Monitor-Schnellfunktionen
Der Monitor stellt auf seiner Oberfläche diverse Schnellfunktionen zu Verfügung. Dabei handelt es sich um Aktionen, die häufig verwendet werden und daher ein schnell erreichbares Funktions-Icon zur Verfügung stellen. Die einzelnen Aktionen lassen sich, ähnlich wie Plugins, an verschiedenen Stellen und in beliebiger Reihenfolge platzieren.
Positionierung und Konfiguration der Aktionen
Die Aktionen können im Administrationsbereich über die folgenden Parameter am Monitor positioniert werden:
-
FunctionToolbar_LeftContent: BPC-Toolbar links -
FunctionToolbar_RightContent: BPC-Toolbar rechts -
ModuleHeader_Content: Modul Header

Syntax
In diesen Einstellungen wird ein Array definiert.
Jedes Array-Element besteht entweder aus einem String, der der ID der gewünschten Aktion entspricht oder einem Object, welches mindestens ein Attribut id besitzt und auf die gewünschte Aktion verweist.
Wird nur ein String angegeben, so wird die Aktion mit den Standardwerten für die Optionen dargestellt.
Wir ein Objekt angegeben, kann man über ein zusätzliches Attribut config die Optionen der Aktionen beeinflussen.
Aktionen können in beliebiger Reihenfolge und Häufigkeit angegeben werden.
[
{
"id": "metadata",
"config": {
"showFilter": false,
"showSorter": false
}
},
"favorites",
"search",
"changestate",
"processaction",
"export",
"views",
"refresh",
{
"id": "refresh",
"config": {
"switchAutoUpdate": false
}
},
"plugins"
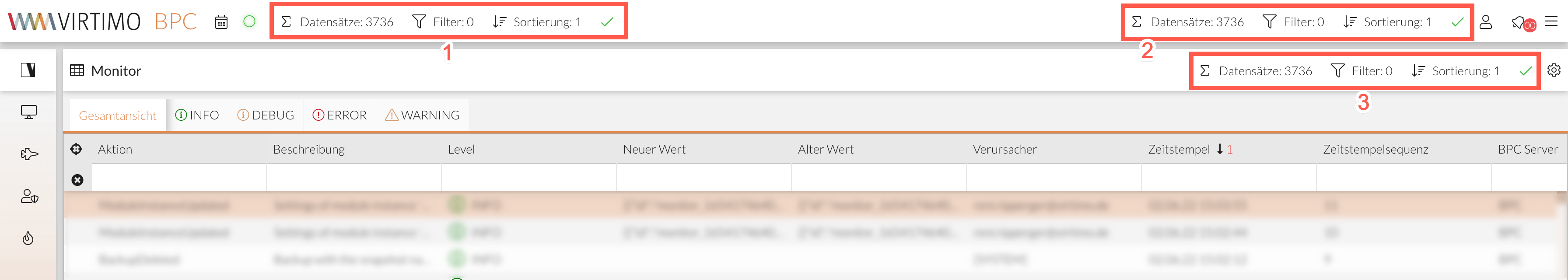
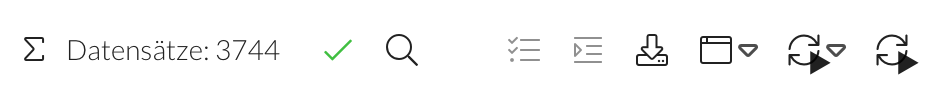
]Ausgabe der Beispielkonfiguration:

Übersicht über die Schnellfunktionen
Folgend werden alle verwendbaren Schnellfunktionen beschrieben. Einige Funktionen können noch weiter konfiguriert werden, indem spezielle Optionen verwendet werden.
Metadaten
ID: metadata
Die Metadaten geben Auskunft über die Anzahl der Datensätze, aktive Filter und Sortierungen.
| Option | Beschreibung | Typ | Standardwert |
|---|---|---|---|
Zeigt die Anzahl der Datensätze im Monitor unter Berücksichtigung aller aktiven Filter. Funktions-Icon: |
Boolean |
|
|
Zeigt die Anzahl aller aktiven Filter. Funktions-Icon: |
Boolean |
|
|
Zeigt die Anzahl aller aktiven Sortierungen. Funktions-Icon: |
Boolean |
|
|
Zeigt ein Info-Icon, das als Tooltip alle Metadaten enthält. Funktions-Icon: |
Boolean |
|
Ansicht Favoriten
ID: favorites
Funktions-Icon:
Zeigt eine Schnellauswahl für Ansichten, die als Favoriten gespeichert wurden.
Falls eine Favoriten-Ansicht aktuell geöffnet ist, wird das entsprechende Icon farbig hervorgehoben.
Aktualisieren
ID: refresh
Funktions-Icon:
Ermöglicht ein manuelles Aktualisieren der Monitor-Daten.
| Option | Beschreibung | Typ | Standardwert |
|---|---|---|---|
|
Wenn diese Option aktiviert ist, kann der Anwender in diesem Monitor das automatische Update für sich deaktivieren. |
Boolean |
|
Plugins
ID: plugins
Ermöglicht die Platzierung der Plugins in der Toolbar. Damit Plugins in der Toolbar erscheinen, müssen Sie zuerst Plugins einem der Monitor Plugins/Hooks zuteilen. Werden Plugins nicht explizit konfiguriert, so werden Sie automatisch rechts außen bzw. für die rechte Toolbar links außen platziert.
Layout-Hilfen für die Toolbars
Sie können auch folgende Inhalte für die Toolbar nutzen, um die Anordnung der Funktionen zu beeinflussen. Diese Inhalte beeinflussen nur die Darstellung und haben darüber hinaus keine Funktion.
