Chart-Editor
Ein Chart ist eine einzelne tabellarische oder grafische Ergebnis-Darstellung in Form eines Diagramms, einer Tabelle oder einer HTML-Ausgabe. Die Erstellung erfolgt auf Grundlage von vorkonfigurierten Datensätzen (siehe Datensatz-Editor).
Die im Analysis-Modul verwendete Chart-Bibliothek ist AmCharts. Siehe offizielle Dokumentation
Folgende Chart-Typen können erzeugt werden:
-
Charts auf Grundlage von Datenobjekten mit numerischen Attributen
-
Charts auf Grundlage von Datenobjekten mit unterschiedlichen Attributen
-
Charts auf Grundlage von Listen (arrays)
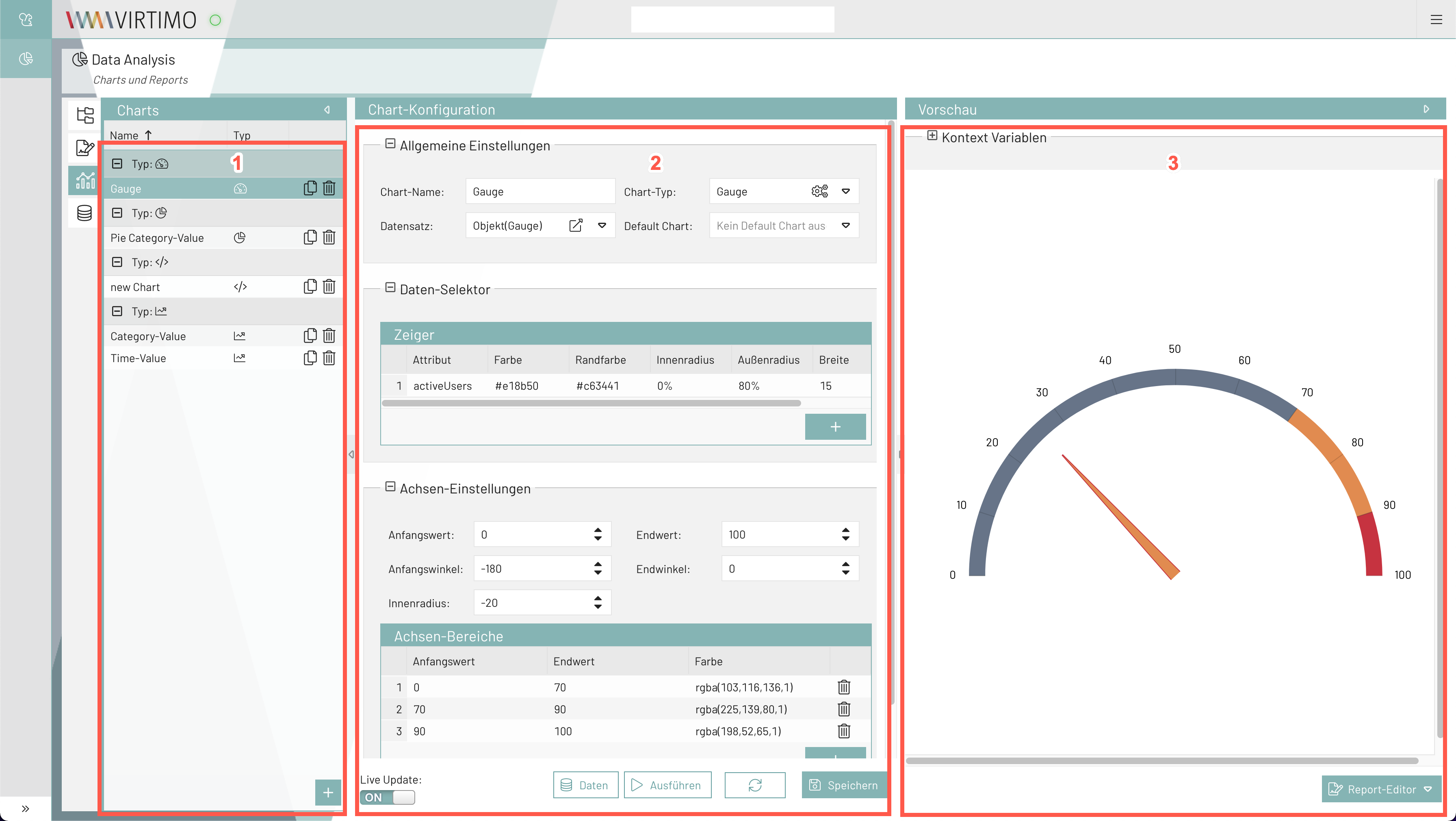
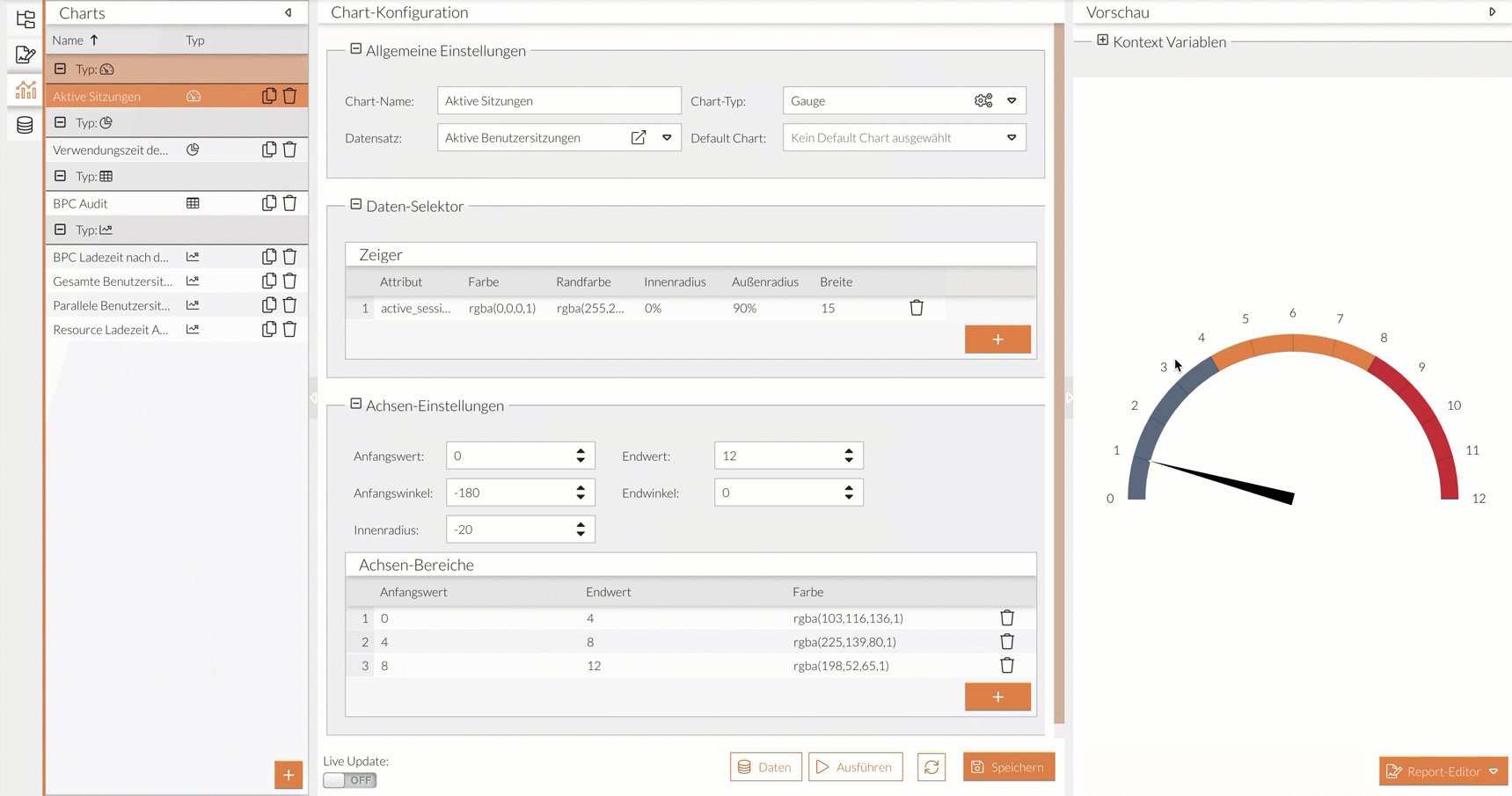
Benutzeroberfläche

-
Auflistung der einzelnen Charts
-
Konfiguration der Charts
-
Vorschau eines Charts
Im ersten Bereich, der Charts-Übersicht, können neue Charts hinzugefügt, bearbeitet, dupliziert sowie gelöscht werden (siehe Buttons und Icons).
Im zweiten Bereich wird ein Chart-Typ ausgewählt und auf Grundlage eines passenden Datensatzes grafisch angepasst.
Die Einstellungen des Charts können im dritten Bereich, der Vorschau, direkt visualisiert und kontrolliert werden.
Bereiche anpassen
Die einzelnen Bereiche können in der Breite angepasst bzw. komplett eingeklappt werden, um z.B. verdeckte Informationen sichtbar zu machen.
Bereiche ein- oder ausklappen:

Bereiche in der Breite anpassen:

