Konfiguration der Monitor-Detailansichten
Die Ansicht der verschiedenen Detailfenster, welche im Monitor aktiviert werden können, können je Monitor konfiguriert werden. Diese Seite beschreibt die Konfigurationsmöglichkeiten.
Es gibt 3 Detailansichten die konfiguriert werden können:
-
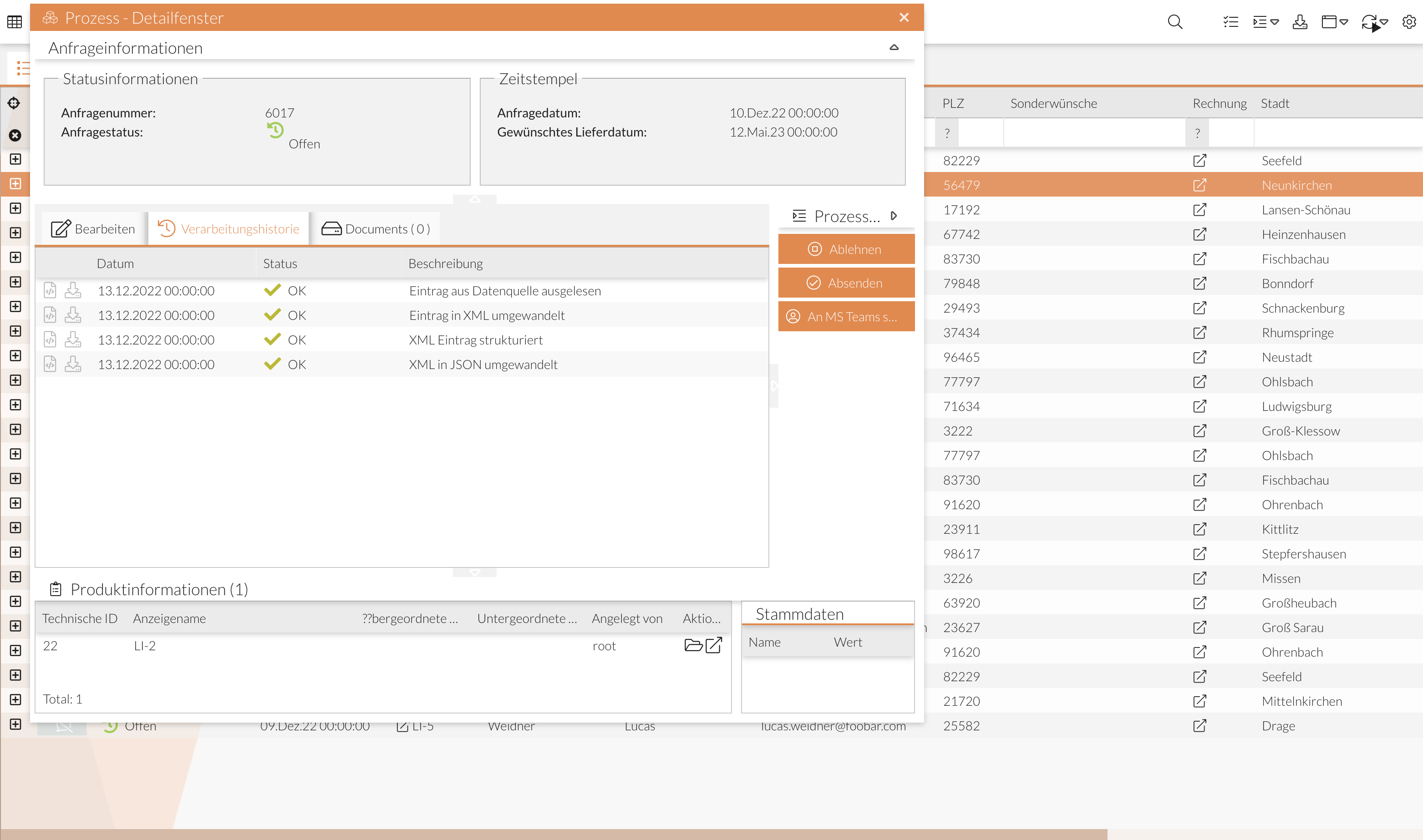
Ansicht für das Popup ("detailView_popupConfig")

-
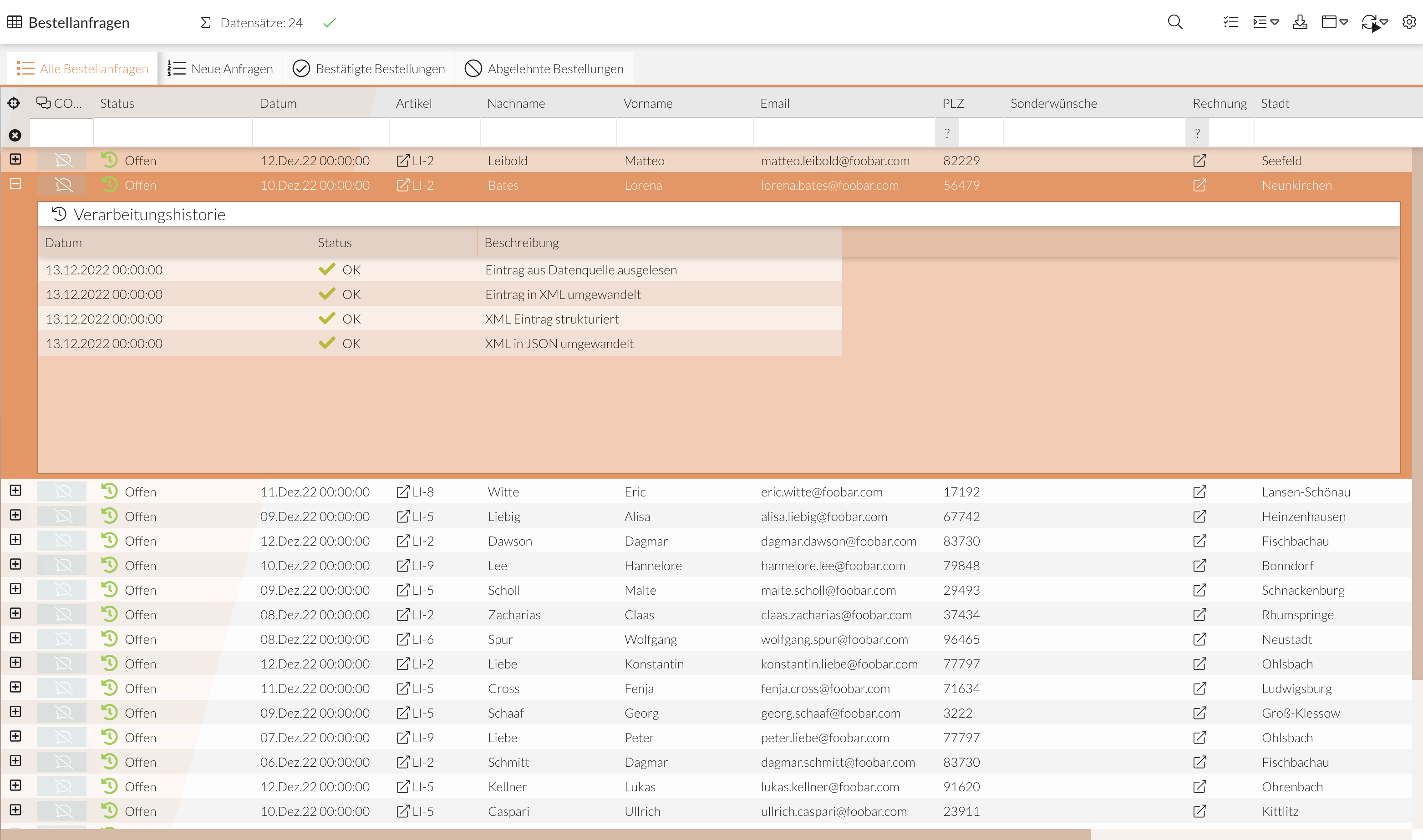
Ansicht, wenn der Prozess aufgeklappt wird ("detailView_inlineConfig")

-
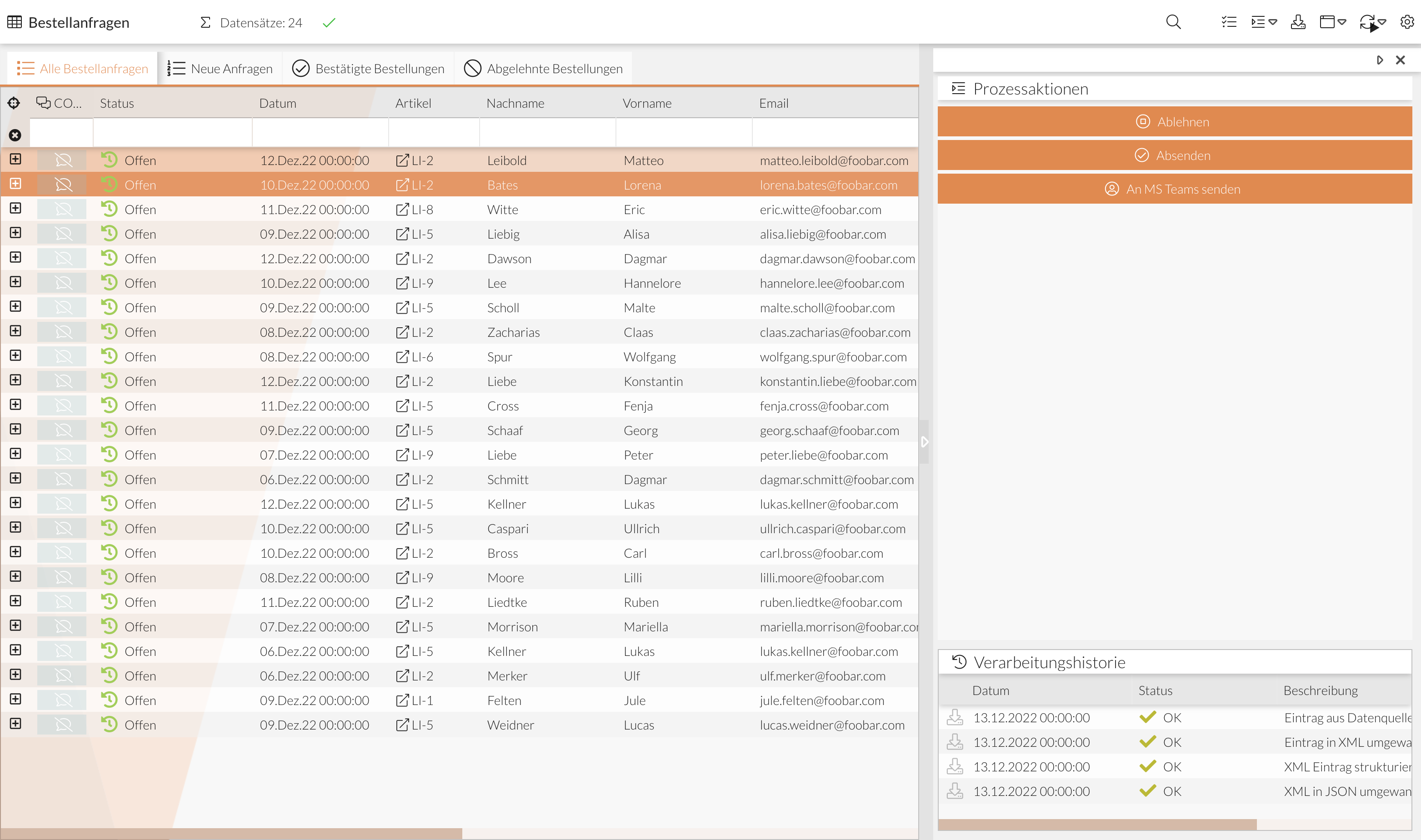
Split-Ansicht ("detailView_eastConfig").

Alle 3 Ansichten können gleichermaßen konfiguriert werden.
Beispielkonfiguration (Gesamt)
Beispielkonfiguration
"bottom": {
"type": "childGrid",
"config": {
"columns": [
{
"dataIndex": "DOKUMENTID",
"header": "Dokument-ID",
"width": 200
},
{
"dataIndex": "text",
"flex": 1,
"header": "Nachricht",
"width": 200
},
{
"dataIndex": "reference",
"header": "Datei",
"width": 200
}
],
"localized": {
"title": "Ein Titel"
},
"collapsible": false,
"height": 150
}
},
"center": {
"type": "tabPanel",
"config": {
"subItems": [
{
"type": "childGrid",
"config": {
"columns": [
{
"dataIndex": "status",
"header": "Status",
"width": 150
},
{
"dataIndex": "childid",
"header": "Nr."
