JSON Editor Spalte
Die Komponente bpcSettingColumn kann im Ext.grid.Panel für JSON-Settings verwendet werden. Nachdem man diese Spalte im Grid intergriert hat, kann in der Spalte einen "Preview" von JSON Objekt angezeigt werden. Zudem stellt die Spalte einen JSON-Editor, mit welchem man den JSON-Wert modifizieren kann, zur Verfügung, wenn man auf die Zelle klickt. Folgendes wird gezeigt, wie man diese Komponente im Code verwendet.
Verwendung
Anforderung:
-
CellEditing Plugin aktiviert (siehe auch:
Ext.grid.plugin.CellEditing) -
Store Datenmodell ist
BpcCommon.component.data.ObservableModeloder eine Ableitung dieses Models (siehe auch:BpcCommon.component.data.ObservableModel)
Beispiel Code der Spaltenkomponente
/**
* This component should be defined under grid configuration -> columns: []
*/
{
xtype : "bpcSettingColumn",
dataIndex : "dataIndex",
text : "My JSON Column"
/**
* If type is set to JSON, this column will
* provide a json preview and a json editor
*/
type : "json",
/**
* Set title for the json editor, which is in external popup window
*/
codeEditorTitle : "My JSON Editor",
// ...... Further configs as grid column
}
});Beispiel Code - Verwendung im Ext.grid.Panel
Die Spalte lässt sich wie folgt in einem Ext.grid.Panel verwenden.
Ext.create("Ext.window.Window", {
title : "Demo JSON Editor Column",
height : 200,
width : 500,
items: [
{
xtype : "grid",
height : 200,
width : 500,
// ATTENTION: This plugin must be activated
plugins : {
cellediting : {
clicksToEdit : 1
}
},
store : {
// ATTENTION: Store must use this data model
model : "BpcCommon.component.data.ObservableModel",
data : [