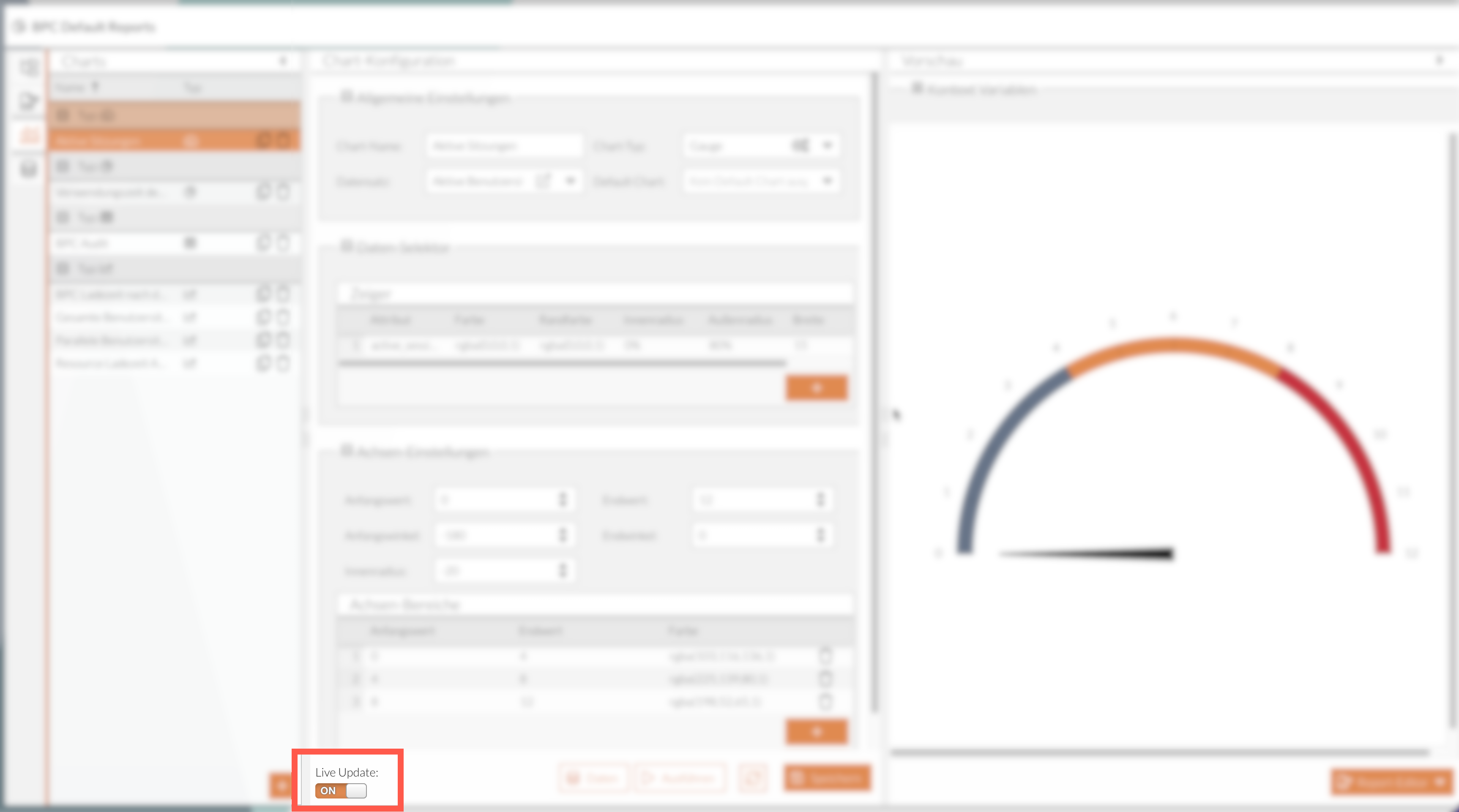
Live Update

- Wozu dient die Funktion "Live Update"?
-
Die Aktivierung des Live Updates sorgt dafür, dass Änderungen im Chart direkt im Vorschaubereich sichtbar werden.
- Wann sollte das Live Update deaktiviert werden?
-
Falls umfassende Charts mit vielen Datenpunkten dargestellt werden sollen, beansprucht das Rendern und visualisieren der Charts mehr Kapazitäten. Abhängig von Ihren individuellen Ressourcen kann dabei die Performance der Anwendung beeinträchtigt werden.
Falls Sie also Einschränkungen während der Konfiguration oder einen langsamen Bildaufbau im Vorschaubereich bemerken oder erwarten, deaktivieren Sie das Live Update.
Buttons und Icons
| Button/Icon | Beschreibung |
|---|---|
Hinzufügen |
Erstellt ein neues Element. |
Kopiert den ausgewählten Chart inklusive aller Konfigurationen und fügt die Kopie ans Ende der Liste bzw. ans Ende der Gruppe an. |
|
Entfernt das ausgewählte Element. |
|
Öffnet die Gruppe und zeigt alle diesem Chart-Typ zugeordneten Einträge an. |
|
Schließt die Gruppe und minimiert alle diesem Chart-Typ zugeordneten Einträge. |
|
Öffnet ein Fenster, in dem erweiterte Einstellungen zum Aussehen des Charts vorgenommen werden können. |
|
Öffnet den gewählten Datensatz im Datensatz-Editor. |
|
Aktualisiert die Chart-Ansicht im Vorschaubereich (wird vorrangig verwendet, falls das Live Update deaktiviert ist) |
|
Ausführen |
Erzeugt auf Grundlage der eingetragenen Daten und Parameter einen Chart. |
Speichern |
Speichert Eintragungen und Einstellungen. |
Report-Editor |
Öffnet einen Auswahl-Button "Neu hinzufügen". Beim Klick darauf wird der aktuelle Chart in der Liste der Reports eingefügt. |
Neuen Chart erstellen
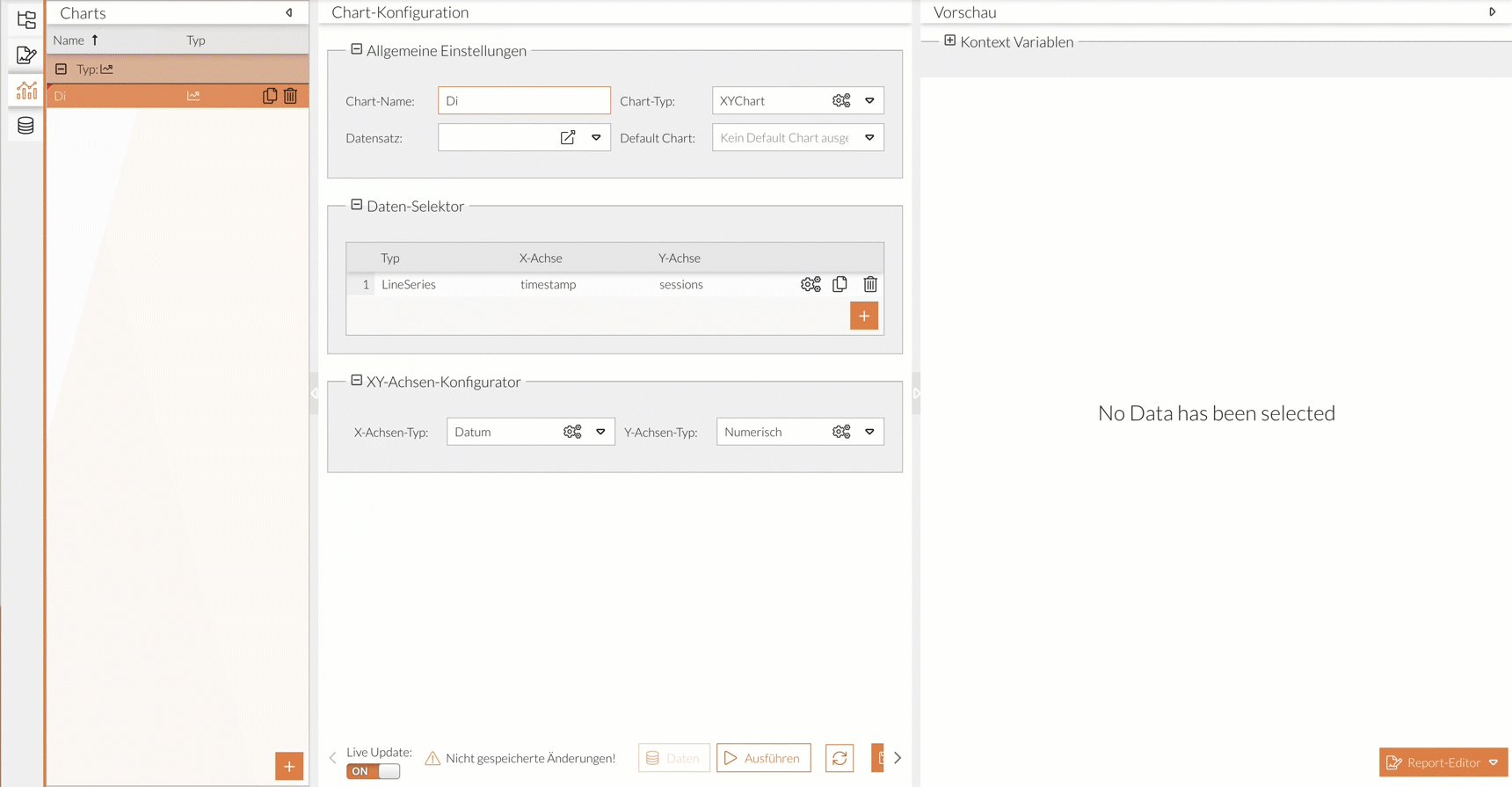
Beim Hinzufügen eines neuen Charts ist der vorausgewählte Chart-Typ der XY-Chart.
|
Sofern das Live Update ausgeschaltet ist, muss der Aktualisieren-Button geklickt werden, um Änderungen im Diagramm zu sehen. |
-
Im Analysis-Modul den Chart-Editor auswählen.
-
Neuen Chart hinzufügen.
-
Namen eingeben.
-
Chart-Typ auswählen.
-
Datensatz auswählen.

