Monitor widgets for the dashboard
The monitor module provides various widgets for the Process Dashboard.

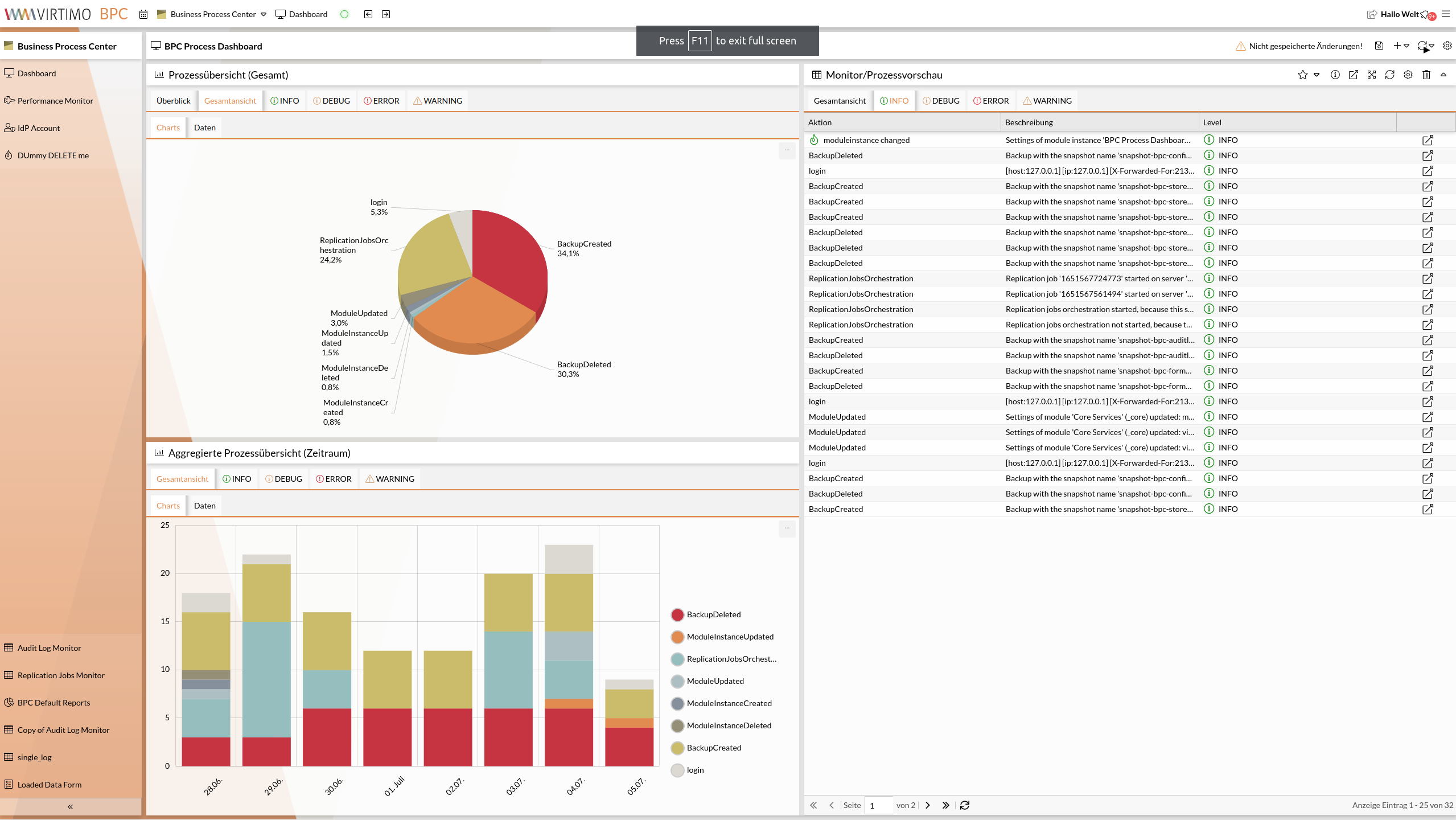
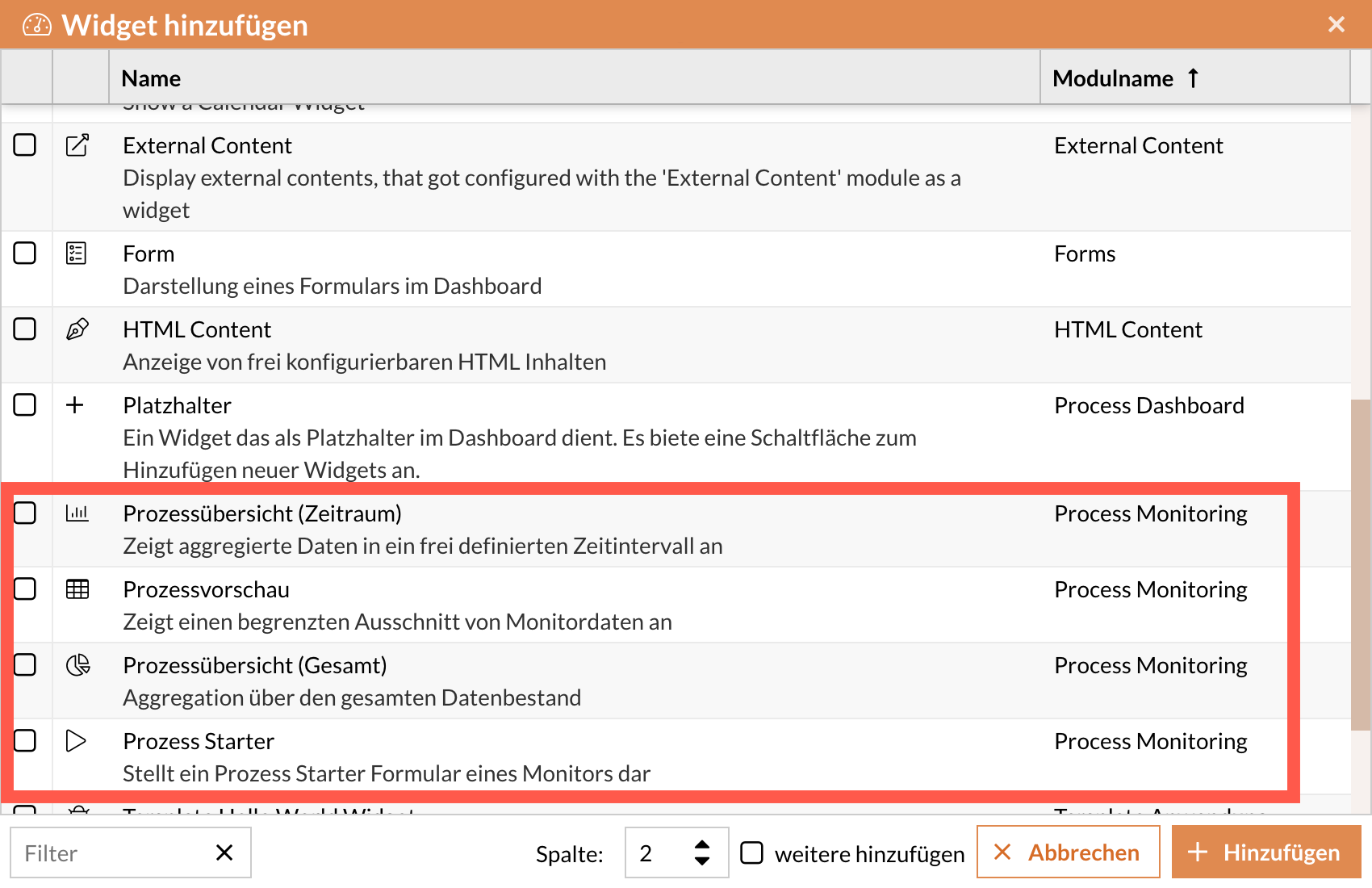
When adding a monitor widget to the dashboard, the following types can be selected:

All monitor widgets have configurations that can be set directly on the widget.
