Chart-Editor
Ein Chart ist eine einzelne tabellarische oder grafische Ergebnis-Darstellung in Form eines Diagramms, einer Tabelle oder einer HTML-Ausgabe. Die Erstellung erfolgt auf Grundlage von vorkonfigurierten Datensätzen (siehe Datensatz-Editor).
Folgende Chart-Typen können erzeugt werden:
-
Charts auf Grundlage von Datenobjekten mit numerischen Attributen
-
Charts auf Grundlage von Datenobjekten mit unterschiedlichen Attributen
-
Charts auf Grundlage von Listen (arrays)
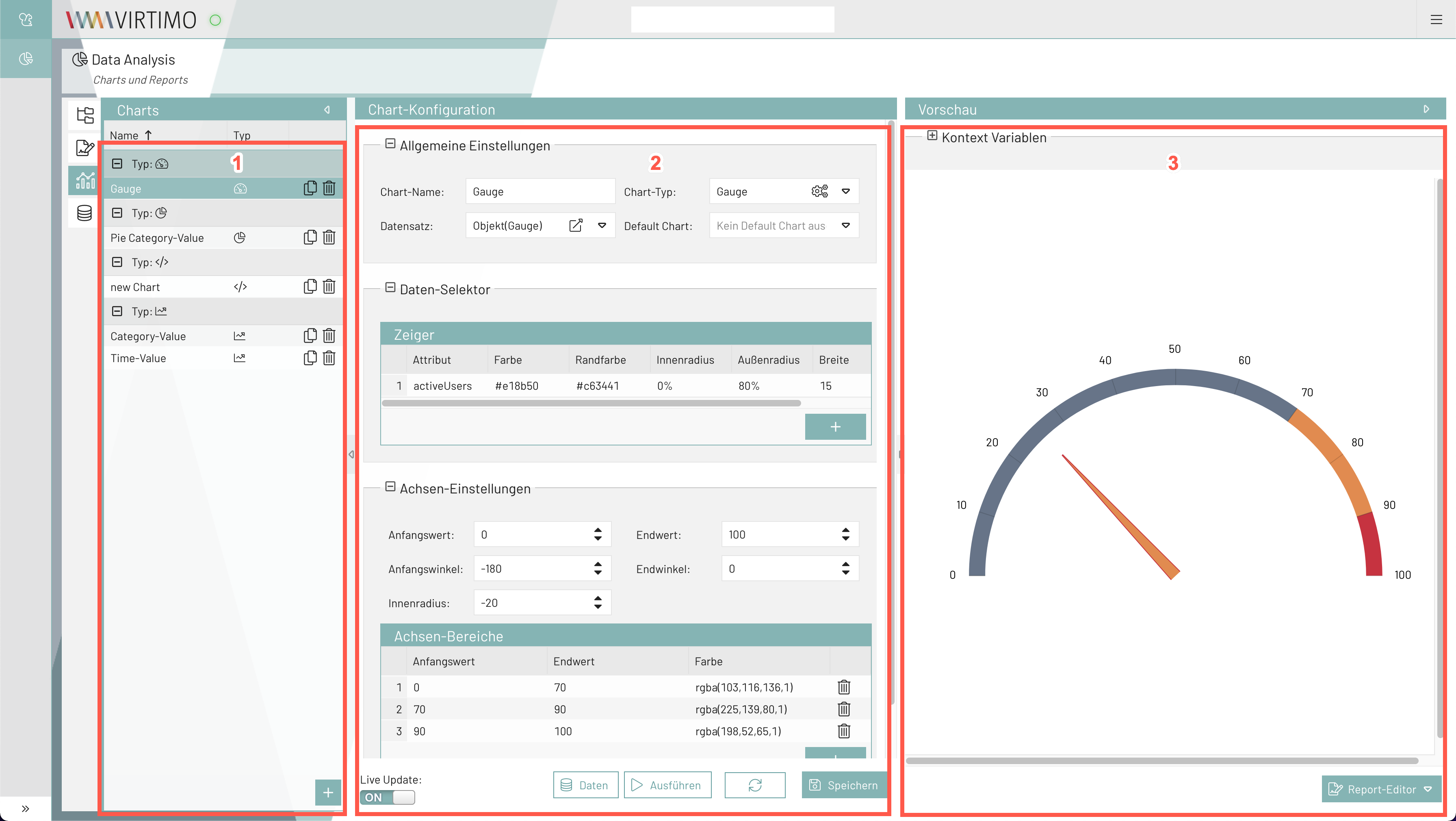
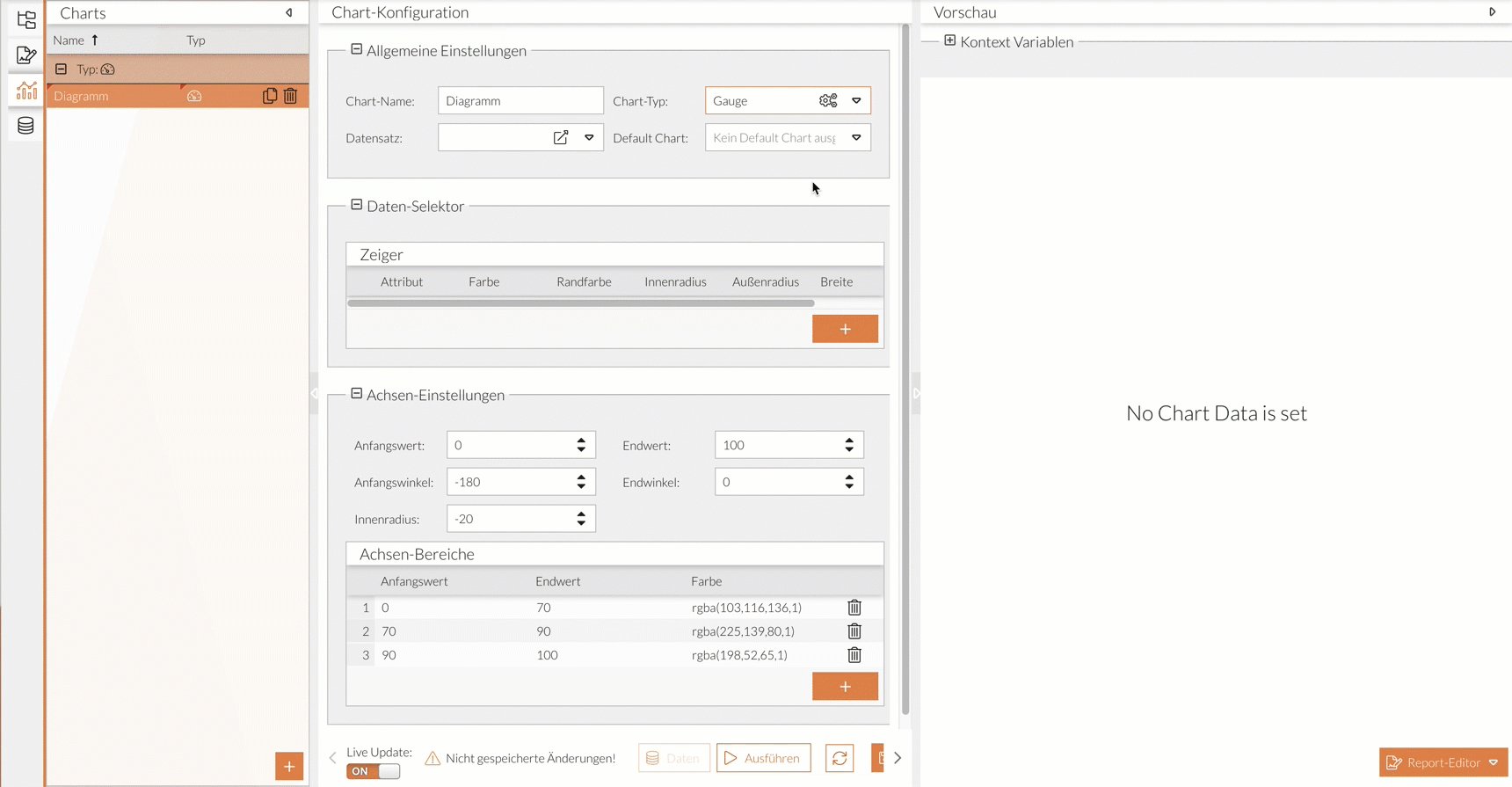
Benutzeroberfläche
-
Auflistung der einzelnen Charts
-
Konfiguration der Charts
-
Vorschau eines Charts
Im ersten Bereich, der Charts-Übersicht, können neue Charts hinzugefügt, bearbeitet, dupliziert sowie gelöscht werden (siehe Buttons und Icons).
Im zweiten Bereich wird ein Chart-Typ ausgewählt und auf Grundlage eines passenden Datensatzes grafisch angepasst.
