Monitor-Widgets für das Dashboard
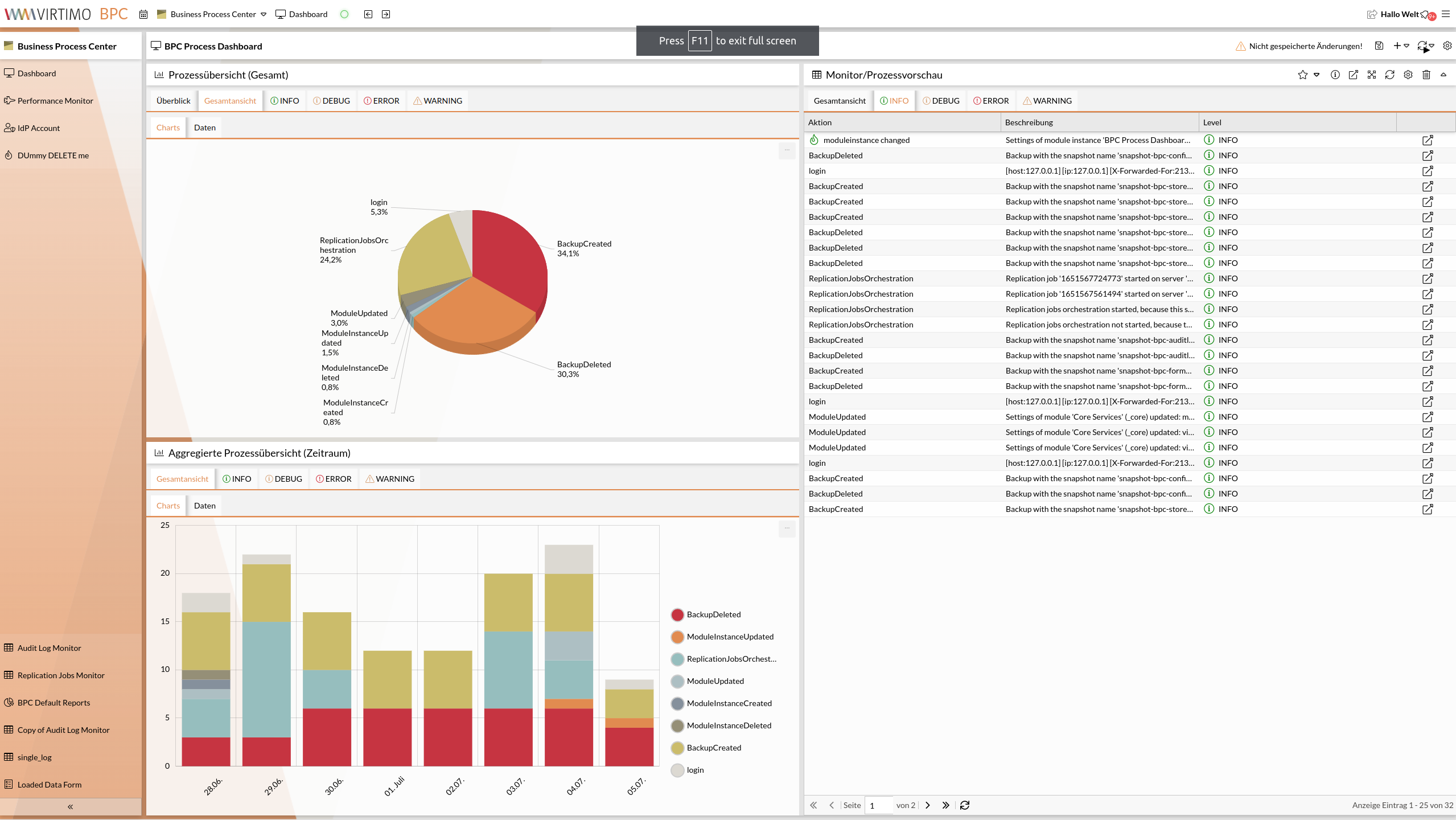
Das Monitor-Modul stellt diverse Widgets für das Process Dashboard bereit.

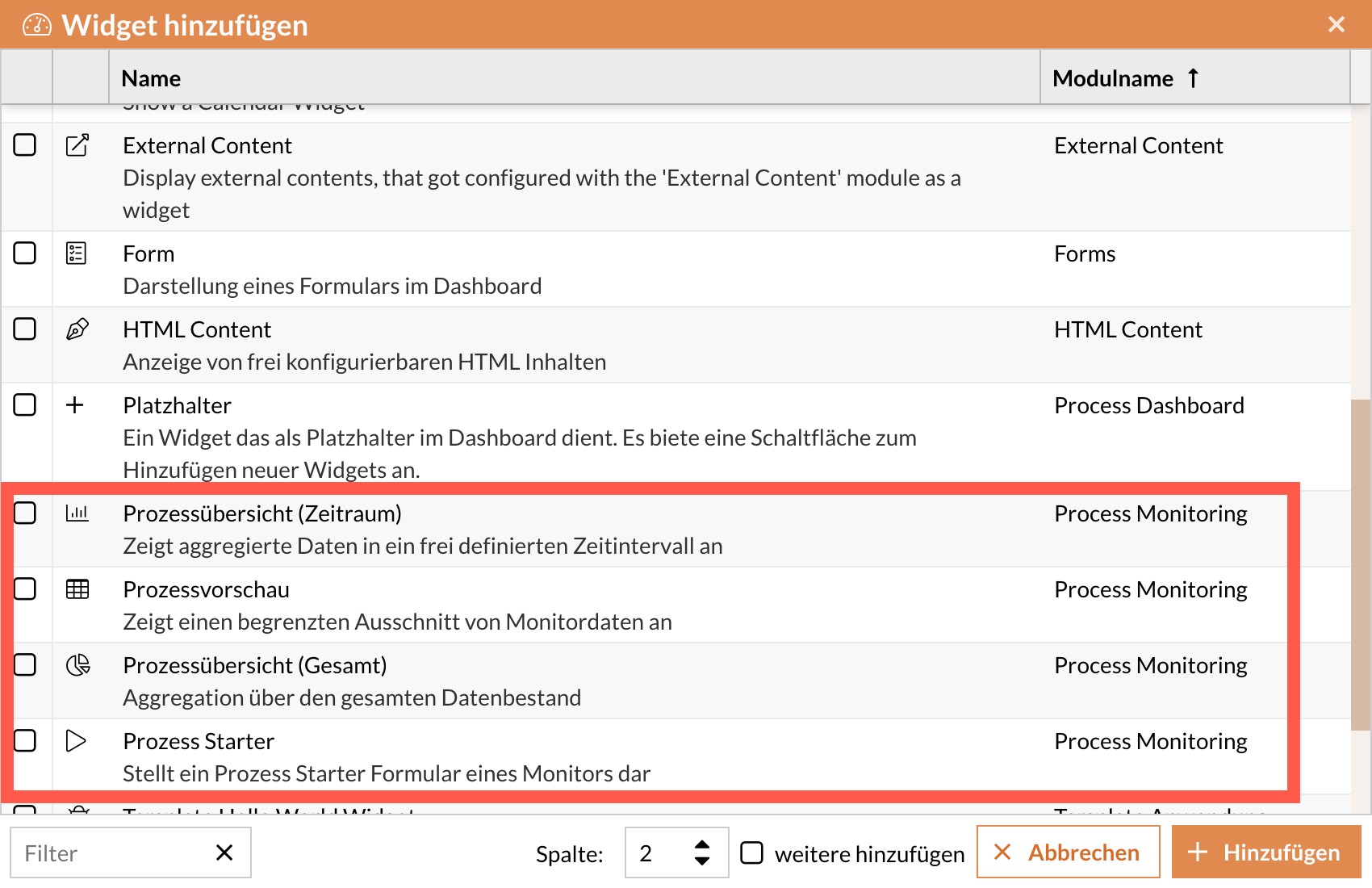
Beim Hinzufügen eines Monitor-Widgets auf dem Dashboard können folgende Typen ausgewählt werden:

Alle Monitor-Widgets haben Konfigurationen, die direkt am Widget eingestellt werden können.