If a new widget is created, default values are already set that are suitable for this widget type.
The number of settings and their names can vary depending on the type.
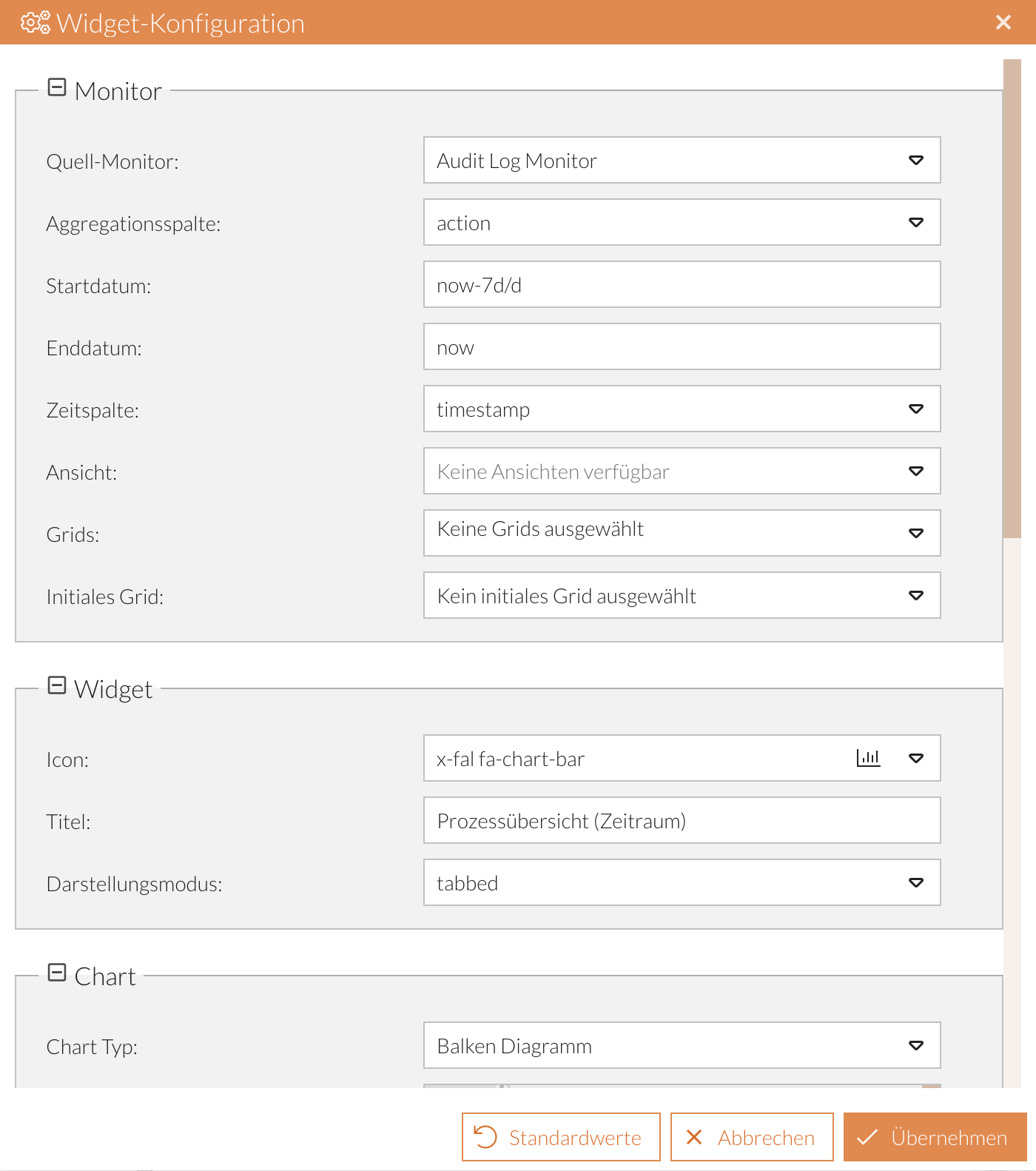
Widget configuration dialog
You can open the widget configuration in the relevant dashboard module by clicking on the icon in the widget header (see Widget functions). The Widget configuration dialog then opens.