-
Daten-Selektor und ggf. Konfigurator je nach Chart-Typ anpassen.
Ein Chart ist erstellt und kann nun weiter konfiguriert werden.
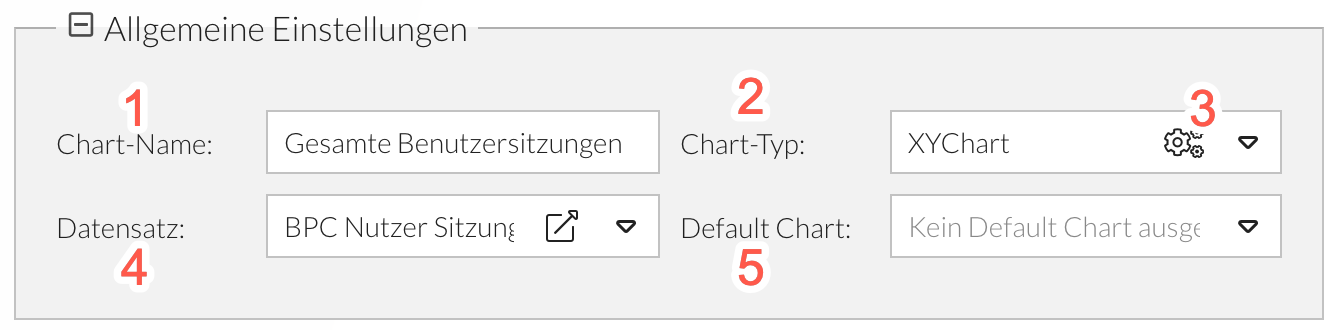
Allgemeine Einstellungen
Für alle Chart-Typen sind die allgemeinen Einstellungen gleich:

-
Benennung des Charts, die auch im Report-Editor und im Widget sichtbar ist
-
Auswahl eines im Datensatz-Editor angelegten Datensatzes, auf den der Chart zugreifen kann
-
Auswahl des Chart-Typs
-
Vorkonfiguration abhängig vom gewählten Chart-Typ
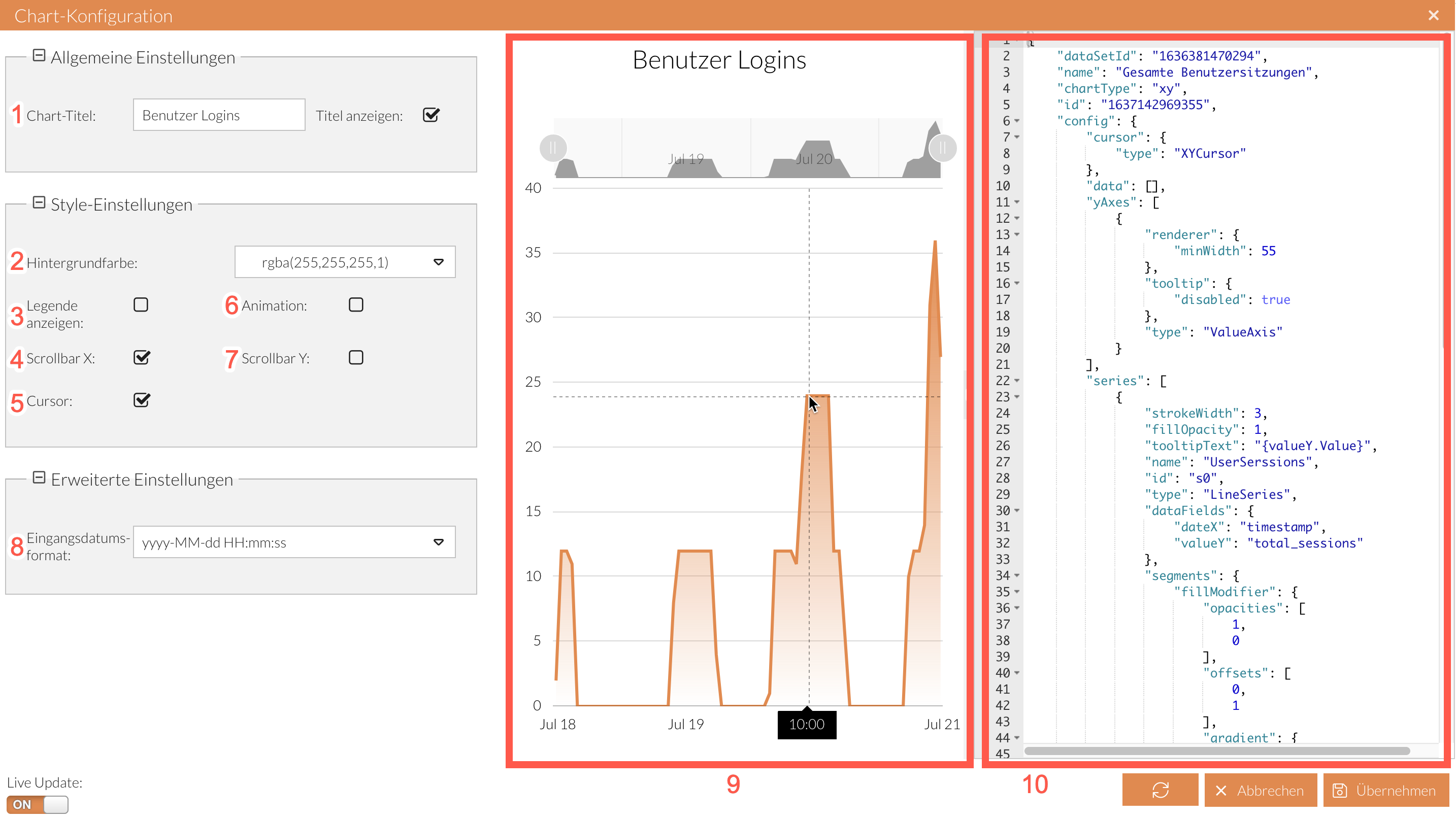
Fortgeschrittene Einstellungen
Die fortgeschrittenen Einstellungen sind bei allen Chart-Typen gleich, jedoch eignen sich einige der Optionen nur für bestimmte Charts.
|
Bevor Sie fortgeschrittene Einstellungen vornehmen können, sollten Sie mindestens im Daten-Selektor Werte hinzufügen. Andernfalls ist keine Chart-Vorschau möglich. |