Wird ein neues Widget angelegt, so sind bereits Standardwerte gesetzt, die für diesen Widget-Typ passend sind.
Die Anzahl der Einstellungen und ihre Bezeichnungen können abhängig vom Typ variieren.
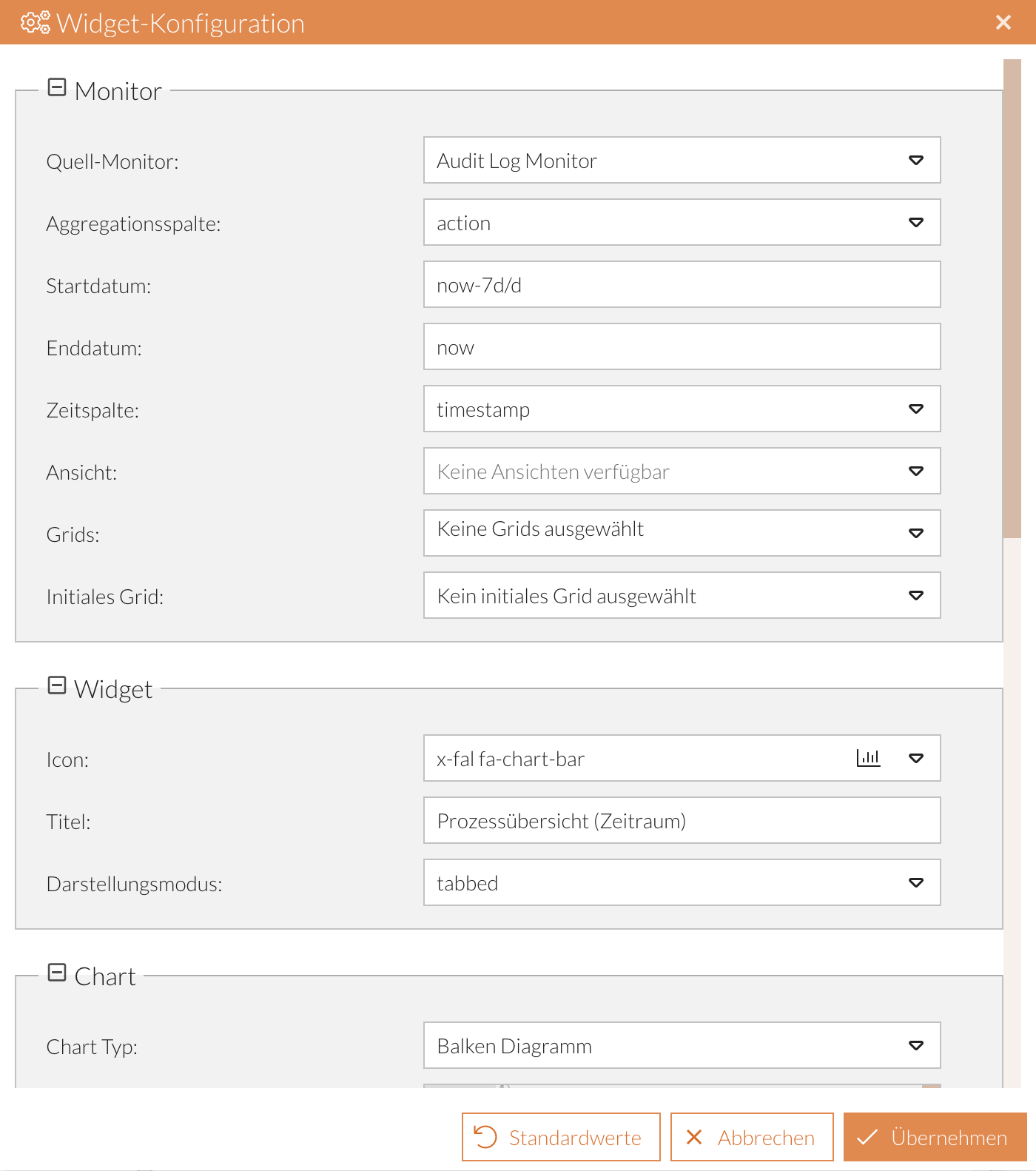
Dialog Widget-Konfiguration
Die Widget-Konfiguration rufen Sie im betreffenden Dashboard-Modul auf, indem Sie im Widget-Header auf das -Icon klicken (siehe Widget-Funktionen). Daraufhin öffnet sich der Dialog Widget-Konfiguration.

Werte zurücksetzen
Einzelne Werte zurücksetzen:
Beim Drüberfahren mit dem Mauszeiger erscheint für jede Zeile das -Icon. Klicken Sie darauf, um den Wert für die betreffende Zeile auf den Standardwert zurückzusetzen.
