Prozess Starter
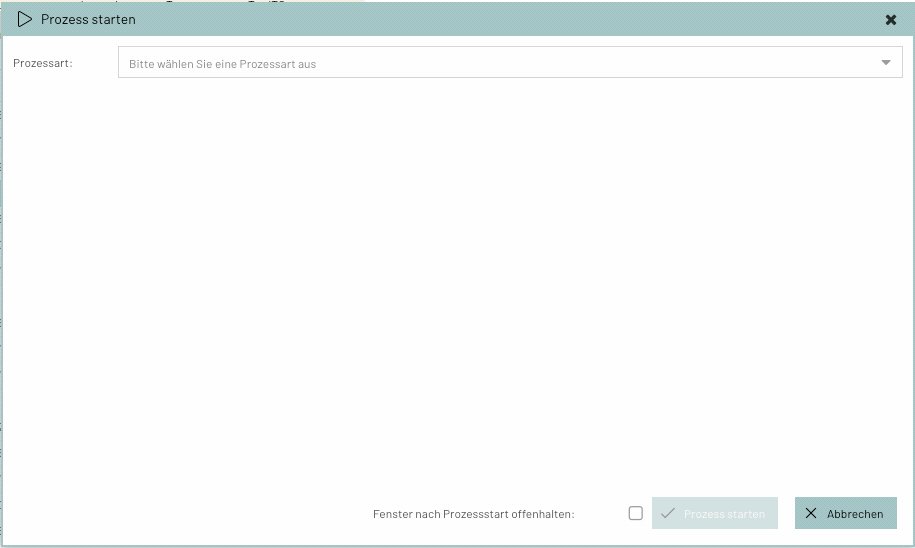
Mithilfe des Prozess Starters können Anwender vorkonfigurierte Prozesse initiieren.
Dabei werden für verschiedene Prozessvorgänge Konfigurationen hinterlegt, die wiederum verschiedene Aktionen in INUBIT triggern.
Als Antwort kann der Server eine positive oder negative Rückantwort geben, um zu signalisieren, ob der Prozess erfolgreich war.
Es ist auch möglich, dass der Prozess als Antwort eine Datei zum Download anbietet (siehe Antwort auf Absenden des Prozesses).
Zugriffsrechte
Damit ein Benutzer Prozess Starter nutzen kann, benötigt er das Recht bpcMonitor_startProcess.
Sollte das System, das den Prozess Starter verarbeitet, über eine Backend Connection angesprochen werden, so wird für alle Nutzer der Funktion das Recht loadModule_httpproxy benötigt.
Allgemeine Einstellung
Folgende Einstellungen werden je Monitor vorgenommen:
-
function_processStart
(boolean; default: false)
Zeigt oder versteckt den Prozessstarter-Button in der Monitor-Toolbar. Der Button wird auch angezeigt, wenn dieser Wert auf true steht und keine Konfiguration hinterlegt ist. -
function_processStartConfig
(json; default: [])
Konfiguration des Prozessstarter-Popups. Siehe Konfiguration -
inubit_VpsEndpoint
(string; default: VPS_Portal_Funktionen)
Der Endpunkt im INUBIT, der aufgerufen werden soll.
Konfiguration
Dieser Abschnitt beschreibt die Möglichkeiten, wie der Prozess Starter konfiguriert werden kann.