-
Titel, der in der Chart-Abbildung zu sehen ist (falls die Anzeige aktiviert ist)
-
Hintergrundfarbe des Charts
-
Blendet in der Chart-Abbildung eine Legende ein
-
Übersichtsdarstellung oberhalb des Charts, in der der Wertebereich der X-Achse eingeschränkt kann
-
Blendet in der Chart-Abbildung einen Cursor sowie vertikale und horizontale Linien zum einfachen Ablesen des aktuellen Wertes ein
-
Animation
-
Übersichtsdarstellung neben dem Chart, in der der Wertebereich der Y-Achse eingeschränkt werden kann
-
Datumsformat der Daten, die auf einer Zeitachse dargestellt werden sollen
-
Vorschau der Chart-Abbildung
-
JSON-Struktur der Chart-Konfiguration
Die Attribut-Konfiguration entspricht der AmCharts4-Konfiguration, siehe AmCharts4-Dokumentation.
|
Die Attribut-ID eines Charts (siehe JSON-Struktur in den fortgeschrittenen Einstellungen muss über alle Komponenten hinweg eindeutig sein.) |
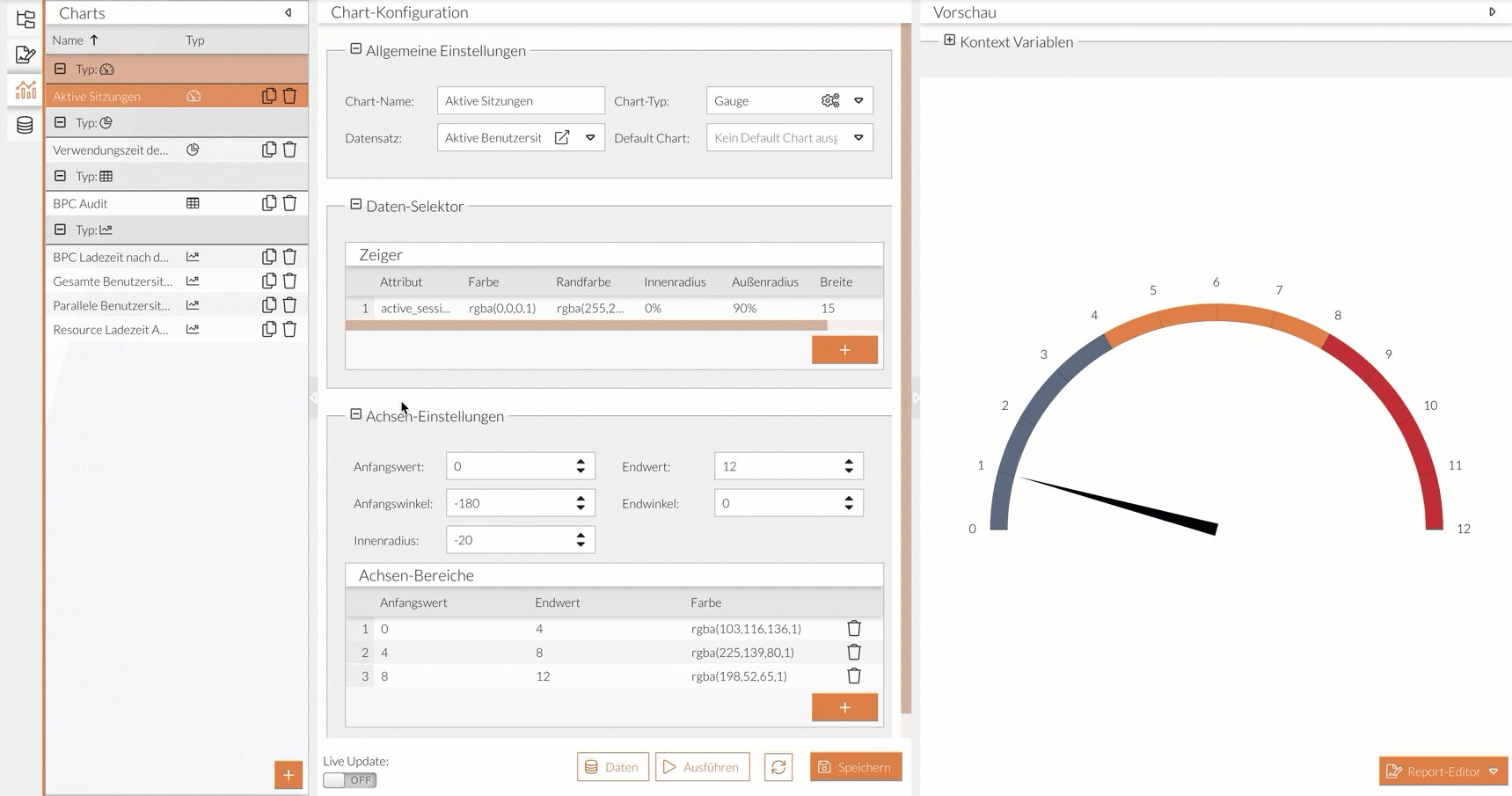
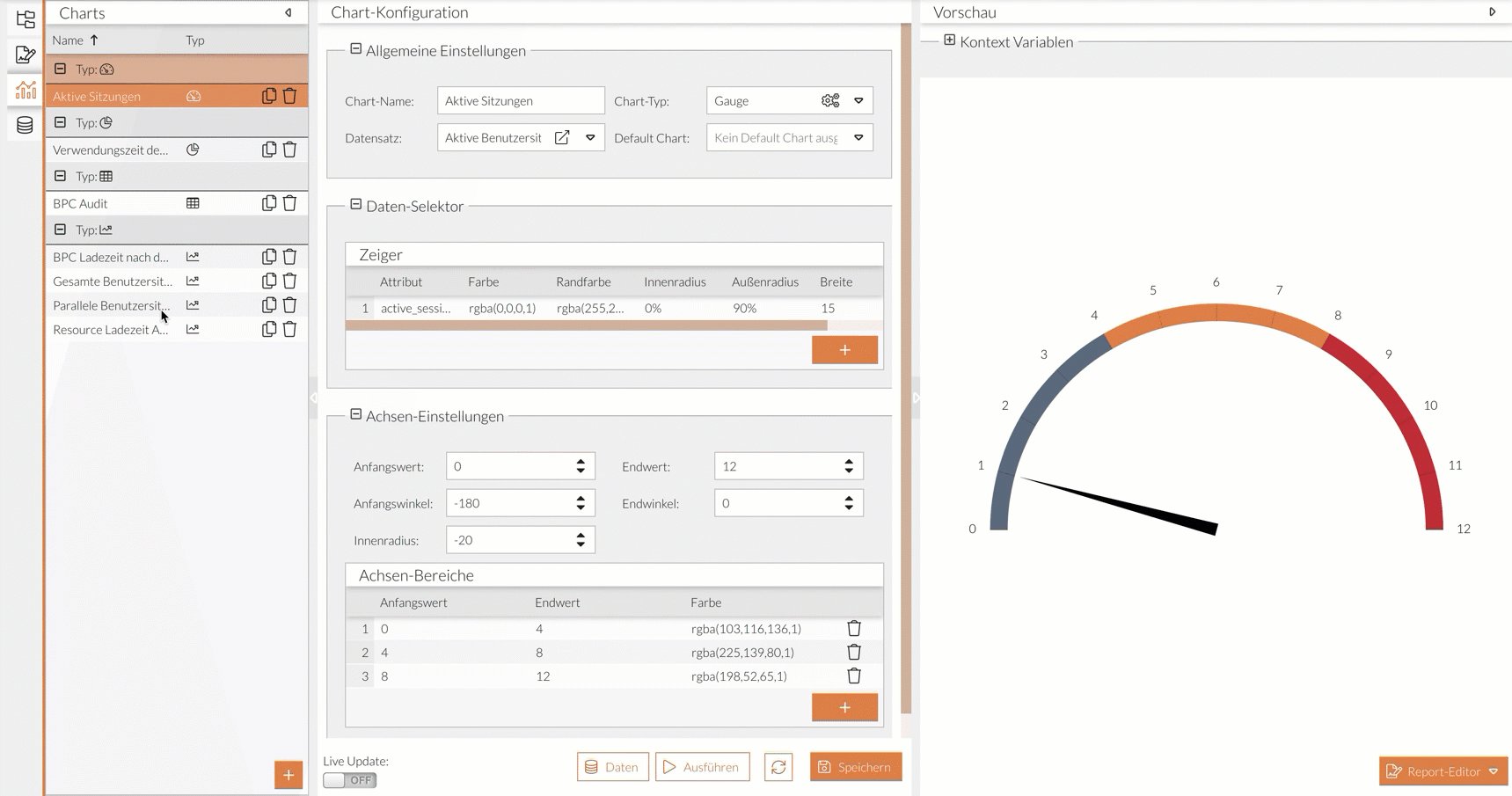