},
{
"dataIndex": "timestamp",
"header": "Datum",
"renderer": "Ext.util.Format.dateRenderer('d.m.Y H:i:s')"
},
{
"dataIndex": "text",
"flex": 1,
"header": "Nachricht",
"minWidth": 200
},
{
"dataIndex": "DOKUMENTID",
"header": "Datei",
"width": 200
},
{
"dataIndex": "",
"header": "Empf\u00e4nger",
"width": 150
},
{
"dataIndex": "",
"header": "Absender",
"width": 150
}
],
"sorters": [
{
"dataIndex": "Status",
"direction": "ASC"
}
],
"localized": {
"title": "Ein Titel"
}
}
},
{
"type": "fileViewer",
"config": {
"tabTitle": "Verarbeitungsschritt {serialNumber}"
}
},
{
"type": "processPanel",
"config": {
"group": [
{
"fieldWidth": 100,
"flex": 1,
"item": [
{
"name": "PROCESSID",
"title": "Prozess"
},
{
"name": "TEXT",
"title": "Beschreibung"
},
{
"name": "timestamp",
"title": "Lieferbeginn"
}
],
"labelWidth": 70,
"title": "Aktueller Vorgang"
},
{
"flex": 1,
"item": [
{
"name": "PARTNER",
"title": "Parnter"
},
{
"name": "LFEZ_NAME",
"title": "Lieferant"
},
{
"name": "VNB_NAME",
"title": "Netzbetreiber"
},
{
"name": "BGV_NAME",
"title": "BGV"
},
{
"name": "ZAEHLPUNKT",
"title": "Messpunkt"
}
],
"labelWidth": 100,
"title": "Versorgungsszenario"
}
],
"layout": {
"align": "stretch",
"type": "hbox"
},
"title": "Prozessinformationen"
}
}
]
}
},
"right": {
"type": "actionPanel",
"config": {
"localized": {
"title": "Ein Titel"
},
"collapsible": false,
"width": 190
}
},
"top": {
"type": "processPanel",
"config": {
"group": [
{
"fieldWidth": 100,
"flex": 1,
"item": [
{
"name": "Status",
"title": "Status"
},
{
"name": "FRIST",
"title": "Frist"
},
{
"name": "ID",
"title": "ProzessID"
},
{
"name": "timestamp",
"renderer": "Ext.util.Format.dateRenderer('d.m.Y H:i:s')",
"title": "Datum"
}
],
"labelWidth": 100,
"title": "Prozessstatus"
},
{
"fieldWidth": 100,
"flex": 1,
"item": [
{
"name": "PARTNER",
"title": "Parnter"
},
{
"name": "Lieferant",
"title": "MANDANTID"
},
{
"name": "LASTUPDATE",
"title": "Letzte Akualisierung"
},
{
"name": "ZAEHLPUNKT",
"title": "Messpunkt"
}
],
"labelWidth": 100,
"title": "Prozessinfos"
}
],
"layout": "hbox",
"layoutConfig": {
"align": "stretch",
"pack": "start",
"padding": 5
},
"title": "Statusinformationen",
"collapsible": false,
"height": 220
}
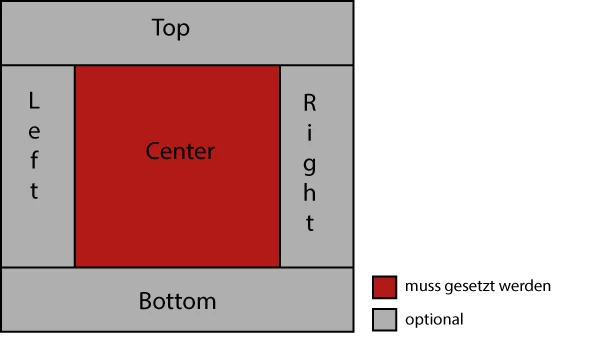
}Die einzelnen Bereiche, die definiert werden können, orientieren sich dabei am border-Layout von ExtJs (siehe Beispiel für border-layout in ExtJs und siehe Dokumentation zum Border-Layout).
Es sieht wie folgt aus:

-
center
(object)
center-Bereich des Detailbereichs -
top
(object, optional)
Bereich oberhalb des center-Bereichs -
bottom
(object, optional)
Bereich unterhalb des center-Bereichs -
left
(object, optional)
Bereich links neben dem center-Bereich -
right
(object, optional)
Bereich rechts neben dem center-Bereich
|
Die Verwendung des center-Bereichs ist obligatorisch. Alle andere Bereiche können benutzt werden, müssen aber nicht. |
Es gibt im Detailbereich allgemeine Konfigurationen, die gesetzt werden können, da ein ExtJs Container erzeugt wird (siehe Dokumentation Container). Diese orientieren sich an Standardkonfigurationen von ExtJS.
Unter anderem kann Folgendes gesetzt werden:
-
paddingOfElements
(number, optional)
Padding bei allen Elementen wird gleich gesetzt (alle Elemente in center, top, bottom, left und right) -
title
(string als template, optional)
Titel, welcher nur im Popup gesetzt werden kann. Dieser Titel kann wie ein Template gebaut werden (siehe Dokumentation Template), sodass Daten aus dem aktuellen Prozess dargestellt werden (z.B. die Prozess-ID). In geschweiften Klammern kann ein dataIndex definiert werden, welcher angezeigt werden soll, z.B. "Details zum Prozess {PROCESSID}", wobei "PROCESSID" ein Datum des Prozesses ist und passend zur angeklickten Zeile angezeigt wird. -
hideEmptyValues
Ausblenden aller Felder, die keine Werte enthalten. -
Kann weitere andere Konfigurationen enthalten, die man auch in einem ExtJs konfigurieren kann (z.B. width, height,..), siehe Dokumentation Container
Unterhalb der Bereiche center, top, bottom, left und right werden die Elemente wie folgt definiert:
-
type
(string)
ID des Elements, welches hinzugefügt werden soll (siehe Tabelle: "Typen der Elemente") -
config
(object)
Konfiguration des Objekts (ist bei einigen Elementen optional), hängt von dem Element darunter ab (siehe Abschnitt Konfiguration der Elemente)
Typen der Elemente (type)
In jedem Bereich der Detailansicht können die folgenden Elemente definiert werden. Der Typ definiert die Art von Element die erzeugt werden soll.
