Navigationseinstellungen
Das Business Process Center stellt neben dem Web-Applikationsrahmen weitere Kernfunktionen zur Gestaltung, Steuerung und Überwachung ihrer Anwendungen zur Verfügung. Eine der zentralen Funktionen ist die Verwaltung der Applikationsbereiche, der Seitenstrukturen sowie weiterer Navigationseinstellungen, wie z.B. die Vergabe von Sichtbarkeitsrechten.
Funktionsbeschreibung
Die Struktur der Anwendung lässt sich über Navigationseinstellung konfiguriert. Da kann man Anwendungsbereichen und die dazu gehörenden Module und Links zu externen Seiten erstellen, welche nach der Einstellung in der Navigationsleiste dargestellt werden.
Übersicht
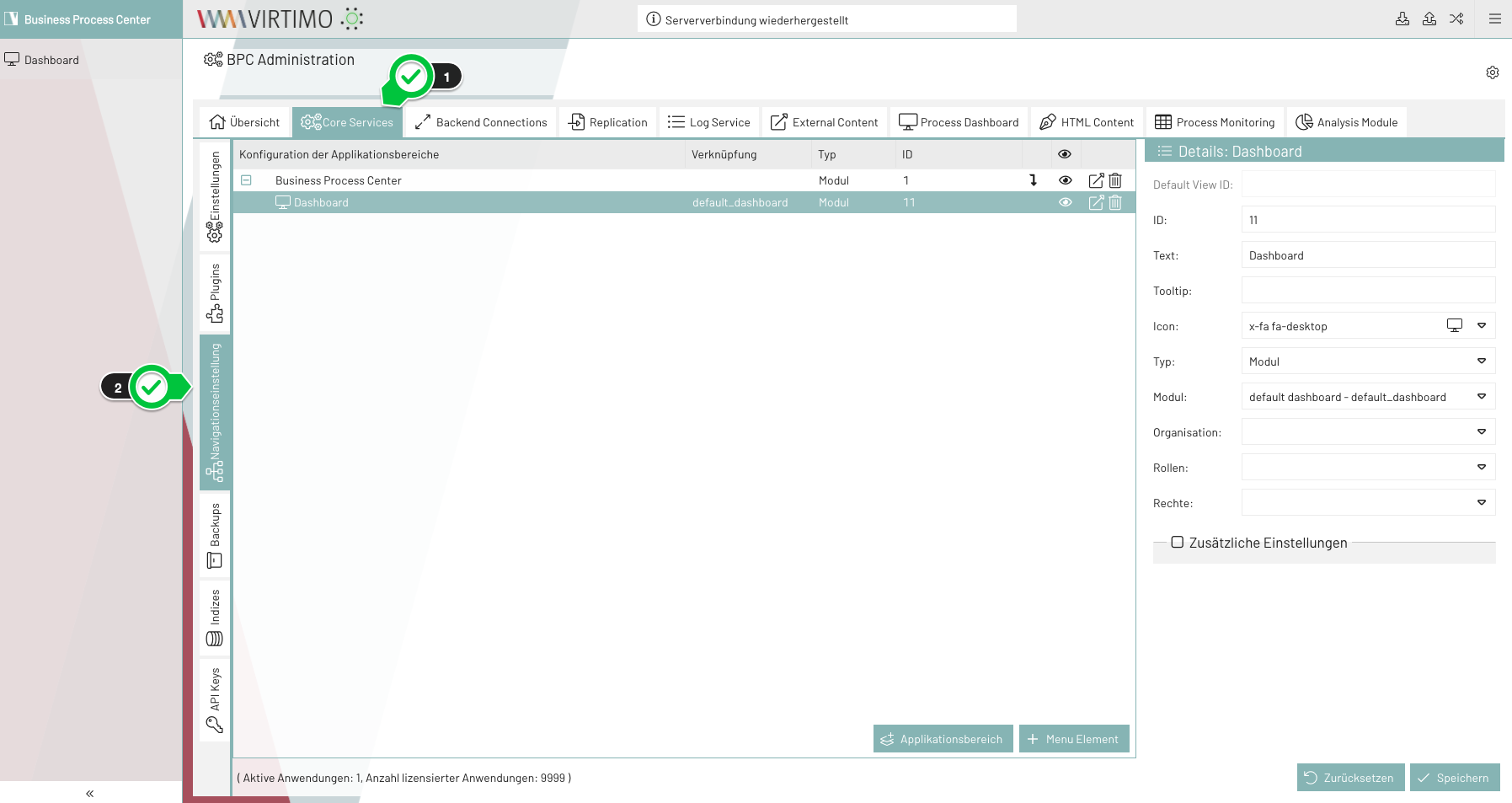
Navigieren zur Navigationseinstellung
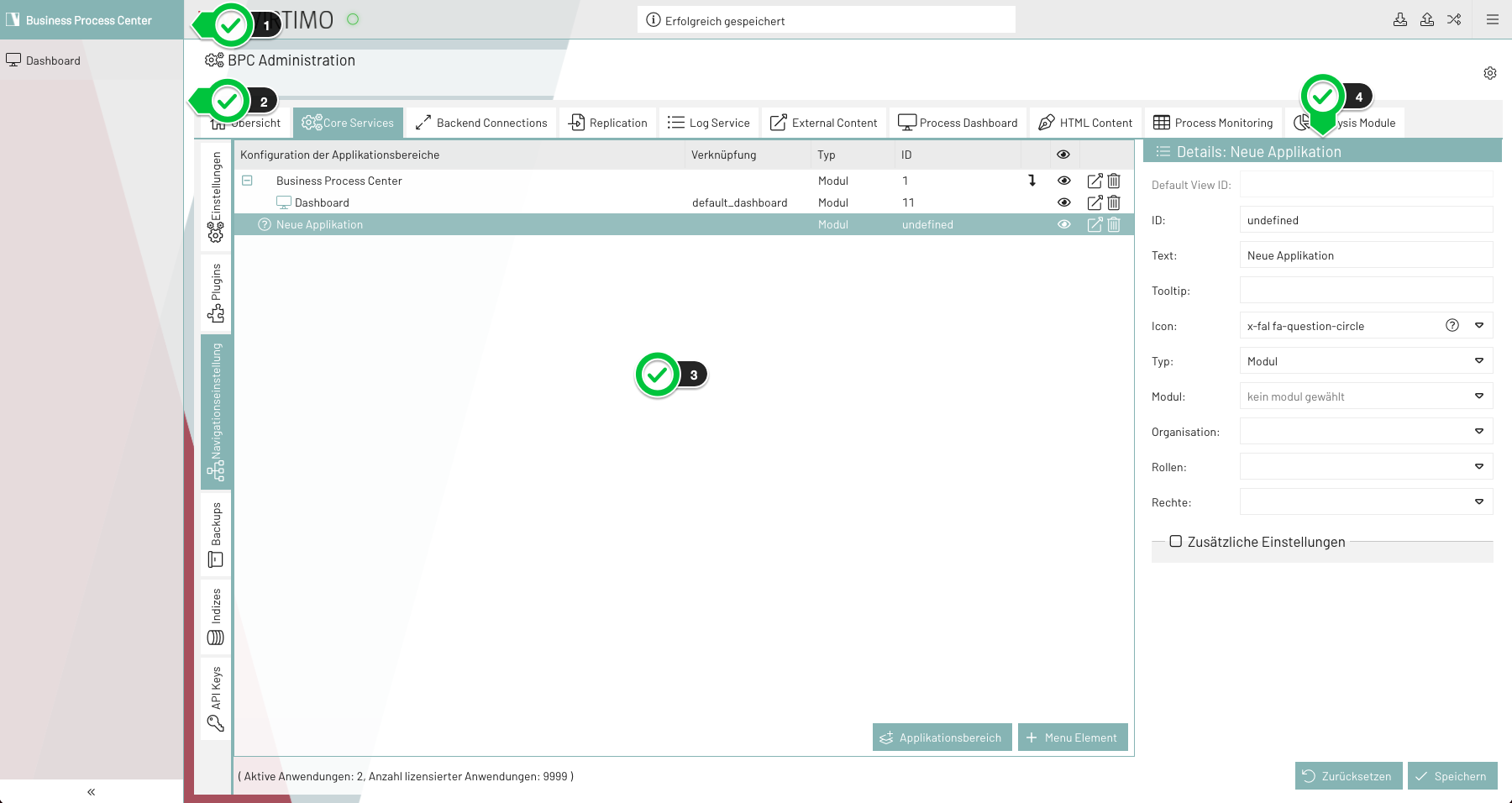
Um zur Navigationseinstellung zu navigieren, wählt man zuerst in dem Einstellungspanel den Tab “Core Services” und dann “Navigationseinstellung”:

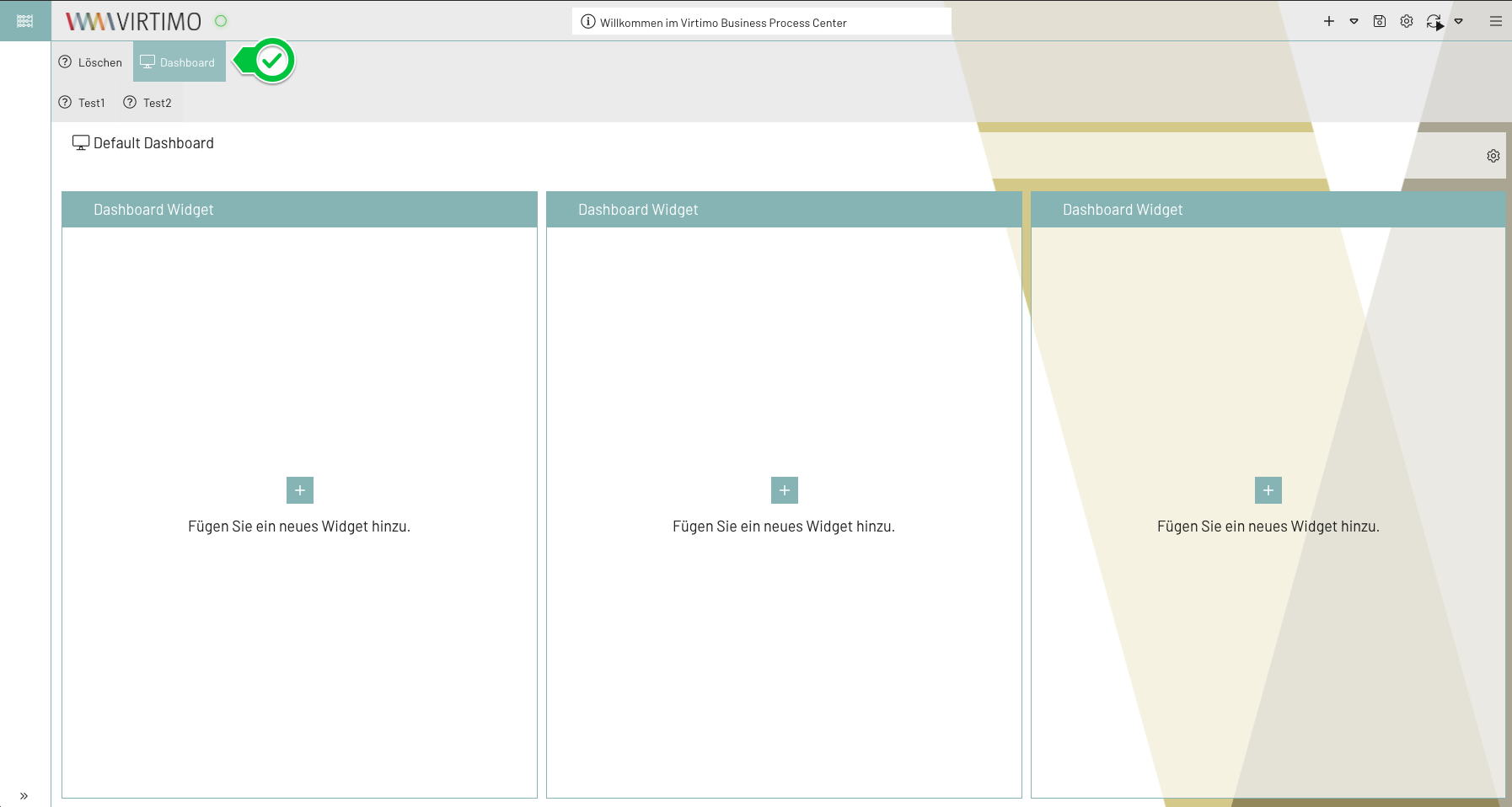
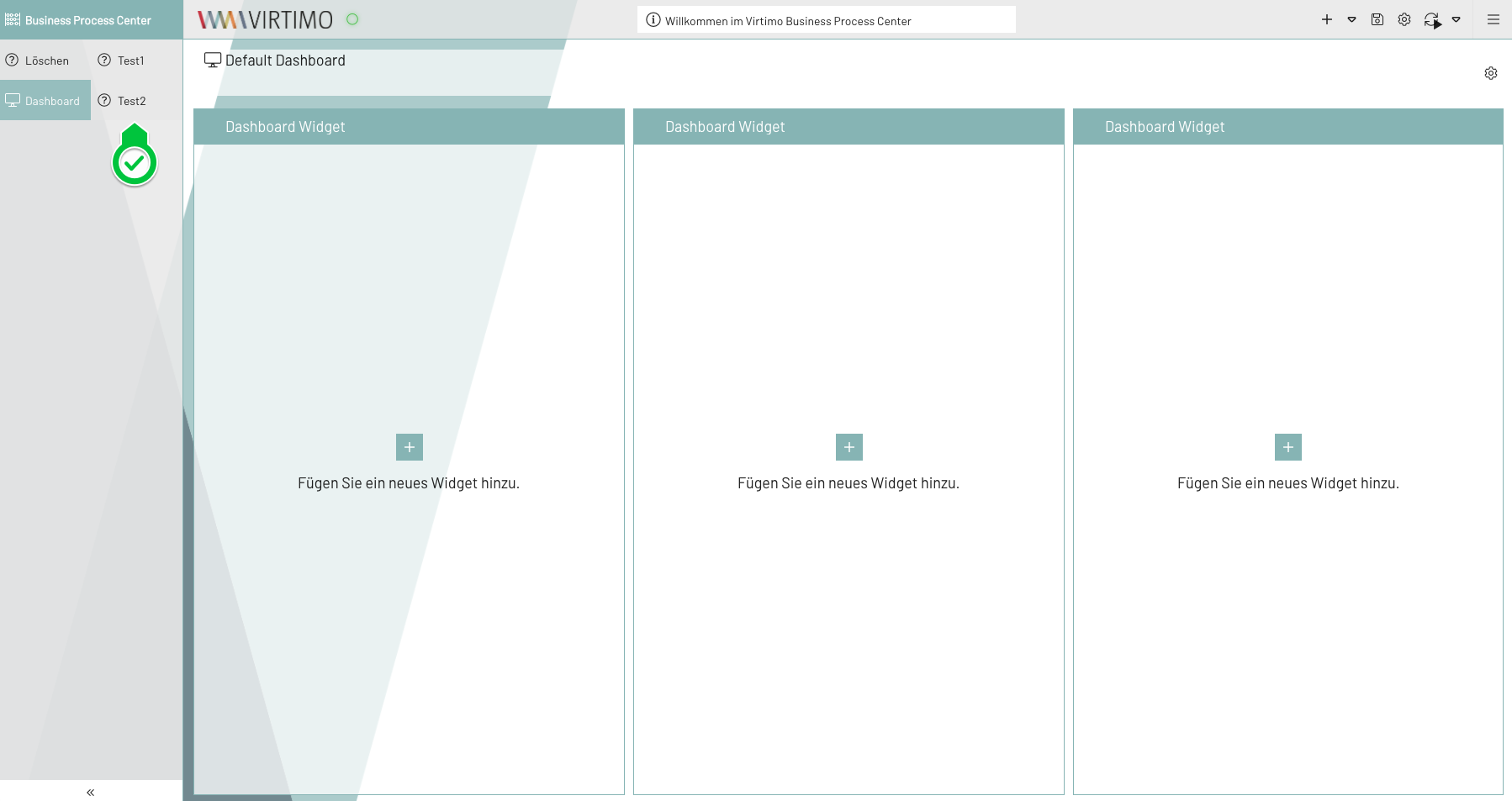
Die wichtigsten Komponenten der Navigationseinstellung:

-
Anwendungsbereich-Auswahl: hier wird die Liste der Anwendungsbereiche angezeigt, wenn man die Maus rüber bewegt oder darauf klickt (nur wenn die Anwendung mindestens zwei Bereiche enthält)
-
Navigationsleiste: hier werden die konfigurierte Navigationselemente in dem aktuellen Bereich angezeigt.