Syntax
-
processes
(array, 0..n)
Enthält alle Prozesse, die im Prozessstarter konfiguriert sind.-
description
(string)
Prozessbeschreibung, die in dem Fenster angezeigt wird. -
key
(string)
Schlüsselwort/ID des Prozesses. -
label
(string)
Anzeigename des Prozesses. -
bpcFormsId
(string, optional)
Lädt ein "BPC Form" mit der entsprechenden ID.In diesem Fall werden alle anderen Parameter ignoriert. -
hidden
(boolean)
Blendet Prozess für den User aus. Somit können diese Prozesse nicht mehr aus der Liste der verfügbaren Prozesse ausgewählt werden. -
right
(array, optional)
Siehe Einschränkung anhand Benutzerrechte. -
role
(array, optional)
Siehe Einschränkung anhand Benutzerrechte. -
organisation
(array, optional)
Siehe Einschränkung anhand Benutzerrechte. -
startWithContext
(boolean, optional)
Bei "true" werden aktuell selektierte Prozess mitgeschickt. Außerdem wird dieser Prozess direkt im Kontextmenü und Detailbereich angeboten. -
iconCls
(string, optional)
Icon für den Prozess. Beispiel: "x-fal fa-fire". -
labelWidth
(number, optional)
Setzen einer individuellen Label-Breite (normal 150). -
windowWidth
(number, optional)
Setzen einer individuellen Fensterbreite. -
windowHeight
(number, optional)
Setzen einer individuellen Fensterhöhe. -
parametersEndpoint
(string, optional)
URL, über die versucht wird, parameters zu laden. Dies ist nur möglich, wenn parameters nicht konfiguriert ist. -
dataEndpoint
(string, optional)
URL, über die Daten für Formularfelder geladen werden können.
Beispiel:“dataEndpoint”:”cxf/bpc-httpproxy/httpProxy/BACKEND_CONNECTION_ID/RESTLICHE_URL”
(Bietet zusätzlich zuminubit_VpcEndpointdie Möglichkeit, das Laden der Daten und das letztendliche Absenden des Formulars an verschiedene Systeme zu verteilen.) -
dataLoadInitial
(boolean, optional, Default: false)
Auf "true": Daten werden beim initialen Darstellen des Formulars über die URL nachgeladen, die unterdataEndpointangegeben wurde. Siehe auch Antwort auf Abfrage der Formularfelddaten -
dataLoadOnChange
(boolean, optional, Default: false)
Auf "true": Daten werden bei Änderungen des Benutzers an Formularfeldern über die URL nachgeladen, die unterdataEndpointangegeben wurde. Die Änderungsevents werden gepuffert (siehechangeBufferTimeInMs). Siehe auch Antwort auf Abfrage der Formularfelddaten -
dataLoadOnBlur
(boolean, optional, Default: false)
Auf "true": Daten werden beim Wechsel zwischen den Formularfeldern über die URL nachgeladen, die unterdataEndpointangegeben wurde. Die Änderungsevents werden gepuffert (siehe changeBufferTimeInMs). Siehe auch Antwort auf Abfrage der Formularfelddaten -
dataLoadMask
(boolean, optional, Default: true)
Auf "true": Das Formular wird während des Ladens von Formulardaten deaktiviert. -
changeBufferTimeInMs
(number, optional)
Pufferzeitraum für Änderungsereignisse.
Innerhalb des Zeitraums werden alle Änderungen zusammengefasst. So wird die Anzahl der Server-Abfragen reduziert.
Default Wert: 500 (Millisekunden) -
hideFormValidator
(boolean, optional, Default: false)
Auf "true": Der Formular Validator wird ausgeblendet. -
parameters
(array, 0..n, optional)
Parameter für den Prozess.-
initialValue
(optional)
Initialer Wert des Parameters. -
initialValueFrom
(optional)
Initialer Wert des Parameters übernommen aus dem entsprechenden Prozessfeld (bei Start an existierendem Prozess) - in Großbuchstaben. -
key
(string)
Schlüsselwort des Parameters. -
mode
(string, optional, für typ = choice)
Auf "initialRemote": "options" wird ignoriert und die Werteliste vom Server (siehe [url]) geladen. Dabei werden alle bereits ausgefüllten Werte mit übergeben. -
reloadRemoteData
(boolean, optional, für typ = choice)
Auf "true": Bei allen Feldänderungen wird die Werteliste (mode=initialRemote) neu geladen. -
label
(string)
Anzeigenamen des Parameters. -
tooltip
(string)
Eine zusätzliche Information, die dem Benutzer als Tooltip an dem Feld angezeigt wird.