Alle Werte zurücksetzen:
Um alle Eingabewerte zurückzusetzen, klicken Sie auf den Button Standardwerte.
Einstellungen speichern
-
Klicken Sie auf den Button Übernehmen.
-
Speichern Sie die Dashboard-Ansicht (siehe Dashboard speichern).
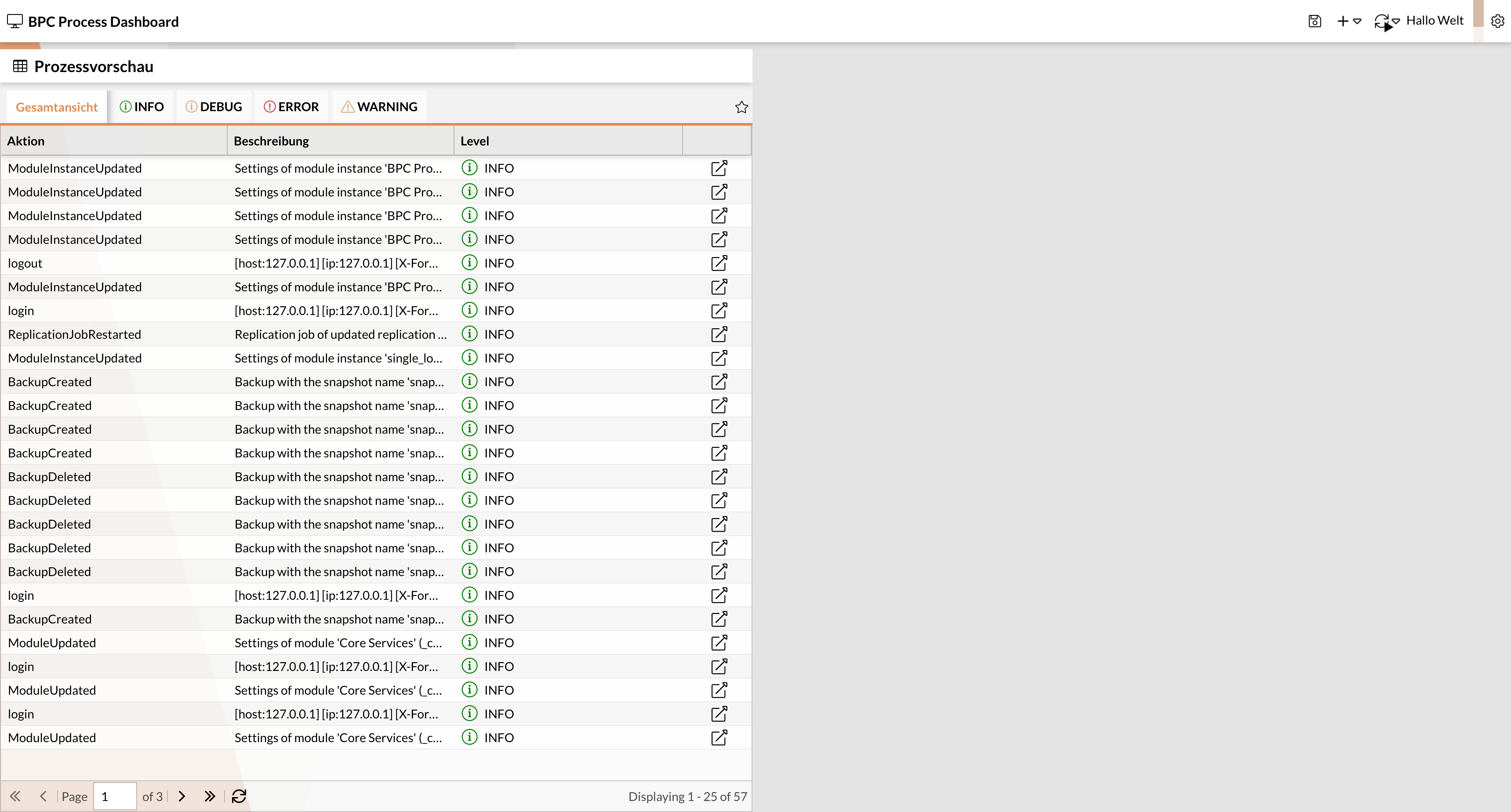
Prozessvorschau
Dieses Widget ermöglicht einen Auszug von Daten eines Monitors.
Sie können konfigurieren, welche Spalten angezeigt werden und aus welchem Zeitraum die Daten entnommen werden sollen.
Es ist auch möglich, über einen Link direkt zum Monitor-Modul zu wechseln, sodass nur der vorher gewählte Datensatz angezeigt wird.

