Web Application Connector
Verwendung
Der Web Application Input Connector macht die Funktionalität eines Technical Workflows in einem Portalserver als Instanz verfügbar.
Beim Konfigurieren des Systemkonnektors legen Sie folgendes fest:
-
Titel und Timeout des Portlets
-
Trace Level
-
JavaScript-Funktionen und CSS-Klassen, die in allen Formularen verfügbar sind, die im Technical Workflow erzeugt werden
-
Rechte des Portlets
Hohe Benutzerzahlen und High Availability sind möglich, indem Sie das Loadbalancing über mehrere identische INUBIT Process Engines aktivieren und konfigurieren.
Modulvariablen
Ein Web Application Connector setzt folgende Modulvariablen:
| Name | Erläuterung |
|---|---|
|
Loginname des aktuell angemeldeten Portalbenutzers. |
|
Timeout in Sekunden; wird festgelegt im Dialog (siehe Dialog Web-Applikation) bei der Option Timeout |
|
Name des Web Application Connectors |
Siehe Modulvariablen definieren.
Zusätzlich gibt ein Web Application Connector Informationen über Portletinstanzen aus, siehe Informationen aus Portletinstanzen abfragen.
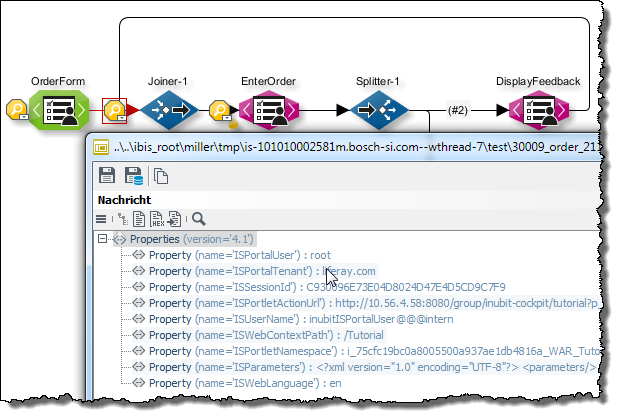
Informationen aus Portletinstanzen abfragen
Sie können von jeder Portletinstanz folgende Informationen abfragen:
-
ISSession-ID
Eindeutige ID der aktuellen Session.
-
ISPortletNamespace
Eindeutige ID der verwendeten Portletklasse.
-
ISUserName
Name des Benutzers, welcher in der INUBIT Workbench im Register Konfiguration > Allgemein im Konfigurationsbereich Portal > Servereinstellungen bei der Option Portal Login angegeben ist.
-
ISPortletActionUrl
Eindeutige ID der Portletinstanz.
Die Portletinstanz ist z.B. nötig, um ein mandantenfähiges Portlet zu erstellen, das in Abhängigkeit von der Gemeinschaft, für die es angezeigt wird, unterschiedliche Systeme anspricht. Dazu muss der Technical Workflow, der das Portlet realisiert, wissen, in welchem Kontext die Portletinstanz aufgerufen wurde.
-
ISWebLanguage
Sprache, die in der Portletinstanz genutzt wird.
-
ISPortalUser
Loginname des aktuell angemeldeten Portalbenutzers.
-
ISWebContextPath
Aktueller virtueller Pfad des Portlets.
-
ISParameters
Liste der URL-Parameter, die an das Portlet übergeben wurden.
Die Informationen werden in der Eingangsnachricht des Web Application Connectors gesetzt und als XML-Struktur ausgegeben.
Voraussetzungen
Der Technical Workflow, der das Portlet realisiert, ist bereits deployed.
So gehen Sie vor
-
Zeigen Sie den Technical Workflow, der das Portlet realisiert, in der INUBIT Workbench an.
-
Schalten Sie den Watch-Modus ein.
Siehe Watch-Modus verwenden.
-
Fügen Sie das Portlet der gewünschten Seite und Gemeinschaft hinzu.