Außerdem wird ein Informationsicon angezeigt, dass dem Anwender signalisiert, dass es hier weitere Informationen gibt. -
hideTooltipIcon
(boolean, optional, Default: false)
Wenn "true": Das zusätzliche Informationsicon , dass durch setzen dertooltipOption angezeigt wird, wird nicht angezeigt. -
type
(enum)
Typ des Parameters (siehe Typen (type)). -
increment
(number, optional, nur beim Parameter des Types "time")
Anzahl der Minuten, die zwischen den einzelnen Werten liegen sollen. -
minValue
(string oder number, optional)
Minimaler Wert. -
maxValue
(string oder number optional)
Maximaler Wert. -
height
(number)
Höhe in Pixel (nur für Typ "textarea"). -
right
(array, optional)
Siehe Einschränkung anhand Benutzerrechte. -
role
(array, optional)
Siehe Einschränkung anhand Benutzerrechte. -
organisation
(array, optional)
Siehe Einschränkung anhand Benutzerrechte. -
optional
(boolean, optional, Default: false)
Bei "true" muss der Anwender keinen Wert eintragen. -
readOnly
(boolean, optional, Default: false)
Bei "true" kann der Wert des Feldes nicht verändert werden. -
disabled
(boolean, optional, Default: false)
Bei "true" kann der Wert des Feldes nicht verändert werden und das Feld wird deaktiviert dargestellt. -
regex
(string, optional)
Muss ein gültiger regulärer Ausdruck (JavaScript) sein. Der Feldinhalt wird gegen diesen Ausdruck geprüft. Schlägt die Prüfung fehlt, wird das Feld als ungültig markiert undregexTextals Fehler angezeigt. Beispiele:-
\\w{3,}Mindestens 3 Wortzeichen. -
1{1,}Muss mindestens einmal die Zahl 1 enthalten.
-
-
regexText
(string, optional)
Fehlertext, der angezeigt wird, wenn die Prüfung gegenregexfehlschlägt. Es kann auch ein Language-Key(siehe Sprachen) verwendet werden. -
dataLoadEventIssuer
(boolean, optional, Default: true)
Definiert, ob Änderungen bzw. das Verlassen des Feldes dazu führen, dass Laden von Formulardaten über eigenes Backend-System ausgelöst wird. -
options
(array, 1..n, nur beim Parameter des Types "choice")
Werte für die Combobox/der Optionen des Parameters.-
key
(string)
Schlüsselname der Option. -
label
(string)
Anzeigenamen der Option* [url]. -
url
(string, optional)
Über diese URL werden die Werte für die Auswahllisten (choice bzw. modeinitialRemote) in Comboboxen geladen. Die Antwort vom Server wird im Format erwartet wie unter Antwort auf Abfrage der Werteliste dokumentiert.
(Es kann also hier noch nicht bestimmt werden, ob etwas bereits ausgewählt sein soll.dataEndpointist für das Laden der Werte selbst.)
-
-
-
Typen (type)
Auswahl von Typen, die bei den Parametern gesetzt werden können. Abhängig von diesen Werten können andere Parameter gesetzt werden (z.B. bei "number" kann "maxValue" gesetzt werden)
-
number
Nummernfeld -
boolean
Eine Checkbox wird erstellt. -
choice
Auswahl zwischen mehreren Optionen (Combobox) -
date
Datumsfeld siehe [datumswerte_date_datefromto] -
month
Analog "date", User kann allerdings nur Monate auswählen. -
dateFromTo
Zwei verknüpfte Datumsfelder siehe [datumswerte_date_datefromto] -
time
Uhrzeit, ein 'timefield' wird erstellt -
text
Text, ein 'textfield' wird erstellt -
spinner
Nummernfeld mit festen Wertem zwischen der Auswahl -
upload
[dateiupload_upload] Feld -
table
Tabelle für die Eingabe mehrerer Datensätze. -
textarea
Mehrzeiliges Eingabefeld. Höhe kann über "height" definiert werden.
Dateiupload (upload):
Mit dem Typ upload kann ein Dateiupload-Feld definiert werden.
{
"tooltip": "Bitte Datei auswählen",
"optional": true,
"label": "Datei",
"type": "upload",
"key": "someupload1"
}Datumswerte (date, dateFromTo):
Enthält der konfigurierte Prozess einen Parameter vom Typ date oder dateFromTo, kann das Datum einen festen oder relativen Wert erhalten.