| Einstellung | Typ (Standardwert) | Beschreibung |
|---|---|---|
Monitor |
||
Quell-Monitor |
Combobox (Audit Log Monitor) |
Monitor-Komponente, auf welche sich das Widget bezieht |
Spalten |
Drop-Down-Liste (Leere Auswahl) |
Monitorspalten, die im Widget dargestellt werden sollen |
Sprungspalte |
Checkbox (aktiv) |
Falls aktiv, wird ein Sprung-Icon an jedem Datensatz hinzugefügt, um zu einem bestimmten Eintrag im Monitor zu navigieren. |
Startdatum |
Textfeld (now-1h) |
Das Startdatum, welches als Filter für die angezeigten Daten dient. |
Enddatum |
Textfeld (now) |
Das Enddatum, welches als Filter für die angezeigten Daten dient. |
Zeitspalte |
Combobox (timestamp) |
Monitor-Spalte, welche das Datum hält, auf die sich das Widget bezieht. |
Ansicht |
Combobox (Leere Auswahl) |
Monitor-Ansicht, die im Widget referenziert werden soll. |
Grids |
Drop-Down-Liste (Leere Auswahl) |
Wurden in dem ausgewählten Quell-Monitor Multiple Grids aktiviert und konfiguriert, wird mit dieser Drop-Down-Liste ausgewählt, welche Grids im Tab-Panel erscheinen. Per Default werden automatisch alle verfügbaren Grids angezeigt. |
Initiales Grid |
Combobox(Leere Auswahl) |
Wurden in dem ausgewählten Quell-Monitor Multiple Grids aktiviert und konfiguriert, wird mit dieser Combobox ausgewählt, welches Grid im Tab-Panel initial aktiv ist. |
Widget |
||
Icon |
Icon-Picker (x-fal fa-table) |
Auswahl des Icons, welches im Widget-Header angezeigt wird |
Titel |
Textfeld (Monitor/Prozessvorschau) |
Eingabe des Titels, der im Widget-Header angezeigt wird |
Data |
||
Anzahl Datensätze |
Numerisches Feld (25) |
Maximale Anzahl der Datensätze, die auf einer Seite angezeigt werden |
Aktualisierungs Puffer |
Numerisches Feld (10) |
Intervall in Sekunden, in welchem das Widget aktualisiert wird, wenn neue Daten verfügbar sind. |
Monitor-Detail Doppelklick |
Checkbox (inaktiv) |
Falls in dem ausgewählten Quell-Monitor die Inline-Detailansicht ( |
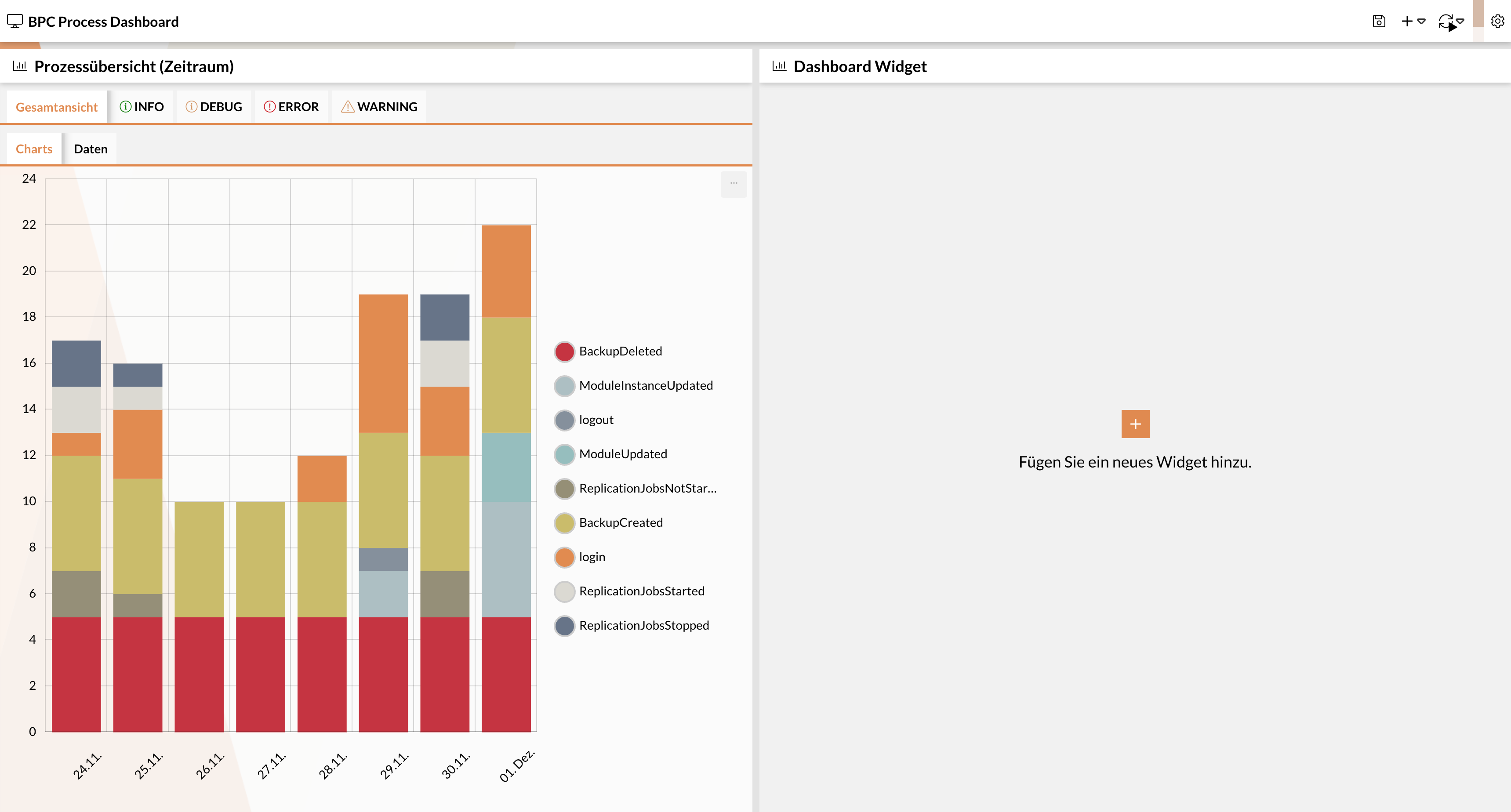
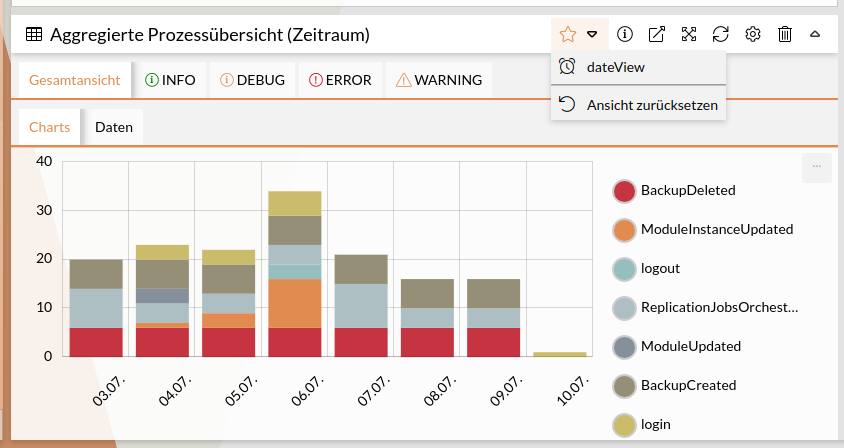
Prozessübersicht (Zeitraum)
Dieses Widget aggregiert Daten anhand einer Spalte (z.B. "Status") aus einem definierten Zeitraum und stellt diese in einem Balken- oder Linien-Diagramm dar.