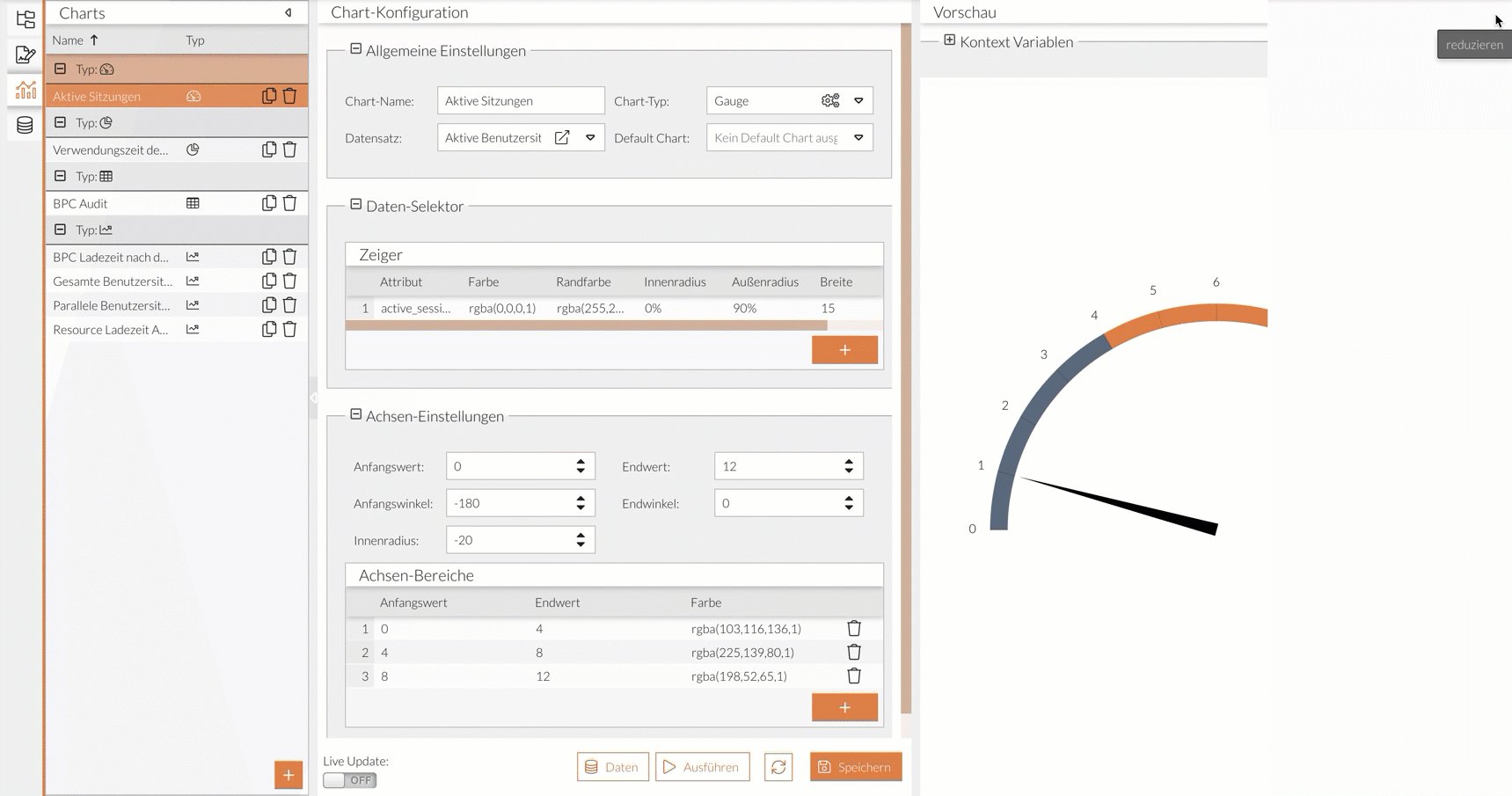
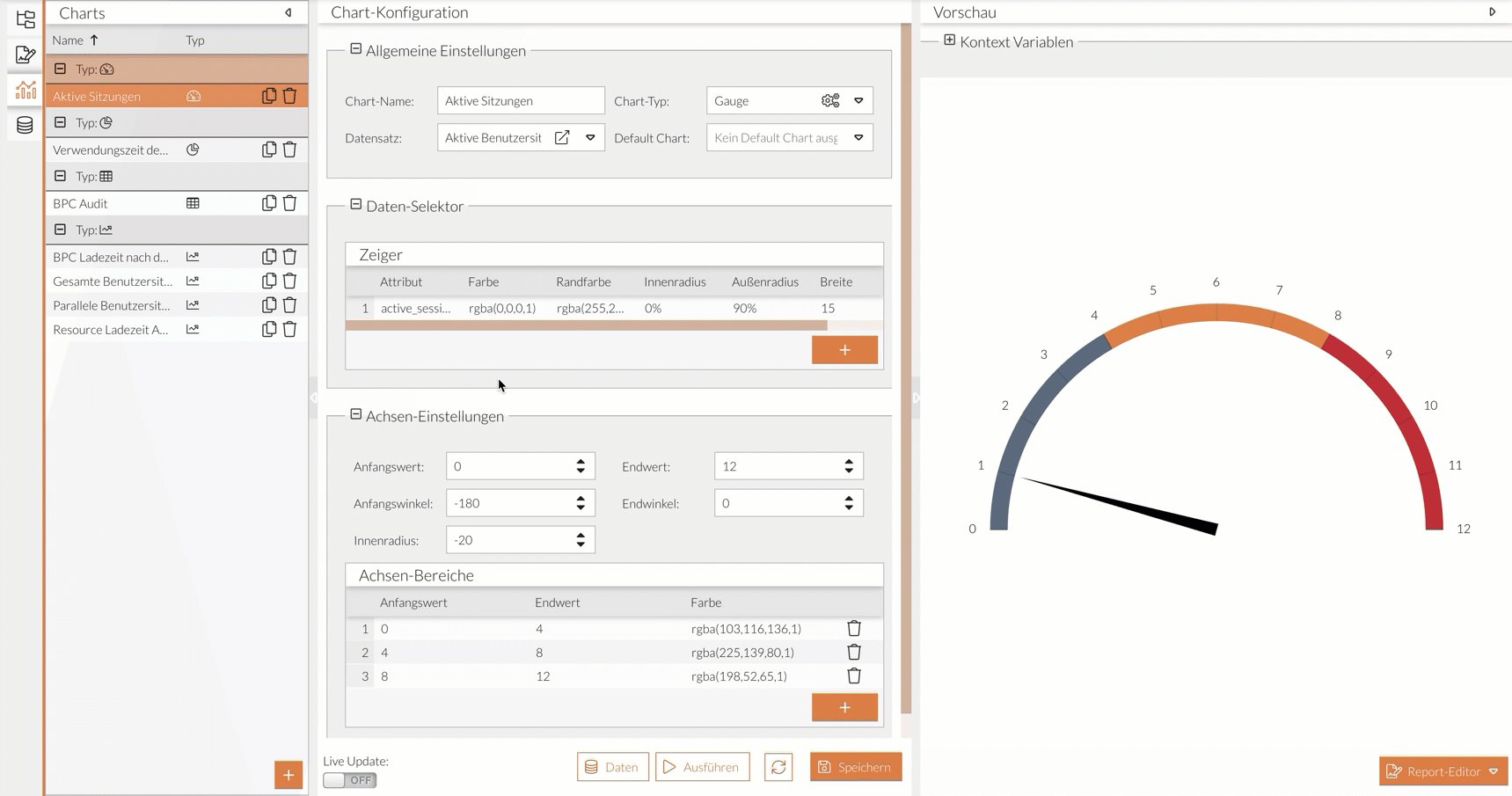
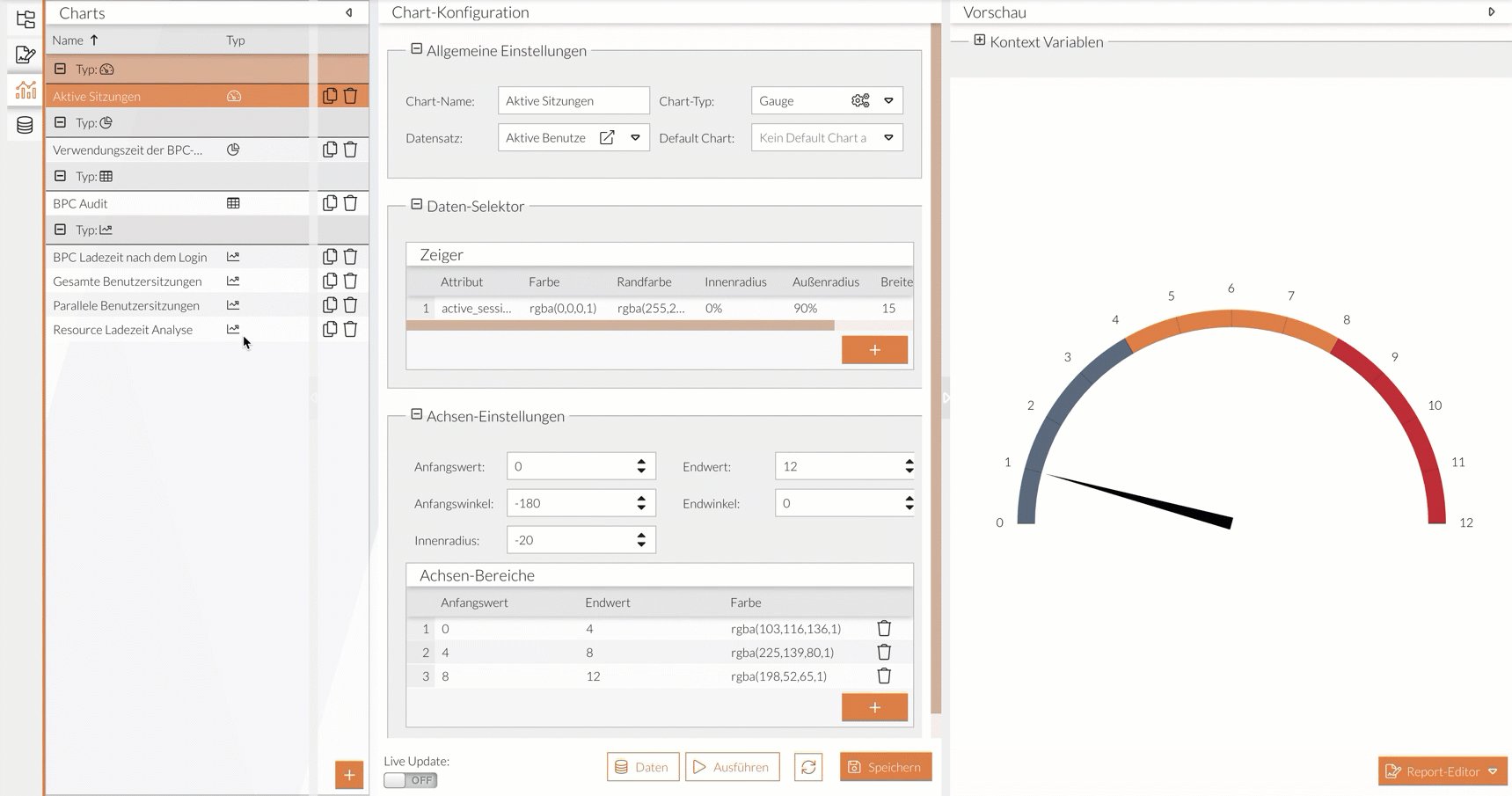
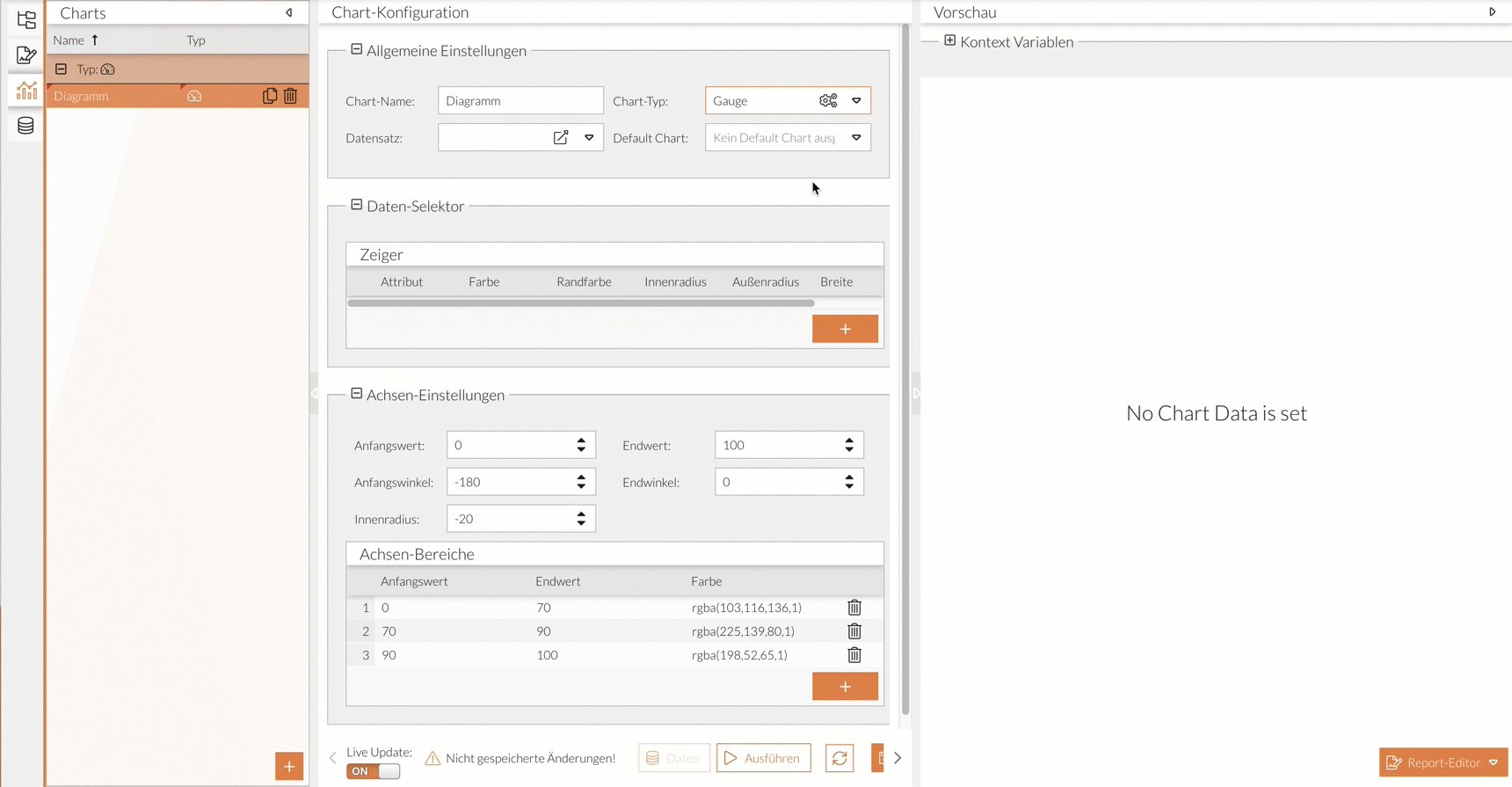
Tacho-Diagramme (Gauge Charts)
Das Tacho-Diagramm besteht aus einem Kreis und einem Zeiger, der auf einen Wert auf dem Kreis zeigt. Dieser Chart erwartet einen Datensatz, der genau ein Datenobjekt mit einem number-Attribut enthält. Nur so kann der Zeiger auch auf einen spezifischen Wert zeigen.
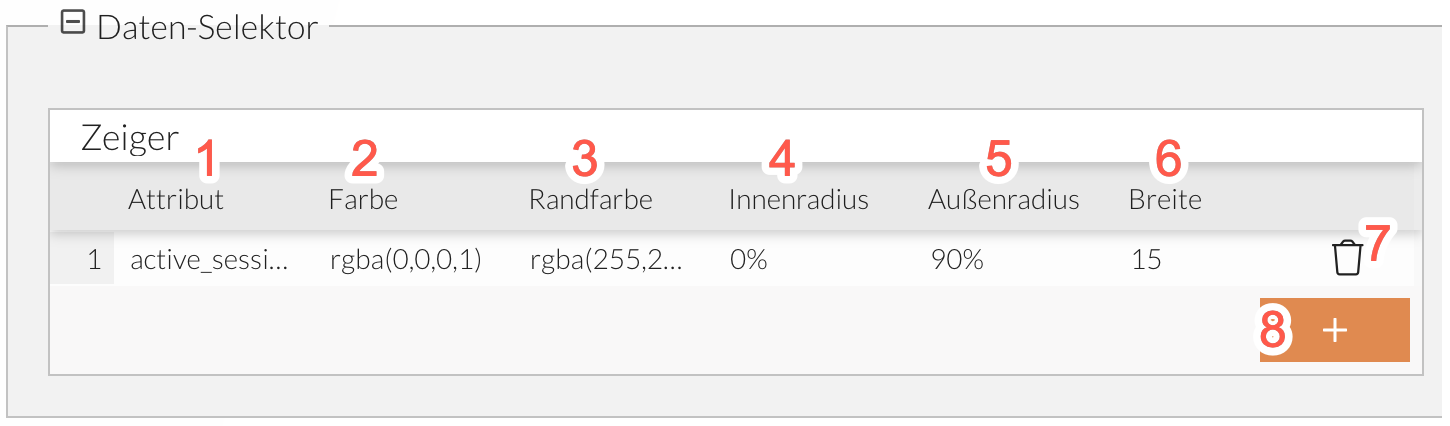
Daten-Selektor - Zeiger anpassen
Im Bereich "Daten-Selektor" wird der Zeiger des Diagramms eingestellt. Dabei ist das Aussehen des Zeigers konfigurierbar und welcher Wert als Grundlage für den Zeiger dienen soll.
{
"value1": 50,
"value2" : 40
}-
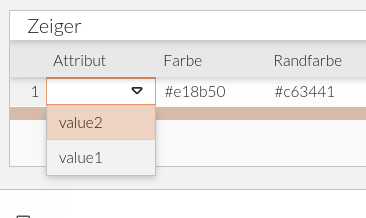
Auf den Hinzufügen-Button klicken.
Ein neuer Eintrag wird hinzugefügt. -
In das Attribut-Feld klicken.
-
Falls im Datensatz mehrere Attribute vorhanden sind, ein Attribut aus der Drop-Down-Liste auswählen.