Das gilt für die folgenden Werte:
-
initialValue (Im Falle des "dateFromTo" Feldes kann man abweichend auch "initialDateFrom" und "initialDateTo" definieren.)
-
maxValue
-
minValue
Mit dateFromTo werden zwei Datumsfelder erstellt, die miteinander verknüpft sind.
Dabei kann der Wert des "von"-Feldes nicht größer dem Wert des "bis"-Feldes sein und umgekehrt.
Für feste Datumswerte ist das Format JAHR-MONAT-TAG (z.B. "2012-12-31") einzuhalten. Bei der Angabe von relativen Datumsangaben muss der String immer mit "CURRENT_DATE" anfangen. Falls gewünscht, folgen danach die Anzahl der Tage, die man auf das aktuelle Datum darauf oder runterrechnen möchte mit einem Plus oder Minus und der Anzahl der Tage.
Ausdruck vereinfacht:
CURRENT_DATE +/- <Anzahl-der-Tage>
oder als Regular Expression:
^CURRENT_DATE(\s*[-+]\s*[0-9]+){0,1}$
Beispiele:
|
Heute |
|
Morgen |
|
Gestern |
|
Vorgestern |
Erlaubt ist:
-
das Weglassen von Leerzeichen, z.B.
CURRENT_DATE+1 -
gar keine Zahl mit angeben und das heutige Datum nutzen, also
CURRENT_DATE
Nicht erlaubt ist:
-
mit einer Zahl zu starten, z.B. "1 + CURRENT_DATE"
-
CURRENT_DATE wegzulassen, z.B. "+1"
-
mit + und - gleichzeitig zu setzen, z.B. "CURRENT_DATE +- 12"
-
einen String hinter CURRENT_DATE schreiben, z.B. "CURRENT_DATE + test"