| Einstellung | Typ (Standardwert) | Beschreibung | ||
|---|---|---|---|---|
Monitor |
||||
Quell-Monitor |
Combobox (Audit Log Monitor) |
Monitor-Komponente, auf welche sich das Widget bezieht |
||
Aggregationsspalte |
Combobox (STATUS) |
Spalte, nach der die Daten aggregiert werden sollen |
||
Startdatum |
Textfeld (now-1h) |
Das Startdatum, welches als Filter für die angezeigten Daten dient. (Siehe OpenSearch-Schreibweise) |
||
Enddatum |
Textfeld (now) |
Das Enddatum, welches als Filter für die angezeigten Daten dient. (Siehe OpenSearch-Schreibweise) |
||
Zeitspalte |
Combobox (timestamp) |
Monitor-Spalte, welche das Datum hält, auf die sich das Widget bezieht. |
||
Ansicht |
Combobox(Leere Auswahl) |
Monitor-Ansicht, die im Widget referenziert werden soll. |
||
Grids |
Drop-Down-Liste(Leere Auswahl) |
Wurden in dem ausgewählten Quell-Monitor Multiple Grids aktiviert und konfiguriert, wird aus dieser Drop-Down-Liste ausgewählt, welche Grids im Tab-Panel erscheinen. Per Default werden automatisch alle verfügbaren Grids angezeigt. |
||
Initiales Grid |
Combobox (Leere Auswahl) |
Wurden in dem ausgewählten Quell-Monitor Multiple Grids aktiviert und konfiguriert, wird mit dieser Combobox ausgewählt, welches Grid im Tab-Panel initial aktiv ist. |
||
Widget |
||||
Icon |
Icon-Picker (x-fal fa-table) |
Auswahl des Icons, welches im Widget-Header angezeigt wird. |
||
Titel |
Textfeld (Monitor/Prozessvorschau) |
Eingabe des Titels, der im Widget-Header angezeigt wird. |
||
Darstellungsmodus |
Combobox (tabbed) |
Auswahl des Layouts für das Diagramm und die Datentabelle. |
||
Chart |
||||
Chart Typ |
Combobox (Balkendiagramm) |
Auswahl aus den möglichen Diagrammtypen. |
||
Chartkonfiguration |
JSON Feld (Standard Chart-Konfiguration für Linien- und Balken-Diagramm) |
JSON-Konfiguration des Diagramms. |
||
Ausgeblendete Graphen |
Combobox (Leere Auswahl) |
Liste der initial ausgeblendeten Graphen. Über die Legende können diese nach Bedarf wieder eingeblendet werden und bleiben auch nach einem Browser-Refresh sichtbar. |
||
Graphen-Reihenfolge |
Drop-Down-Liste (Leere Auswahl) |
Steuern der Reihenfolge, in der die Daten im Chart (bzw. der Datentabelle) angezeigt werden. Die ReihenFolge der Drop-Down-Liste wird übernommen. |
||
Intervall |
Combobox (Tag) |
Intervall, in dem die Daten aggregiert werden. Mögliche Werte reichen von "Sekunde" bis "Jahr".
|
||
Datumsformat |
Textfeld(dd.MM.yyyy bzw. MM/dd/yyyy) |
Datumsformat, das im Tooltip angezeigt wird, wenn Sie über die Zeitreihe im Diagramm fahren. Beim Erstellen des Widgets wir der Wert abhängig von der im BPC ausgewählten Sprache gesetzt.(Für Deutsch: dd.MM.yyyy Für Englisch: MM/dd/yyyy ) |
||
Data |
||||
Datumsformat |
Textfeld (d.m.) |
Format für die Darstellung des Datums in der Datentabelle. |
||
Aktualisierungs Puffer |
Numerisches Feld (10) |
Intervall in Sekunden, in dem das Widget aktualisiert wird, wenn neue Daten verfügbar sind. |
||
Folgende Daten |
Checkbox (inaktiv) |
Steuert, ob Einträge, die nach dem ausgewählten Enddatum liegen, in die Summenzeile der Datentabelle aufgenommen werden |
||
Vorherige Daten |
Checkbox (inaktiv) |
Steuert, ob Einträge, die vor dem ausgewählten Startdatum liegen, in die Summenzeile der Datentabelle aufgenommen werden |
||
Nullwerte ausblenden |
Checkbox (inaktiv) |
Wenn aktiviert, werden in der Datentabelle statt dem numerischen Wert "0" Leerzeichen angezeigt |
||
Leere Zeilen ausblenden |
checkbox (inaktiv) |
Zeilen, für die es keine Daten gibt, können mit dieser Einstellung in der Tabelle ausgeblendet werden. |
||
Ausgeschlossene Werte |
Drop-Down-Liste (Leere Auswahl) |
Werte, die in dieser Liste aufgenommen wurden, werden gänzlich vom Widget ausgeschlossen und können vom Anwender nicht eingeblendet werden. |
||
Ausrichtung |
Combobox (center) |
Steuert die Ausrichtung der Einträge in der Datentabelle. |
||
Position Summenzeile |
Combobox (Eingebettet) |
Steuert die Position der Summenzeile.
