HTML Content Modul (Benutzerdefinierte Inhalte)
Das HTML-Content-Modul ermöglicht dem Anwender, für ihn bereitgestellte Inhalte einzusehen. Falls die entsprechenden Rechte vorliegen, können ausgewählte Anwender die Inhalte selbst erstellen und bearbeiten und sie damit anderen Anwendern zur Verfügung stellen.
Es ist außerdem möglich, eine HTML-Content-Seite im Process Dashboard als Widget einzubinden.
Wenden Sie sich dazu an Ihren Administrator.
Zugriffsrechte
Damit ein Nutzer auf das Modul zugreifen bzw. darin arbeiten kann, müssen im Administrationsbereich die nötigen Rechte zugewiesen werden:
|
Nutzer mit diesem Recht können auf das Modul zugreifen. |
|
Nutzer mit dieser Rolle können Inhalte editieren, indem sie auf das -Icon in der BPC-Toolbar klicken. |
|
Nutzer mit dieser Rolle können nur Inhalte mit dieser Modul ID editieren, indem sie auf das -Icon in der BPC-Toolbar klicken. |
Einstellungen
Im Administrationsbereich können Parameter für das HTML-Content-Modul voreingestellt werden.
Dabei handelt es sich vor allem um allgemeine Einstellungen zum Modul als auch um Einstellungen für die Auszeichnungen, z. B. Link-Farben oder individuelle Textformate.

| Setting (Key) | Beschreibung | Beispiel |
|---|---|---|
Module_Description |
Kann als Untertitel oder Beschreibung genutzt werden. |
Benutzerdefinierte Inhalte |
Module_Header |
Einstellung, ob Modultitel (Module_Name) und Untertitel (Module_Description) angezeigt werden oder nicht. |
true (wird angezeigt) |
Module_Icon |
Individuell auswählbares Symbol, das vor dem Modultitel angezeigt wird. [NOTE] ==== Das Modul-Icon entspricht nicht automatisch dem Icon in der Navigationsleiste. Dieses wird in den Navigationseinstellungen im Administrationsbereich festgelegt. ==== |
x-fal fa-books |
Modul_Name |
Name bzw. Titel des Moduls |
HTML Content Modul |
Content |
Eine Übersicht der Inhalte, die im HTML-Content-Modul angezeigt werden.
Die Übersicht aktualisiert sich automatisch, wenn von Anwendern (mit Bearbeitungsberechtigung) Änderungen im Modul direkt vorgenommen werden. |
|
EditorCustomCSS |
CSS-Stylesheet, in dem benutzerdefinierte CSS-Klassen definiert werden.
Diese können über das Setting |
|
EditorOptions |
JSON-Objekt mit 2 Attributen ("inlineClasses", "linkStyles"). |
|
Benutzerspezifische CSS-Klassen
Nachdem eine CSS-Klasse in dem Setting EditorCustomCSS definiert wurde, kann diese in dem Setting EditorOptions referenziert werden.
Inline CSS-Klassen
Steht der CSS-Klassenname (z.B. TitleClass) unter dem Attribut (z.B. inlineClasses), kann dieser wie folgt im Editor adressiert und auf jedes Element angewendet werden.

Inhalte bearbeiten
|
Um Inhalte zu erstellen und zu bearbeiten, sind entsprechende Rechte nötig. |
Das -Funktionsicon zum Bearbeiten befindet sich an einer dieser 3 Stellen: * in der BPC-Toolbar links * in der BPC-Toolbar rechts * in der Modul-Kopfleiste
Durch Klicken auf das Icon gelangen Sie in den Bearbeitungsmodus.

Bearbeitungsmodus
Im Bearbeitungsmodus wird der Editor geöffnet und es können neue Inhalte angelegt oder bereits vorhandene Inhalte bearbeitet werden.
Als Standard werden die Inhalte auf Englisch und Deutsch angeboten. Jede verfügbare Sprache wird in einem eigenen Tab angezeigt.