-
mehrere Zahlen mit plus oder minus anhängen, z.B. "CURRENT_DATE + 1 + 2"
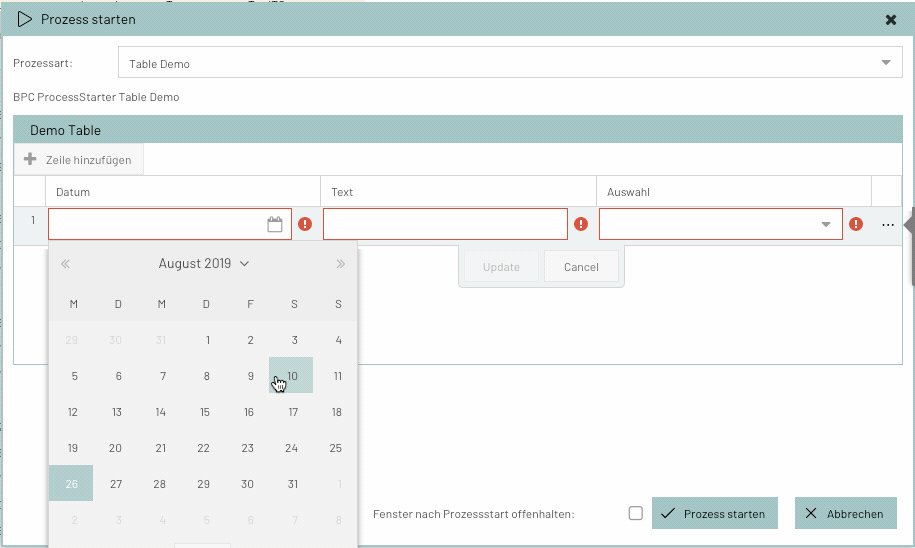
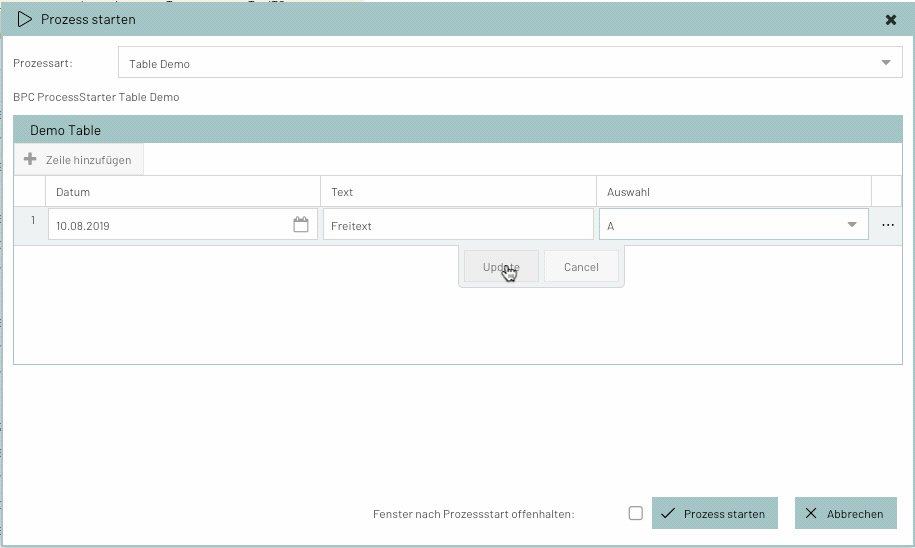
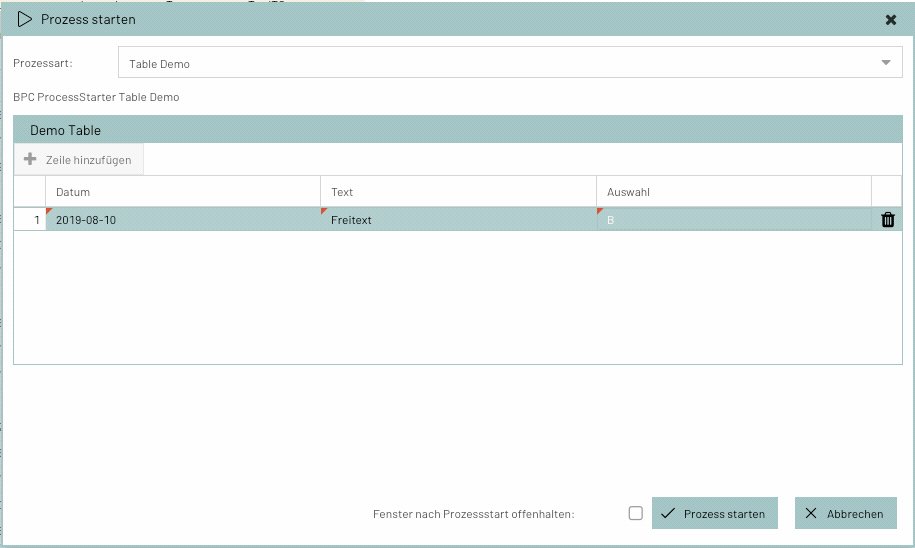
Tabelle (table)
Mit der Tabelle ist es den Anwendern möglich, eine beliebige Anzahl von Datensätzen zu übermitteln. Dabei werden die verfügbaren Spalten konfiguriert und der Anwender kann dann Zeilen zur Tabelle hinzufügen und Daten eintragen.
Bei der Spaltenkonfiguration können die Typen wie bei einzelnen Felder konfiguriert werden.
{
"processes": [
{
"description": "BPC ProcessStarter Table Demo",
"label": "Table Demo",
"parameters": [
{
"type": "table",
"key": "table",
"label": "Demo Table",
"columns": [
{
"label": "Datum",
"type": "date",
"key": "date"
},
{
"label": "Text",
"type": "text",
"initialValueFrom": "TEXT",
"key": "text"
},
{
"label": "Auswahl",
"type": "choice",
"key": "userChoice",
"options": [
{
"key": "B",
"label": "A"
},
{
"key": "D",
"label": "C"
}
]
}
]
}
],
"key": "bpcPsTableDemo"
}
]
}
Laden von Formulardaten über eigenes Backend-System
Es ist möglich, das Formular des Prozess Starters mit Daten aus einem Backend-System (z.B. INUBIT) zu befüllen. Dafür muss [dataEndpoint] konfiguriert sein.