Grundsätzlich sind auch mehrere Attribute und damit mehrere Zeiger möglich.

-
Attribut, das aus dem Datensatz ausgewählt wird.
Ins Feld klicken und aus der Drop-Down-Liste den gewünschten Wert auswählen.
.Füllfarbe des Zeigers.
Ins Feld doppelklicken und über das Farbauswahlfenster eine Farbe auswählen.
Der Innenradius bestimmt den Abstand der Zeigerbasis zum Mittelpunkt des Kreises.
Der Außenradius bestimmt den Abstand der Zeigerspitze zum Mittelpunkt des Kreises.
der Zeigerbasis in Pixel.
Entfernt den ausgewählten Zeiger.
Fügt einen neuen Zeiger hinzu.
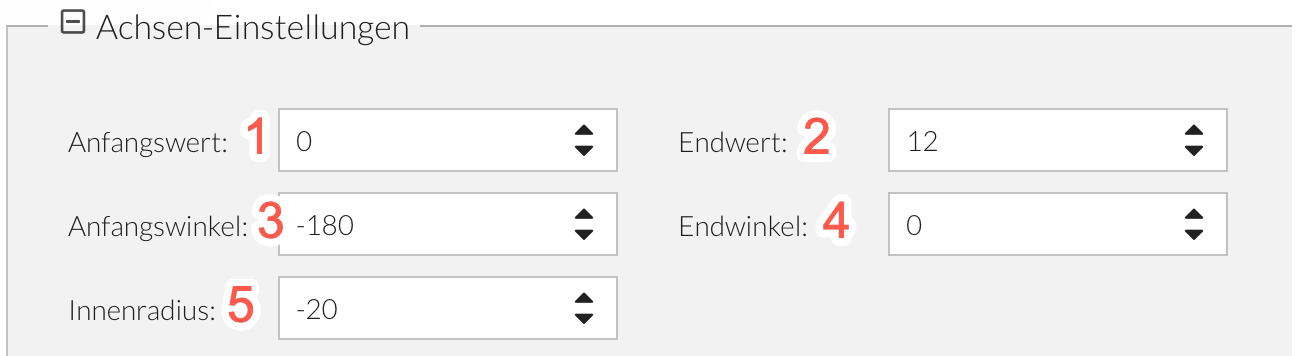
Achseneinstellungen - Kreis anpassen
Durch die Achseneinstellungen kann das Aussehen des (Halb-)Kreises angepasst werden.

-
Der Anfangswert des Wertebereiches.
Es wird keine Einheit angegeben. -
Der Endwert des Wertebereiches.
Es wird keine Einheit angegeben.
Die Abstände zwischen Anfangs- und Endwert werden automatisch an den gewählten Wertebereich angepasst. -
Der Anfangswinkel bestimmt, an welcher Stelle eines Kreises der Anfangswert steht.
-
Der Endwinkel bestimmt, an welcher Stelle des Kreises der Endwert steht.
-
Der Innenradius regelt die Breite der farbigen Achsenbereiche.
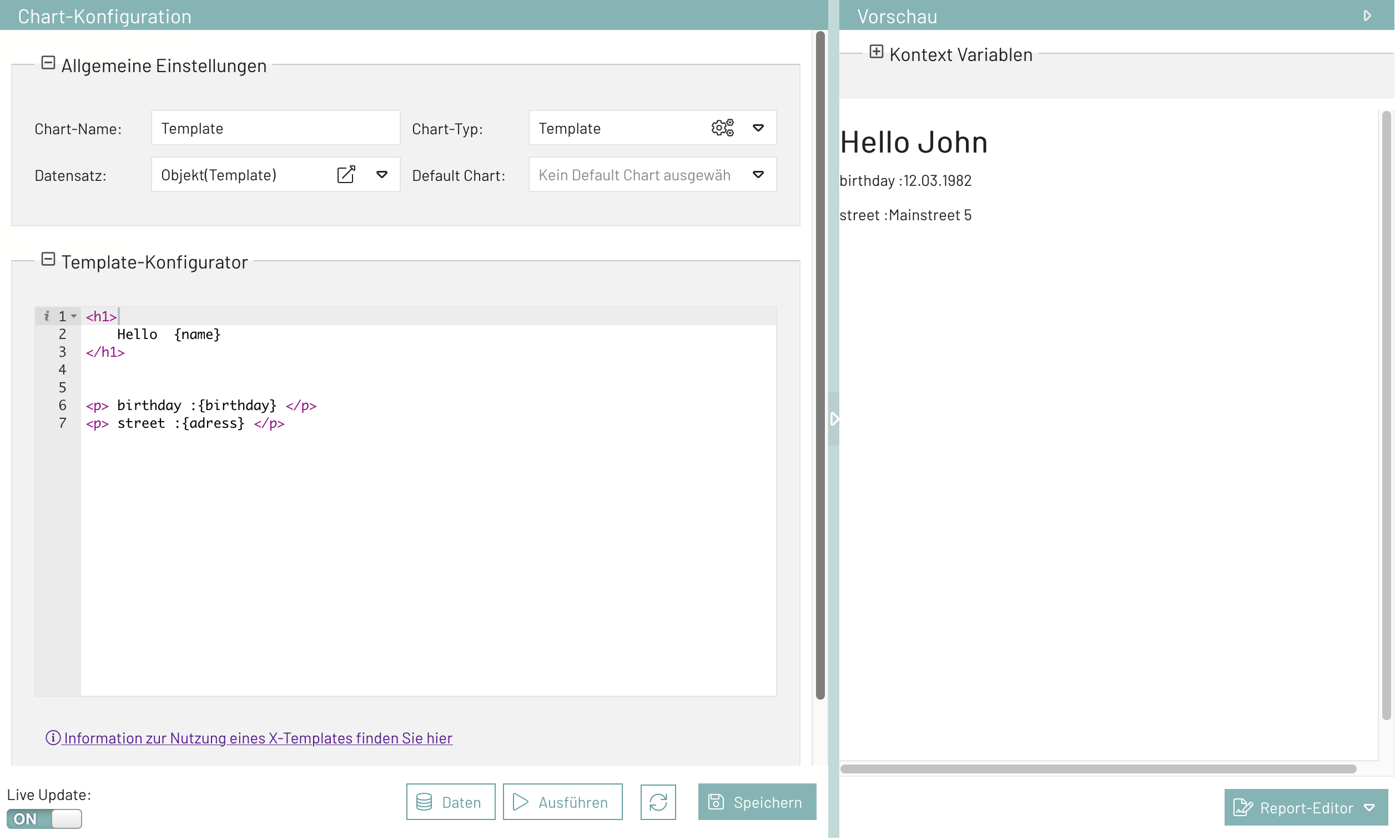
HTML-Diagramme (Template Charts)
Das Template-Diagramm bietet einen großen Gestaltungsfreiraum. Hier können Sie Daten individuell aufbereiten und darstellen, indem sie in HTML-Inhalte eingebettet werden. So können Sie Werte aus dem Datensatz z.B. in Texte einbinden.