In der INUBIT Workbench werden Watchpoints angezeigt.
Öffnen Sie den Watchpoint vor oder nach dem Web Application Connector:

Die Informationen über die Portletinstanz werden angezeigt.
Dialogbeschreibungen
Dialog Web-Applikation
In diesem Dialog haben Sie folgende Optionen:
Allgemeine Einstellungen
-
Kategorie
Legt fest, in welcher Anwendungskategorie das Portlet im BPC Portal angeboten wird. Wenn Sie ein Portlet zu einer Seite hinzufügen, dann wählen Sie es aus einer Liste von Kategorien aus.
-
Standardtitel des Portlets
Zum Festlegen des Portlet-Titels in den Standard-Sprachen Deutsch und Englisch. Weitere Sprachen fügen Sie über das Kontextmenü der Tabelle hinzu.
-
Timeout (in Sek.)
Zum Definieren der Zeitbeschränkung, nach deren Ablauf inaktive Benutzer sich erneut am Portlet anmelden müssen.
Erweiterte Einstellungen
-
JSR-286 CSS Klassen verwenden
Wenn die Option markiert ist, dann erhalten die CSS-Klassen der Portlet-Komponenten die Namen, die in der JSR 168 definiert sind. Die Portlet-Komponenten passen sich dann automatisch an das Theme an, das aktuell im BPC Portal ausgewählt ist, weil für die Darstellung der Themes die JSR 168-konformen Klassennamen genutzt werden. Portlet-Komponenten sind z.B. Buttons, Gruppen oder Eingabefelder.
Wenn die Option nicht markiert ist, dann werden INUBIT-spezifische CSS-Klassennamen verwendet.
-
CSS einbinden
Wenn die Option markiert ist, dann werden die CSS-Klassen der INUBIT-Software dynamisch eingebunden (
Layout.cssundCustomLayout.cssim Verzeichnis<inubit-installdir>/inubit/server/ibis_root/conf/form/). Wenn die Option nicht markiert ist, dann müssen Sie CSS-Klassen manuell in den Header der angezeigten Portalseite einbinden. -
JavaScript einbinden
Wenn die Option markiert ist, dann werden die mitgelieferten JavaScript-Dateien der INUBIT-Software dynamisch eingebunden (
Script.js,GcScript.jsundAjaxScript.jsim Verzeichnis<inubit-installdir>/inubit/server/ibis_root/conf/form/).Wenn die Option nicht markiert ist, dann müssen Sie JavaScript-Dateien manuell in den Header der angezeigten Portalseite einbinden.
-
Mit JS Connector benutzen
Ist diese Option markiert, wird der im Workflow eingebundene JS Connector vom Web Application Connector verwendet.
-
Formulare in Session nicht cachen
Reduziert den Speicherverbrauch in der Portlet-Session.
-
Trace Level
Zum Festlegen der Protokollierungstiefe.
Portlets schreiben ihre Informationen in Protokolldateien im Verzeichnis
<inubit-installdir>/inubit/server/ibis_root/log. Mithilfe der Protokolldateien können Sie Portletfehler und außergewöhnliche Bedingungen untersuchen, Portlets testen und Fehler beheben. -
Interportletkommunikations-Id
Eindeutiger Bezeichner für das Portlet, das Sie aktuell konfigurieren. Die ID ist nötig, damit das Portlet bei der Kommunikation zwischen Portlets identifiziert werden kann.
Diese ID wird automatisch beim Anlegen des Web Application Connectors vergeben, kann aber manuell überschrieben werden.
-
Interportletkommunikation Ziel
Eindeutiger Bezeichner des Portlets, dem die Daten des aktuellen Portlets (festgelegt im Feld Interportletkom.ID) zur Verfügung stehen sollen.
Daten aus einem Portlet können für alle Portlets oder für ein einzelnes Portlet auf derselben Portalseite verfügbar gemacht werden. Um die Daten aller Portlets auf derselben Portalseite zugänglich zu machen, geben Sie hier keine ID an.