Jedes Element setzt sich in der Konfiguration wie folgt zusammen:
-
type
(string)
Typ-ID des Elements -
config
(object)
Konfiguration des Elements
"type": "childGrid",
"config": {}| Typ-Id | Beschreibung |
|---|---|
|
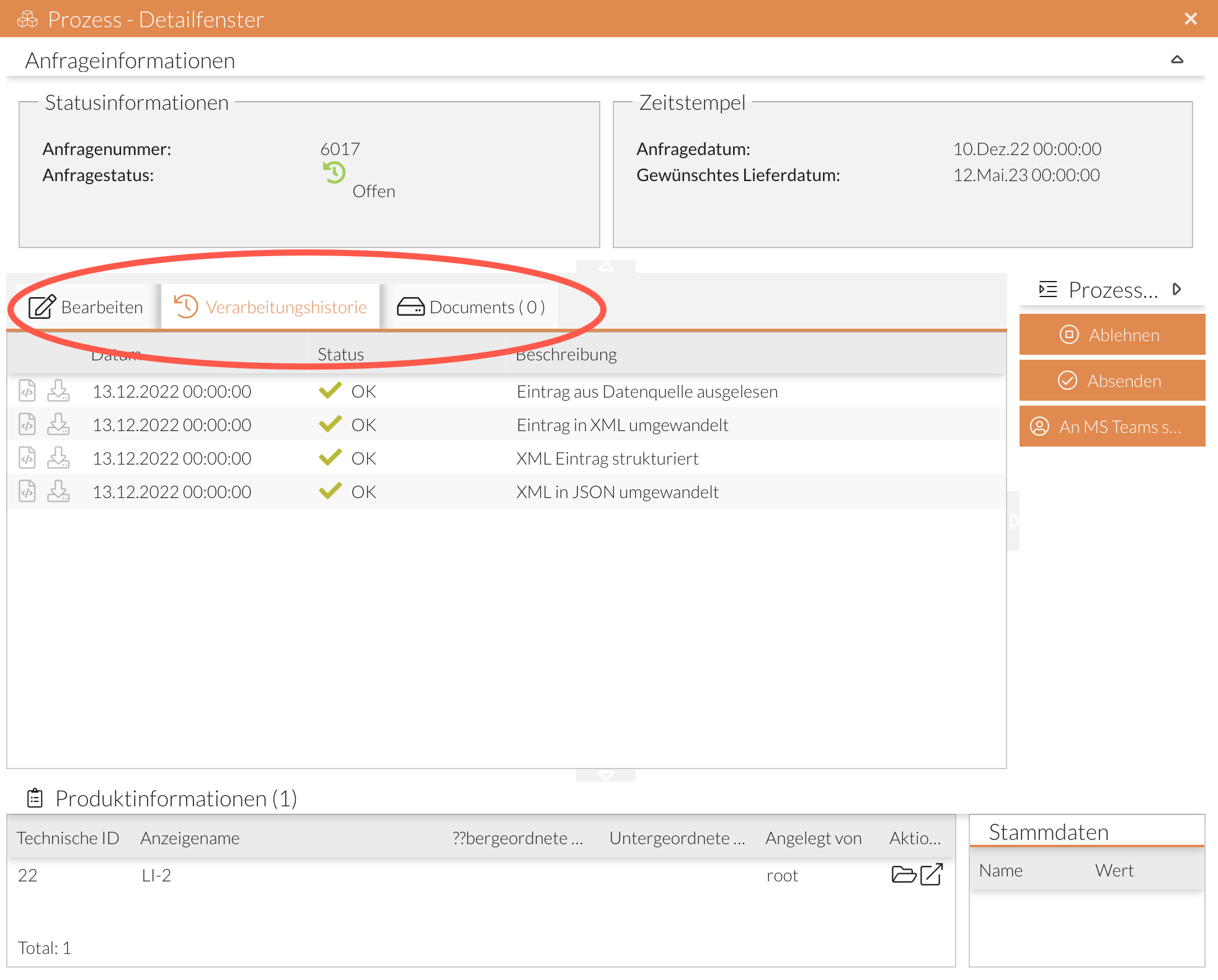
Wird als Unterelement an ein Tab Panel gehangen. An dieser Stelle werden die Dateien geöffnet, wenn auf den Button "Nachricht anzeigen" geklickt wird. |
|
Task-Ansicht. Hier kann ein beliebiges Panel drin stehen, definiert über den "type" |
|
Panel, in dem beliebige Widgets eingebunden werden können. Angabe des Widgets über "widgetId" |
|
Erzeugt eine Tabelle mit definierten Spalten. |
|
Erzeugt ein Tab-Panel. |
|
Einbindung von Oberflächen. Angabe des xtype/alias via "formId" |
|
Auflistung von Prozessdaten in Boxen, siehe Konfiguration des ProcessPanels. |
|
Alle Aktionen, die mit dem Prozess ausgeführt werden können, werden als Buttons angezeigt. |
|
Alle Sprungspalten werden als Buttons angezeigt. |
|
Ermöglicht das Zuweisen von Plugins an diese Stelle. Ist kein "plugin"-Typ gesetzt, werden Plugins im Tab-Panel hinterlegt. |
|
Integration von Forms aus dem Forms. |
|
Unter einen "tabPanel" können weitere Elemente gehangen werden, die in dieser Tabelle aufgeführt werden. Sie werden jeweils als Tab angezeigt. |
Konfiguration der Elemente (config)
Ein Element wird definiert durch seinen Typ ("type") und seine Konfiguration ("config"). Hier wird die "config" der Elemente beschrieben.
Alle Elemente (außer "fileViewer") können noch weitere Konfigurationen enthalten, die äquivalent zu den Konfigurationen in ExtJS sind (passend zu dem Element in ExtJs).
Jedes Element setzt sich in der Konfiguration wie folgt zusammen:
-
type
(string)
Typ-ID des Elements -
config
(object)
Konfiguration des Elements
"type": "childGrid",
"config": {}Die Elemente, die hier aufgelistet werden, stehen alle unter "config".
Tabelle (childGrid)
Eine Tabelle mit definierten Spalten wird erzeugt. Es wird ein ExtJs Grid erzeugt, siehe (ExtJs-Grid-Dokumentation).
Die Spalten werden automatisch aus dem Monitor-Setting Monitor_ColumnHistoryConfig erzeugt.
Diese können jedoch an dieser Stelle überschrieben werden, siehe folgendes Beispiel.