Es gibt drei verschiedene Auslöser für das Laden der Daten:
-
Beim initialen Öffnen des Prozess Starters → [dataLoadInitial]
-
Bei Änderungen der Daten durch den Benutzer → [dataLoadOnChange]
-
Beim Wechsel zwischen den Formularfeldern → [dataLoadOnBlur]
Diese können beliebig kombiniert werden.
Einzelne Felder können als Auslöser des Ladens über [dataLoadEventIssuer] ausgeschlossen werden.
Beim Lader der Daten werden dem Backend-System alle aktuellen Daten mitgeschickt. Das Backend-System kann entsprechend der Daten eine passende Antwort zurücksenden, um die Formulardaten zu verändern.
Einschränkung anhand Benutzerrechte
Es ist möglich, über die Konfiguration die Sichtbarkeit von Prozessen oder einzelnen Prozessfeldern anhand von Organisationen, Rollen oder Rechten einzuschränken.
Dafür kann man am Object folgende Attribute hinzufügen:
-
role
-
right
-
organisation
Ist keines der Attribute angegeben, so gilt kein Zugriffsschutz. Für jedes Attribut kann ein Array von String angegeben werden. In dem Fall muss der User mindestens eines dieser Attribute haben:
r1 oder r2 haben.{
"right": ["r1","r2"]
}Beispiele
{
"processes": [
{
"description": "BPC ProcessStarter Demo",
"label": "PS Demo",
"parameters": [
{
"label": "Status",
"type": "text",
"initialValueFrom": "STATUS",
"key": "status"
},
{
"label": "Text",
"type": "text",
"initialValueFrom": "TEXT",
"key": "text"
},
{
"label": "Tabellenprefix",
"type": "text",
"initialValue": "VIRTIMO_TESTDUMP_",
"key": "table"
}
],
"key": "bpcPsDemo"
}
]
}{
"processes": [
{
"description": "Abruf von Mengen- und Zustandswerten.",
"key": "Virtimo_WebserviceRequest",
"label": "Virtimo-Datenabruf",
"parameters": [
{
"initialValue": "2016-02-14",
"key": "startdate",
"label": "Start-Datum",
"maxValue": "2016-02-15T13:44:20.468+01:00",
"tooltip": "Startdatum der zu übermittelnden Daten",
"type": "date"
},
{
"initialValue": 1,
"key": "number",
"label": "Anzahl Tage",
"maxValue": 365,
"minValue": 1,
"tooltip": "Anzahl der Tage ab Start-Datum",
"type": "number"
}
]
},
{
"description": "Hiermit wird eine Anfrage an das interne System ausgelöst und die gelieferte TransparencyPublication an die Virtimo Kollektorstelle übermittelt.",
"key": "Virtimo-Kollektorstelle",
"label": "Virtimo-Kollektorstelle",
"parameters": [
{
"key": "mandant",
"label": "Mandant",
"options": [
{
"key": "VIRTIMO",
"label": "Virtimo"
},
{
"key": "TIMO",
"label": "Timo"
},
{
"key": "VIRT",
"label": "Virt"
}
],
"type": "choice"
},
{
"key": "typ",
"label": "Typ",
"options": [
{
"key": "AL5",
"label": "AL5"
},
{
"key": "AL6",
"label": "AL6"
}
],
"type": "choice"
},
{
"initialValue": "2016-02-14",
"key": "startdate",
"label": "Datum",
"maxValue": "2016-02-15T13:44:20.468+01:00",
"tooltip": "Datum der zu übermittelnden Daten",
"type": "date"
}
]
},
{
"description": "Manueller Start der Aktualisierung der Gaspreisdaten aus dem Webservice, für den Fall das aktuelle Daten hier fehlen oder der aktuelle Prozess auf einen Fehler gelaufen ist. Der Prozess ermittelt das jüngste in der DB vorhandene Datum und ruft nur neuere Daten vom Webservice zum Transfer ab.",
"key": "Gaspreisabfrage",
"label": "Gaspreisabfrage",
"parameters": [
{
"initialValue": "2016-02-14",
"key": "startdate",
"label": "Start-Datum",
"maxValue": "2016-02-15T13:44:20.468+01:00",
"tooltip": "Startdatum der zu übermittelnden Daten",
