BPC Widgets entwickeln
Diese Seite beschreibt die Entwicklung von individuellen BPC Widgets. Ein Widget stellt eine spezifische Ansicht eines Moduls dar, die im Dashboard angezeigt und konfiguriert werden kann.
Definition
Damit ein Widget vom BPC als solches erkannt wird, muss es in der Interface-Klasse des BPC-Moduls referenziert werden (siehe Modul Frontend Interface).
Ext.define("template.BpcInterface", {
extend : "BpcCommon.BpcInterface",
...
requires : [
"template.view.widget.TemplateWidget",
],
...
config : {
...
widgets : [
"template.view.widget.TemplateWidget",
],
...
}
});Die Hauptklasse des Widgets muss folgendes Attribut enthalten:
{
"mixins" : [
"BpcCommon.mixin.Widget"
]
}Somit wird das Widget dem Anwender zur Auswahl gegeben, siehe Widget hinzufügen.
Beispiele zu Widget-Implementierungen können unter Widgets im Template Module eingesehen werden.
Best Practice Tipp
Wir empfehlen, Widgets in verschiedene Unterkomponenten aufzutrennen. Ein Widget könnte demnach aus 4 Unterkomponenten bestehen:
-
Eine Hauptklasse, in dem die Ansichten des Widgets verwaltet werden (Widget.js).
-
Eine Ansicht, in dem der Inhalt des Widgets dargestellt wird (ContentPanel.js).
-
Eine Ansicht, in dem das Widget konfiguriert werden kann (ConfigurationPanel.js).
-
Eine Ansicht, in der der Anwender darauf hingewiesen wird, dass die Konfiguration ungültig bzw. unvollständig ist (WrongConfigurationPanel.js).
Haupt-Widget-Klasse (Widget)
Unter dem Attribut statics befinden sich die Default-Settings des Widgets.
-
WIDGET_NAME:
Der Name, der dem Nutzer in der Widget-Liste angeboten wird (siehe Widget hinzufügen). Der Name dient auch als Titel des Widgets.
Es kann dem Benutzer die Möglichkeit gegeben werden, diesen nachträglich anzupassen. -
WIDGET_DESCRIPTION:
Die Beschreibung, die dem Benutzer in der Widget-Liste angeboten wird (siehe Widget hinzufügen).-
WIDGET_ICON_CLS:
Das Icon, das dem Benutzer in der Widget-Liste angeboten wird (siehe Widget hinzufügen). -
WIDGET_ADDITIONAl_ACTIONS:
Zusätzliche Buttons im Widget Header.
Es kann ein Array von Objekten mit den Attributenhandler,iconClsund/odertextangegeben werden.
-
Die Methoden this.getWidgetConfiguration und this.setWidgetConfiguration sind in dem mixin definiert und ermöglichen den Zugriff auf die Widget-Settings.
|
Beim Speichern der Settings sollte das Event |
Ext.define("template.view.widget.TemplateWidget", {
extend : "Ext.panel.Panel",
mixins : [
"BpcCommon.mixin.Widget"
],
moduleId : "templateWidget",
statics : {
WIDGET_NAME : "Template Widget",
WIDGET_DESCRIPTION : "Template Widget Description",
WIDGET_ICON_CLS : "x-fal fa-bar-chart",
/* zusätzliche Aktionen können in den Widget-Header konfiguriert werden.*/
WIDGET_ADDITIONAl_ACTIONS : [
{
iconCls : BpcCommon.Icons.EDIT,
handler : function () {
alert("additional Action");
},
text :"additional Action"
}
]
},
additionalActionScope : true,
/*Das Layout Card bietet sich an, da mit der Methode this.getLayout.setActiveItem(cmp)
verschiedene Ansichten eingeblendet werden können.*/
layout : "card",
minHeight : 300,
initComponent : function () {
const me = this;
/*Methode aus dem Mixin, die die WidgetKonfiguration aus den Settings zurückliefert */
const widgetConfiguration = me.getWidgetConfiguration();
me.configuration = widgetConfiguration;
me.callParent();
/*Erzeugen der Konfigurations-Ansicht*/
this.settingPanel = this.add({
xtype : "templateWidgetConfigurationPanel",
widgetConfiguration : widgetConfiguration,
listeners : {
saveWidgetConfiguration : me.onSaveConfiguration.bind(me),
}
});
/*Erzeugen der falschen Konfigurations-Ansicht*/
this.wrongConfigPanel = this.add({
xtype : "templateWidgetWrongConfigurationPanel",
listeners : {
showSettingPanel : me.onShowSettingPanel.bind(me),
}
});
this.checkConfiguration();
},
onShowSettingPanel : function() {
this.getLayout().setActiveItem(this.settingPanel);
},
configureWidget : function () {
if (this.settingPanel.isVisible(true)) {
this.getLayout().setActiveItem(this.contentPanel);
} else {
this.onShowSettingPanel();
}
},
/**
* Method die aus dem Widget header heraus aufgerufen werden kann.