{
"type": "childGrid",
"config": {
"columns": [
{
"dataIndex": "status",
"header": "Status"
},
{
"dataIndex": "timestamp",
"header": "Datum",
"formatter": "date('d.m.Y H:i:s')"
},
{
"dataIndex": "text",
"flex": 1,
"header": "Remark"
},
{
"dataIndex": "mimetype",
"header": "Mime type"
}
],
"sorters": [
{
"dataIndex": "Status",
"direction": "ASC"
},
{
"dataIndex": "timestamp",
"direction": "DESC"
}
],
"setActionColumn": true,
"localized": {
"title": "Ein Titel"
},
"collapsible": false,
"height": 200
}
}-
columns
(array, 1..n)
Spalten der Tabelle-
dataIndex
(string)
ID des Records welches die Spalte anzeigen soll -
header
(string)
Anzeigename der Spalte -
cellWrap
(boolean, fester Wert, optional)
true: kann gesetzt werden, wenn der Text in der Spalte umgebrochen werden soll, wenn dieser zu lang ist (default ist false) -
formatter
(string, optional)
Ext.util.Format-Funktion. Als Default wird "htmlDecode" verwendet, um HTML-Inhalte zu ignorieren. Mit "trim" kann man z.B. HTML aktivieren. -
xtype
(string, optional)
Ext.grid.column.Column-Komponente. Der Defaultwert ist ein leerer String(""). Durch das Setzen auf den Wert "gridActionColumn" können Buttons zum Starten von Prozessaktionen generiert werden (siehe Prozess-Aktions-Buttons) -
kann weitere andere Konfigurationen enthalten, die man auch in einem ExtJs konfigurieren kann (z.B. width, flex)
-
Analog zur Tabelle in der Hauptansicht des Monitormoduls können im ChildGrid auch Custom Renderer verwendet werden( siehe Custom Renderer).
Die Funktionen für die Renderer werden in dem Monitor Setting Monitor_CustomRenderer hinterlegt.
|
Renderer-Methoden, die durch das Attribut renderer an der Spalte definiert wurden, werden nicht interpretiert. |
-
localized
(object)
Signalisiert eine sprachabhängige Konfiguration.-
title
(string, optional)
Titel der Ansicht. Angabe eines "Language Keys" möglich, dieser wird dann in die aktuelle Sprache überführt.
-
-
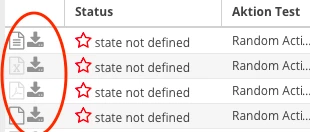
setActionColumn
(boolean, optional)
Definiert, ob die Aktionsspalten "Datei anzeigen" und "Datei herunterladen" angezeigt werden sollen (Bild unten).
Per Default auf true gesetzt.
Die Icons für "Datei anzeigen" wechseln je nach Mimetype (siehe Datei-Panel). -
textSelectable
(boolean, optional)
Kann gesetzt werden, um den Text in einer Tabelle markierbar zu machen.
Default Wert ist false. -
sorters
(array, optional)
Sortierung der Spalten - eine oder mehrere Spalten können sortiert werden.-
dataIndex
(string)
ID der Spalte, die sortiert werden soll. -
direction (string)
Sortierung-
ASC
Aufsteigend sortiert -
DESC
Absteigend sortiert
-
-
-
filter
(string, optional)
Filtert die Ergebnisliste. Beispiel:"filter": "record.get('REFERENCE') !== null", -
Kann weitere andere Konfigurationen enthalten, die auch in einem ExtJs konfiguriert werden können (z.B. width, title).
Plugins (plugin)
Der Detailansicht können beliebige Plugins hinzugefügt werden. Sollte es in der Konfiguration kein Element vom Typ "plugin" geben, so werden diese dem ersten tabPanel in der Detailansicht hinzugefügt. Es empfiehlt sich, die Position der Plugins explizit durch das Platzieren eines Plugin-Elements zu steuern. Dieses wird dann als Plugin-Hook (Hooks) bereitgestellt.
hookSubId - mehrere Plugin-Elemente
Das Hook in der Detailansicht unterstützt die Verwendung der hookSubId, um mehrere Plugin-Elemente zu nutzen und diese für die Plugin-Konfiguration unterscheidbar zu machen.
Dafür muss im config-Bereich des Elements ein context mit einer hookSubId angegeben werden.
{
"type": "plugin",
"config": {
"context": {
"hookSubId": "meineHookSubId"
}
}
}Damit ein Plugin in diesem Hook angezeigt wird, muss bei der Plugin-Konfiguration im Feld Plugin-Konfigration ebenfalls eine hookSubId angegeben werden.
{
"hookSubId": "meineHookSubId"
}Anzeige innerhalb vom Tab-Panel
Wird das Plugin-Element innerhalb von subItems im Tab-Panel eingebunden, kann man steuern, ob jedes Plugin als eigener Tab angezeigt werden soll oder ob alle Plugins in einem Tab angezeigt werden sollen.
Dafür wird in der config das Attribut pluginTarget gesetzt.
Anzeige in einem Tab - pluginTarget self (default)
Wird kein pluginTarget definiert, so gilt "self" als Default. In diesem Fall wird im Tag-Panel ein Tab erzeugt, in dem alle Plugins untereinander angezeigt werden.
{
"type": "plugin",
"config": {
"pluginTarget": "self",
"title": "Plugins in einem Tab"
}
}Anzeige als einzelne Tabs - pluginTarget ^
Damit jedes Plugin als einzelner Tab angezeigt wird, ist als pluginTarget "^" zu setzen. Jedes Plugin sollte einen Titel haben, damit es im Tab richtig dargestellt wird. Ist dies nicht der Fall, sollte dies über die Plugins-Konfiguration gesetzt werden.
{
"type": "plugin",
"config": {
"pluginTarget": "^"
}
}Tab-Panel (tabPanel)
Ein Tab-Panel wird erzeugt mit einem oder mehreren Unterelementen, die jeweils in den Tabs dargestellt werden. Es wird ein ExtJs TabPanel erzeugt (siehe Dokumentation).

{
"center": {
"type": "tabPanel",
"config": {
"subItems": [
{
"type": "processPanel",
"config": {
"widgetType": "wpFormularErfassungPanel"
}
},
{
"type": "childGrid",
"config": {
"columns": [
{
"dataIndex": "reference",
"flex": 1,
"header": "Dateireferenz",
"renderer": "(function(value, meta, record){meta.tdAttr = 'data-qtip=\"' + value + '\"'; return value;})"
}
],
"filter": "record.get('REFERENCE') !== null",
"setActionColumn": true,
"localized": {
"title": "Ein Titel"
}
}
},
{
"type": "fileViewer",
"config": {
"tabTitle": "Verarbeitungsschritt {CHILDID}"
}
},
{
"type": "processPanel",
"config": {}
}
]
}
}
}-
subItems
(array, 1..n)
Elemente innerhalb des Tab-Panels. Diese Elemente sind die definierten Elemente (siehe Tabelle Typen der Elemente (type)). -
Kann weitere andere Konfigurationen enthalten, die man auch in einem ExtJs konfigurieren kann (z.B. width, title, layout).