{
"name": "John",
"birthday" : "12.03.1982",
"address" : "Mainstreet 5"
}Template-Konfigurator
In dem Template-Konfigurator werden die HTML-Inhalte hinterlegt. Der Zugriff auf die Daten erfolgt über Attribute in geschweiften Klammern. Der Inhalt wird als Ext.XTemplate interpretiert, wobei die Daten bereits automatisch an das Datenobjekt aus dem ausgewählten Datensatz gebunden sind.
<h1>Hello {name}</h1>Alle Konstrukte wie Iterationen und If-Else Bedingungen aus dem Ext.XTemplate sind verfügbar.
Tortendiagramme (Pie Charts)
Das Tortendiagramm eignet sich für die Darstellung von Anteilen und (z.B. prozentualen) Verteilungen.
[
{
"module": "Analysis",
"usage_time": 5898712
},
{
"module": "Core",
"usage_time": 8011348
},
{
"module": "Dashboard",
"usage_time": 1909192
}
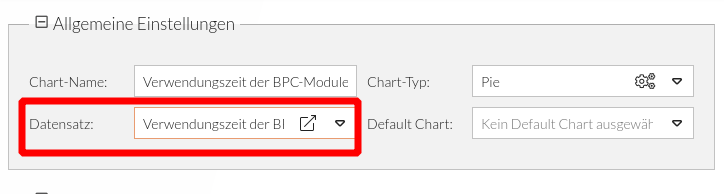
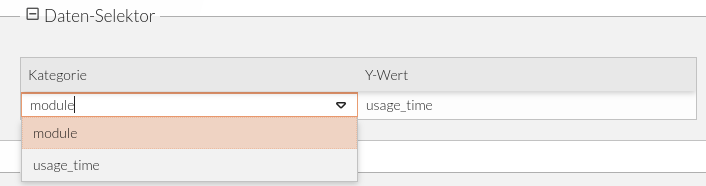
]Daten-Selektor - Tortenstücke anpassen
Nachdem Sie einen zuvor im Datensatz-Editor konfigurierten Datensatz ausgewählt haben, können im Daten-Selektor die Attribute aus den Daten gewählt werden.


Es bietet sich an, als "Kategorie" das Attribut des alphanumerischen Wertes im Datensatz zu wählen (im Beispiel "module") und als "Y-Wert" das Attribut des numerischen Wertes (im Beispiel "usage_time")
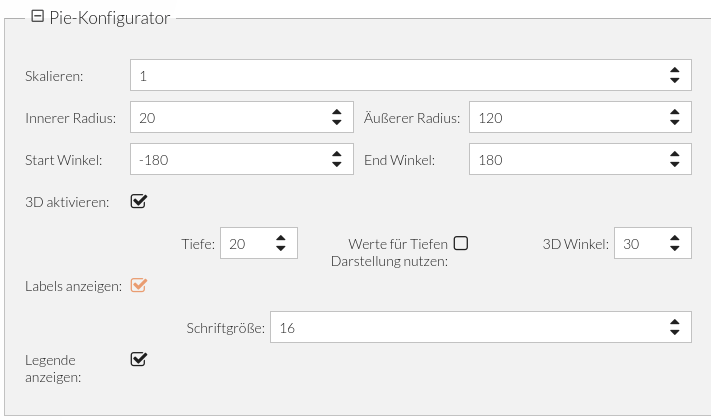
Pie-Konfigurator - Chart gestalten

Im Pie-Konfigurator gibt es folgende Einstellungsmöglichkeiten:
| Label | Beschreibung | Beispielwert |
|---|---|---|
Skalieren |
Nummerischer Wert, um die Gesamtgröße des Torten-Diagrams zu beeinflussen |
1,5 |
Innerer Radius |
Nummerischer Wert, um die Größe des inneren Radius zu beeinflussen |
20 |
Äußerer Radius |
Nummerischer Wert, um die Größe des äußeren Radius zu beeinflussen |
120 |
Start-Winkel |
Nummerischer Wert, um den Winkel an dem das Torten-Diagramm beginnt |
-180 |
End-Winkel |
Nummerischer Wert um den Winkel an dem das Torten-Diagramm beginnt |
180 |
3D aktivieren |
Darstellung als 3 dimensionales Torten-Diagramm |
- |
Tiefe |
Tiefe des 3 dimensionalen Torten-Diagrams (nur für 3D) |
45 |
Werte für Tiefendarstellung benutzen. |
Y-Wert abhängige Tiefe des 3 dimensionalen Torten-Diagrams im (nur für 3D) |
|
3D-Winkel |
Betrachtungswinkel des Torten-Diagrams (nur für 3D) |
|
Labels anzeigen |
Beschriftungen (Kategorie und Prozentsatz) am Diagram anzeigen |
|
Schriftgröße |
nummerischer Wert für die Schriftgröße der Labels (nur für Labels) |
|
Legende anzeigen |
Legende (Farbe, Kategorie und Prozentsatz) am unteren Diagrammrand anzeigen |
Styling
Es werden 2 Möglichkeiten vorgestellt wie die Farben einzelner Tortenstücke (Slices) festgelegt werden können.
Die Farben werden in der Chart-Konfiguration unter series → colors → list definiert.
{
"dataSetId": "1765462730967",
"name": "Verwendungszeit der BPC-Module",
"chartType": "pie",
"id": "1765462804881",
"enabled3D": true,
"config": {
"depth": 20,
"data": [],
"series": [
{
"type": "PieSeries3D",
"category": "module",
"value": "usage_time",
"dataFields": {
"category": "module",
"value": "usage_time"
},
"colors": {
"list": [
"#cbbc6b",
"red",
"rgb(128,100,100)",
"rgba(100,200,100,0.7)"
]
}
}
],
"background": {
"fill": "rgba(255,255,255,0)"
},
"angle": 30,
"scale": 1,
"titles": "",
"radius": 120,
"innerRadius": 20
}
} 2. Farben werden in den Daten festlegen:
Die Eingangsdaten enthalten Attribut, welches dem Farbwert entspricht, in diesem Fall dataColor:
[
{
"module": "Dashboard_default_dashboard\nundefined",
"usage_time": 41044.20053708553,
"dataColor": "green"
},
{
"module": "Core_core_module\nundefined",
"usage_time": 6314547,
"dataColor": "rgb(128,100,100)"
},
{
"module": "Monitor_process-starter-forms\nundefined",
"usage_time": 3978150.25,
"dataColor": "#cbbc6b"
}
]Um im Anschluss die Zuweisung von den Farbwerten zu den Datenreihen zu ermöglichen, wird, wie im folgenden Beispiel gezeigt, in der Chartkonfiguration das Attribut dataColor referenziert.
Die Referenz erfolgt in dem der Wert series → slices → template → propertyFields → fill auf das Attribut in den Eingangsdaten, in diesem Fall dataColor gesetzt wird.
{
"dataSetId": "1765462730967",
"name": "Verwendungszeit der BPC-Module",
"chartType": "pie",
"id": "1765462804881",
"enabled3D": true,
"config": {
"depth": 20,
"data": [],
"series": [
{
"type": "PieSeries3D",
"category": "module",
"value": "usage_time",
"dataFields": {
"category": "module",
"value": "usage_time"
},
"slices": {
"template":{
"propertyFields": {
"fill": "dataColor"
}
}
}
}
],
"background": {
"fill": "rgba(255,255,255,0)"
},
"angle": 30,
"scale": 1,
"titles": "",
"radius": 120,
"innerRadius": 20
}
}Wie in den Beispielen ersichtlich wird, können die Farbwerte sowohl als Hex-Code, als auch als benannte Farben (String) oder im RGB- bzw. RGBA-Format angegeben werden.
Linien- und Balkendiagramme (XY Charts)
XY-Diagramme umfassen alle Diagrammtypen, die auf zwei Achsen dargestellt werden können. Dazu zählen hier Linien-, 2D-Balken- und 3D-Balken-Diagramme.
Daten-Selektor - Datenreihen hinzufügen
[
{
"timestamp": "2022-06-20T04:00:00.000Z",
"total_sessions": 2
},
{
"timestamp": "2022-06-20T05:00:00.000Z",
"total_sessions": 6
},
{
"timestamp": "2022-06-20T06:00:00.000Z",
"total_sessions": 12
}
]
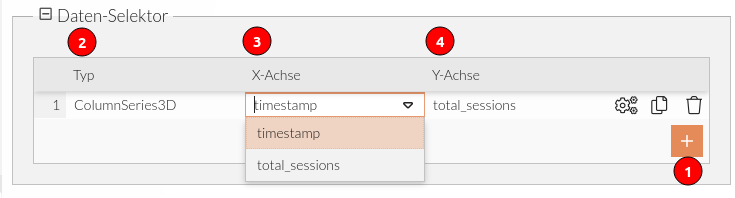
-
Durch das Klicken auf den Hinzufügen-Button wird eine Datenreihe hinzugefügt.
-
Typ-Auswahl
-
LineSeries: Datenreihe als Linie oder Fläche darstellen
-
ColumnSeries: Datenreihe als Balken darstellen
-
ColumnSeries3D: Datenreihe als dreidimensionale Balken darstellen
-
ConeSeries: Datenreihe als dreidimensionale Kegel darstellen
-
-
Auswahl des Datenattributes auf der X-Achse
-
Auswahl des Datenattributes auf der Y-Achse
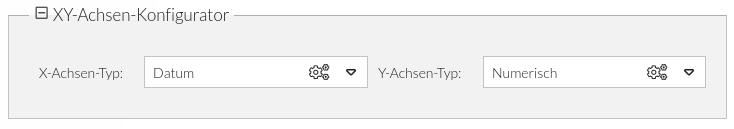
Im XY-Achsen-Konfigurator ist der X-Achsentyp auf "Datum" gesetzt.
Der Datumswert in dem Beispieldatensatz befindet sich hinter dem Attribut "timestamp".
Im XY-Achsen-Konfigurator ist der Y-Achsentyp auf "Numerisch" gesetzt.
Der nummerische Wert in dem Beispieldatensatz befindet sich hinter dem Attribut "total_sessions".
Somit wird die X-Achse des Diagrams zu einer Zeitachse und die Y-Achse zu einer Werteachse.
Konfiguration von Achsen basierend auf dem Datentyp
Es empfiehlt sich, im XY-Achsen-Konfigurator zunächst den Achsentyp entsprechend dem Datentyp festzulegen.

