Vom BPC bereitgestellte Button-Typen entwickeln
Die verschiedenen Buttons im BPC-System bieten eine konsistente, benutzerfreundliche Benutzeroberfläche, die speziell für unterschiedliche Anwendungsfälle und Nutzerinteraktionen optimiert wurde. Im Folgenden ist eine Übersicht der Button-Typen und ihrer Eigenschaften.
Überblick über alle Buttons
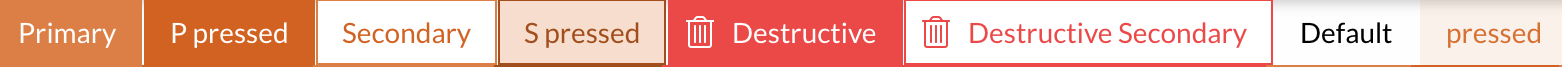
Die folgende Übersicht zeigt die verschiedenen Button-Stile, die in diesem Projekt verfügbar sind, darunter primary, secondary, destructive, und transparent.
Jeder dieser Buttons ist so gestaltet, dass er in unterschiedlichen Anwendungsfällen und Prioritäten eine klare Benutzerführung unterstützt.
Die Farben und Stile passen sich dabei automatisch der Theme-Hauptfarbe an, sodass sie sich visuell konsistent in das Design einfügen.
Nachfolgend finden Sie eine detaillierte Beschreibung aller Arten, ergänzt durch die entsprechenden Code-Beispiele.

|
Jeder Button-Stil im Theme ist in drei Größen verfügbar: small, medium und large. Diese Größen werden durch spezifische Mixins implementiert, die die visuellen Eigenschaften des Buttons entsprechend der gewählten Größe anpassen. Diese Funktion ist für alle Button-Stile verfügbar. |
|
Für jede Button-Implementierung muss zuerst |
Verfügbare Button-Typen
Transparent Button
Der transparente Button in Ext JS basiert auf dem Mixin extjs-button-[size]-ui und nutzt die $ui-Eigenschaft mit dem Wert "transparent". Dieser Button ist in verschiedenen Größen definiert und zeigt keinen Hintergrund an.
{
text : "Transparent",
iconCls : "x-fal fa-trash-alt",
ui : "transparent"
}Default Button und Default Toolbar Button
Falls kein spezifischer UI-Name angegeben wird, steht ein Default-Button zur Verfügung, der in verschiedenen Zuständen existiert, wie z. B. Standard und Pressed.
Der Pressed-Zustand kann dabei durch die Eigenschaft pressed gesteuert werden, die entweder den Wert true oder false annehmen kann.
Es gibt zwei Varianten des Default-Buttons:
-
Toolbar Default Button: Dieser Button ist nicht ausgefüllt und wird standardmäßig in Toolbars verwendet.
-
Normaler Default Button: Dieser Button ist ausgefüllt und wird außerhalb von Toolbars genutzt.
Der Default-Button entsteht, wie der Name bereits andeutet, automatisch, wenn kein spezifischer Stil definiert wird:
{
text : "Default"
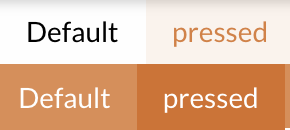
}Die folgenden Bilder zeigen den default Button in verschiedenen Zuständen:
-
Toolbar Default / Toolbar Default Pressed und Standard Default / Standard Default Pressed:

Primary Button
Der primary Button wird für Aktionen mit hoher Priorität verwendet und sollte Benutzer klar auf die Hauptaktion einer Oberfläche hinweisen.
Der UI-Stil primary definiert außerdem Farben und Hintergrundfarben, die auf die Hauptfarbe des Themes abgestimmt sind, was den Button optimal für die Benutzerführung einsetzt.
Die folgende Code-Definition legt die UI-Eigenschaften des primary Buttons fest.
Sie umfasst die Farbe, das Icon (glyph) sowie Hintergrundfarben, die sich je nach Zuständen wie Hover und Press ändern:
{
text : "Primary",
ui : "primary"
},
{
text : "P pressed",
ui : "primary",
enableToggle : true,
pressed : true
}Secondary Button
Der secondary Button ist für weniger dominante Aktionen gedacht und wird typischerweise neben einem primären Button platziert.
Er hat eine subtile Farbgebung und hebt sich bei Mouse-Over und Fokussierung sanft hervor, um Benutzerführung ohne Ablenkung zu ermöglichen.
Der Button-Style wird mithilfe des secondary-UI-Stils definiert. Dies stellt sicher, dass der Button bei Standard- und Hover-Zuständen angemessene Farben aufweist.
{
text : "Secondary",
ui : "secondary"
},
{
text : "S pressed",
ui : "secondary",
enableToggle : true,
pressed : true
}Der secondary Button existiert in verschiedenen Varianten, einschließlich einer destructive Variante, die beispielsweise wie folgt definiert werden kann:
{
xtype : "button",
ui : "destructiveSecondary",
iconCls : "x-fal fa-trash-alt",
text : "Small",
scale : "small"
},Diese Version behält die sekundäre Farbgebung bei, weist jedoch zusätzliche visuelle Hinweise auf, die destruktive Aktionen kennzeichnen.
Dies ermöglicht es, den secondary Button für alle UI-Bedürfnisse anzupassen und gleichzeitig eine klare Differenzierung der Button-Funktionen zu erhalten.
Destructive Button
Der destructive Button ist für Aktionen vorgesehen, die eine kritische Auswirkung haben können, wie etwa das Löschen von Inhalten.
Der Button hebt sich durch eine auffällige Farbgebung hervor, die die potenziellen Folgen der Aktion unterstreicht.
Der folgende Abschnitt zeigt den benötigten Codeabschnitt für die Implementierung.
{
text : "Destructive",
ui : "destructive",
iconCls : "x-fal fa-trash-alt"
}Destructive Secondary Button
Der destructiveSecondary Button ist ähnlich wie der destructive Button, verwendet jedoch einen weißen Hintergrund und eine rote Umrandung.
Dadurch wirkt der Button etwas dezenter, vermittelt jedoch weiterhin die Bedeutung der Aktion.
Diese Art von Button eignet sich für weniger dominante, aber dennoch wichtige destruktive Aktionen. Der folgende Abschnitt zeigt den benötigten Code für die Implementierung.
{
text : "Destructive Secondary",
iconCls : "x-fal fa-trash-alt",
ui : "destructiveSecondary"
}Style-Definition über ui und Anpassung für eigene Module
Um das gewünschte Styling für Komponenten festzulegen, wird das ui-Attribut verwendet. Dieses Attribut ermöglicht es, aus vordefinierten Styles auszuwählen oder eigene zu definieren.
Falls für spezifische Module individuelle Designs benötigt werden, können diese durch eigene Themes realisiert werden. Mit einem eigenen Theme lassen sich neue Styles definieren, die spezifisch für das jeweilige Modul gelten. Dies geschieht durch das Hinzufügen und Verwalten eigener ui-Konfigurationen in den SCSS-Dateien.
|
Weitere Details zum Erstellen eigener Themes und dem Anlegen von Styles finden Sie in dieser Anleitung zur Theme-Entwicklung |
Durch die Nutzung des ui-Attributes und individueller Themes lässt sich das Erscheinungsbild flexibel anpassen und erweitern.