Die Einstellungen des Charts können im dritten Bereich, der Vorschau, direkt visualisiert und kontrolliert werden.
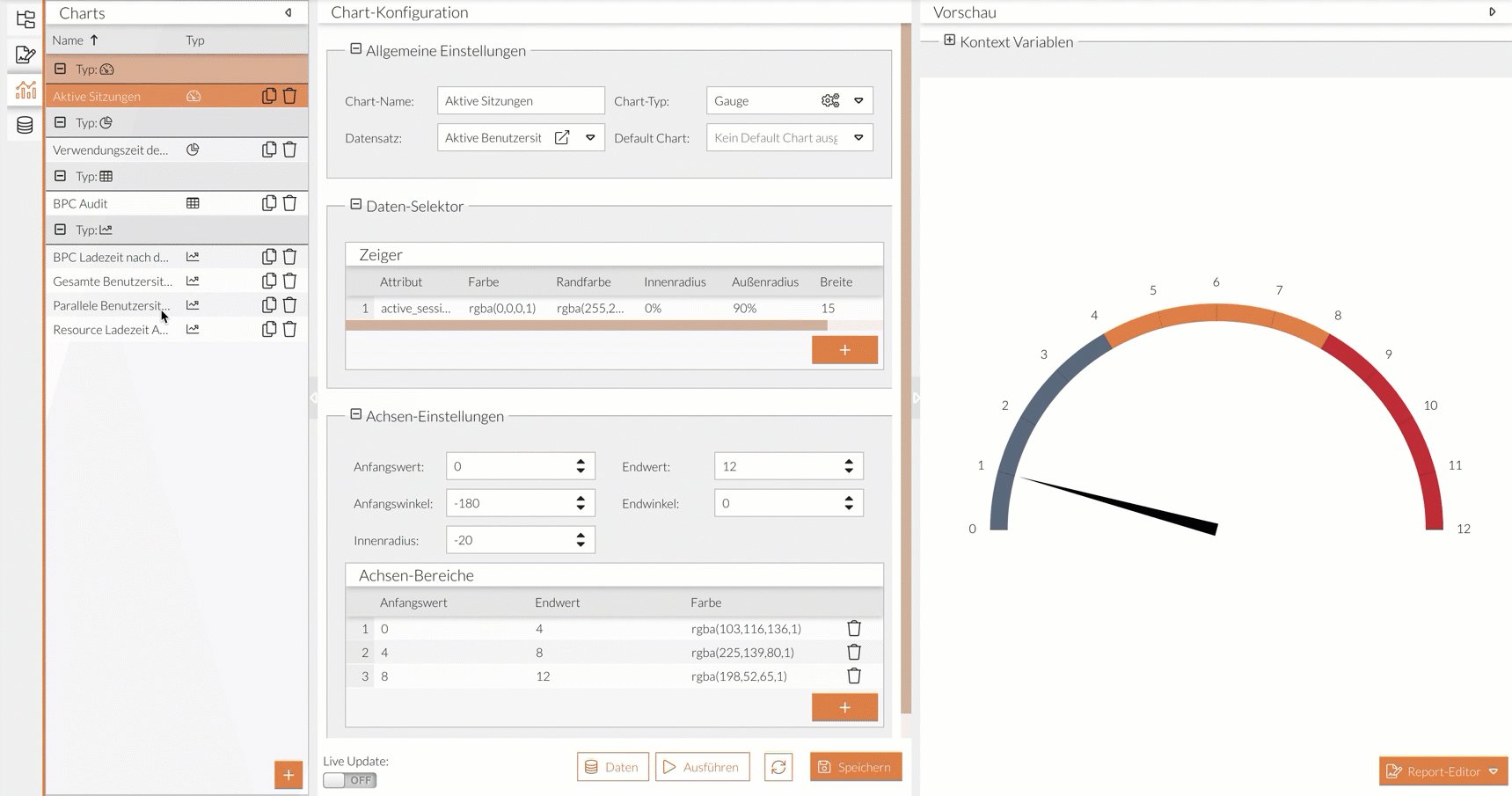
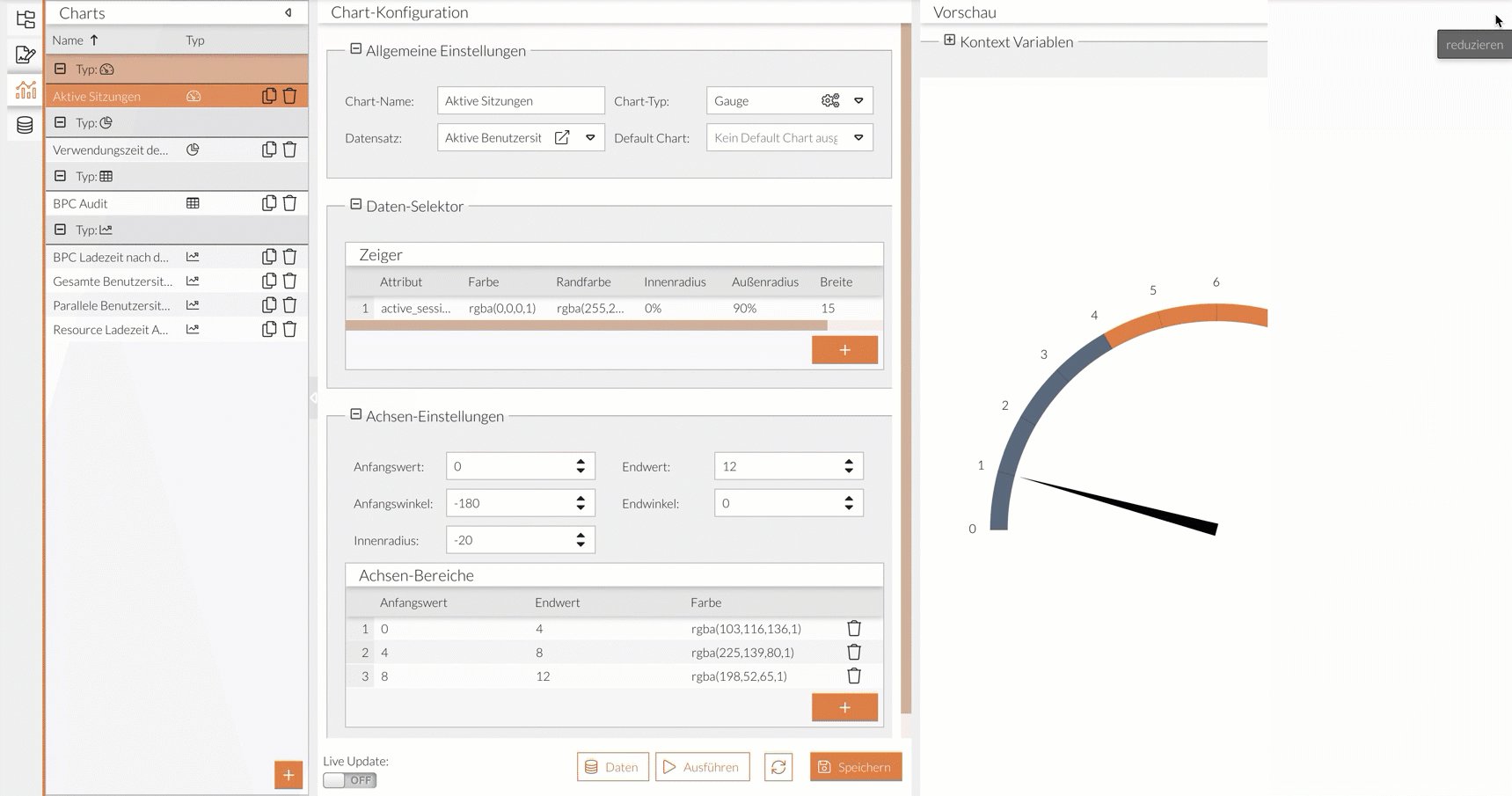
Bereiche anpassen
Die einzelnen Bereiche können in der Breite angepasst bzw. komplett eingeklappt werden, um z.B. verdeckte Informationen sichtbar zu machen.
