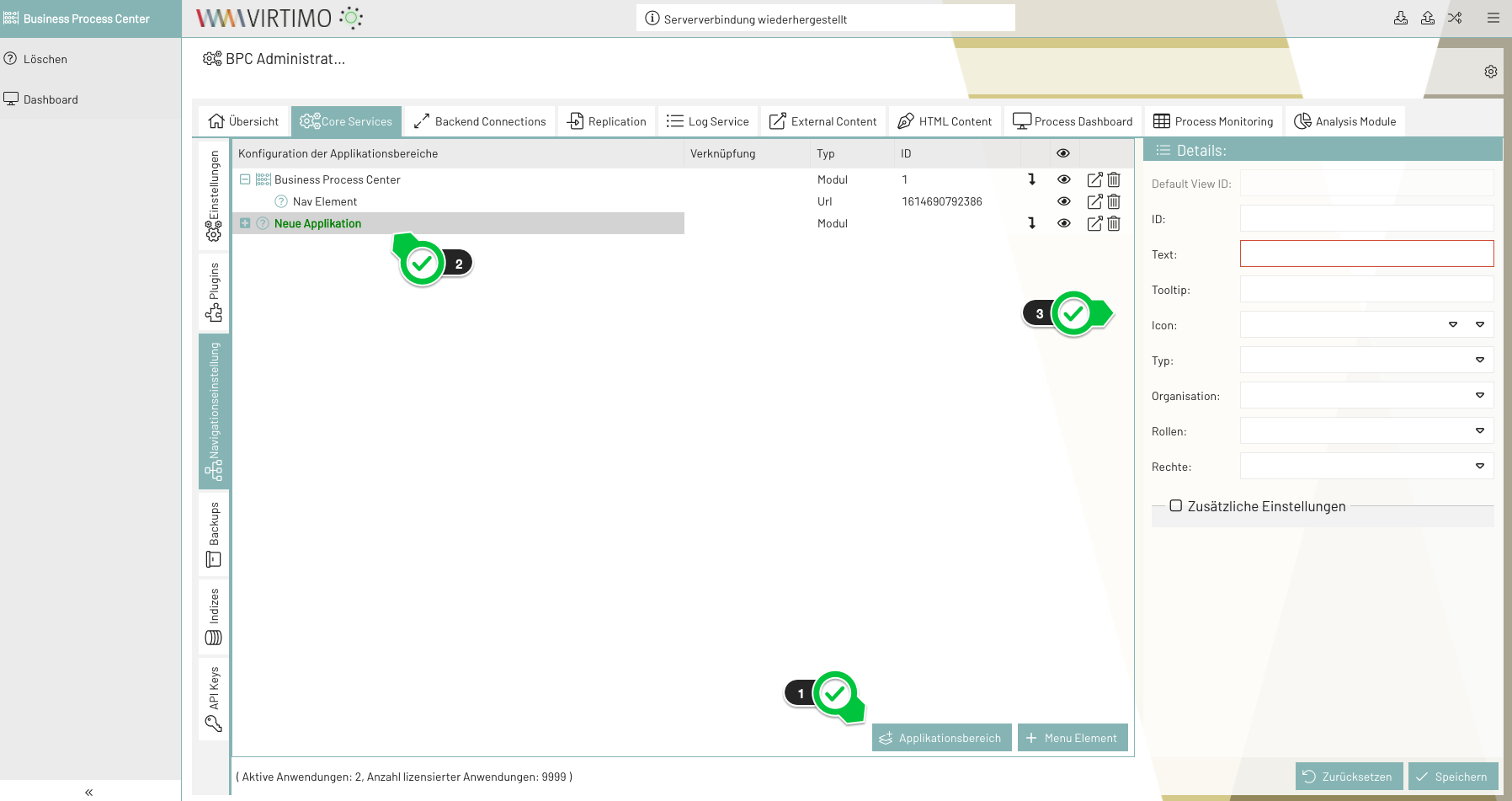
Creating a navigation element
-
Click on "Menu element"
The new navigation element is shown in the overview -
Configuration of the navigation element
|
A navigation element can be moved to different levels using drag & drop |
Configuration options
| Setting | Type | Description |
|---|---|---|
ID |
Text |
ID of a navigation element. This ID is usually assigned by the application. However, the ID can also be adjusted manually. Duplicates of IDs are not permitted. |
Text |
Text, Language Key |
Labeling of a navigation element that is shown in the navigation bar. Multilingual possible. A "Language Key" can be used for this, which is contained in the Language Key list. |
Tooltip |
Text, Language Key |
Quick info about a navigation element. It is displayed when the mouse is moved over a navigation element in the navigation bar. Multilingual possible. A "Language Key" can be used for this, which is contained in the Language Key list. |
Icon |
Icon Picker |
Icon of a navigation element. This icon is visible in the navigation bar with the name of the navigation element |
Type |
Selection list |
Type of a navigation element.
|
Module selection list |
Module to which the navigation element is linked. |
|
URL |
Text |
URL to which the navigation element is linked. |
Target |
_blank, _self. More information |
Indicates where the new page is opened. |
Organization/ Roles/ Rights |
Selection list |
Specifies which user may see the navigation element |
ViewMode |
Selection list: Tabbed, Vertical, Menu. |
Display mode of the subordinate elements of a navigation element. |
Spacer
There is a maximum of one spacer per level. Depending on the viewMode of the level, the following should happen:
-
tabbed
All elements after the spacer are created as right-aligned tabs (please check whether this is possible at all; if not, then not) -
menu
An Ext.menu.separator is inserted -
vertical
All elements after the spacer are arranged at the bottom (technically, only one invisible element with "flex: 1" is included)
View Mode
-
tabbed: The subordinate elements are displayed in tabs

-
vertical: The subordinate elements are displayed vertically in the navigation bar

-
menu: The subordinate elements are displayed in the menu

Drag & drop
In the navigation settings, elements can be moved using drag & drop to adjust the structure interactively, even after the navigation was originally created. Depending on the type of element, different rules apply as to where it may be placed.
General behavior
Each navigation element has a specific type (e.g. application area, module, URL, spacer, folder), which determines where this element may be placed within the navigation structure. When moving, the user interface visually indicates whether a drop is permitted.
Application areas
-
Application areas may only be placed at root level only be at root level (top level of the navigation).
-
They can be moved or reordered within the root level moved or reordered within the root level level - e.g. before or after other application areas.
-
Storing application areas in lower levels (e.g. within a folder or module) is not permitted not permitted.