-
Parameter-Trennzeichen
Standardmäßig werden Parameter/Werte-Paare in einer URL durch die Zeichen
?und&getrennt, z.B.example.org/search?Parameter1=Wert1&Parameter2=Wert2Kodierung soll für Sonderzeichen berücksichtigt werden.
-
Lastverteilung
Verteilt die Last der Workflow-Ausführung auf mehrere INUBIT Process Engines, wenn hier die URLs von deren SOAP Servlets angegeben sind.
Die URLs der SOAP Servlets haben folgendes Muster
https://<server>:<port>/ibis/servlet/IBISSoapServletund entsprechen den URLs, die beim Login an der INUBIT Workbench angezeigt werden.Auf allen INUBIT Process Engines muss der Technical Workflow vorhanden sein, den der aktuelle Web Application Connector aufruft.
Die Ausführung der Workflows wird im Round-Robin-Verfahren auf alle angegebenen Rechner verteilt. Dabei wird für eine neue Session der jeweils nächste Rechner gewählt.
Siehe
Dialog Interne Ressourcen
In diesem Dialog haben Sie folgende Optionen:
-
Ressource
Aus der Liste können Sie eine der folgenden Optionen auswählen:
-
LoginPage/ErrorPage
Zeigt die mitgelieferte Standard-Fehler- oder Login-Seite für Web-Applikationen an. Sie können die Seiten bearbeiten und bei Bedarf die Standard-Versionen wiederherstellen.
Der Einsatz der LoginPage ist nur sinnvoll, wenn Sie kein BPC Portal einsetzen. Bei Einsatz des BPC Portal wird das Login durch das Portal realisiert.
-
CustomScript
Zeigt einen einfachen Editor an, in dem Sie JavaScript-Funktionen programmieren können. Diese JavaScript-Funktionen können in allen Task Generator-Formularen genutzt werden, die den Web Application Connector im Dialog (siehe Dialog Berechtigungen) referenzieren.
Im Task Generator fügen Sie im Formular Mapping z.B. einem Button das Attribut
onclickhinzu und geben als Wert den Funktionsnamen an, ggf. mit einem oder mehreren Parametern. Beim Klicken auf diesen Button im Portal wird die referenzierte Funktion ausgeführt.Die Dokumentation des INUBIT JavaScript-Frameworks finden Sie im Verzeichnis
<inubit-installdir>/inubit/documentation/jsdoc/index.html, wenn Sie die INUBIT-Dokumentation installiert haben. -
CustomLayout
Zeigt einen Editor an, in dem Sie CSS-Klassen definieren können. Die CSS-Klassen können in allen Task Generator-Formularen genutzt werden, die den Web Application Connector im Dialog (siehe Dialog Berechtigungen) referenzieren.
Informationen über die Syntax von Formatdefinitionen für Klassen siehe https://developer.mozilla.org/en-US/docs/Web/CSS.
Siehe Formulare mit CSS gestalten.
-
Dialog Rechteverwaltung
In diesem Dialog definieren Sie Rechte.
Rechte dieser Web-Applikation
Um ein Recht zu erzeugen, geben Sie eine Zeichenkette in das Eingabefeld ein und klicken auf den Plus-Button. Das Recht wird im oberen Bereich angezeigt. Zum Löschen markieren Sie das Recht und klicken auf den Minus-Button. Das Recht wird aus dem Anzeigebereich entfernt.
Die Rechte werden in Formularen einzelnen Bedienelementen wie z.B. Buttons, DropDown-Listen oder Eingabefelder zugewiesen, beim Deployen des Web Application Connector an das BPC Portal übermittelt und dort Rollen zugeordnet. Damit können Sie feingranular steuern, welche Rollen zum Anzeigen und Bearbeiten ausgewählter Formularelemente berechtigt sind.
