Modul Frontend Interface
Ein BPC Modul sollte eine Interface-Klasse enthalten. Diese stellt dem BPC Core Informationen zu dem Modul bereit. Dadurch lässt es sich an verschiedenen Stellen vom BPC integrieren.
Anforderungen
Die Interface-Klasse muss die Klasse BpcCommon.BpcInterface erweitern.
Im config Block können dann Schnittstellen Informationen enthalten sein.
Schnittstellen Informationen
Die Klasse kann dem BPC diverse Informationen geben, wie das Modul zu verwendet ist und welche Bestandteile auch außerhalb des Moduls verwendet werden können.
moduleConfigurationComponents
An dieser Stelle können xtypes von ExtJS Komponenten (abgeleitet von Ext.Component) angegeben werden.
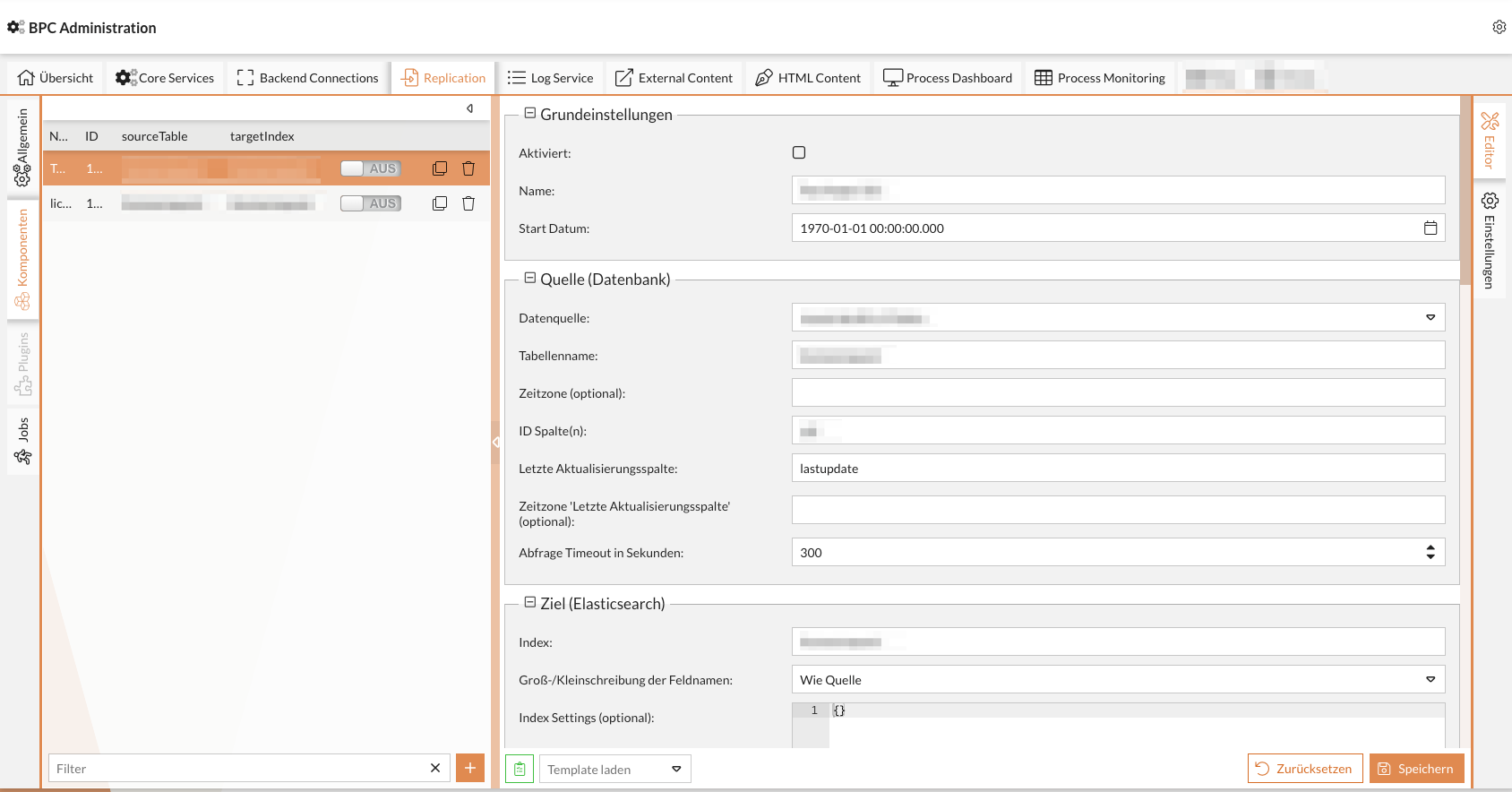
Diese Komponenten werden als zusätzliche Tabs im Konfigurationsbereich des Moduls (siehe Administrationsbereich) bereitgestellt.