Reset values
Reset individual values:
The icon appears for each line when you hover over it with the mouse pointer. Click on it to reset the value for the relevant line to the default value.
Reset all values:
To reset all input values, click on the Default values button.
Save settings
-
Click on the Apply button.
-
Save the dashboard view (see Saving the dashboard).
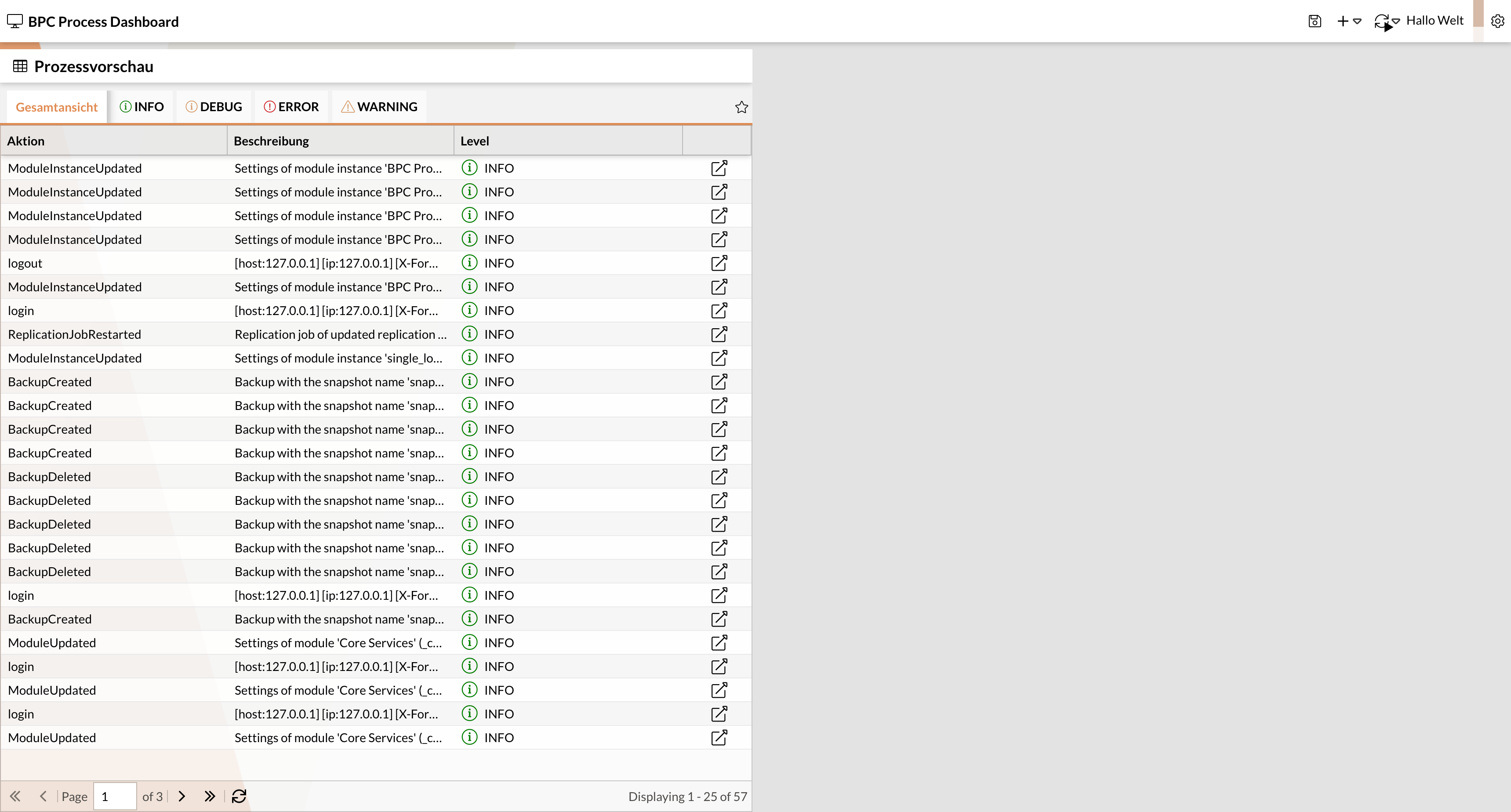
Process preview
This widget enables an extract of data from a monitor.
You can configure which columns are displayed and from which time period the data should be taken.
It is also possible to switch directly to the monitor module via a link so that only the previously selected data set is displayed.