|
||
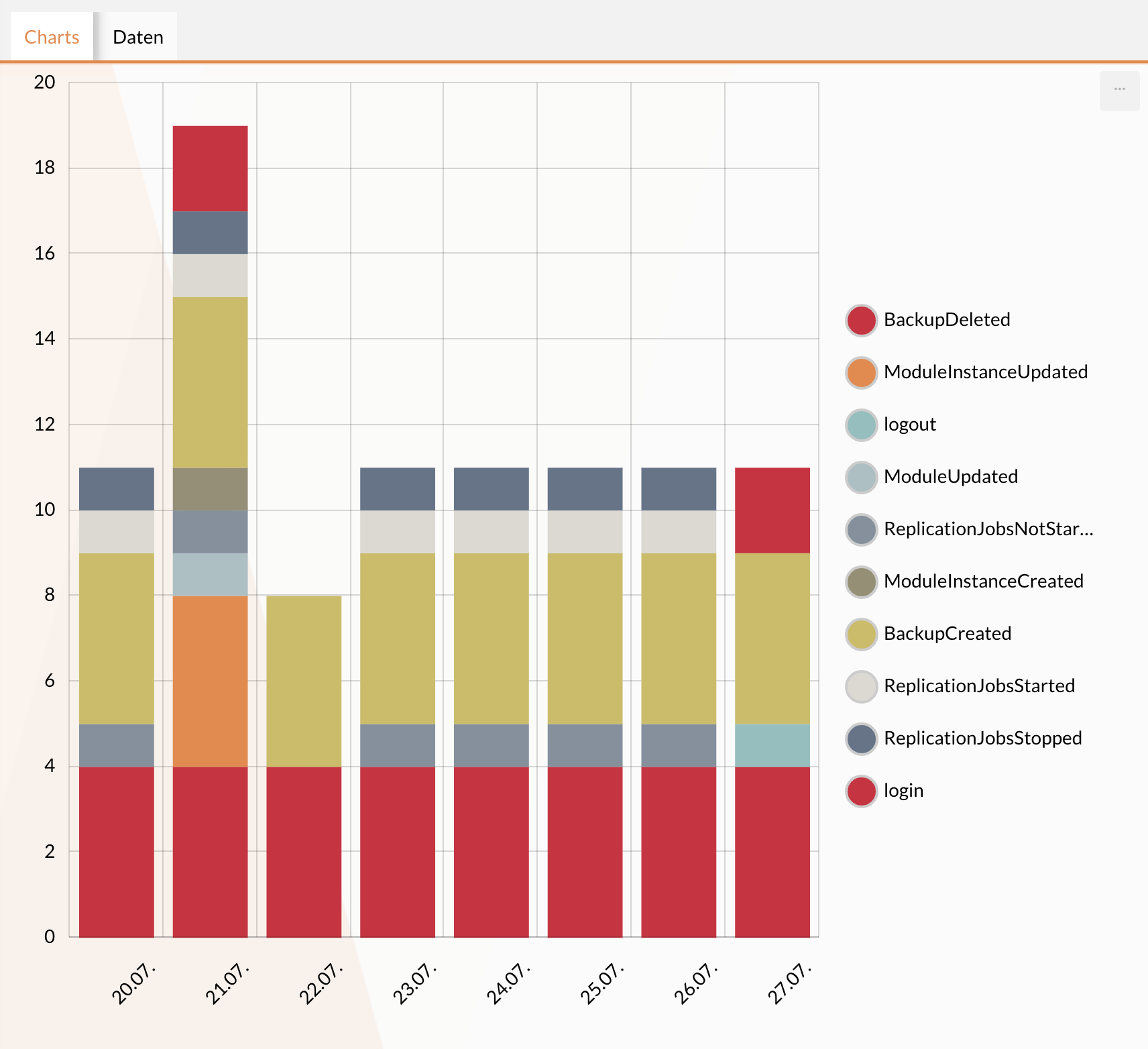
Diagramm
In der Prozessübersicht gibt es die Möglichkeit, Werte über einen bestimmten Zeitraum als Diagramm und als Datentabelle anzeigen zu lassen. Zwischen beiden Ansichten kann über die Tabs gewechselt werden.

Standard Chart-Konfiguration für Linien- und Balken-Diagramm
Aus dem folgenden JSON kann die Default-Chart-Konfiguration für das Balken-/Linien-Diagramm entnommen werden. Für weitere Details siehe amCharts 4 Documentation.
{
"categoryAxis": {
"renderer": {
"labels": {
"template": {
"rotation": 315
}
}
},
"gridIntervals": [
{
"timeUnit": "day",
"count": 1
}
],
"dateFormats": {
"day": "dd.MM."
}
},
"valueAxis": {},
"legend": {
"type": "Legend",
"position": "right",
"labels": {
"fontSize": 14
},
"useDefaultMarker": true,
"markers": {
"children": [
{
"cornerRadiusTopLeft": 12,
"cornerRadiusTopRight": 12,
"cornerRadiusBottomRight": 12,
"cornerRadiusBottomLeft": 12,
"strokeWidth": 2,
"strokeOpacity": 1,
"stroke": "#ccc"
}
]
}
},
"exporting": {
"menu": {}
}
}
Legende anpassen
Die Legende befindet sich per Default rechts neben dem Diagramm.
Sie kann jedoch angepasst werden, indem das Attribut postion unter legend bearbeitet wird.
Mögliche Werte sind "top", "bottom", "left" und "right".
{
"legend": {
"type": "Legend",
"position": "right",
"labels": {
"fontSize": 14
},
"useDefaultMarker" : true
}
}Die Legende hat außerdem standardmäßig runde Markierungen für die Datenreihen.
Sind quadratische Markierungen gewünscht, können diese konfiguriert werden, indem das Attribut useDefaultMarker unter legend auf false gesetzt wird.
Die Schriftgröße in der Legende ist standardmäßig auf 14 Pixel gesetzt.
Diese kann bearbeitet werden unter legend' → `labels → fontSize.
Einzelne Grafiken können durch Klicken in der Legende ein- oder ausgeblendet werden. Der Status ausgeblendeter Grafiken wird im Local Storage gespeichert, sodass die Auswahl beim erneuten Laden der Seite erhalten bleibt. Werden wesentliche Einstellungen des Widgets angepasst, wie etwa der zugrundeliegende Monitor oder die Aggregationsspalte, werden alle Graphen automatisch wieder eingeblendet.
Datumsformat auf der X-Achse anpassen
Unter dateFormats → Auflösung (in diesem Fall "day") kann das DatumFormat der X-Achse konfiguriert werden.
Für weitere Informationen zur Konfiguration siehe Amcharts Dateformatter
{
"dateFormats": {
"day": "dd.MM."