Bereiche ein- oder ausklappen:
Bereiche in der Breite anpassen:
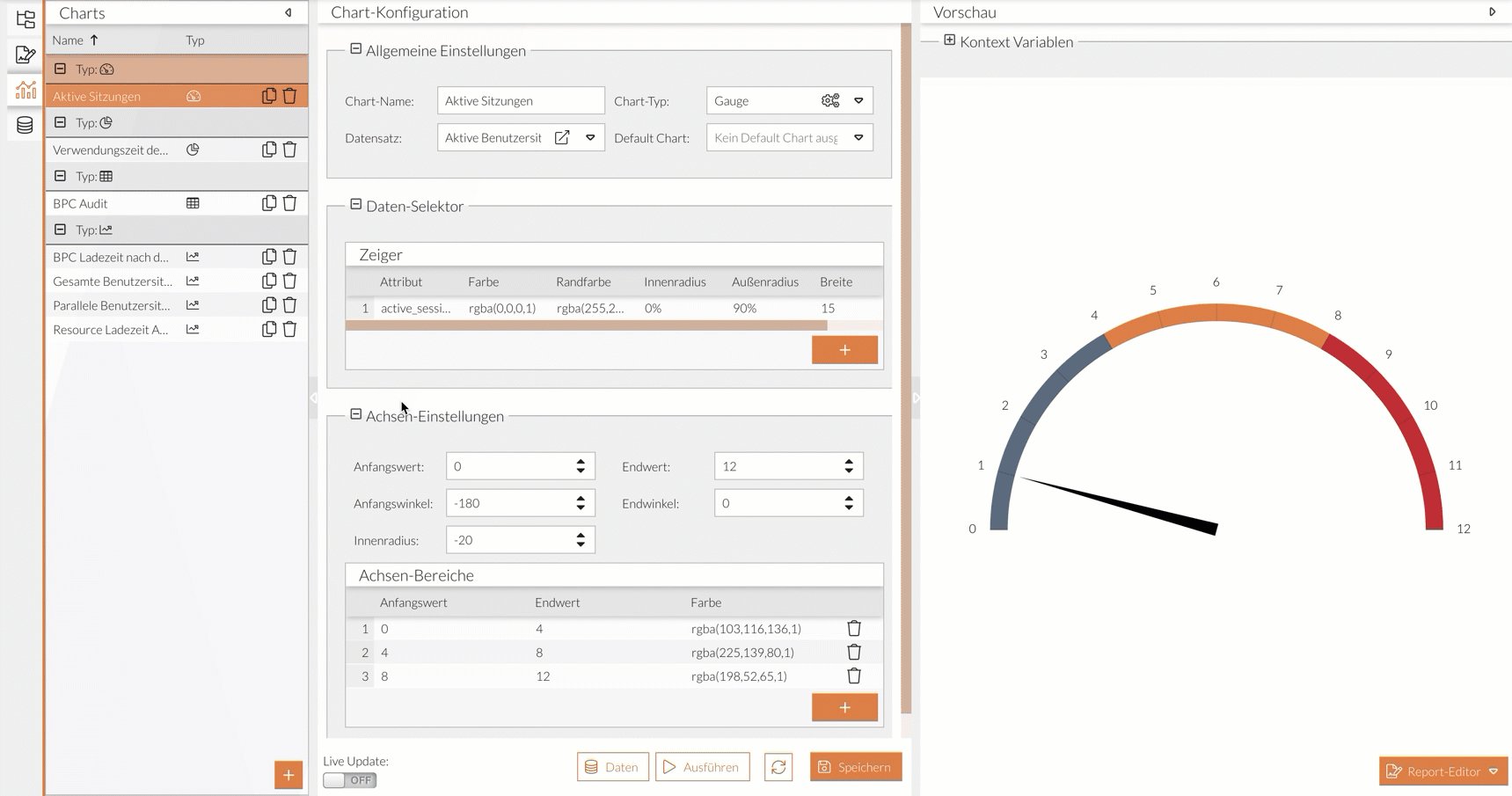
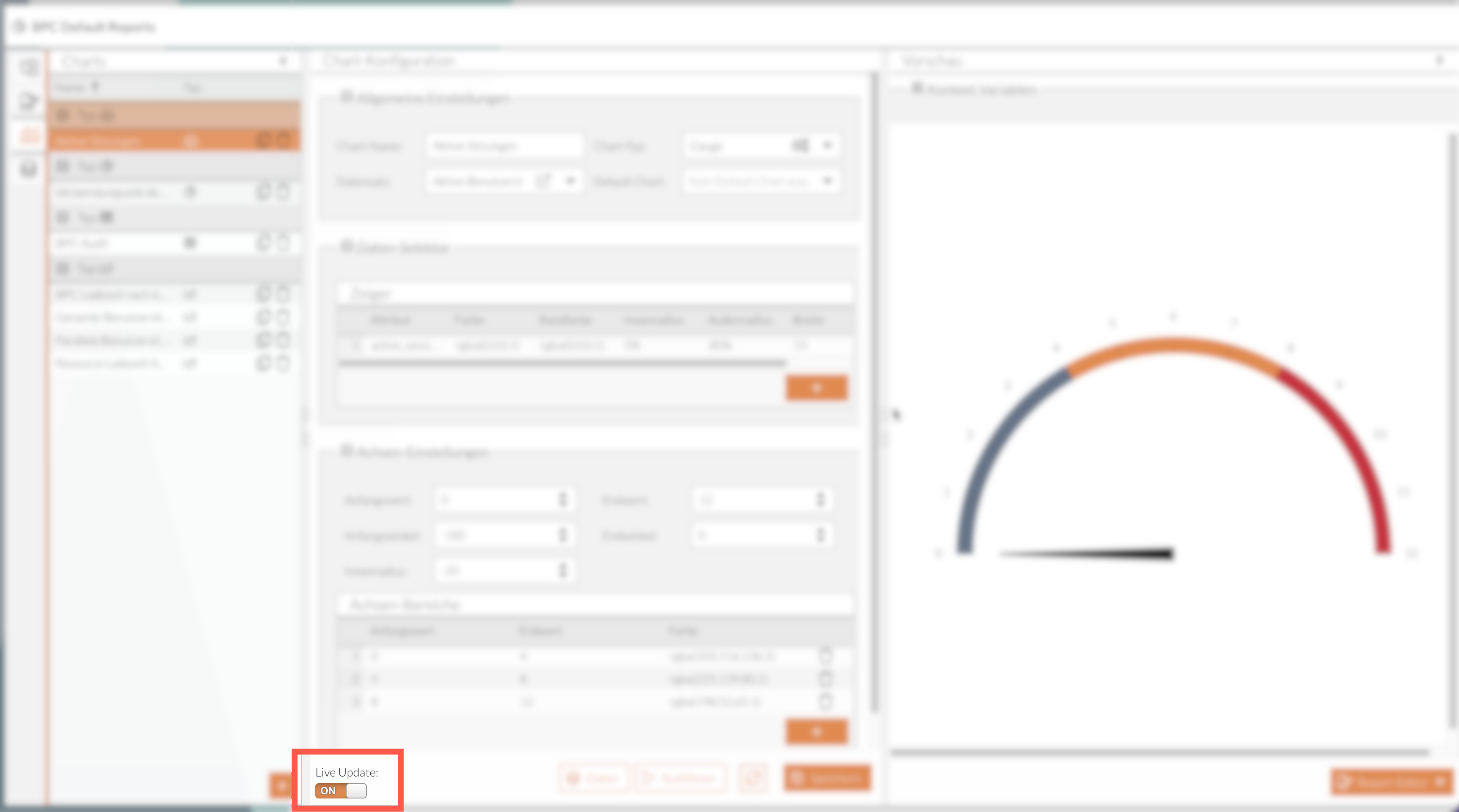
Live Update
- Wozu dient die Funktion "Live Update"?
-
Die Aktivierung des Live Updates sorgt dafür, dass Änderungen im Chart direkt im Vorschaubereich sichtbar werden.
- Wann sollte das Live Update deaktiviert werden?
-
Falls umfassende Charts mit vielen Datenpunkten dargestellt werden sollen, beansprucht das Rendern und visualisieren der Charts mehr Kapazitäten. Abhängig von Ihren individuellen Ressourcen kann dabei die Performance der Anwendung beeinträchtigt werden.
Falls Sie also Einschränkungen während der Konfiguration oder einen langsamen Bildaufbau im Vorschaubereich bemerken oder erwarten, deaktivieren Sie das Live Update.
