JS Connector
Verwendung
Der JS Connector ermöglicht das Deployen von Ext JS Web-Applikationen in das angebundene Portal. Ist das Modul bereits deployt, können Sie den JS Connector nutzen, um geänderte Variablen Ihrer Ext JS Web-Applikation im Portal aktualisieren.
Ext JS ist eine Web-Technologie von Sencha.
|
Den JS Connector können Sie nur als Output-Connector am Workflow-Ende verwenden. |
Ext JS Applikation erstellen
Um eine Ext JS Web-Applikation zu erstellen, können Sie die Beispielapplikationen auf der Sencha-Webseite nutzen.
Sobald Sie die Web-Applikation fertig entwickelt haben, können Sie diese in das Portal deployen.
Siehe
Web-Applikation anpassen und als .war-Datei bereitstellen
Voraussetzungen
Sie haben eine Ext JS Web-Applikation erstellt, siehe Ext JS Applikation erstellen.
So gehen Sie vor
-
Passen Sie den Eintrag
outputin der DateiApp.jsonwie folgt an:{ "output": { "microloader": { "enable": false } } } -
Stellen Sie sicher, dass der Eintrag
mainViewin der DateiApp.jsdeaktiviert ist, z.B.:Ext.application({ extend: 'Employee.Application', name: 'Employee', requires: [ 'Employee.*' ] // The name of the initial view to create. This has not to be provided //mainView: 'MyAppClassic.view.main.Main' }); -
Passen Sie die Launch-Funktion in der Datei
./app/Application.jsz.B. wie folgt an:launch: function(){ Ext.create('Employee.view.main.Main', { layout: 'fit', renderTo: Ext.select('.employeeDiv') }); }Die unter
renderTogesetzte Div IdemployeeDivmuss in das Pflichtfeld Div Id auf der Registerseite JS Connector Eigenschaften (siehe Dialog Portlet-Konfiguration) eingetragen werden, da die Applikation in diese Div id gerendert wird. -
Führen Sie das folgende Programm aus, um die produktive Version der Web-Applikation zu bauen.
sencha app build --production -c classic -
Komprimieren Sie die Web-Applikation im Verzeichnis
./build/production/<Applikationsname>in eine.war-Datei, damit Sie diese in den JS Connector importieren können.
Web-Applikation mit dem JS Connector deployen
Voraussetzungen
-
Sie haben einen Workflow mit einem Web Application Connector am Anfang und einem JS Connector am Ende erstellt.
-
Sie haben den Web Application Connector passend konfiguriert und die Checkbox Mit JS Connector benutzen auf der Registerseite Web-Applikation aktiviert.
-
Sie haben im Abschnitt Anwendungskonfiguration auf der Registerseite JS Connector Eigenschaften die im INUBIT-Repository oder im Dateisystem gespeicherte
.war-Datei Ihrer Web-Applikation ausgewählt. -
Sie haben die Eigenschaften im Abschnitt Portlet-Konfiguration entsprechend gesetzt.
So gehen Sie vor
-
Publizieren und aktivieren Sie den Workflow und die darin enthaltenen Module.
-
Deployen Sie die Web-Applikation im Portal verfügbar.
JS Connector in einem Technical Workflow verwenden
Technische Workflows, die einen JS-Connector beinhalten, müssen mit einem konfigurierten Web Application Connector beginnen. Es ist ebenfalls notwendig, dass der JS Connector das letzte Modul im Technical Workflow ist.
|
Aktivieren Sie zusätzlich im Abschnitt Erweiterte Einstellungen im Dialog Web-Applikation die Option Mit JS Connector benutzen auswählen. Siehe Dialog Web-Applikation |
Der JS Connector kann auf zwei verschiedene Weisen genutzt werden:
-
Workflow ohne JS-Variablenmapping

Um eine mit Sencha Cmd erstellte Ext JS Web-Applikation (siehe Ext JS Applikation erstellen) in Ihr Portal zu deployen, benötigen Sie nur einen Web Application Connector und einen JS Connector, siehe Web-Applikation anpassen und als .war-Datei bereitstellen.
Sobald Sie den Workflow und die Module darin publiziert und aktiviert haben, können Sie das Web Applikationsinstanz über das Portal Deployment in der INUBIT Workbench deployen.
-
Workflow mit JS-Variablenmapping

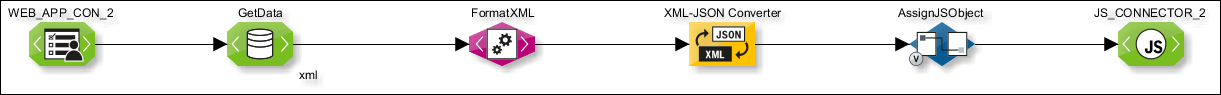
Um eine mit Sencha Cmd erstellte Ext JS Web-Applikation (siehe Ext JS Applikation erstellen) mit angepassten Variablen in Ihr Portal zu deployen, benötigen Sie nur einen Web Application Connector, mindestens ein Variablenmapping und einen JS Connector mit JS-Variablenmapping:
Siehe:
-
Dialog JS Connector Eigenschaften
Variablen können Sie mithilfe anderer Module ermitteln, um sie dann über das Variablenmapping bereitzustellen, siehe Workflow-Variablen und Mappings.