* */
refreshWidget : function () {
console.log("refreshWidget");
},
/**
* Überprüfen der Widget-Settings auf ihre Gültigkeit
* */
checkConfiguration : function () {
if (this.configuration.demoSetting === undefined || this.configuration.demoSetting === "") {
this.getLayout().setActiveItem(this.wrongConfigPanel);
} else {
this.showContent();
}
},
/**
* Erzeugen und Anzeigen der Content View
* */
showContent : function () {
if (this.contentPanel === undefined) {
this.remove(this.contentPanel);
}
this.contentPanel = this.add({
xtype : "templateWidgetContentPanel",
widgetConfiguration : this.configuration,
});
this.getLayout().setActiveItem(this.contentPanel);
},
/**
* Speichern der Widget konfiguration
* */
onSaveConfiguration : function(newConfiguration) {
/*methode aus dem mixin*/
this.setWidgetConfiguration(newConfiguration);
/*das Dashboard bekommt den Hinweis, dass sich etwas an den Settings geändert hat*/
this.fireEvent("widgetConfigurationChange", this);
this.checkConfiguration();
}
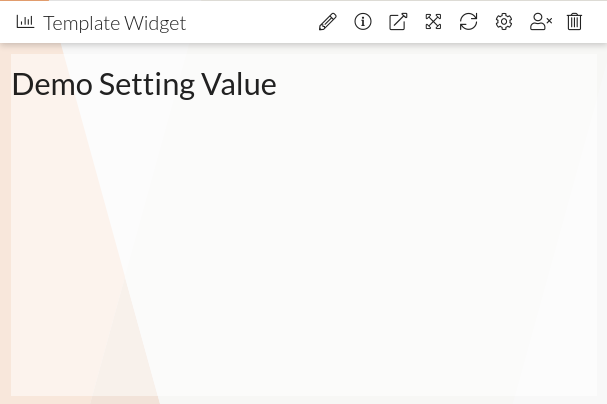
});Inhaltsansicht (ContentPanel)
Hierbei handelt es sich um Komponenten, die im HTML aus dem Setting demoSetting generiert und gerendert werden.
Ext.define("widget.templateWidget.ContentPanel", {
extend : "Ext.panel.Panel",
html : "ContentPanel",
alias : "widget.templateWidgetContentPanel",
padding : 10,
initComponent : function() {
this.callParent(arguments);
this.setHtml(`<h1>${ this.widgetConfiguration.demoSetting }</h1>`);
}
});
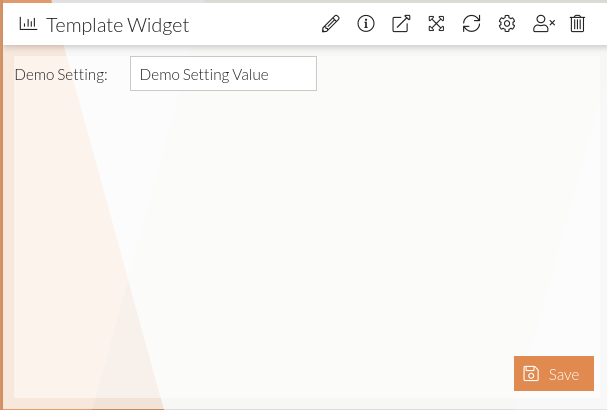
Konfigurationsansicht (ConfigurationPanel)
Hierbei handelt es sich um die Komponente, die für die Widget-Settings eine UI generiert und neue Konfigurationen beim Speichern an die Widget-Hauptklasse hochreicht.
Ext.define("widget.templateWidget.ConfigurationPanel", {
extend : "Ext.panel.Panel",
alias : "widget.templateWidgetConfigurationPanel",
padding : "10",
// should be set by parent
widgetConfiguration : undefined,
initComponent : function() {
const me = this;
me.dockedItems = {
xtype : "toolbar",
dock : "bottom",
ui : "footer",
overflowHandler : "scroller",
items : [
"->",
{
xtype : "button",
ui : "primary",
localized : {
text : "CORE_SAVE"
},
iconCls : "fal fa-save",
handler : me.onSaveConfiguration.bind(me)
}
],
};
me.items = [
{
xtype : "container",
items : [
{
xtype : "bpcTextField",
fieldLabel : "Demo Setting",
value : me.widgetConfiguration.demoSetting,
listeners : {
change : me.setDemoSetting.bind(me)
}
}
]
}
];
this.callParent(arguments);
},
setDemoSetting : function (e, value) {
const me = this;
me.widgetConfiguration.demoSetting = value;
},
onSaveConfiguration : function () {
const me = this;
me.fireEvent("saveWidgetConfiguration", me.widgetConfiguration);
}
});
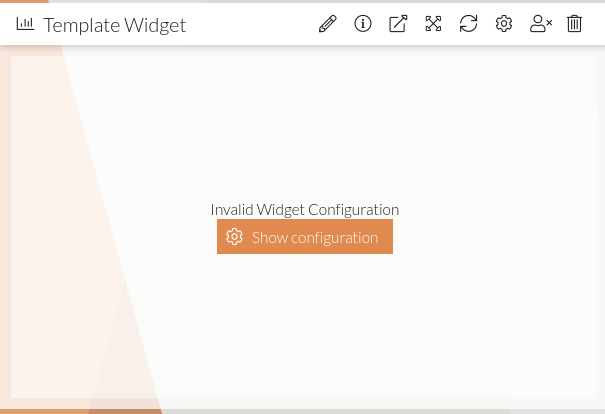
Ungültige Konfigurationsansicht (WrongConfigurationPanel)
Hierbei handelt es sich um die Komponente, die angezeigt wird, wenn die Konfiguration nicht gültig ist. Sie enthält einen Button, mit dem auf die Konfigurationsansicht gewechselt werden kann.
Ext.define("widget.templateWidget.WrongConfigurationPanel", {
alias : "widget.templateWidgetWrongConfigurationPanel",
extend : "Ext.panel.Panel",
layout : {
type : "vbox",
pack : "center",
align : "middle"
},
padding : 10,
initComponent : function() {
const me = this;
me.items = [
{
xtype : "box",
localized : {
html : "CORE_INVALID_WIDGET_CONFIG"
}
},
{
xtype : "button",
localized : {
text : "CORE_CONFIGURATION_SHOW"
},
iconCls : "x-fal fa-cog",
handler : me.showSettingPanel.bind(me)
}
];
this.callParent(arguments);
},
showSettingPanel : function() {
const me = this;
me.fireEvent("showSettingPanel");
}
});