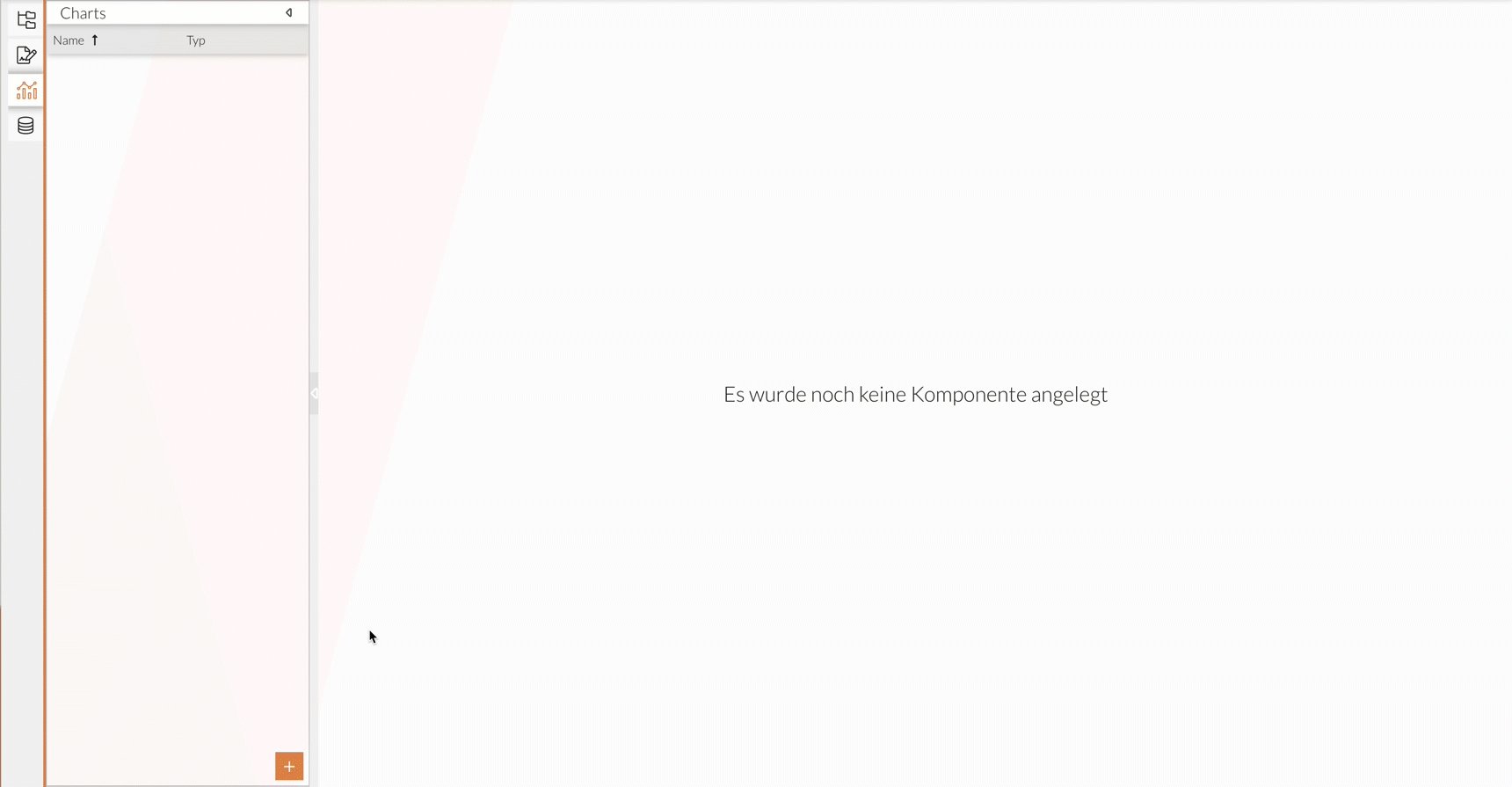
Neuen Chart erstellen
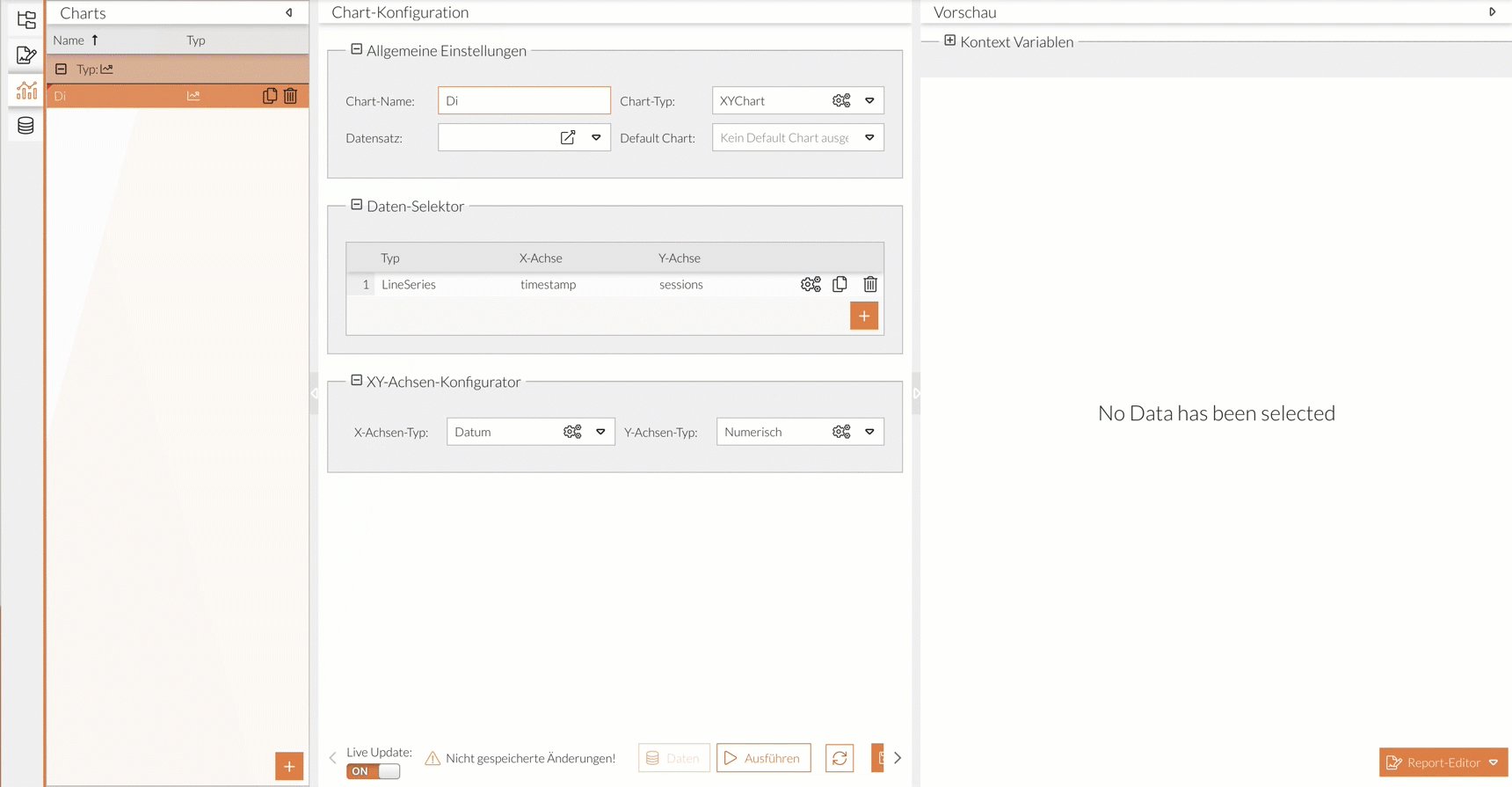
Beim Hinzufügen eines neuen Charts ist der vorausgewählte Chart-Typ der XY-Chart.
|
Sofern das Live Update ausgeschaltet ist, muss der Aktualisieren-Button geklickt werden, um Änderungen im Diagramm zu sehen. |
-
Im Analysis-Modul den Chart-Editor auswählen.
-
Neuen Chart hinzufügen.
-
Namen eingeben.
-
Chart-Typ auswählen.
-
Datensatz auswählen.
-
Daten-Selektor und ggf. Konfigurator je nach Chart-Typ anpassen.
Ein Chart ist erstellt und kann nun weiter konfiguriert werden.