-
Navigationseinstellung-Panel: Übersicht über die Navigationseinstellung von Anwendungsbereichen und Navigationselementen.
-
Inhaltspanel: Übersicht über die Einstellung eines Navigationselements.
Anlegen eines Anwendungsbereichs

-
Klick auf “Applikationsbereich”
Der neue Applikationsbereich wird angelegt und das entsprechende Navigationselement wird in der Übersicht gezeigt. -
Konfiguration des Navigationselements
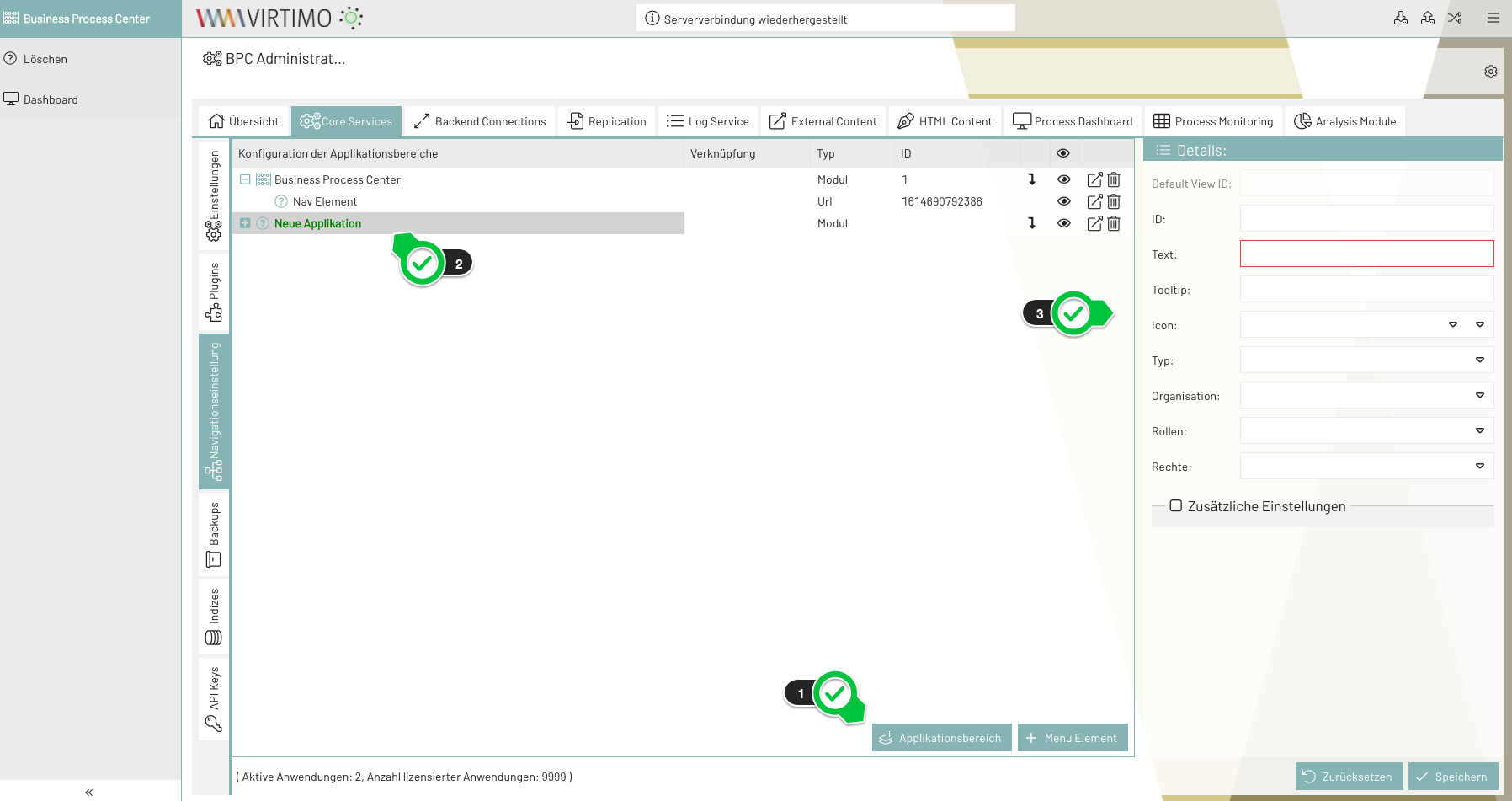
Anlegen eines Navigationselementes
-
Klick auf “Menu Element”
Das neue Navigationselement wird in der Übersicht gezeigt -
Konfiguration des Navigationselements
|
Ein Navigationselement lässt sich mit Drag & Drop auf verschiedenen Ebenen verschieben |
Konfigurationsmöglichkeiten
| Setting | Typ | Beschreibung |
|---|---|---|
ID |
Text |
ID eines Navigationselements. Dieser ID wird üblicherweise von der Anwendung vergeben. Jedoch lässt sich der ID auch händisch anpassen. Duplikate von IDs sind nicht erlaubt. |
Text |
Text, Language Key |
Beschriftung eines Navigationselements, welches in der Navigationsleiste gezeigt wird. Mehrsprachig möglich. Dazu kann man ein “Language Key” verwenden, welcher in der Language Key Liste enthalten ist. |
Tooltip |
Text, Language Key |
