Monitor Plugins/Hooks
Plugins
Prozess Starter Plugin
Dieses Plugin stellt eine Schaltfläche bereit, mit der am Monitor konfigurierte Prozesse gestartet werden können.
Siehe auch Prozess Starter Plugin
Prozess Starter Plugin Panel
Dieses Plugin stellt ein Prozess Starter Formular bereit, mit dem direkt am Monitor konfigurierte Prozesse gestartet werden können.
Siehe auch Prozess Starter Plugin Panel
Monitor Wrapper Plugin
Dieses Plugin zeigt einen kompletten Monitor, jedoch ohne Modul Header und Toolbar, innerhalb des Plugins an.
Siehe auch Monitor Wrapper Plugin
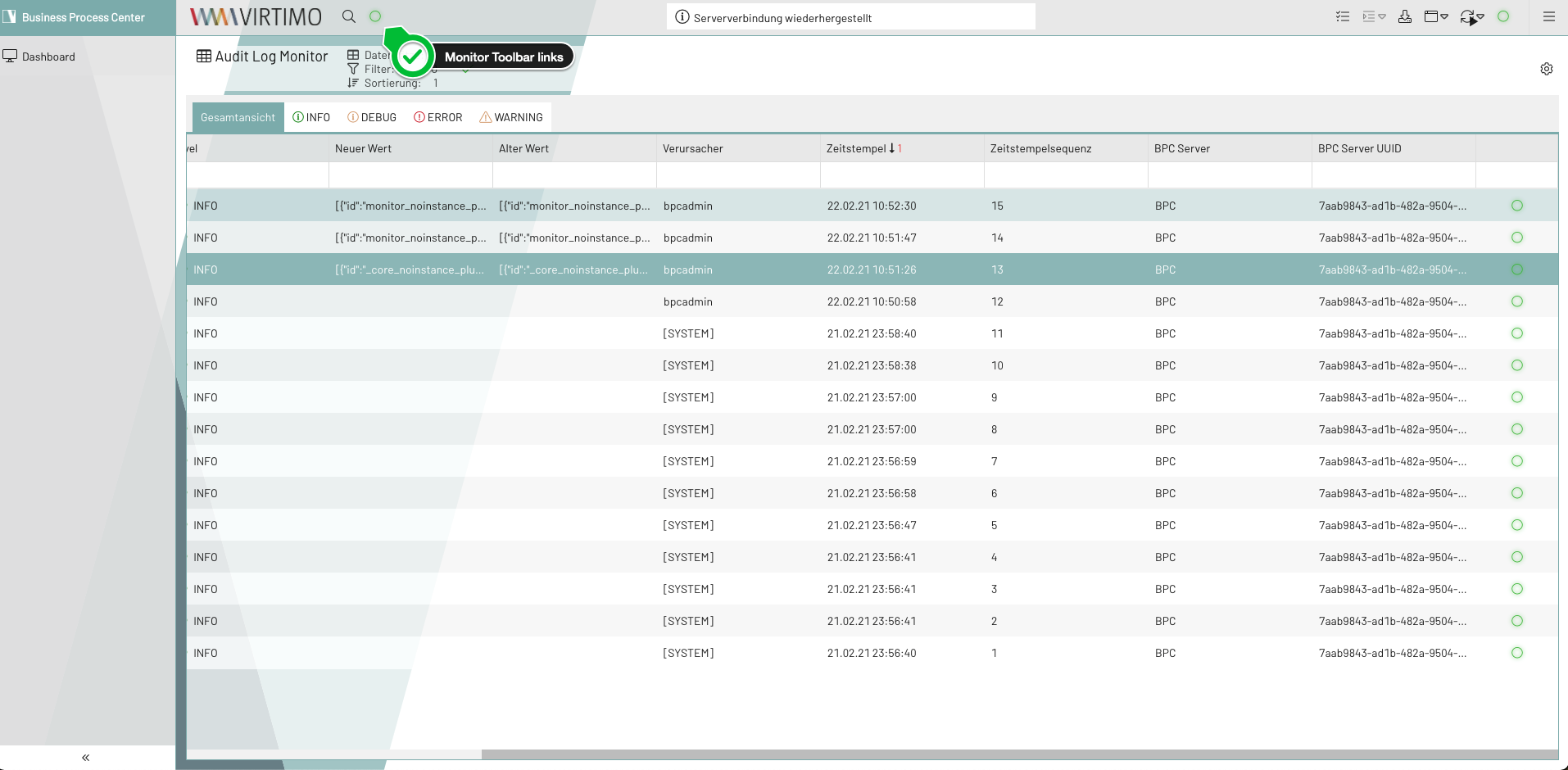
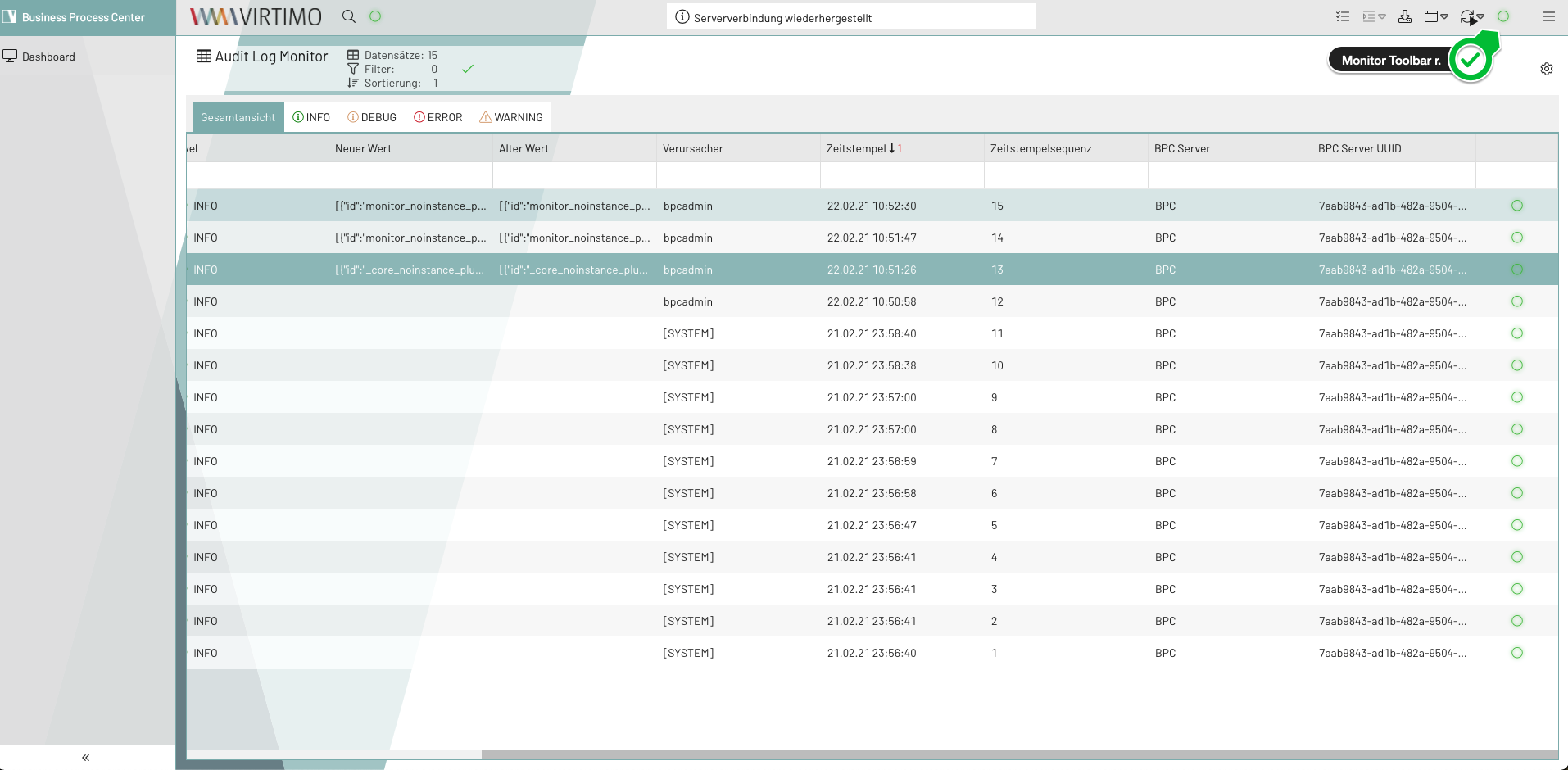
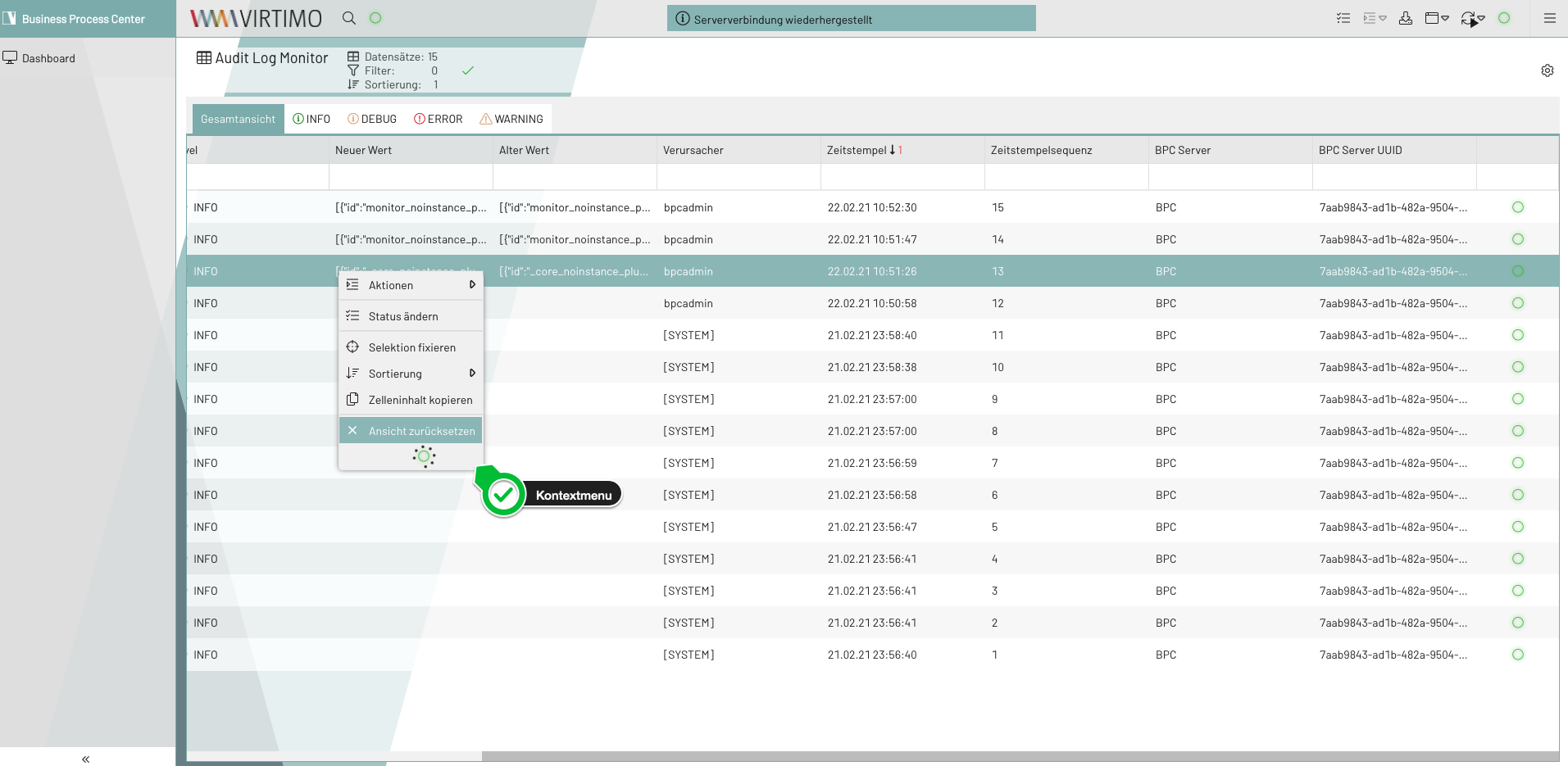
Hooks
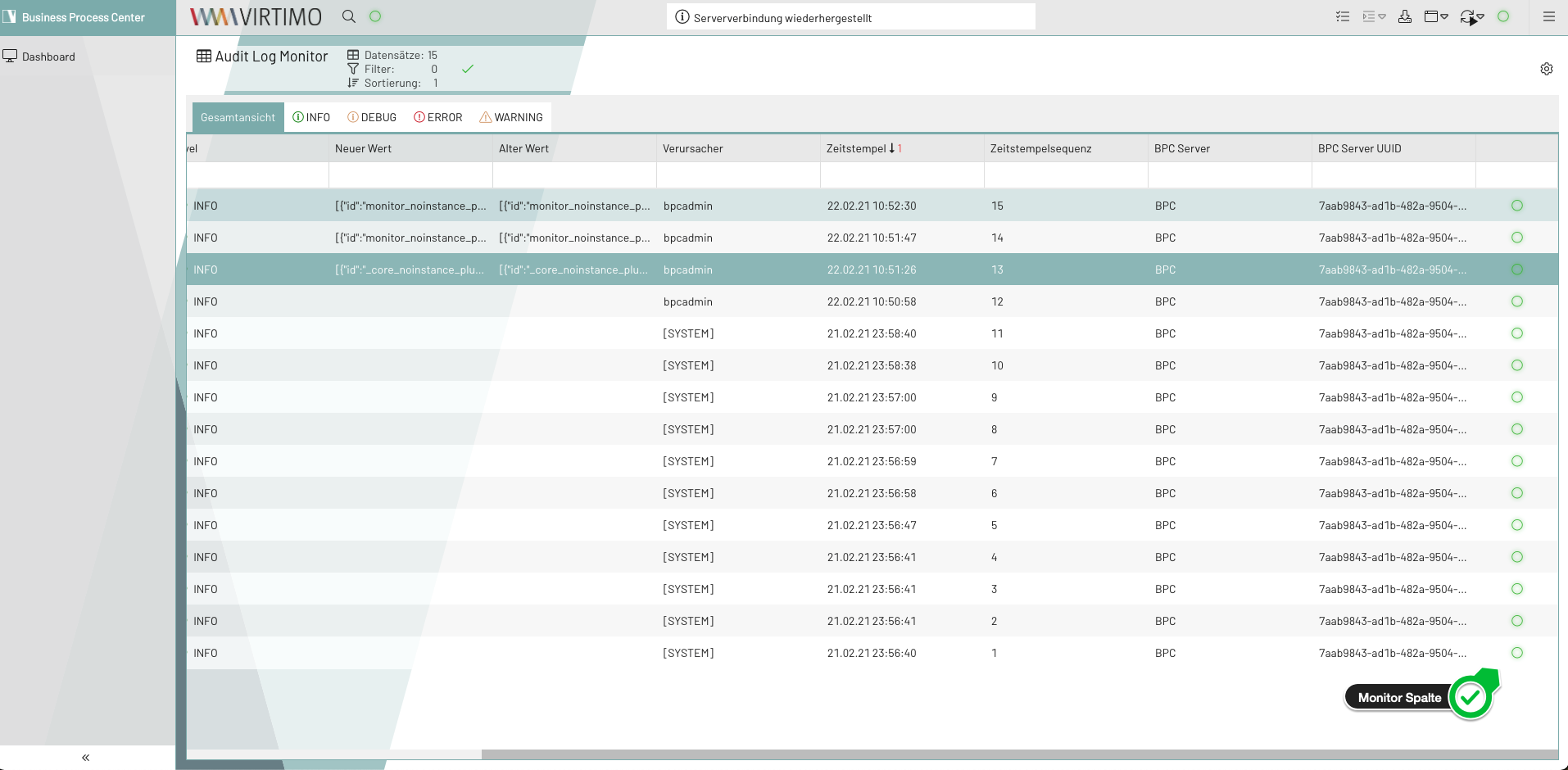
Monitor Spalte
Bei Verwendung dieses Hooks wird das Plugin als Spalte hinzugefügt.
Plugin-Spalten werden in der Regel am Ende hinzugefügt.
Möchte man die Position ändern, so kann man in der Spaltenkonfiguration (Monitor_ColumnConfig) folgende Konfiguration an der gewünschten Zielposition hinzufügen:
{
"xtype": "monitorColumnHook"
}Sollte es sich bei dem Plugin um keine Spalte handeln, so muss in der Konfiguration Folgendes ergänzt werden. Geschieht dies nicht, so kann die Konfiguration des Plugins nicht berücksichtigt werden.
{
"wrap": true
}Möchte man der Plugin-Spalte eine Konfiguration geben, so ist dies in der Plugin-Konfiguration wie folgt zu tun:
{
"columnConfig":
{
"dataIndex": "level",
"width": 200,
"text": "Spaltentitel"
}
}
Aktuell können keine Spalten vom Typ Ext.grid.column.Action genutzt werden.Nutzen Sie stattdessen Spalten vom Typ Ext.grid.column.Widget.
|