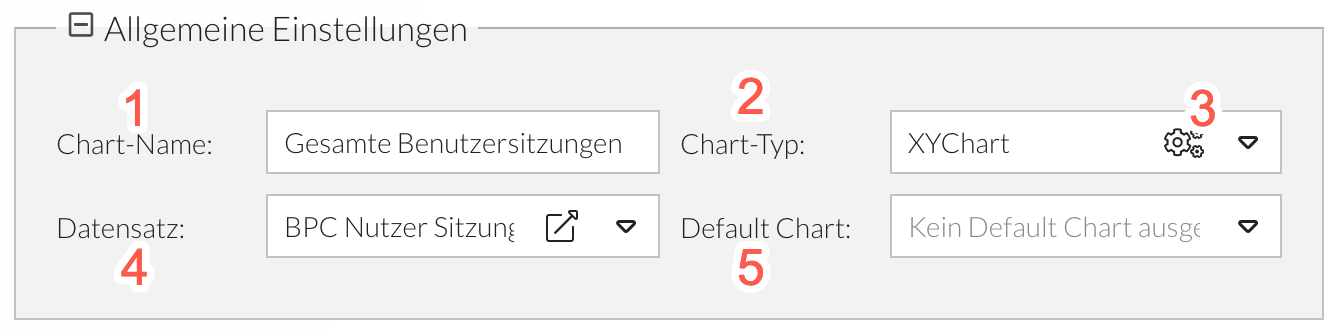
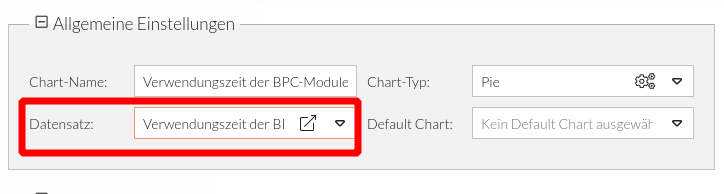
Allgemeine Einstellungen
Für alle Chart-Typen sind die allgemeinen Einstellungen gleich:
-
Benennung des Charts, die auch im Report-Editor und im Widget sichtbar ist
-
Auswahl eines im Datensatz-Editor angelegten Datensatzes, auf den der Chart zugreifen kann
-
Auswahl des Chart-Typs
-
Vorkonfiguration abhängig vom gewählten Chart-Typ
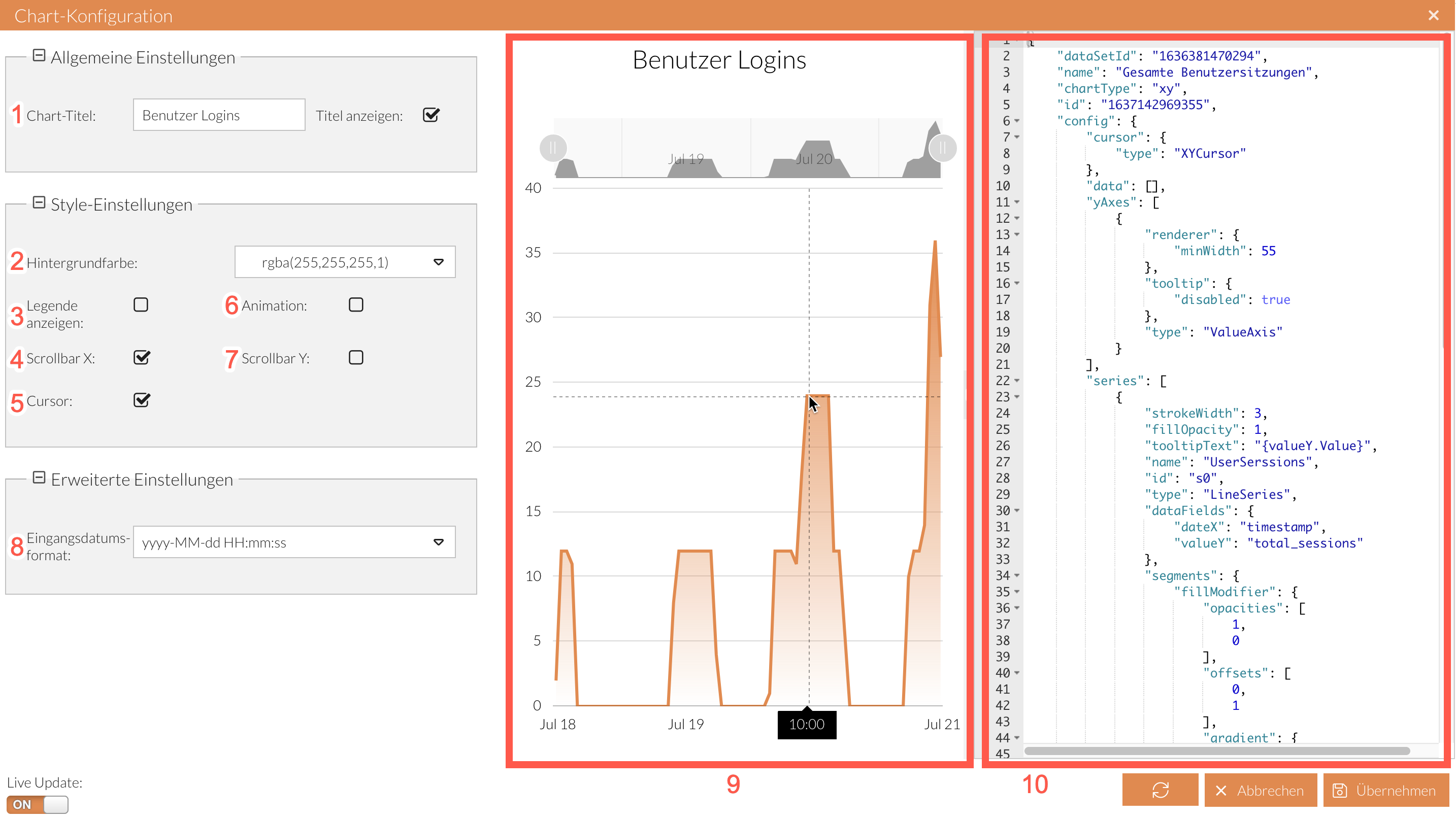
Fortgeschrittene Einstellungen
Die fortgeschrittenen Einstellungen sind bei allen Chart-Typen gleich, jedoch eignen sich einige der Optionen nur für bestimmte Charts.
|
Bevor Sie fortgeschrittene Einstellungen vornehmen können, sollten Sie mindestens im Daten-Selektor Werte hinzufügen. Andernfalls ist keine Chart-Vorschau möglich. |
-
Titel, der in der Chart-Abbildung zu sehen ist (falls die Anzeige aktiviert ist)
-
Hintergrundfarbe des Charts
-
Blendet in der Chart-Abbildung eine Legende ein
-
Übersichtsdarstellung oberhalb des Charts, in der der Wertebereich der X-Achse eingeschränkt kann
-
Blendet in der Chart-Abbildung einen Cursor sowie vertikale und horizontale Linien zum einfachen Ablesen des aktuellen Wertes ein
-
Animation
-
Übersichtsdarstellung neben dem Chart, in der der Wertebereich der Y-Achse eingeschränkt werden kann
-
Datumsformat der Daten, die auf einer Zeitachse dargestellt werden sollen
-
Vorschau der Chart-Abbildung
-
JSON-Struktur der Chart-Konfiguration
Die Attribut-Konfiguration entspricht der AmCharts4-Konfiguration, siehe AmCharts4-Dokumentation.