| Setting | Type (default value) | Description |
|---|---|---|
Monitor |
||
Source monitor |
Combo box (Audit Log Monitor) |
Monitor component to which the widget refers |
Columns |
Drop-down list (empty selection) |
Monitor columns, to be displayed in the widget |
Jump column |
Checkbox (active) |
If active, a jump icon is added to each data record to navigate to a specific entry in the monitor. |
Start date |
Text field (now-1h) |
The start date, which serves as a filter for the displayed data. |
End date |
Text field (now) |
The end date, which serves as a filter for the displayed data. |
Time column |
Combobox (timestamp) |
Monitor column, which holds the date to which the widget refers. |
View |
Combobox (empty selection) |
Monitor view to be referenced in the widget. |
Grids |
Drop-down list (empty selection) |
If multiple grids have been activated and configured in the selected source monitor, this drop-down list is used to select which grids appear in the tab panel. By default, all available grids are automatically displayed. |
Initial grid |
Combo box (empty selection) |
If multiple grids have been activated and configured in the selected source monitor, this combo box is used to select which grid is initially active in the tab panel. |
Widget |
||
Icon |
Icon picker (x-fal fa-table) |
Selection of the icon that is displayed in the widget header |
Title |
Text field (monitor/process preview) |
Entry of the title that is displayed in the widget header |
Data |
||
Number of data records |
Numeric field (25) |
Maximum number of data records, displayed on a page |
Refresh buffer |
Numeric field (10) |
Interval in seconds at which the widget is refreshed when new data is available. |
Monitor detail double-click |
Checkbox (inactive) |
If the inline detail view ( |
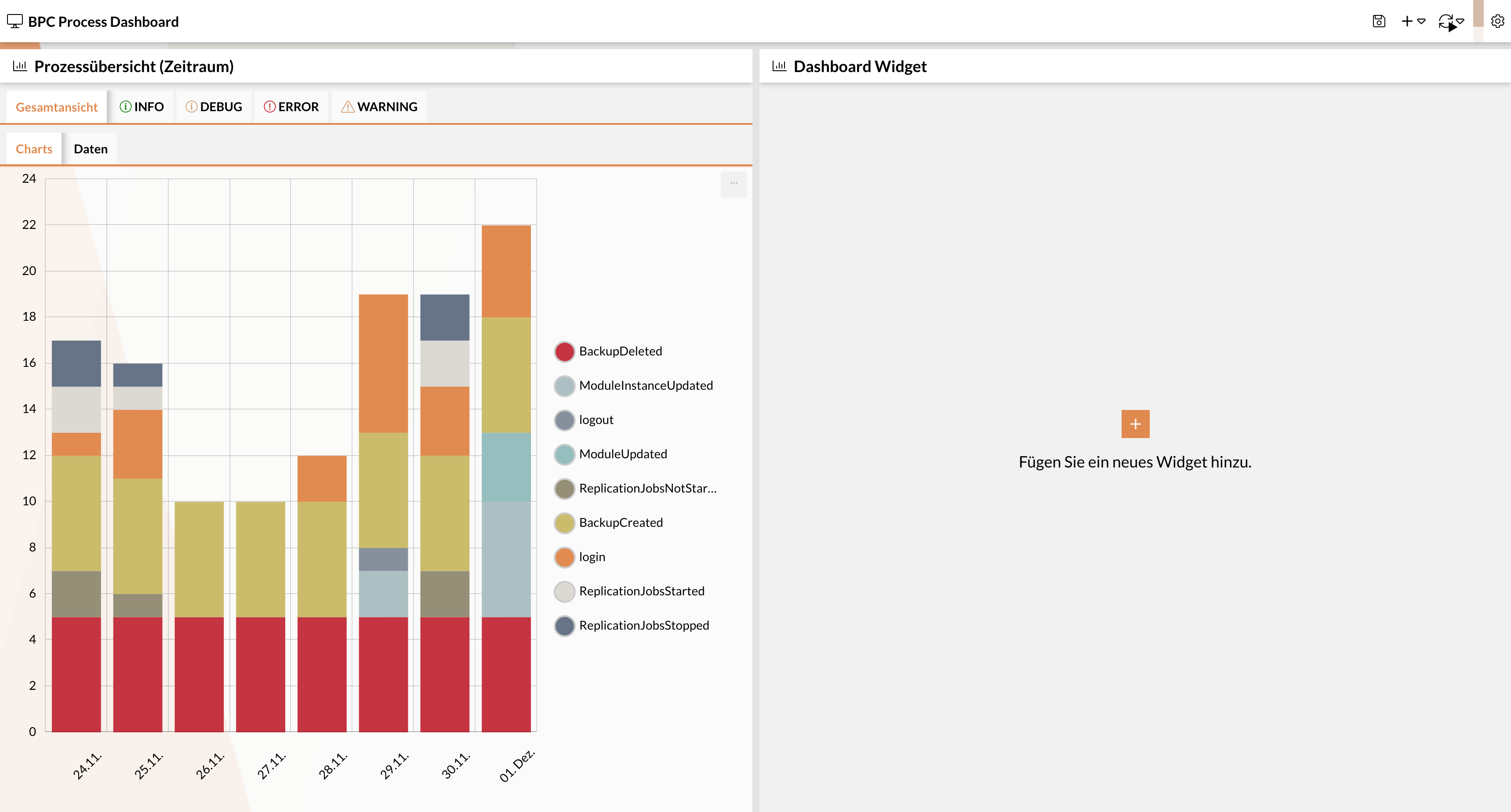
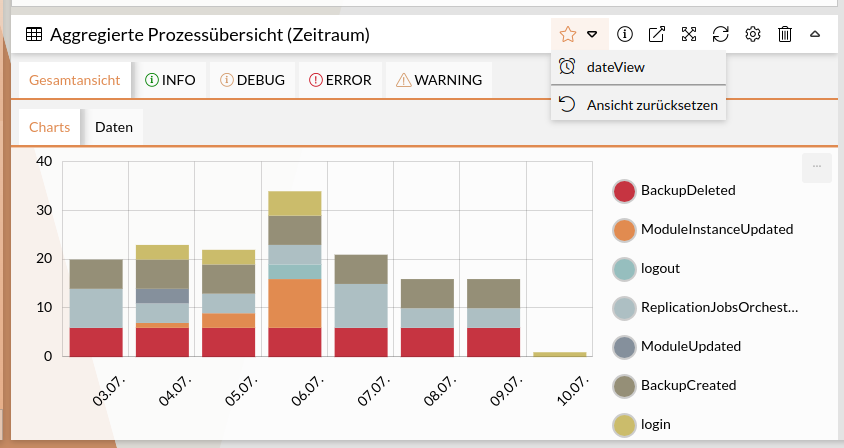
Process overview (time period)
This widget aggregates data based on a column (e.g. "Status") from a defined time period and displays it in a bar or line diagram.