}
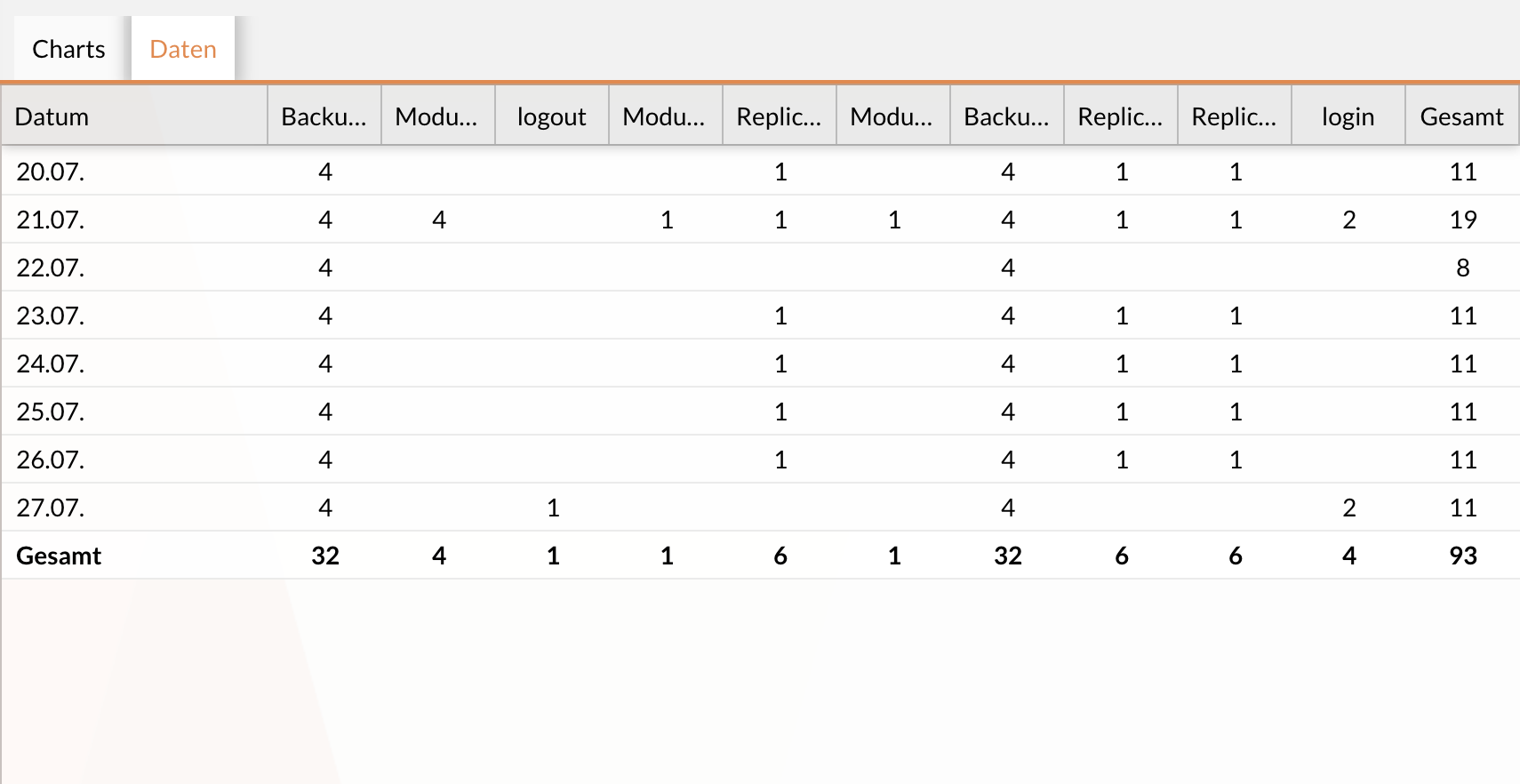
}Datentabelle
Die Datentabelle stellt die Diagrammwerte für den ausgewählten Zeitraum in einer Tabelle dar.

Über die Einstellungen im Bereich Data der Widget-Konfiguration können Anpassungen bezüglich des Tabellen- bzw. Zellenlayouts vorgenommen werden.
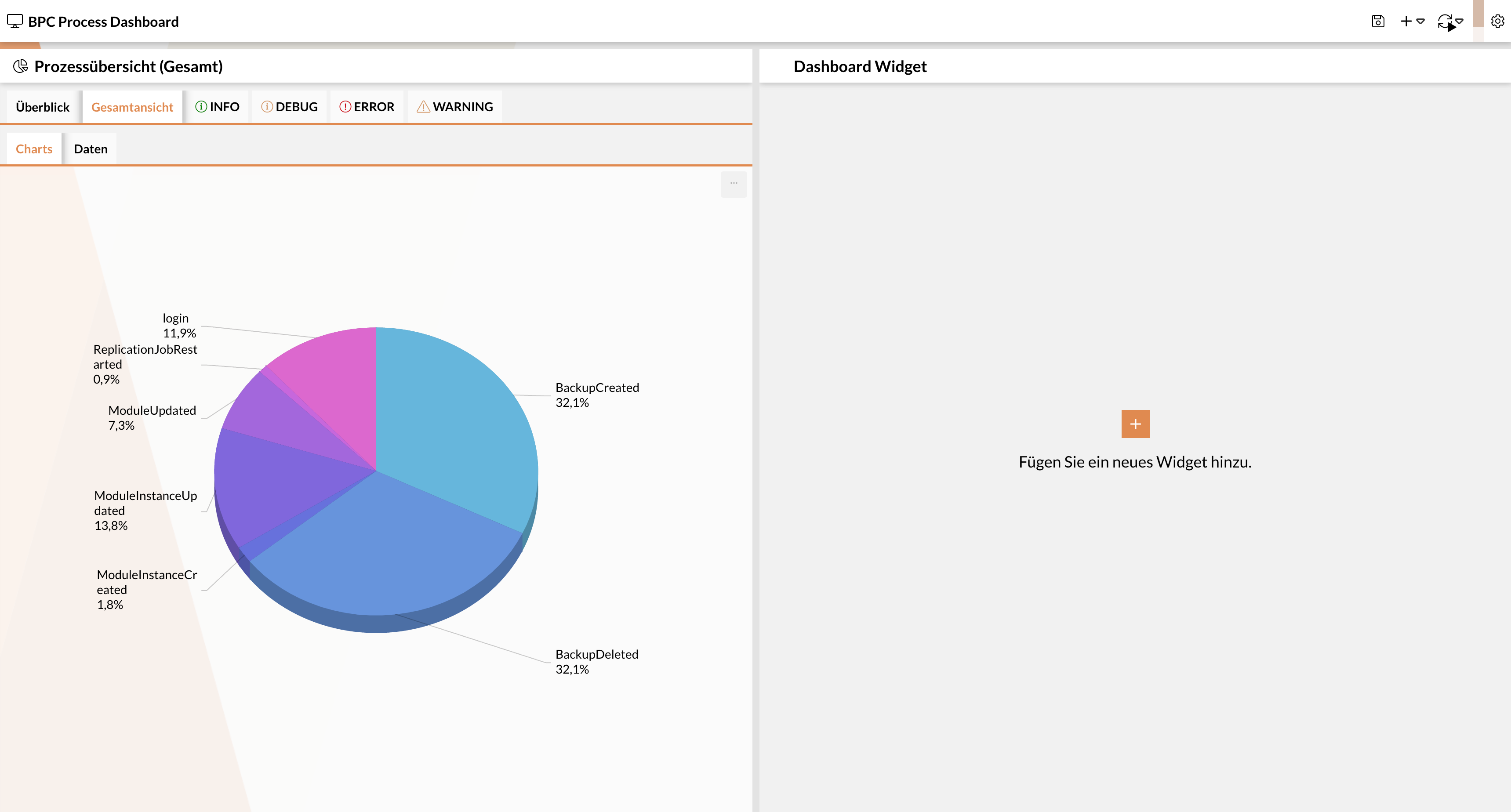
Prozessübersicht (Gesamt)
Dieses Widget aggregiert Daten anhand einer Spalte (z.B. dem Status) und stellt diese in einem Tortendiagramm dar. Optional kann auch der verwendete Zeitraum eingegrenzt werden.