Container mit Aktions-Buttons (actionPanel)
Ein ExtJs Panel (siehe Dokumentation) mit den Buttons für die Prozess Aktionen, die auf dem Prozess ausgeführt werden können, wird erzeugt. Es werden keine Buttons angezeigt, wenn die Felder für die Aktionen leer sind (null oder ein leerer String).
Es werden auch Buttons für Prozessstarter-Prozesse angezeigt, die die Option startWithContext aktiviert haben.
Durch den Konfigurationsparameter closeOnAction kann man steuern, ob das aktuelle Fenster (nur in der Popup-Ansicht) beim Ausführen der Aktion geschlossen werden soll.
{
"type": "actionPanel",
"config": {
"localized": {
"title": "Ein Titel"
},
"width": 150,
"closeOnAction": true
}
}Kann Konfigurationen enthalten, die man auch in einem ExtJs konfigurieren kann (z.B. width, title), siehe Dokumentation.
Datei-Panel (fileViewer)
An dieser Stelle werden die Dateien geöffnet, wenn auf "Nachricht anzeigen" geklickt wird (in einem ChildGrid die "actionColumns"). Kann nur unterhalb eines TabPanels eingeordnet werden.
{
"type": "fileViewer",
"config": {
"tabTitle": "Verarbeitungsschritt {CHILDID}"
}
}

-
tabTitle
(string, als template)
Titel des Tabs, welcher durch Klick auf "Nachricht anzeigen" geöffnet wird (in dem der Inhalt der Datei angezeigt wird). In geschweiften Klammern kann ein dataIndex definiert werden, welcher angezeigt wird, z.B. "Verarbeitungsschritt {CHILDID}", wobei "CHILDID" ein Datum der Prozessdetails ist und passenden zur angeklickten Zeile angezeigt wird (siehe Dokumentation Template)
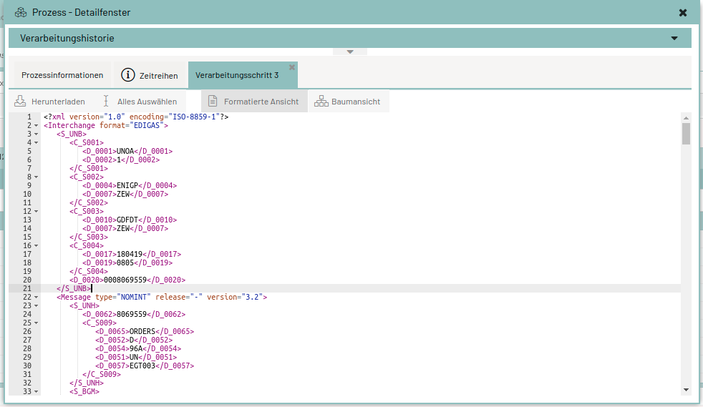
Das Panel stellt die Dateien anhand der Spalte "MIMETYPE" da.
Unterstützte Mimetypes:
application/edifact = Zeilenumbruch der Nachricht anhand ' text/xml = Darstellung Xml in einer Baumstruktur neu ab 2.0.5: "image/png", "image/jpeg", "image/bmp", "image/gif", "image/jpg", "application/pdf"
Ohne Mimetype oder bei unbekanntem Mimetype wird die Datei als plain Text angezeigt. Falls die Nachricht in ein XML konvertiert werden kann, wird automatisch die Baumstruktur gewählt.
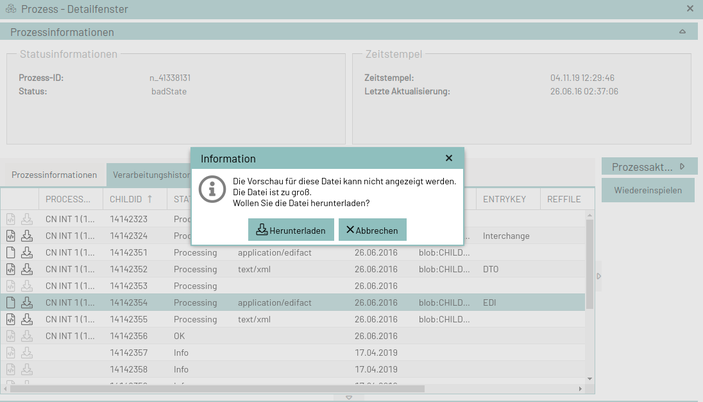
Preview verhindern
Um Performanz zu gewährleisten, sollte ein Preview verhindert werden, wenn die Datei zu groß ist. Ein Datei-Preview ist dadurch möglich, dass man die Datei herunterlädt.
Die Konfiguration dafür lautet: function_filePreviewSizeLimit und liegt im Monitor Configuration. Als Default ist der Wert 300000 (Characters)
Anzeige der Prozessdaten (processPanel)
Bei dem Processpanel werden Daten des Prozesses dargestellt. Es dient der Darstellung der Daten aus einem Prozess. Diese können gruppiert werden oder einfach untereinander dargestellt werden.