| Setting | Type (default value) | Description | ||
|---|---|---|---|---|
Monitor |
||||
Source monitor |
Combobox (Audit Log Monitor) |
Monitor component to which the widget refers |
||
Aggregation column |
Combobox (STATUS) |
Column by which the data is to be aggregated |
||
Start date |
Text field (now-1h) |
The start date that serves as a filter for the displayed data. (See OpenSearch notation) |
||
End date |
Text field (now) |
The end date, which serves as a filter for the displayed data. (See OpenSearch notation) |
||
Time column |
Combobox (timestamp) |
Monitor column, which holds the date to which the widget refers. |
||
View |
Combobox(Empty selection) |
Monitor view, which is to be referenced in the widget. |
||
Grids |
Drop-down list(Empty selection) |
If multiple grids have been activated and configured in the selected source monitor, this drop-down list is used to select which grids appear in the tab panel. By default, all available grids are automatically displayed. |
||
Initial grid |
Combo box (empty selection) |
If multiple grids have been activated and configured in the selected source monitor, this combo box is used to select which grid is initially active in the tab panel. |
||
Widget |
||||
Icon |
Icon picker (x-fal fa-table) |
Selection of the icon that is displayed in the widget header. |
||
Title |
Text field (monitor/process preview) |
Entry of the title that is displayed in the widget header. |
||
Display mode |
Combobox (tabbed) |
Selection of the layout for the diagram and the data table. |
||
Chart |
||||
Chart type |
Combobox (bar chart) |
Selection from the possible chart types. |
||
Chart configuration |
JSON field (Default chart configuration for line and bar charts) |
JSON configuration of the Diagram. |
||
Hidden graphs |
Combobox (empty selection) |
List of initially hidden graphs. These can be shown again as required via the legend and remain visible even after a browser refresh. |
||
Graph order |
Drop-down list (empty selection) |
Controls the order in which the data is displayed in the chart (or data table). The order of the drop-down list is adopted. |
||
Interval |
Combobox (tag) |
Interval in which the data is aggregated. Possible values range from "second" to "year".
|
||
Date format |
Text field(dd.MM.yyyy or MM/dd/yyyy) |
Date format that is displayed in the tooltip when you hover over the time series in the Diagram. When creating the widget, the value is set depending on the language selected in the BPC.(For German: dd.MM.yyyy For English: MM/dd/yyyyy ) |
||
Data |
||||
Date format |
Text field (d.m.) |
Format for displaying the date in the date table. |
||
Update buffer |
Numeric field (10) |
Interval in seconds at which the widget is updated when new data is available. |
||
The following data |
Checkbox (inactive) |
Controls whether entries that are after the selected end date are included in the totals row of the data table |
||
Previous data |
Checkbox (inactive) |
Controls whether entries that are before the selected start date are included in the totals row of the data table, are included in the totals row of the data table |
||
Hide zero values |
Checkbox (inactive) |
If activated, spaces are displayed in the data table instead of the numerical value "0" |
||
Hide empty rows |
checkbox (inactive) |
Rows for which there is no data can be hidden in the table with this setting. |
||
Excluded values |
Drop-down list (empty selection) |
Values included in this list are completely excluded from the widget and cannot be displayed by the user. |
||
Alignment |
Combobox (center) |
Controls the alignment of the entries in the data table. |
||
Position of totals row |
Combobox (embedded) |
Controls the position of the totals row.