"type": "date"
}
]
},
{
"description": "Manueller Start der Aktualisierung der Listfilter des ProzessMonitors, für den Fall das aktuelle Daten hier fehlen. Anschließend muss ein neu Laden der Seite erfolgen um die neuen Filterwerte zu laden.",
"key": "PM_DynamicListFilterRefresh",
"label": "ListFilter-Aktualisierung"
},
{
"description": "Hier werden unterschiedliche mögliche Beispielparameter gelistet.",
"key": "Exampleparameters",
"label": "Beispielparameter",
"parameters": [
{
"key": "date",
"label": "Datum",
"maxValue": "2016-02-15T13:44:20.468+01:00",
"tooltip": "Startdatum der zu übermittelnden Daten",
"type": "date"
},
{
"increment": 60,
"key": "time",
"label": "Uhrzeit",
"tooltip": "Uhrzeit der ersten zu übermittelnden Stunde",
"type": "time"
},
{
"initialValue": 1,
"key": "number",
"label": "Anzahl Stunden",
"maxValue": 240,
"minValue": 1,
"tooltip": "Anzahl der Stunden ab Startzeit",
"type": "number"
},
{
"key": "text",
"label": "Bemerkung",
"type": "text"
},
{
"key": "choice",
"label": "Auswahl",
"options": [
{
"key": "B",
"label": "A"
},
{
"key": "D",
"label": "C"
}
],
"type": "choice"
},
{
"key": "boolean",
"label": "Boolean",
"type": "boolean"
}
]
}
],
"url": "/cxf/bpc-httpproxy/httpProxy?targetUrl=/ibis/servlet/IBISHTTPUploadServlet/VPS_Portal_Funktionen"
}BPC-Form Integration
Ein BPC-Form lässt sich im Prozess-Starter-Formular integrieren. Um das zu ermöglichen, soll die ID des BPC-Forms in der Prozess-Starter-Konfiguration angegeben werden.
Wird ein Form in einem Prozess-Starter Formular eingesetzt, erhält das BPC-Form nach dem Öffnen die Daten der aktuell selektierten Monitor-Einträge.
Diese Daten werden als data des Forms behandelt und unter data.records gespeichert.
Diese lassen sich mit den Werten in Form-Feldern verknüpfen.
Mit der folgenden Beispielkonfiguration eines Felds im BPC-Form lässt sich der Wert eines Feldes mit Daten des selektierten Monitor-Eintrags verknüpfen.
{
"label": "Action",
"type": "textfield",
"value": "/data/records/0/action"
}Dabei sehen die Monitor-Daten wie folgt aus:
[
{
"action": "GET",
"originator": "admin"
},
{
"action": "POST",
"originator": "admin"
}
]In dem Beispiel wird der Wert des Felds Aktion mit dem Feld action des ersten selektierten (Position Null im Array) Eintrag verknüpft.
Erwartetes Rückgabe-Format
Der Client erwartet vom Server eine JSON-Antwort.
Antwort auf Absenden des Prozesses
{
"success":"false",
"message":"Fehlermeldung"
}{
"success":"true",
"message":"Prozess 4711 gestartet"
}{
"success": true,
"download": {
"data": "UHJvemVzc3N0YXJ0ZXIgRG93bmxvYWQh",
"fileName": "processStarter.txt",
"contentType": "text/plain"
}
}Antwort auf Abfrage der Werteliste
{
"success": true,
"data": [
{ "key": 1, "label": "eins" },
{ "key": 2, "label": "zwei" },
{ "key": 3, "label": "drei" }
]
}Antwort auf Abfrage der Formularfelddaten
Im Objekt unter data müssen die Attribute zu den key Werten der jeweiligen Formularfelder passen.
{
"success": true,
"data": {
"PARAMETER_KEY": "VALUE",
"name": "Jane Dow",
"date_field": "1990-12-24",
"boolean_field": true,
"dateFromTo_field_from": "2022-08-01",
"dateFromTo_field_to": "2022-08-21",
"month_field": "2022-04-01",
"time_field": "13:36"
}
}Plugin
Der Prozess Starter eines Monitors lässt sich auch als Plugin an anderen Stellen des BPC einbinden. Siehe dazu Prozess Starter Plugin