Möglichkeit 1: Gruppieren der Elemente ("group")
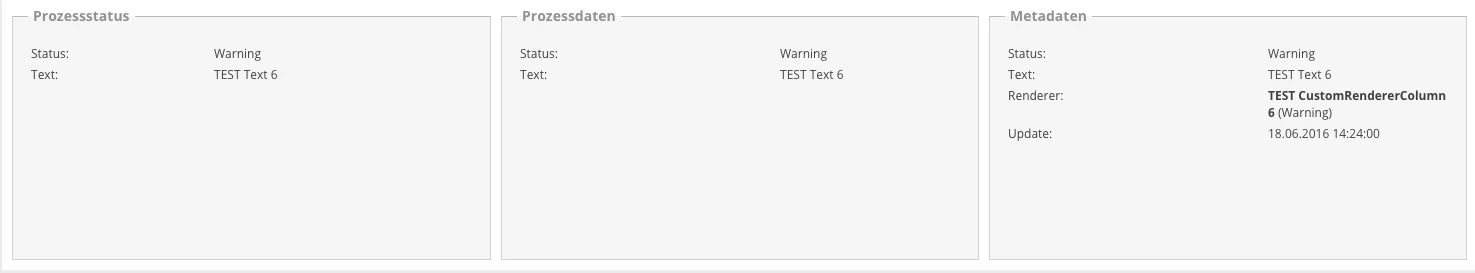
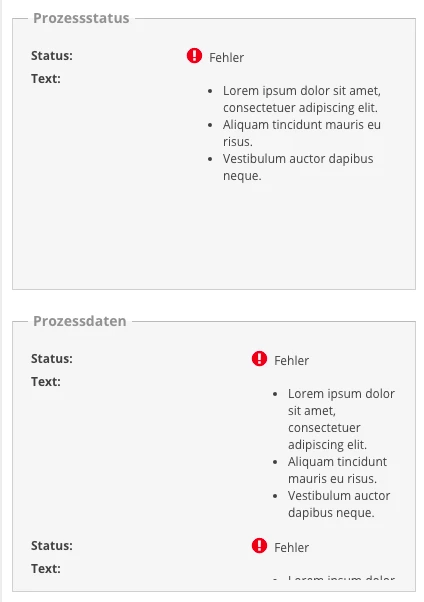
Die Daten des Prozesses können gruppiert werden. Mehrere Gruppen können untereinander oder nebeneinander dargestellt werden. Die Gruppe eines ProcessPanels wird dann in einem Kasten dargestellt (siehe Screenshot).
Für den besseren Überblick kann der Gruppe ein Titel gegeben werden.
Anpassungen des processPanels:
-
Beispiel für die Gruppierung von Werten eines Prozesses.
Hier wurden 3 Gruppen erstellt:
-
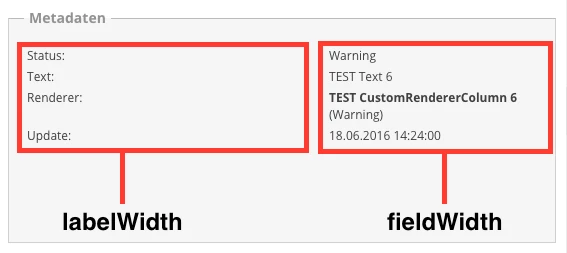
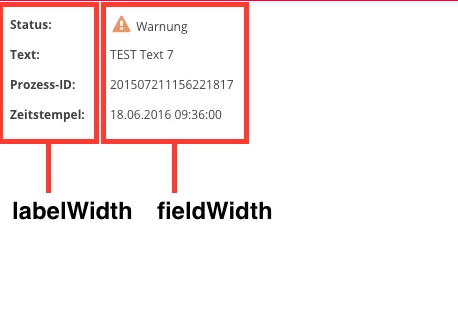
Unterscheidung zwischen
labelWidthundfieldWidth:
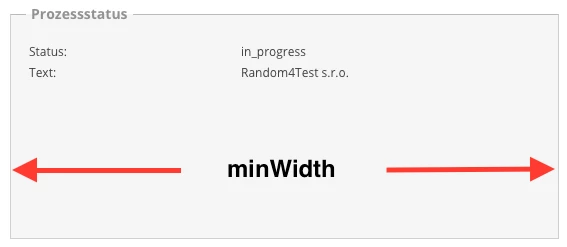
-
Änderung von
minWidth:
-
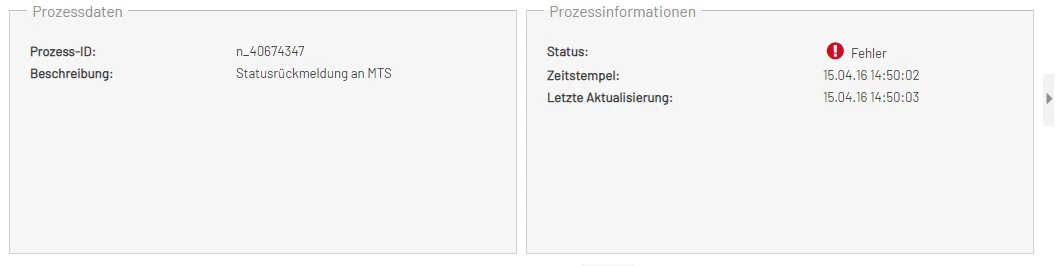
Beispiel für processPanel mit items:

-
Unterscheidung zwischen
labelWidthundfieldWidth:
-
Aufteilung der Gruppen mit jeweils 50%:

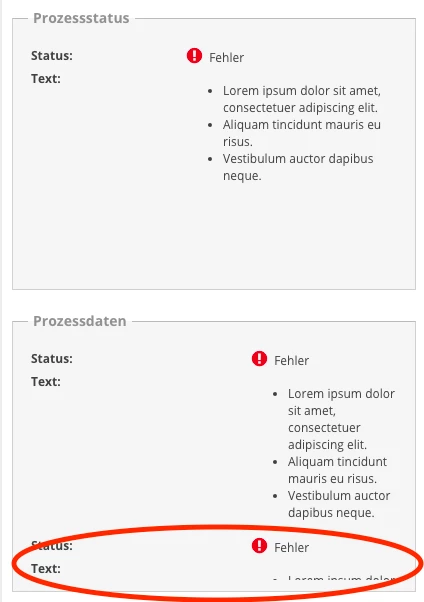
-
Inhalt der Gruppe wird abgeschnitten:

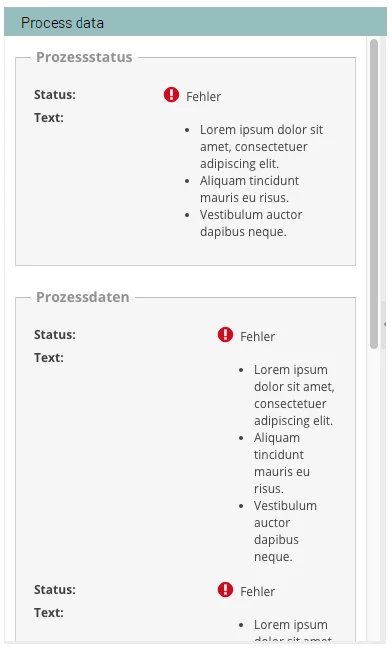
-
ProcessPanel mit Scrollbalken:

{
"type": "processPanel",
"config": {
"group": [
{
"fieldWidth": 100,
"flex": 1,
"item": [
{
"name": "Status",
"title": "Status"
},
{
"name": "Text"
}
],
"labelWidth": 70,
"title": "Prozessstatus"
},
{
"flex": 1,
"item": [
{
"name": "Status",
"title": "Status"
},
{
"name": "Text"
}
],
"labelWidth": 100,
"title": "Prozessdaten"
},
{
"flex": 1,
"item": [
{
"name": "Status",
"title": "Status"
},
{
"name": "Text"
},
{
"name": "CUSTOMRENDERERCOLUMN",
"title": "Renderer"
},
{
"name": "LASTUPDATE",
"title": "Update"
}
],
"labelWidth": 100,
"title": "Metadaten"
}
],
"layout": {
"align": "stretch",
"type": "hbox"
},
"localized": {
"title": "Ein Titel"
}
}
}Beschreibung:
Es wird ein ExtJs Panel (siehe Dokumentation) erzeugt. Pro Gruppe wird ein ExtJs FieldSet erzeugt (siehe Dokumentation), welches die konfigurierten Daten des Prozesses enthält.