|
||
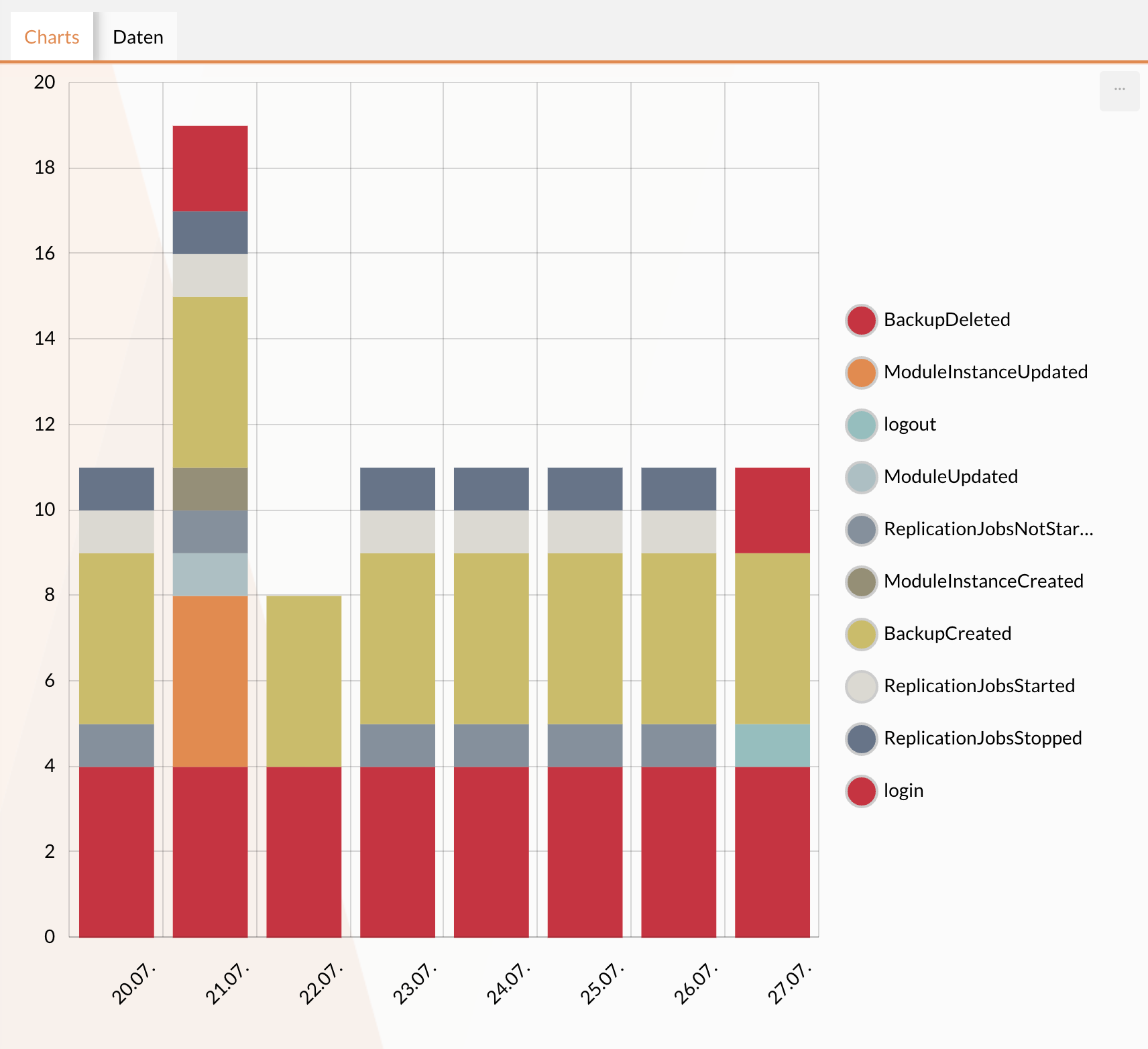
Diagram
In the process overview, there is the option of displaying values over a certain period as a diagram and as Data table You can switch between the two views using the tabs.

Default chart configuration for line and bar charts
The default chart configuration for the bar/line chart can be taken from the following JSON. For further details, see amCharts 4 Documentation.
{
"categoryAxis": {
"renderer": {
"labels": {
"template": {
"rotation": 315
}
}
},
"gridIntervals": [
{
"timeUnit": "day",
"count": 1
}
],
"dateFormats": {
"day": "dd.MM."
}
},
"valueAxis": {},
"legend": {
"type": "Legend",
"position": "right",
"labels": {
"fontSize": 14
},
"useDefaultMarker": true,
"markers": {
"children": [
{
"cornerRadiusTopLeft": 12,
"cornerRadiusTopRight": 12,
"cornerRadiusBottomRight": 12,
"cornerRadiusBottomLeft": 12,
"strokeWidth": 2,
"strokeOpacity": 1,
"stroke": "#ccc"
}
]
}
},
"exporting": {
"menu": {}
}
}
Customize legend
The legend is located to the right of the diagram by default.
However, it can be customized by editing the attribute postion at legend.
Possible values are "top", "bottom", "left" and "right".
{
"legend": {
"type": "Legend",
"position": "right",
"labels": {
"fontSize": 14
},
"useDefaultMarker" : true
}
}The legend also has round markers for the data series by default.
If square markers are required, these can be configured by setting the attribute useDefaultMarker under legend to false.
The font size in the legend is set to 14 pixels by default.
This can be edited at legend' → `labels → fontSize.
Individual graphics can be shown or hidden by clicking in the legend. The status of hidden graphs is saved in local storage so that the selection is retained when the page is reloaded. If key settings of the widget are adjusted, such as the underlying monitor or the aggregation column, all graphs are automatically shown again.
Adjust date format on the X-axis
The date format of the X-axis can be configured at dateFormats → Resolution (in this case "day").
For more information on configuration, see Amchart’s date formatter
{
"dateFormats": {
"day": "dd.MM."