{ text: "Edit Dummy Object", myJsonData: { foo: "bar", barrr: "fooo" } },
{ text: "Edit Dummy Array", myJsonData: [{ foo: "bar", barrr: "fooo" }] }
]
},
columns : [
{
text : "Text",
dataIndex : "text",
flex : 1
},
{
xtype : "bpcSettingColumn",
text : "My JSON Column",
dataIndex : "myJsonData",
flex : 3,
type : "json",
codeEditorTitle : "My JSON Editor"
}
]
}
]
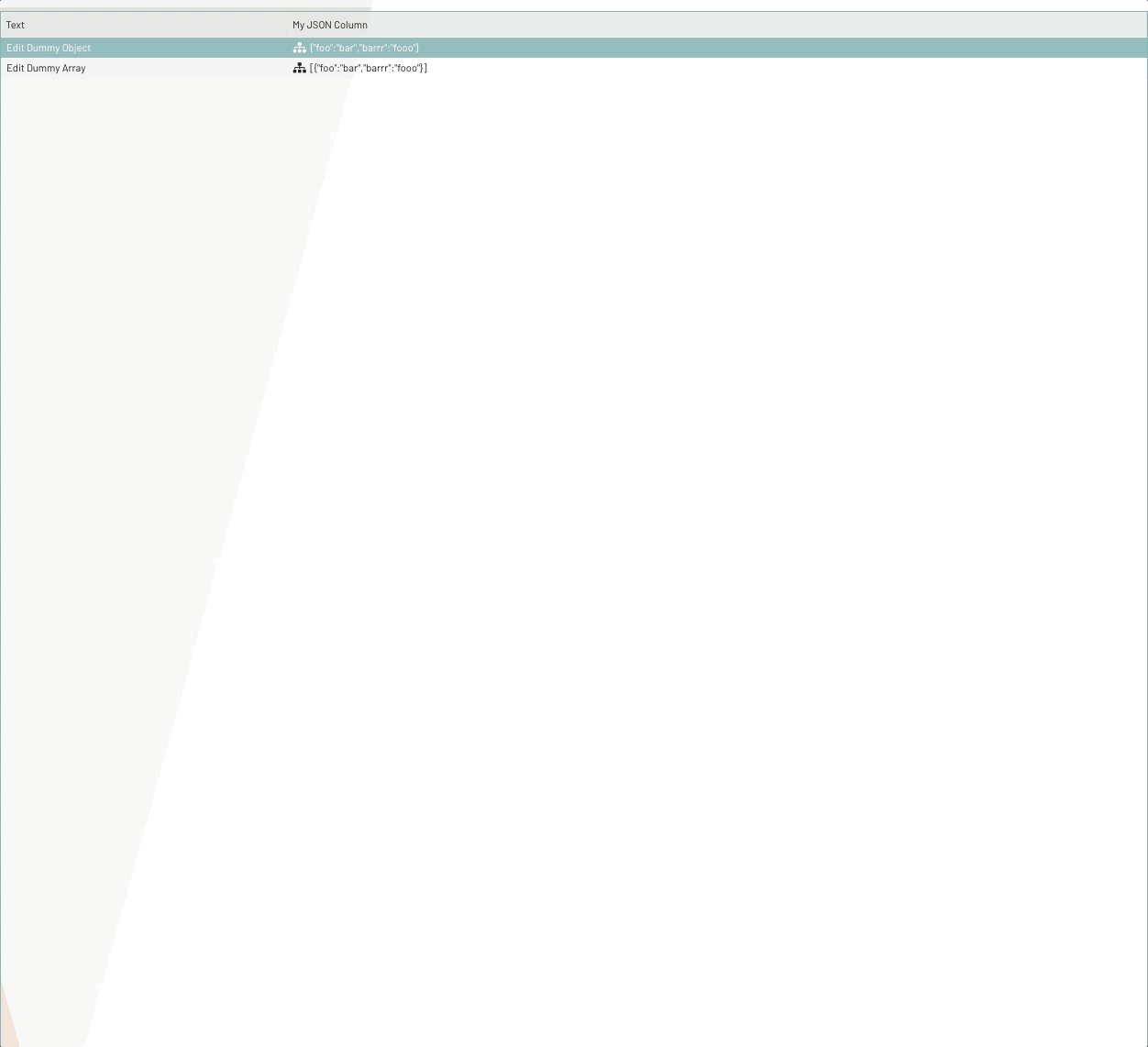
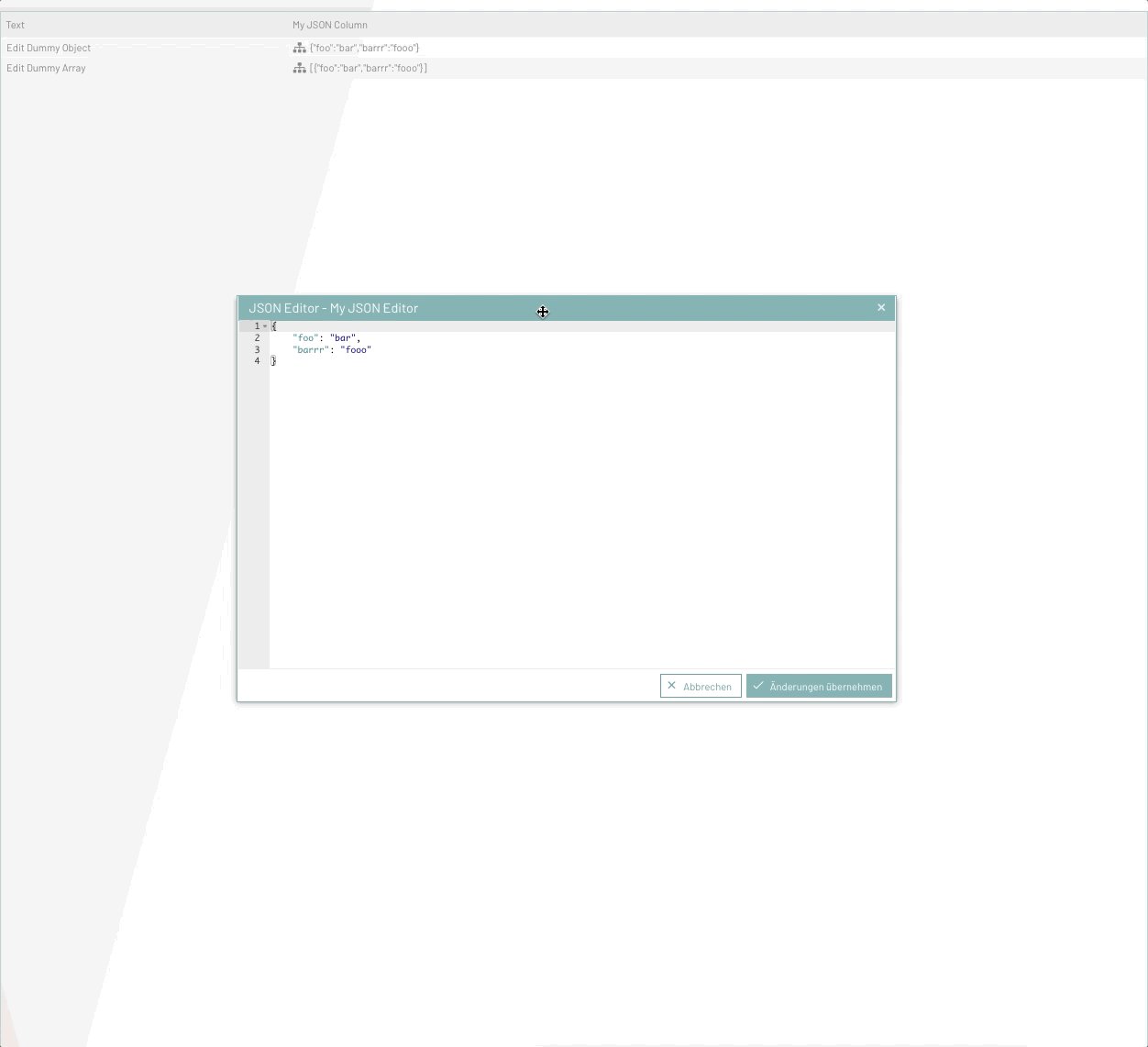
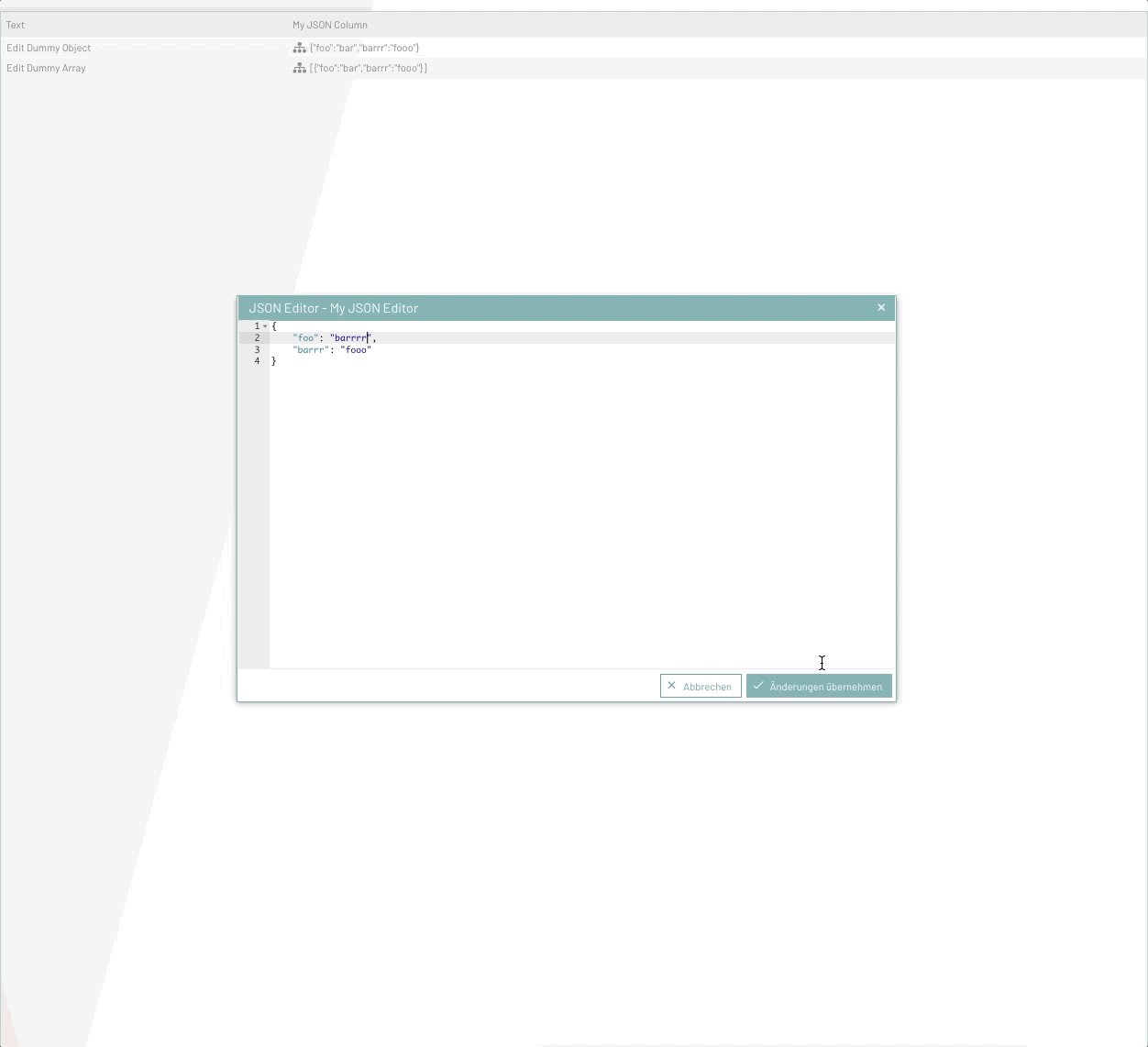
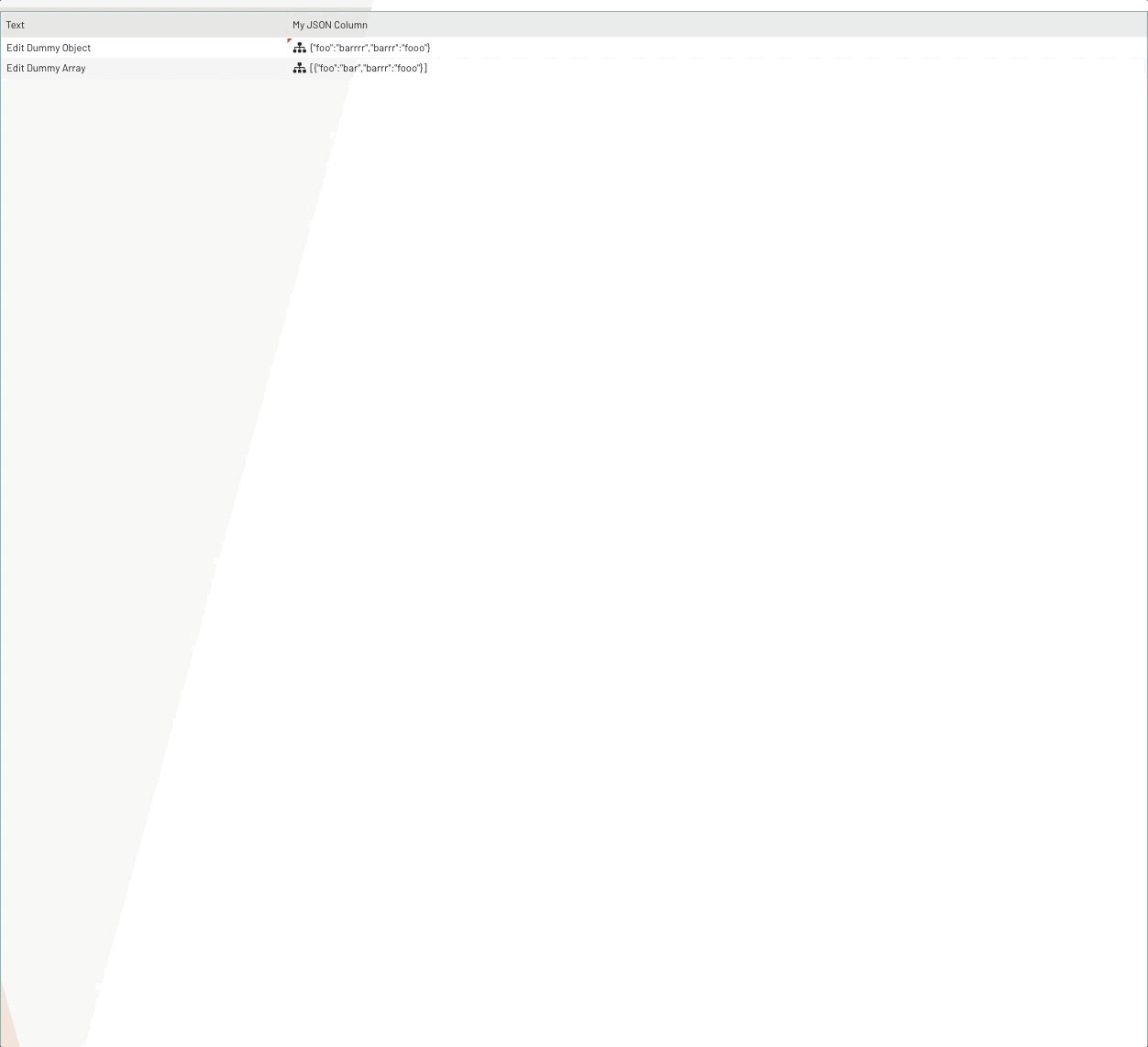
}).show();Demo