| Einstellung | Eingabefeld (Standardwert) | Beschreibung |
|---|---|---|
Monitor |
||
Quell-Monitor |
Combobox (Audit Log Monitor) |
Monitorkomponente, auf welche sich das Widget bezieht. |
Aggregationsspalte |
Combobox (STATUS) |
Spalte, nach der die Daten aggregiert werden sollen. |
Startdatum |
Textfeld (now-1h) |
Startdatum, welches als Filter für die angezeigten Daten dient. Siehe OpenSearch-Schreibweise |
Enddatum |
Textfeld (now) |
Enddatum, welches als Filter für die angezeigten Daten dient. Siehe OpenSearch-Schreibweise |
Zeitspalte |
Combobox (timestamp) |
Monitor-Spalte, welche das Datum hält, auf die sich das Widget bezieht. |
Ansicht |
Combobox (Leere Auswahl) |
Monitor-Ansicht, die im Widget referenziert werden soll. |
Grids |
Drop-Down-Liste (Leere Auswahl) |
Wurden in dem ausgewählten Quell-Monitor Multiple Grids aktiviert und konfiguriert, wird mit dieser Drop-Down-Liste ausgewählt, welche Grids im Tab-Panel erscheinen. Per Default werden automatisch alle verfügbaren Grids angezeigt. |
Initiales Grid |
Combobox (Leere Auswahl) |
Wurden in dem ausgewählten Quell-Monitor Multiple Grids aktiviert und konfiguriert, wird mit dieser Combobox gesteuert, welches Grid im Tab-Panel initial aktiv ist. |
Widget |
||
Icon |
Icon-Picker (x-fal fa-table) |
Auswahl des Icons, welches im Widget-Header angezeigt wird. |
Titel |
Textfeld (Monitor/Prozessvorschau) |
Eingabe des Titels, der im Widget-Header angezeigt wird. |
Darstellungsmodus |
Combobox (tabbed) |
Auswahl des Layouts für das Diagramm und die Datentabelle. |
Chart |
||
3D |
Checkbox (aktiv) |
Steuert, ob das Diagramm in 3D angezeigt wird. |
Chartkonfiguration |
JSON Feld (Standard Chart-Konfiguration für Linien- und Balken-Diagramm) |
JSON-Konfiguration des Diagramms. |
Ausgeblendete Graphen |
Combobox (Leere Auswahl) |
Liste aller Graphen, die initial ausgeblendet sind. Über die Legende können Graphen wieder eingeblendet werden. p-Down-Liste wird übernommen. |
Data |
||
Aktualisierungs Puffer |
Numerisches Feld (10) |
Intervall in Sekunden, in welchem das Widget aktualisiert wird, wenn neue Daten verfügbar sind. |
Nullwerte ausblenden |
Checkbox (inaktiv) |
Wenn aktiv werden in der Datentabelle statt dem numerischen Wert 0 Leerzeichen angezeigt |
Ausgeschlossene Werte |
Drop-Down-Liste (Leere Auswahl) |
Werte, die in dieser Liste aufgenommen wurden, werden gänzlich vom Widget ausgeschlossen und können vom Anwender nicht eingeblendet werden. |
Ausrichtung |
Combobox (center) |
Mögliche Werte: "left", "right", "center" |
Ausrichtung |
Combobox (center) |
Steuert die Ausrichtung der Einträge in der Datentabelle. Mögliche Werte: "left", "right", "center" |
Position Summenzeile |
Combobox (Eingebettet) |
Steuert die Position der Summenzeile.
|
Standard Chart-Konfiguration für das Torten-Diagramm
Aus dem folgenden JSON kann die Default-Chart-Konfiguration für das Tortendiagramm entnommen werden. Für weitere Details siehe amCharts 4 Documentation
{
"labelRadius": 2,
"language": "de",
"export": {
"language": "de",
"enabled": true
},
"marginTop": 5
}Prozess Starter
Dieses Widget stellt einen Prozess Starter dar. Es kann genutzt werden, um direkt Prozesse zu starten.
| Name | Typ | Beschreibung |
|---|---|---|
Monitor |
|
Monitor, aus dem Prozess Starter angeboten werden sollen. |
Icon |
icon |
Wahl des Icons, welches im Widget-Header angezeigt wird |
processKey |
string / text |
Prozess ID, aus der Prozess Starter Konfiguration Wird der Wert nicht gesetzt, so kann der Anwender selbst aus einer Liste der verfügbaren Prozess-Starter wählen. |
Titel |
string / text |
Titel des Widgets im Dashboard |
Ansichten in Monitor Widgets
Sie können für die Widgets "Prozessvorschau", "Prozessübersicht (Zeitraum)" und "Prozessübersicht (Gesamt)" gespeicherte Monitor-Ansichten inklusive der vorkonfigurierten Filter und/oder Sortierungen auch im Widget anzeigen und nutzen.
Für die Nutzung von Monitor-Ansichten im Widget müssen diese zunächst im ausgewählten Quell-Monitor konfiguriert werden (siehe Prozessansichten verwalten). In den Widgets "Prozessvorschau", "Prozessübersicht (Zeitraum)" und "Prozessübersicht (Gesamt)" können Monitor-Ansichten referenziert werden und somit die in der Ansicht konfigurierten Filter bzw. Sortierungen im Widget genutzt werden.
Dies erfolgt im Konfigurationspanel in Combobox Ansicht. Alternativ kann auch die Schnellauswahl () aus dem Widget-Header verwendet werden.

|
Enthält eine Ansicht Filter über die Zeitspalte, werden diese nicht im Widget angewendet. Die Filterung über die Zeitspalte am Widget erfolgt mit der Konfiguration des Start-/Enddatums. |