Die Komponenten sollten über die Attribute title und iconCls verfügen, damit diese korrekt in der Tableiste angezeigt werden können.
|
Diese Komponenten stellen in der Regel Informationen oder Konfigurationsmöglichkeiten für BPC Administratoren bereit. |
moduleInstanceConfigurationComponents
An dieser Stelle können analog zu moduleConfigurationComponents ExtJS Komponenten angegeben werden.
Der Unterschied zu den moduleConfigurationComponents ist, dass diese Komponenten sich auf einzelne Modul Instanzen beziehen und von daher auch in der Oberfläche in den Dialog angezeigt werden, in dem die Instanzen selektiert und konfiguriert werden.
Ist so eine Komponente an einem Modul konfiguriert, so wird diese auch vor der Standard-Oberfläche "Einstellungen" angezeigt.
Folgende Funktionen stehen der Komponente hier zur Verfügung:
-
Zugriff auf die aktuelle Instanz (
Ext.data.Modelder Instanz-Konfiguration) -
Erweiterung der Aktions-Buttons in der Liste der Instanzen
-
Hinzufügen weiterer Spalten zu Instanz-Liste
-
Erweitern oder Ersetzen von Buttons unterhalb der Instanz-Liste
Die Komponente kann über das eigene ViewModel auf "{moduleInstance}" zugreifen.
Dies enthält immer das Datenmodel der aktuell selektieren Instanz.

moduleInstanceInterface
Um die Ansicht zu erweitern, können die Komponenten über das Attribut moduleInstanceInterface weitere Informationen bereitstellen.
- additionalColumns
-
Hier können Spalten (
Ext.grid.column.Column) Konfigurationen hinterlegt werden. Diese werden der Instanzliste hinzugefügt. - additionalActions
-
Hier können ExtJS Komponenten wie z.B. Buttons konfiguriert werden. Diese werden unterhalt der Instanzliste hinzugefügt.
Wenn Sie eine Komponente mit der
itemId"addBtn" hinzufügen, dann ersetzt diese den vorhanden Button zum Hinzufügen neuer Instanzen. - additionalInstanceActions
-
Hier können ExtJS Komponenten wie z.B. Buttons konfiguriert werden. Diese werden in der Zeile der einzelnen Instanzen hinzugefügt.
Wenn Sie eine Komponente mit der
itemId"addToNavBtn", "duplicateBtn", "deleteBtn" oder "jumpTpoInstanceBtn" hinzufügen, dann ersetzt diese den vorhanden Button.
Ext.define("MODULID.view.MyInstancePanel", {
extend : "Ext.Panel",
moduleInstanceInterface : {
additionalColumns : [],
additionalActions : [],
additionalInstanceActions : []
}
// ...
});defaultModuleInstanceConfigurationComponent
Hier kann die Standardkomponente zum Editieren einer Instanz definiert werden.
Diese muss in moduleInstanceConfigurationComponents enthalten sein.
Wird hier keine Komponente angegeben, so wird die Standard Komponente zum Editieren von Modulinstanzen angezeigt.
widgets
Hier können BPC Widgets für das Dashboard hinterlegt werden. Für die Implementierung von Widgets (siehe BPC Widgets entwickeln)
|
Hier können keine |
Ext.define("MODULID.view.widget.MyWidget", {
extend : "Ext.Panel",
mixins : [
"BpcCommon.mixin.Widget"
],
statics : {
WIDGET_NAME : "Widget Name",
WIDGET_DESCRIPTION : "Widget Beschreibung",
WIDGET_ICON_CLS : "x-fal fa-fire"
}
});baseModuleView
Klassenname für die Darstellung des Moduls.
Default: MODULEID.view.Main
Kann erreicht werden über
BpcCommon.Api.showModule("MODULEID")
|
Diese Darstellung wird kaum verwendet. |
Beispiel
Ext.define("MODULEID.BpcInterface", {
extend: "BpcCommon.BpcInterface",
config : {
/**
* An array of component-xtypes which will be added to the configuration GUI for this module. They
* will get the Ext.data.Model of the corresponding module as parameter and can be used via this.module.
*/
moduleConfigurationComponents : [],
/**
* An array of component-xtypes which will be added to the instance configuration GUI for this module. They
* will get the Ext.data.Model of the corresponding module instance as parameter and can be used via this.moduleInstance.
*/
moduleInstanceConfigurationComponents : [],
/**
* The default component to configure the instance. This must be one element from moduleInstanceConfigurationComponents. If no
* default is defined the default configuration panel is initially shown.
*/
defaultModuleInstanceConfigurationComponent : undefined,
/**
* A list of widgets (they should use the mixin BpcCommon.mixin.Widget), which will be offered to other modules.
*/
widgets : [],
/**
* A string which points to the baseModuleView, ExtJS class, string
*/
baseModuleView : null,
/**
* A string which points to the mainView, ExtJS class, string
*/
mainView : null,
/**
* Array of global event names, which should be forwarded to the backend.
*/
forwardedEvents : []
}
});