Für beide Achsen stehen folgende Möglichkeiten zur Verfügung:
-
Datum (zeitbasierte Werte)
-
Numerisch(Zahlenwerte)
-
Text
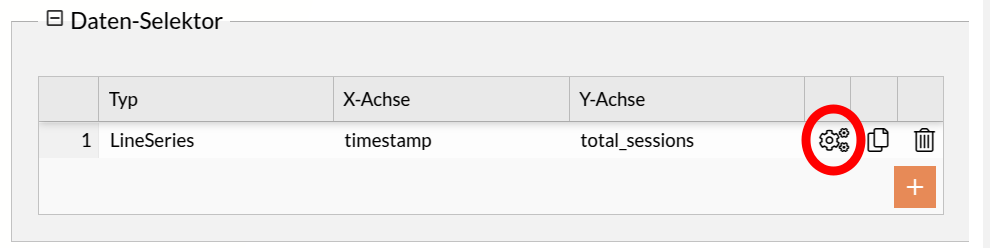
Zusätzlich können spezifische Konfigurationen für die jeweiligen Datenserien erforderlich sein, insbesondere bei fehlerhafter Anzeige. Diese Konfigurationen sollten individuell für jede Datenreihe vorgenommen werden. Um die Einstellungen einer Datenreihe anzupassen, klicken Sie auf das Zahnradsymbol im Daten-Selektor.

Numerische Werte
Wenn eine Achse Zahlenwerte wie beispielsweise Umsätze darstellt, muss das Attribut valueX bzw. valueY auf das entsprechende Datenfeld gesetzt werden.
{ "year": 2023, "revenue": 50000 }In der Konfiguration der Chart-Serie sollte valueX auf "year" und valueY auf "revenue" verweisen, wenn die Jahre auf der x-Achse und die Umsätze auf der Y-Achse dargestellt werden sollen:
{
"type": "LineSeries",
"dataFields": {
"valueX": "year",
"valueY": "revenue"
}
}Datumswerte
Falls eine Achse ein zeitbasiertes Format wie Tage, Monate oder Jahre nutzt, wird das Attribut dateX bzw. dateY benötigt.
{ "date": "2024-03-01", "temperature": 15 }In diesem Fall müsste dateX auf "date" und valueY auf "temperature" gesetzt werden, wenn das Datum auf der X-Achse und die Temperatur auf der Y-achse dargestellt werden soll.
Kategorien (Textwerte)
Wenn eine Achse Textwerte wie Produktnamen, Kategorien oder Standorte enthält, muss categoryX bzw. categoryY verwendet werden.
{ "product": "Smartphone", "sales": 1200 }In diesem Fall müsste categoryX auf "product" und valueY auf "sales" gesetzt werden, wenn das Produkt auf der X-Achse und der Umsatz auf der Y-achse dargestellt werden soll.
{
"type": "LineSeries",
"dataFields": {
"categoryX": "product",
"valueY": "sales"
}
}Standardkonfiguration für neue Datenreihen
Bei neu hinzugefügten Datenreihen ist die Standardkonfiguration wie folgt gesetzt:
{
"type": "ColumnSeries",
"dataFields": {
"valueX": "timestamp",
"dateY": "value"
}
}Falls diese Einstellungen nicht passend sind, sollten diese manuell angepasst werden, um eine korrekte Darstellung der Daten zu gewährleisten.
Styling
Die Farben in den XY Charts werden ähnlich wie im Tortendiagramm angewandt.
Gilt für sowohl Liniendiagramm als auch Balkendiagramm. Jede Serie bekommt ihre Farbe der Reihenfolge nach entsprechend der Farbliste zugewiesen.
Gilt ausschließlich für das Balkendiagramm. Jeder Balken bekommt den Farbwert aus den Eingangsdaten zugewiesen.
Die Zuweisung der Farbwerte erfolgt leicht unterschiedlich als diese im Tortendiagramm.
Die Referenz, Wert series → columns → template → propertyFields → fill auf das Attribut in den Eingangsdaten, in diesem Fall dataColor gesetzt wird.
{
"series": [
{
"columns": {
"template": {
"propertyFields": {
"fill": "dataColor"
}
}
}
}
]
}Tabellen (Table Charts)
In einer Tabelle können Werte aus den vorkonfigurierten Datensätzen übersichtlich zugeordnet werden. Die Tabelle kann beliebig viele Spalten beinhalten. Die Anzahl der Zeilen wird durch den Datensatz festgelegt.
Das Layout der Tabelle wird über JSON-Parameter konfiguriert.
Daten-Selektor - Tabellenspalten hinzufügen
[
{
"Vorname": "Max",
"Nachname": "Mustermann"
},
{
"Vorname": "Franz",
"Nachname": "Müller"
}
]
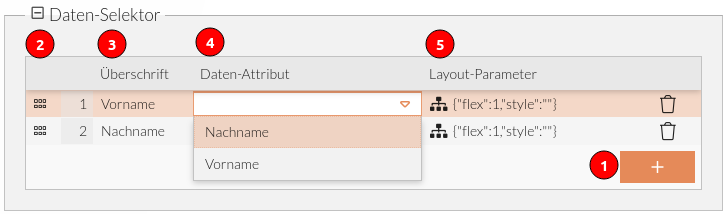
-
Hinzufügen einer Spalte.
-
Drag-and-drop Handle: Verändern der Spaltenreihenfolge
-
Überschrift: gewünschter Text als Überschrift im Spaltenkopf
-
Daten-Attribut: Auswahlfeld mit Attributen aus Datensatz
-
Layout-Parameter: JSON Feld mit zusätzlichem Style Parameter
Styling
Die Hintergrundfarbe bzw. Textfarbe des Tabellenkopfes kann über CSS-Attribute gesteuert werden.
{
"flex": 1,
"style": "color:red; background-color:green"
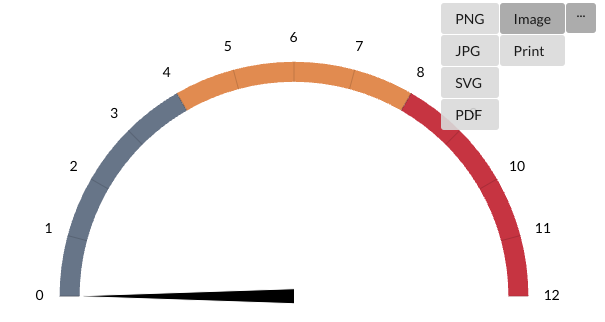
}Diagramm Export
Für die Diagramme Tacho-Diagramme (Gauge Charts), Tortendiagramme (Pie Charts) und Linien- und Balkendiagramme (XY Charts) gibt es die Möglichkeit für den Benutzer einen Export zu aktivieren.

Ist diese Option aktiviert, so wird in den Diagrammen in der rechten oberen Ecke ein Menü angeboten. Über dieses Menü lässt sich das Diagramm in verschiedenen Dateiformaten exportieren.