|
Die Attribut-ID eines Charts (siehe JSON-Struktur in den fortgeschrittenen Einstellungen muss über alle Komponenten hinweg eindeutig sein.) |
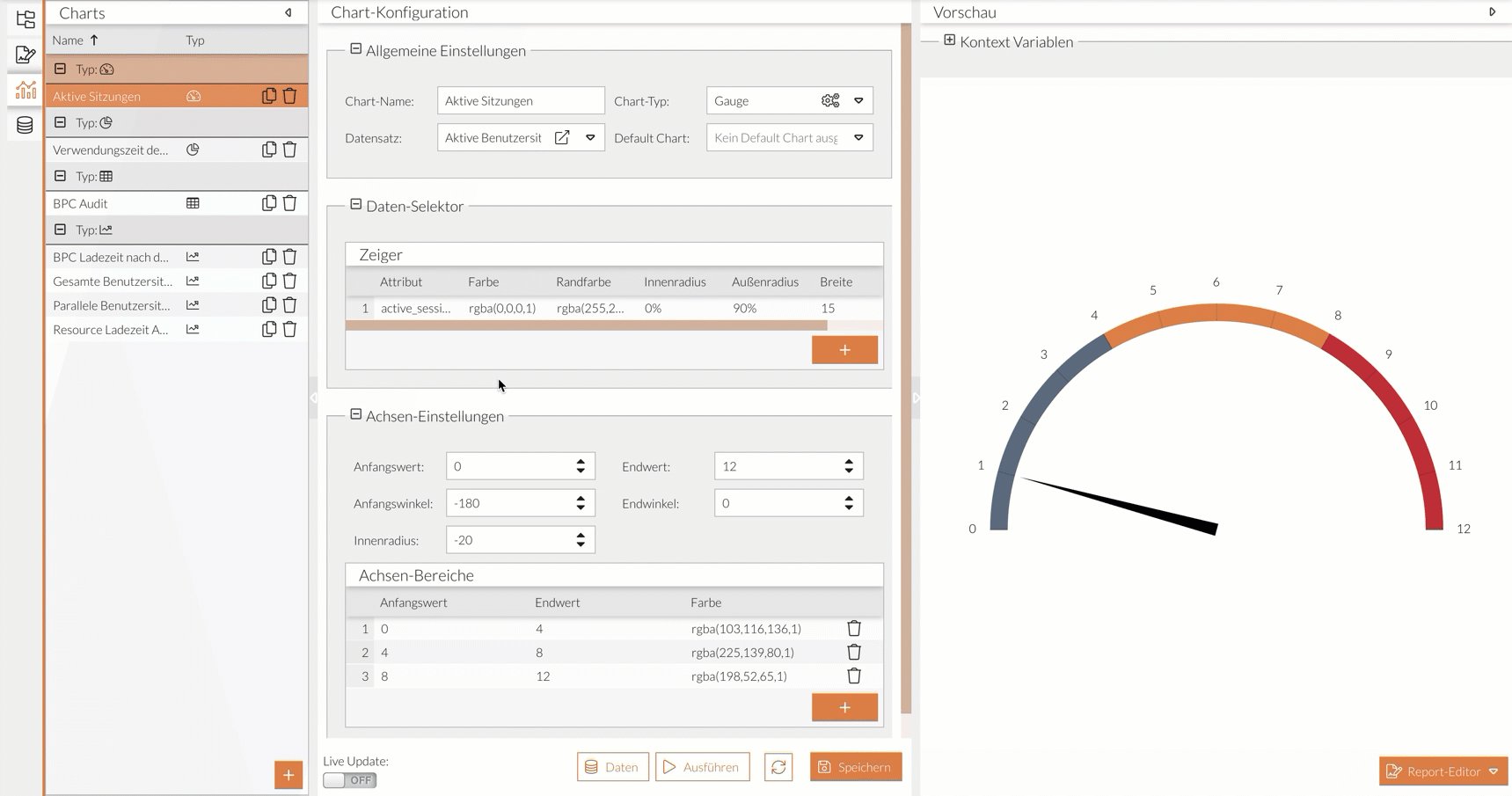
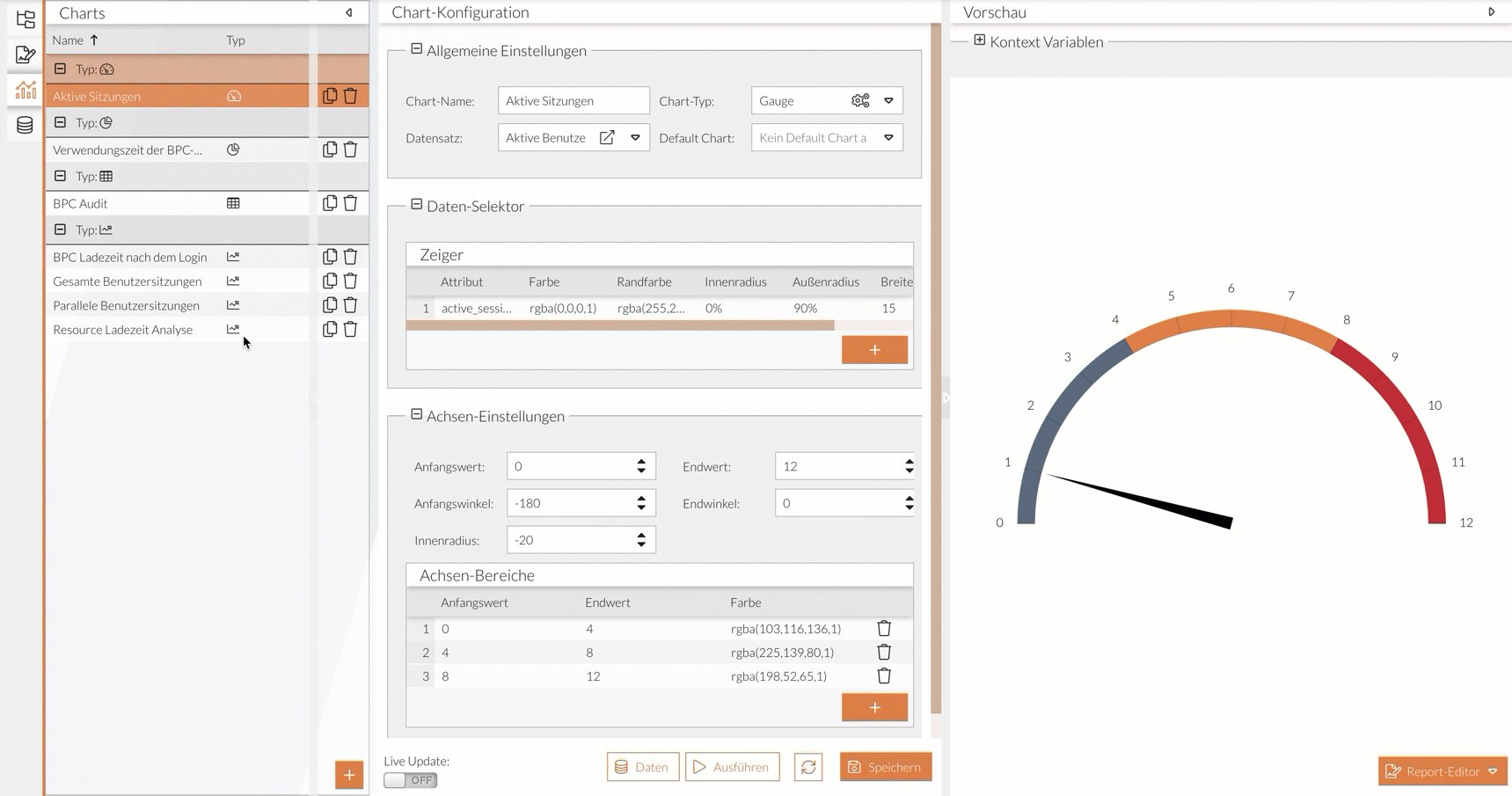
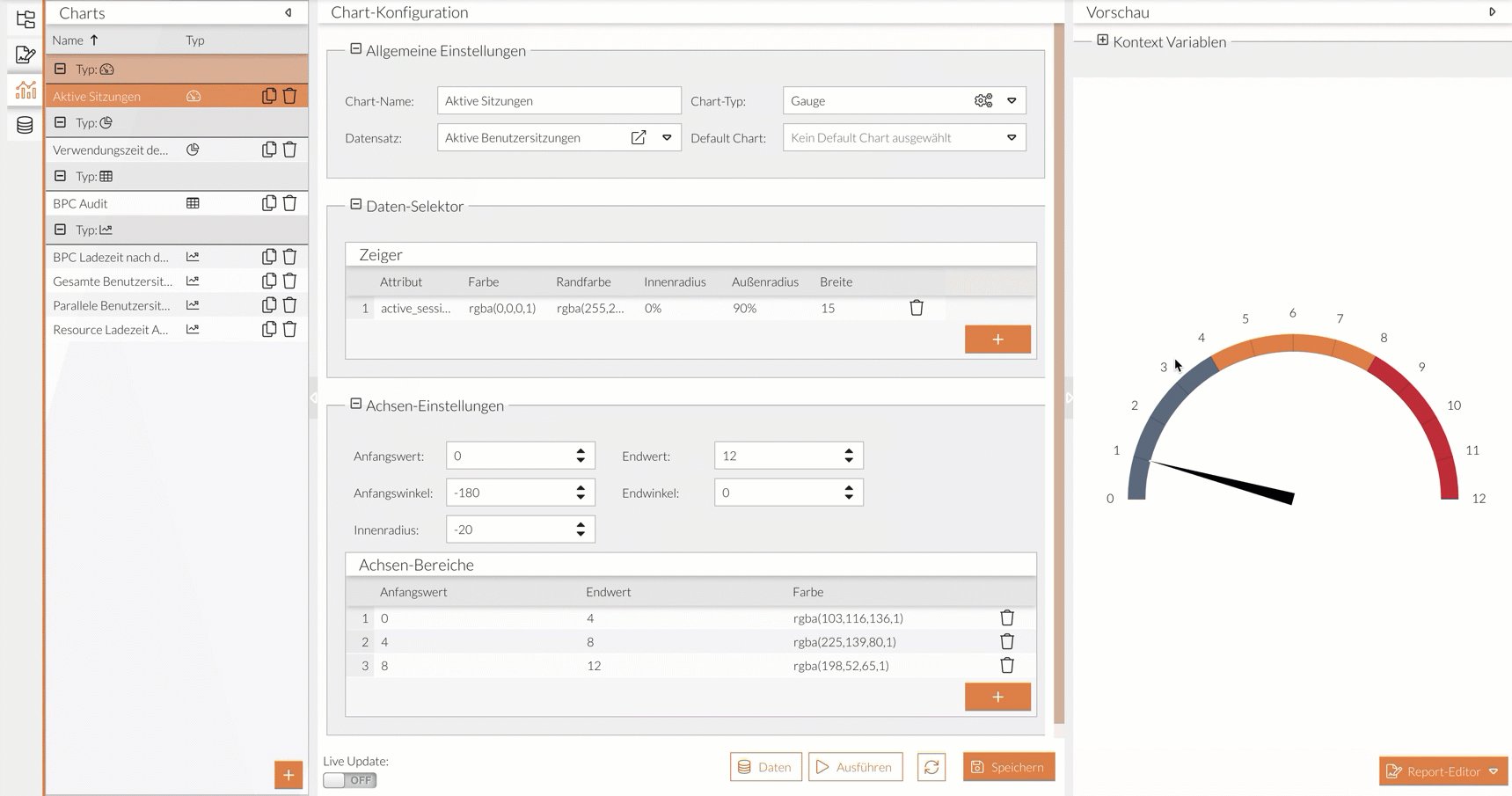
Tacho-Diagramme (Gauge Charts)
Das Tacho-Diagramm besteht aus einem Kreis und einem Zeiger, der auf einen Wert auf dem Kreis zeigt. Dieser Chart erwartet einen Datensatz, der genau ein Datenobjekt mit einem number-Attribut enthält. Nur so kann der Zeiger auch auf einen spezifischen Wert zeigen.