}
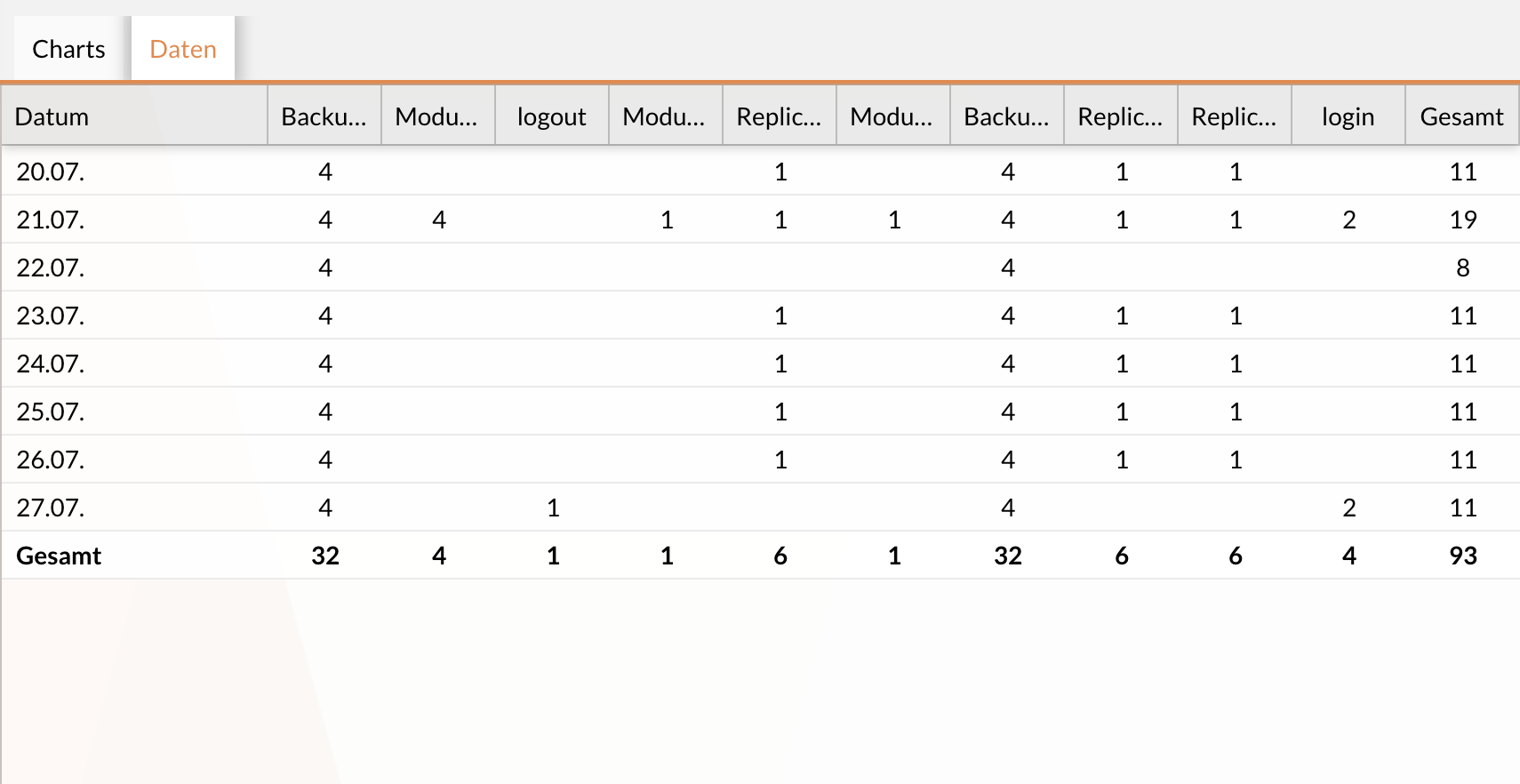
}Data table
The data table displays the chart values for the selected time period in a table.

The settings in the Data section of the widget configuration can be used to make adjustments to the table or cell layout.
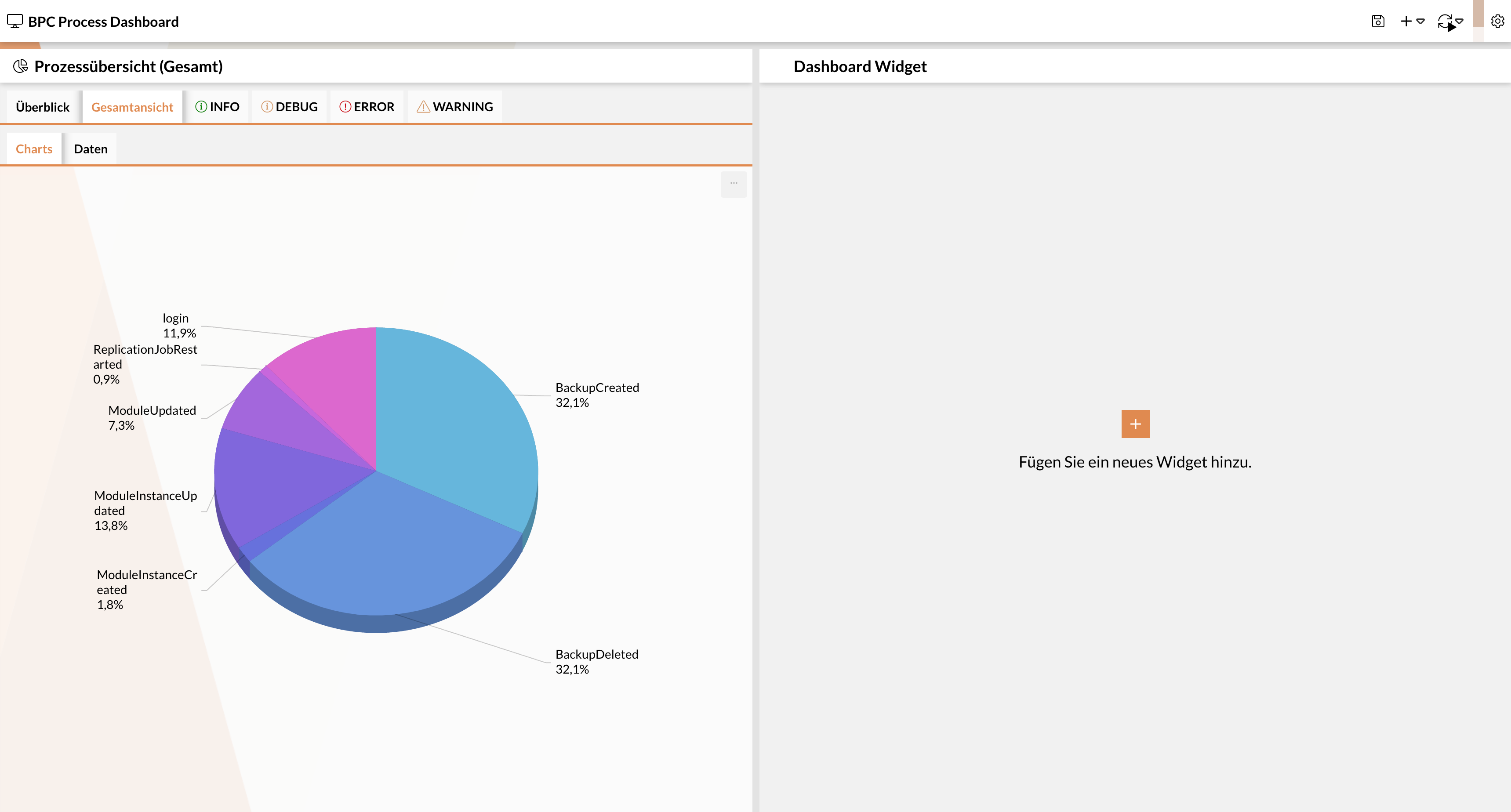
Process overview (total)
This widget aggregates data based on a column (e.g. the status) and displays it in a pie chart. Optionally, the time period used can also be narrowed down.

| Setting | Input field (default value) | Description |
|---|---|---|
Monitor |
||
Source monitor |
Combobox (Audit Log Monitor) |
Monitor component to which the widget refers. |
Aggregation column |
Combobox (STATUS) |
Column by which the data is to be aggregated. |
Start date |
Text field (now-1h) |
Start date, which serves as a filter for the displayed data. See OpenSearch notation |
End date |
Text field (now) |
End date, which serves as a filter for the displayed data. See OpenSearch notation |
Time column |
Combobox (timestamp) |
Monitor column, which holds the date to which the widget refers. |
View |
Combobox (Empty selection) |
Monitor view, which is to be referenced in the widget. |
Grids |
Drop-down list (empty selection) |
If multiple grids have been activated and configured in the selected source monitor, this drop-down list is used to select which grids appear in the tab panel. By default, all available grids are automatically displayed. |
Initial grid |
Combo box (empty selection) |
If multiple grids have been activated and configured in the selected source monitor, this combo box is used to control which grid is initially active in the tab panel. |
Widget |
||
Icon |
Icon picker (x-fal fa-table) |
Selection of the icon that is displayed in the widget header. |
Title |
Text field (monitor/process preview) |
Entry of the title that is displayed in the widget header. |
Display mode |
Combobox (tabbed) |
Selection of the layout for the diagram and the data table. |
Chart |
||
3D |
Checkbox (active) |
Controls whether the diagram is displayed in 3D. |
Chart configuration |
JSON field (Default chart configuration for line and bar charts) |
JSON configuration of the diagram. |
Hidden graphs |
Combo box (empty selection) |
List of all graphs that are initially hidden. Graphs can be shown again via the legend. p-Down list is adopted. |
Data |
||
Update buffer |
Numeric field (10) |