Die Anzahl und Auswahl der Sprachen kann individuell angepasst werden. Wenden Sie sich dazu an Ihren Administrator.
Funktionen im Editor
Im Editor haben Sie die Möglichkeit, Texte zu erstellen und anzupassen und weitere Inhalte wie Links oder Grafiken hinzuzufügen. Die Funktionen des Editors sind über Icons in einer Toolbar verfügbar:
| Button | Beschreibung |
|---|---|
|
Macht die letzte Aktion rückgängig. |
|
Stellt die Aktion wieder her. |
|
Öffnet ein Fenster mit Tastenkombinationen, die im Editor hilfreich sein können. |
|
Zeichnet den Text fett aus. |
|
Zeichnet den Text kursiv aus. |
|
Zeichnet den Text unterstrichen aus. |
|
Zeichnet den Text durchgestrichen aus. |
|
Zeichnet den Text tiefgestellt aus. |
|
Zeichnet den Text hochgestellt aus. |
|
Öffnet eine Auswahl für die Textgröße. |
|
Öffnet eine vordefinierte Auswahl für die Textfarbe. |
|
Öffnet eine vordefinierte Auswahl für die Hintergrundfarbe des markierten Textes. |
|
Öffnet eine Auswahl voreingestellter Formate. |
|
Öffnet eine Auswahl voreingestellter Formate. |
|
Löscht jegliche Formatierung des markierten Textes. |
|
Richtet die aktuelle Zeile bzw. alle markierten Zeilen links aus. |
|
Richtet die aktuelle Zeile bzw. alle markierten Zeilen mittig aus. |
|
Richtet die aktuelle Zeile bzw. alle markierten Zeilen rechts aus. |
|
Richtet die aktuelle Zeile bzw. alle markierten Zeilen im Blocksatz aus. |
|
Wandelt die aktuelle Zeile bzw. alle markierten Zeilen in eine nummerierte Liste um. |
|
Wandelt die aktuelle Zeile bzw. alle markierten Zeilen in eine ungeordnete Liste um. |
|
Öffnet eine Auswahl von unterschiedlichen Überschrift- und Textstilen für die aktuelle Zeile bzw. alle markierten Zeilen. |
|
Öffnet eine Auswahl von unterschiedlichen Textgestaltungsmöglichkeiten.
Die Möglichkeiten können kombiniert werden und müssen einzeln wieder abgewählt werden, um zum Normaltext zurückzugelangen. |
|
Öffnet eine Auswahl von unterschiedlichen Abständen zwischen den Zeilen. |
|
Verringert den Einzug der aktuellen Zeile bzw. aller markierten Zeilen. |
|
Erhöht den Einzug der aktuellen Zeile bzw. aller markierten Zeilen. |
|
Öffnet eine Auswahl, um Zitate zu kennzeichnen und die Zitatebene anzupassen. |
|
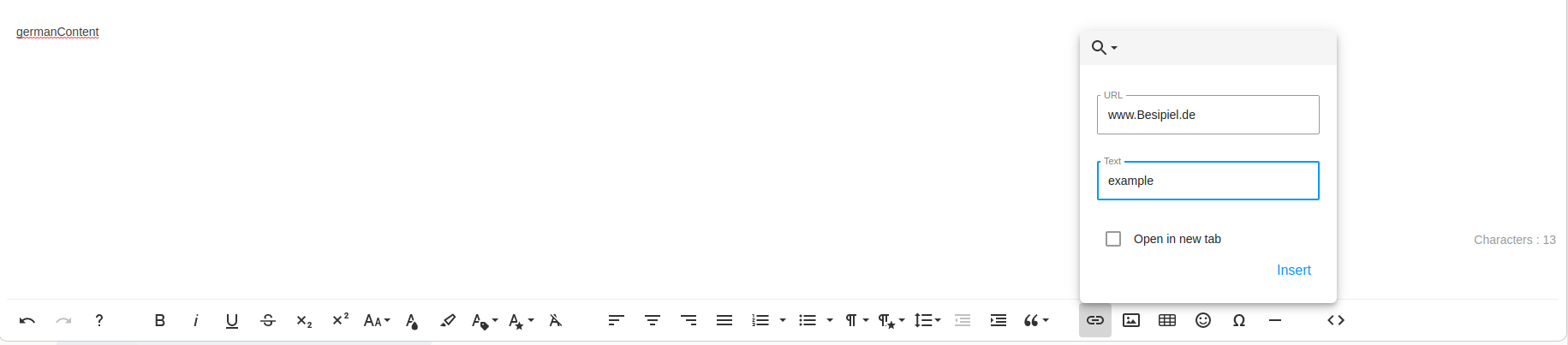
Öffnet ein Fenster, in dem die URL einer Webseite und der im Link angezeigte Text eingetragen werden können. |
|
Öffnet ein Fenster, in dem die URL einer Grafik eingetragen werden kann. |
|
Öffnet ein Fenster, in dem eine Tabelle durch Auswahl der Spalten- und Zeilenanzahl erstellt werden kann. |
|
Öffnet ein Fenster, in dem ein Emoticon ausgewählt werden kann. |
|
Öffnet ein Fenster, in dem ein Sonderzeichen ausgewählt werden kann. |
|
Fügt eine horizontale Linie unterhalb der aktuellen Zeile ein. |
|
Die Inhalte werden als HTML-Code angezeigt und können dort auch bearbeitet werden. |
Bearbeitung abschließen
Nachdem die Bearbeitung erfolgt ist, können die erzeugten Inhalte gespeichert bzw. verworfen werden. In beiden Fällen wird der Bearbeitungsmodus verlassen.

Im Lesemodus können Sie das Ergebnis der Bearbeitung betrachten.