Daten-Selektor - Zeiger anpassen
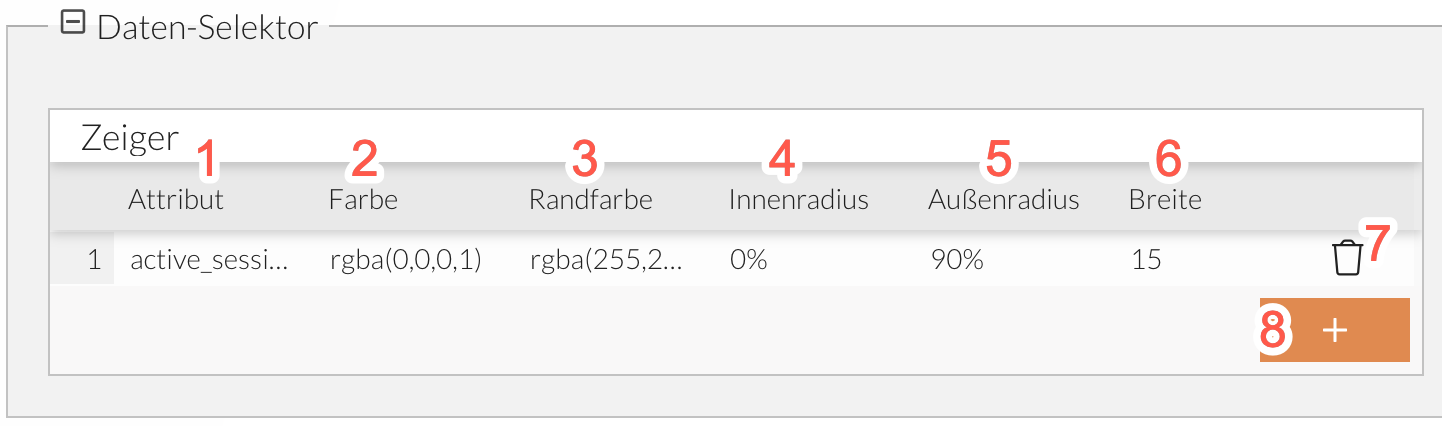
Im Bereich "Daten-Selektor" wird der Zeiger des Diagramms eingestellt. Dabei ist das Aussehen des Zeigers konfigurierbar und welcher Wert als Grundlage für den Zeiger dienen soll.
{
"value1": 50,
"value2" : 40
}json-
Auf den Hinzufügen-Button klicken.
Ein neuer Eintrag wird hinzugefügt. -
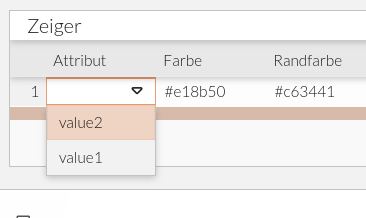
In das Attribut-Feld klicken.
-
Falls im Datensatz mehrere Attribute vorhanden sind, ein Attribut aus der Drop-Down-Liste auswählen.
Grundsätzlich sind auch mehrere Attribute und damit mehrere Zeiger möglich.
-
Attribut, das aus dem Datensatz ausgewählt wird.
Ins Feld klicken und aus der Drop-Down-Liste den gewünschten Wert auswählen. -
Füllfarbe des Zeigers.
Ins Feld doppelklicken und über das Farbauswahlfenster eine Farbe auswählen. -
Randfarbe des Zeigers.
Ins Feld doppelklicken und über das Farbauswahlfenster eine Farbe auswählen. -
Innenradius in %.
Der Innenradius bestimmt den Abstand der Zeigerbasis zum Mittelpunkt des Kreises. -
Außenradius in %.
Der Außenradius bestimmt den Abstand der Zeigerspitze zum Mittelpunkt des Kreises. -
Breite der Zeigerbasis in Pixel.
-
Löscht das ausgewählte Attribut.
-
Fügt ein neues Attribut hinzu.
Achseneinstellungen - Kreis anpassen
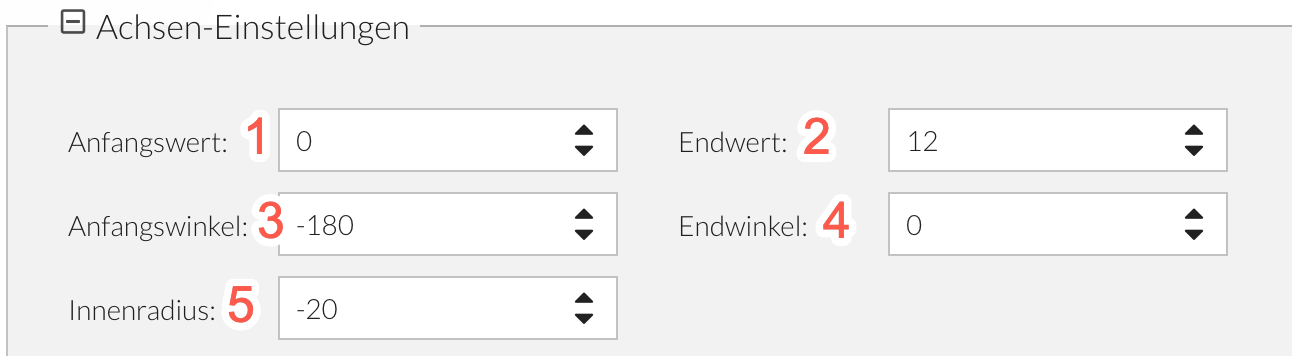
Durch die Achseneinstellungen kann das Aussehen des (Halb-)Kreises angepasst werden.
-
Der Anfangswert des Wertebereiches.
Es wird keine Einheit angegeben. -
Der Endwert des Wertebereiches.
Es wird keine Einheit angegeben.
Die Abstände zwischen Anfangs- und Endwert werden automatisch an den gewählten Wertebereich angepasst. -
Der Anfangswinkel bestimmt, an welcher Stelle eines Kreises der Anfangswert steht.
-
Der Endwinkel bestimmt, an welcher Stelle des Kreises der Endwert steht.
-
Der Innenradius regelt die Breite der farbigen Achsenbereiche. Als Achsenbereiche können bestimmte Wertebereiche festgelegt werden, die z.B. als kritisch gelten.
HTML-Diagramme (Template Charts)
Das Template-Diagramm bietet einen großen Gestaltungsfreiraum. Hier können Sie Daten individuell aufbereiten und darstellen, indem sie in HTML-Inhalte eingebettet werden. So können Sie Werte aus dem Datensatz z.B. in Texte einbinden.