Sobald Sie den Workflow und die Module darin publiziert und aktiviert haben, können Sie das Moduls über das Portal Deployment in der INUBIT Workbench deployen.
Dialog JS Connector Eigenschaften
Dieser Dialog bietet folgende Optionen:
Dialog Anwendungskonfiguration
-
Dateisystem
Lädt die gespeicherte Ext JS Web-Applikation aus dem Dateisystem Ihres Computers.
-
Repository
Lädt die Ext JS Web-Applikation von ihrem INUBIT Repository. Dieses Repository wird für das Deployment benutzt.
-
Archivpfad
Wählen Sie die gespeicherte Ext JS Web-Applikation aus (entweder durch das Dateisystem oder das Repository), um sie mit dem JS Connector zu importieren.
Die ausgewählte Ext JS Web-Applikation muss mit Sencha Cmd (siehe Ext JS Applikation erstellen) erstellt worden sein und als
.war-Datei vorliegen. Andernfalls wird sie nicht im Archivpfad-Dialog angezeigt.Wenn Sie einen JS Connector und seine Funktionalität in einem BPC-Portal verwenden möchten, müssen Sie einen Web Application Connector mit der ausgewählten Option Mit JS Connector benutzen sowie den JS Connector konfigurieren. Mit Archivpfad wählen Sie die zum JS Connector gehörende
.war-Datei aus.BPC-PortalBeachten Sie, dass Sie diese
.war-Datei manuell in den BPC-Ordnerkaraf/deploy/deployen müssen.
Dialog Portlet-Konfiguration
-
Portlet-Kontext
Geben Sie hier den Kontext ihres Moduls ein.
-
Div Id (Pflichtfeld)
Benutzen Sie Div Ids beim Bauen von Ext JS Web-Applikationen, um die ausgewählte Web-Applikation in ein bestimmtes
divim Portal zu übergeben. Geben Sie die entsprechende Div Id ein, die verwendet werden soll, um Ihre Web-Applikation mit dem JS Connector zu übergeben.The
Div Idattribute in der Ext JS Web-Applikation und Div Id in JS Connector Modul-Eigenschaften müssen identisch sein, siehe Web-Applikation anpassen und als .war-Datei bereitstellen. -
JS Objektname
Name des JavaScript-Objekts innerhalb der Ext JS Web-Applikation. Die Spalte Schlüssel im JS-Variablenmapping ist die zum JavaScript-Objekt zugehörige Eigenschaft.
Dialog JS-Variablenmapping
-
Parameter hinzufügen
Hier können Sie festlegen, welche JavaScript-Objekt-Eigenschaft ihrer importierten Web-Applikation durch das Variablenmapping angepasst werden soll.
Klicken Sie auf das Parameter hinzufügen-Icon
 , um eine neue Zeile zu öffnen.
Sie können die entsprechenden Mapping-Variablen aus der Liste vorhandener Variablen auswählen.
Diese werden Ihnen in einem Dropdown-Menü aufgelistet, wenn Sie in das leere Feld der neuen Zeile in der Mapping-Spalte klicken.
Geben Sie anschließend den entsprechenden Schlüssel für die ausgewählte Variable ein.
, um eine neue Zeile zu öffnen.
Sie können die entsprechenden Mapping-Variablen aus der Liste vorhandener Variablen auswählen.
Diese werden Ihnen in einem Dropdown-Menü aufgelistet, wenn Sie in das leere Feld der neuen Zeile in der Mapping-Spalte klicken.
Geben Sie anschließend den entsprechenden Schlüssel für die ausgewählte Variable ein. -
Parameter löschen
Um eine ganze Zeile der Tabelle zu löschen, markieren Sie die zu löschende(n) Zeile(n) mit einem Klick auf die Zeile(n) in der Schlüssel-Spalte und klicken Sie danach auf den Parameter löschen-Icon
 .
. -
Suchen
Um nach einer bereits konfigurierten Zeile zu suchen, klicken Sie das Suchen-Icon
 und tippen Sie entweder den Namen des Schlüssels oder den Namen des Mappings in das Suchfeld.
Eine Zeile, die Ihrer Sucheingabe entspricht, wird grau markiert.
Mit Klick auf die Pfeile neben dem Suchfeld können Sie innerhalb der Suchergebnisse vorwärts und rückwärts navigieren.
und tippen Sie entweder den Namen des Schlüssels oder den Namen des Mappings in das Suchfeld.
Eine Zeile, die Ihrer Sucheingabe entspricht, wird grau markiert.
Mit Klick auf die Pfeile neben dem Suchfeld können Sie innerhalb der Suchergebnisse vorwärts und rückwärts navigieren.