Interval in seconds at which the widget is updated when new data is available. |
Hide zero values |
Checkbox (inactive) |
If active, spaces are displayed in the data table instead of the numerical value 0 |
Excluded values |
Drop-down list (empty selection) |
Values that have been included in this list are completely excluded from the widget and cannot be displayed by the user. |
Alignment |
Combobox (center) |
Possible values: "left", "right", "center" |
Alignment |
Combobox (center) |
Controls the alignment of the entries in the data table. Possible values: "left", "right", "center" |
Position of totals row |
Combobox (Embedded) |
Controls the position of the totals row.
|
Default chart configuration for the pie chart
The default chart configuration for the pie chart can be taken from the following JSON. For further details, see amCharts 4 Documentation
{
"labelRadius": 2,
"language": "de",
"export": {
"language": "de",
"enabled": true
},
"marginTop": 5
}Process starter
This widget represents a Process Starter. It can be used to start processes directly.
| Name | Type | Description |
|---|---|---|
Monitor |
|
Monitor from which process starters are to be offered. |
Icon |
icon |
Selection of the icon to be displayed in the widget header |
processKey |
string / text |
Process ID, from the process starter configuration If the value is not set, the user can choose from a list of available process starters. |
Title |
string / text |
Title of the widget in the dashboard |
Views in monitor widgets
You can also display and use saved monitor views for the "Process preview", "Process overview (period)" and "Process overview (total)" widgets in the widget, including the preconfigured filters and/or sorting.
To use monitor views in the widget, they must first be configured in the selected source monitor (see admin/process_views.adoc). In the "Process preview", "Process overview (period)" and "Process overview (total)" widgets, monitor views can be referenced and thus the filters or sorting configured in the view can be used in the widget.
This is done in the configuration panel in the View combo box. Alternatively, the quick selection () from the widget header can also be used.

|
If a view contains filters via the time column, these are not applied in the widget. Filtering via the time column on the widget is done with the configuration of the start/end date. |