-
group
(array, 1..n)
Gruppierung von Prozessdaten. Die Daten werden untereinander aufgelistet.-
item
(array, 1..n)
Auflistung der Daten, die angezeigt werden.-
name
(string)
Spaltenname des Elements, welches angezeigt werden soll. -
title (string, optional)
Titel/Label des Elements welches angezeigt werden soll. Default ist der Wert, der in "name" steht.
-
-
fieldWidth
(number, optional)
Breite des Feldes für den Wert (Angabe in Pixel). Ist der Wert kleiner als die Breite die der Wert tatsächlich benötigt, wird dieser Wert ignoriert. -
labelWith
(number, optional)
Breite für das Label (Angabe in Pixel). Ist der Wert kleiner als die Breite die das Label tatsächlich benötigt, wird dieser Wert ignoriert. -
minWidth (number, optional)
Minimale Breite für die Gruppe. Default ist die Summe ausfieldWidthundlabelWidth(dieser Wert ist notwendig, damit Werte im FieldSet komplett angezeigt, ansonsten werden die Werte nicht komplett angezeigt) -
title
(string, optional)
Titel der Gruppe.
-
-
layout
(object, optional)
Layout der Gruppen, welches sich an das Layout von ExtJs orientiert (z.B. "hbox" für die Anordnung nebeneinader), siehe dazu Panel-layout-Konfiguration. Default ist:
{
"type": "hbox",
"align": "stretch"
}
-
localized
-
title
(string)
Titel des Panels
-
Möglichkeit 2: Einfache Auflistung der Werte ("item")
Die Daten des Prozesses können untereinander aufgelistet werden.
{
"type": "processPanel",
"config": {
"flex": 1,
"item": [
{
"name": "Status",
"title": "Status"
},
{
"name": "Text"
},
{
"name": "PROCESSID",
"title": "Prozess-ID"
},
{
"name": "TIMESTAMP",
"title": "Zeitstempel"
}
],
"labelWidth": 100,
"fieldWidth": 150,
"localized": {
"title": "Ein Titel"
}
}
}Beschreibung
Hier wird ein Ext Component erzeugt (siehe Dokumentation), welches die Daten enthält.
-
item
(array, 1..n)
Auflistung der Daten, die angezeigt werden.-
name
(string)
Spaltenname des Elements, welches angezeigt werden soll. -
title
(string, optional)
Titel/Label des Elements, welches angezeigt werden soll. Default ist der Wert, der in "name" steht.
-
-
fieldWidth
(number, optional)
Breite des Feldes für den Wert (Angabe in Pixel). -
labelWith
(number, optional)
Breite für das Label (Angabe in Pixel).
Anzeige Sprungspalten (jumpPanel)
Ein ExtJs Panel (siehe Dokumentation), in dem die Buttons für die Sprungspalten, die in dem Monitor konfiguriert worden sind, wird erzeugt (siehe Sprungspalte für Data-Management konfigurieren).
{
"type": "jumpPanel",
"config": {
"tabTitle": "Jump Columns",
"bodyPadding": 10
}
}-
"config"
Empfängt alle Konfigurationsattribute des ExtJS Panel’s (wie in diesem Beispiel "bodyPadding").-
"tabTitle"
Setzt der Komponente einen Titel, der beispielsweise im Tab-Panel zum Vorschein kommt.
-
Integration von Forms (forms)
Mit dem Typ forms ist es möglich einzelne Komponenten des Forms Moduls einzubetten.
Der Datensatz, auf dem die Detailansicht geöffnet wird, ist im Forms unter /data/records/0/ verfügbar und kann so auf die einzelnen Formfelder gebunden werden.
Allgemeine Konfigurationsparameter
Folgende Konfigurationsparameter sind bei allen Varianten möglich:
title-
Tab-Titel bei der Anzeige unterhalb der
tabPanelKomponente. iconCls-
Tab-Icon bei der Anzeige unterhalb der
tabPanelKomponente. ignoreUpdates-
Wenn
truewerden Änderungen am angezeigten Monitor-Datensatz (Prozessdaten) nicht an das Formular übertragen.
Dies ist sinnvoll, wenn sich die Daten sehr häufig ändern und die Änderungen für die Anzeige der Formularinhalte nicht relevant sind.
Default:false debug-
Wenn
truewird die Debug-Ansicht vom Formular aktiviert.
Default:false
Einbinden via moduleId
Als Voraussetzung zum Einbinden eines Forms via moduleId, muss zunächst eine Forms Komponente im Adminbereich angelegt werden.
Die ID dieser Komponente wird dann in der Konfiguration der Detailansicht unter moudleId referenziert.
moduleId{
"type": "forms",
"config": {
"moduleId": "ID_IHRER_FORMS_KOMPONENTE",
"title": "Titel z.B. für die Anzeige im TabPanel",
"iconCls": "x-fa fa-bug",
"ignoreUpdates": false
}
}|
Diese Variante wird empfohlen, da so die Forms-Konfiguration zentral in der Forms-Administration vorgehalten wird. |
Einbinden via formUrl
Lädt die Formularkonfiguration von einer externen URL.
Dies entspricht der Einstellung formUrl im Forms Modul.
Einbinden via formConfig
Hier kann direkt eine gültige Formularkonfiguration hinterlegt werden.
Einbinden via formId und formVersion
Lädt ein Formular direkt aus dem Forms-Repository.
Dies entspricht der Einstellung formId und Einstellung formVersion im Forms Modul.