{
"name": "John",
"birthday" : "12.03.1982",
"address" : "Mainstreet 5"
}jsonTemplate-Konfigurator
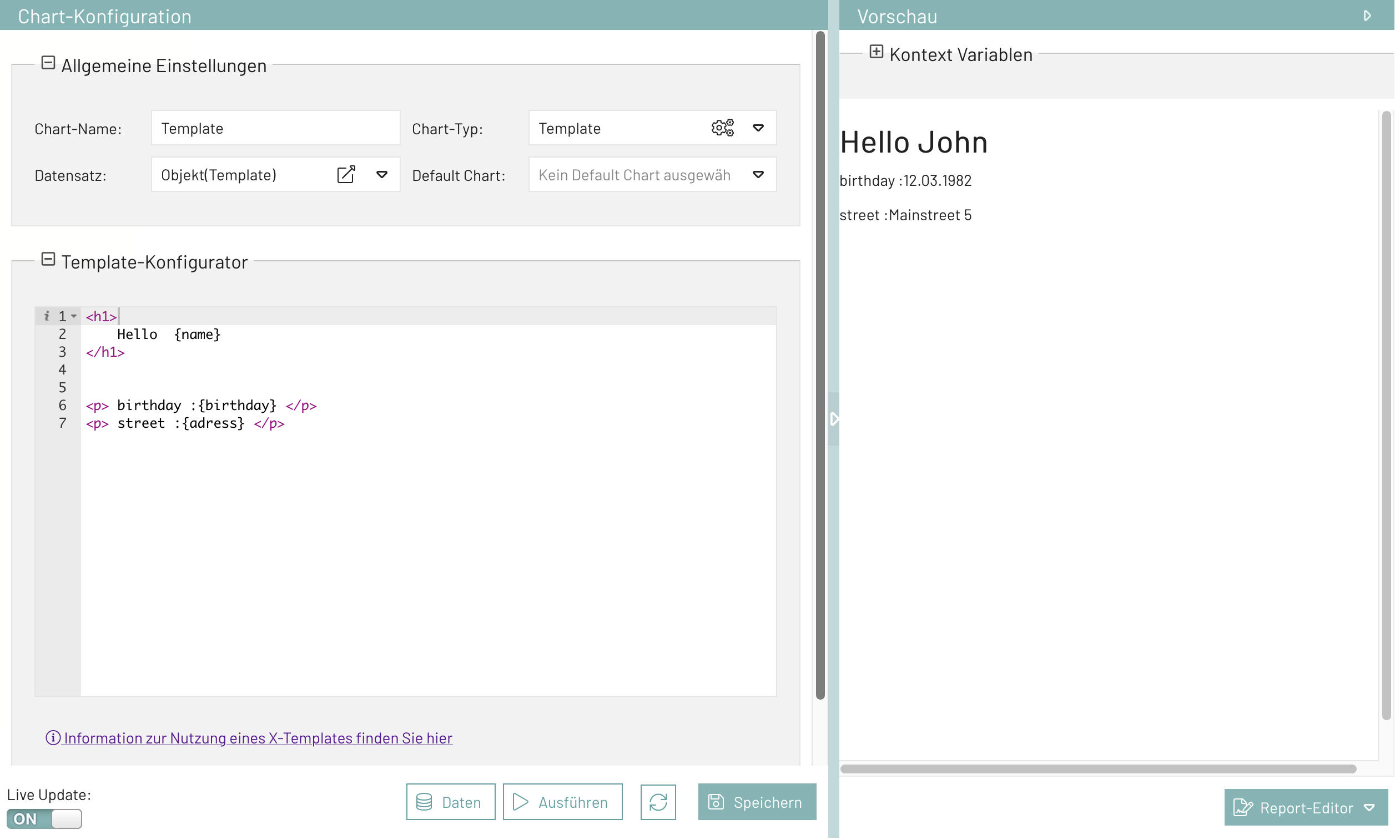
In dem Template-Konfigurator werden die HTML-Inhalte hinterlegt. Der Zugriff auf die Daten erfolgt über Attribute in geschweiften Klammern. Der Inhalt wird als Ext.XTemplate interpretiert, wobei die Daten bereits automatisch an das Datenobjekt aus dem ausgewählten Datensatz gebunden sind.
<h1>Hello {name}</h1>htmlAlle Konstrukte wie Iterationen und If-Else Bedingungen aus dem Ext.XTemplate sind verfügbar.
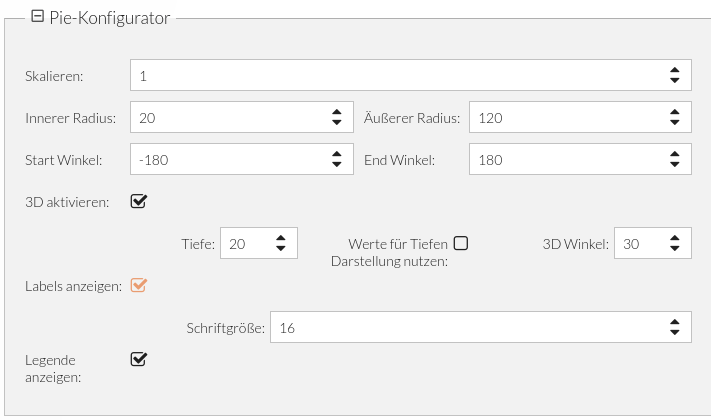
Tortendiagramme (Pie Charts)
Das Tortendiagramm eignet sich für die Darstellung von Anteilen und (z.B. prozentualen) Verteilungen.
[
{
"module": "Analysis",
"usage_time": 5898712
},
{
"module": "Core",
"usage_time": 8011348
},
{
"module": "Dashboard",
"usage_time": 1909192
}
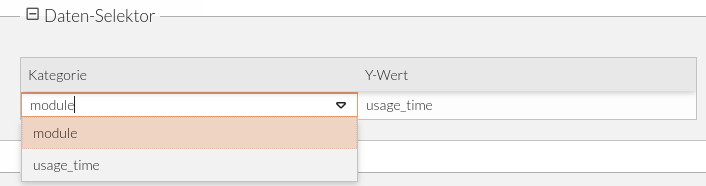
]jsonDaten-Selektor - Tortenstücke anpassen
Nachdem Sie einen zuvor im Datensatz-Editor konfigurierten Datensatz ausgewählt haben, können im Daten-Selektor die Attribute aus den Daten gewählt werden.
Es bietet sich an, als "Kategorie" das Attribut des alphanumerischen Wertes im Datensatz zu wählen (im Beispiel "module") und als "Y-Wert" das Attribut des numerischen Wertes (im Beispiel "usage_time")
Linien- und Balkendiagramme (XY Charts)
XY-Diagramme umfassen alle Diagrammtypen, die auf zwei Achsen dargestellt werden können. Dazu zählen hier Linien-, 2D-Balken- und 3D-Balken-Diagramme.
Daten-Selektor - Datenreihen hinzufügen
[
{
"timestamp": "2022-06-20T04:00:00.000Z",
"total_sessions": 2
},
{
"timestamp": "2022-06-20T05:00:00.000Z",
"total_sessions": 6
},
{
"timestamp": "2022-06-20T06:00:00.000Z",
"total_sessions": 12
}
]json-
Durch das Klicken auf den Hinzufügen-Button wird eine Datenreihe hinzugefügt.
-
Typ-Auswahl
-
LineSeries: Datenreihe als Linie oder Fläche darstellen
-
ColumnSeries: Datenreihe als Balken darstellen
-
ColumnSeries3D: Datenreihe als dreidimensionale Balken darstellen
-
ConeSeries: Datenreihe als dreidimensionale Kegel darstellen
-
-
Auswahl des Datenattributes auf der X-Achse
-
Auswahl des Datenattributes auf der Y-Achse
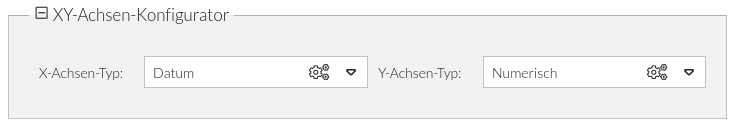
Im XY-Achsen-Konfigurator ist der X-Achsentyp auf "Datum" gesetzt.
Der Datumswert in dem Beispieldatensatz befindet sich hinter dem Attribut "timestamp".
Im XY-Achsen-Konfigurator ist der Y-Achsentyp auf "Numerisch" gesetzt.
Der nummerische Wert in dem Beispieldatensatz befindet sich hinter dem Attribut "total_sessions".
Somit wird die X-Achse des Diagrams zu einer Zeitachse und die Y-Achse zu einer Werteachse.
Tabellen (Table Charts)
In einer Tabelle können Werte aus den vorkonfigurierten Datensätzen übersichtlich zugeordnet werden. Die Tabelle kann beliebig viele Spalten beinhalten. Die Anzahl der Zeilen wird durch den Datensatz festgelegt.
Das Layout der Tabelle wird über JSON-Parameter konfiguriert.
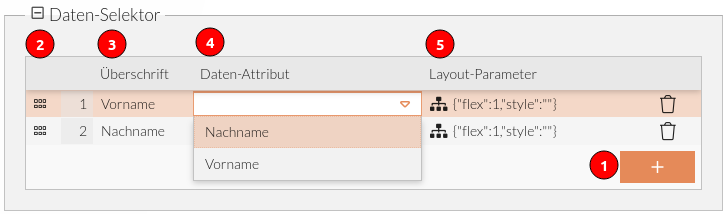
Daten-Selektor - Tabellenspalten hinzufügen
[
{
"Vorname": "Max",
"Nachname": "Mustermann"
},
{
"Vorname": "Franz",
"Nachname": "Müller"
}
]json-
Hinzufügen einer Spalte.
-
Drag-and-drop Handle: Verändern der Spaltenreihenfolge
-
Überschrift: gewünschter Text als Überschrift im Spaltenkopf
-
Daten-Attribut: Auswahlfeld mit Attributen aus Datensatz
-
Layout-Parameter: JSON Feld mit zusätzlichen Style Parameter
-
flex: Steuerung der Breite der Spalte
-
style: CSS-Attribute die der Spalte mitgegeben werden können.
-