Schnelle Info über ein Navigationselement. Es wird angezeigt, wenn man die Maus über ein Navigationselement in der Navigationsleiste bewegt. Mehrsprachig möglich. Dazu kann man ein “Language Key” verwenden, welcher in der Language Key Liste enthalten ist. |
Icon |
Icon Picker |
Icon eines Navigationselementes. Dieses Icon ist in der Navigationsleiste mit Namen des Navigationselementes sichtbar |
Typ |
Auswahlliste |
Typ eines Navigationselements.
|
Modul |
Modul-Auswahlliste |
Modul, womit das Navigationselement verknüpft ist. |
URL |
Text |
URL, mit der das Navigationselement verknüpft ist. |
Target |
_blank, _self. Mehr dazu |
Gibt an, wo die neue Seite geöffnet wird. |
Organisation/ Rollen/ Rechte |
Auswahlliste |
Gibt an, welcher Nutzer das Navigationselement sehen darf |
ViewMode |
Auswahlliste: Tabbed, Vertical, Menu. |
Anzeigemodus der untergeordneten Elemente eines Navigationselements. |
Abstandhalter
Es gibt je Ebene max. einen Abstandhalter. Je nach viewMode der Ebene soll folgendes geschehen:
-
tabbed
Alle Elemente nach dem Spacer werden als rechtsbündige Tabs angelegt (bitte prüfen, ob das überhaupt geht; wenn nicht, dann nicht) -
menu
An der Stelle wird ein Ext.menu.Separator eingefügt -
vertical
Alle Elemente nach dem Spacer werden unten angeordnet (technisch nimmt man nur ein unsichtbares Element mit “flex: 1” rein)