Formulare im Formular Designer erstellen
|
Eine praktische Einführung in das Arbeiten mit dem Formular-Designer finden Sie im Tutorial in den Abschnitten Formular-Mapping erstellen und Ausgangs-Mapping erstellen. Siehe Eigene Web-Applikation entwickeln. |
Um JavaScript zum Absenden eines Formulars im BPC-Portal zu verwenden, siehe JavaScript zum Absenden eines Formulars im BPC-Portal verwenden.
Formular-Layout festlegen und Elemente auf Panels positionieren
Bereits beim Konfigurieren eines Task Generators legen Sie mit dem sogenannten Panel-Layout das Basis-Layout Ihres Formulars fest.
Nach dem Fertigstellen des Task Generators wird der Formular Designer angezeigt, in dem Sie per Drag’n’Drop die verschiedenen Formular-Elemente wie z.B. Eingabefelder, Label und Buttons zu einem Formular zusammenstellen.
Siehe
So gehen Sie vor
-
Mehrere Panels verwenden
Initial wird im Formular Designer eine leere Fläche angezeigt. Diese Fläche ist das erste Panel des Formulars namens main. Ein Formular kann aus einem oder mehreren Panels bestehen.
-
Panel anlegen:
Klicken Sie auf den Button Panel:

Ein Dialog zum Benennen des Panels öffnet sich. Benennen Sie das Panel und schließen Sie den Dialog mit OK.
Das neue, leere Panel wird angezeigt.
-
Um im Formular Designer zwischen Panels zu wechseln, nutzen Sie die Panel-Liste:

-
Im Formular zwischen Panels wechseln:
Fügen Sie einen Button in das Panel ein. Ein Klick auf den Button soll ein ausgewähltes Panel anzeigen.
Geben Sie den Namen des Panels, das angezeigt werden soll, im Register Eigenschaften bei dem Button-Attribut
eventein, z.B.:
Einem Panel können Sie verschiedene Layouts zuweisen. Beim Anlegen eines neuen Formulars wird im Wizard abgefragt, womit das Formular gestartet werden soll.
Ein Panel, für das Sie eine Abhängigkeit mit
xsl:ifoderxsl:for-eachdefiniert haben, ist im Designer weiterhin sichtbar.
-
-
Formular-Elemente positionieren
-
Ziehen Sie ein Formular-Element aus der Werkzeugleiste des Formular-Designers auf das darunter liegende Panel.
Es wird in seiner Standard-Konfiguration angezeigt.
-
Ziehen Sie ein weiteres Formular Element auf das Panel. Ziehen Sie das Element mit der Maus genau an die Seite des bereits vorhandenen Elements, an der es positioniert werden soll.
Eine rote Linie zeigt an, wo das Element eingefügt wird:

Rechts neben dem Formular-Element

Links neben dem Formular-Element

Über dem Formular-Element

Unter dem Formular-Element
-
Formularvorschau anzeigen
Sie können in jeder Entwicklungsphase eine Vorschau auf Ihr Formular anzeigen lassen:
So gehen Sie vor
-
Vorschau in der INUBIT Workbench
Für Formulare, die in der INUBIT Workbench angezeigt werden sollen.
Klicken Sie in der Werkzeugleiste des Formular Designers auf den
 -Button.
-Button. -
Vorschau im Browser
Für Formulare, die in einem Browser angezeigt werden sollen.
Klicken Sie in der Werkzeugleiste des Formular Designers auf den
 -Button.
-Button.Wenn im Dialog (siehe Dialog Berechtigungen) des Task Generators ein Web Application Connector ausgewählt ist, dann werden in der Vorschau die CSS-Stylesheets und JavaScript-Skripte des BPC Portals und des Web Application Connectors berücksichtigt.
Es hängt von den Einstellungen Ihres Applikationsprofils ab, in welchem Browser Ihr Formular angezeigt wird.
Siehe Applikationsprofile
Formulare mit CSS gestalten
CSS zentral definieren
Sie können für Formularelemente CSS-Klassen anlegen und die Eigenschaften dieser Klassen in einem Web Application Connector definieren.
Dieses Vorgehen hat den Vorteil, dass Sie die CSS-Klassen in allen Task Generator-Formularen nutzen können, die den Web Application Connector referenzieren.
So gehen Sie vor
-
Markieren Sie das Element im Formular Designer.
-
Um das Element mit einer CSS-Klasse zu verknüpfen, zeigen Sie das Register Eigenschaften an und geben beim Attribut
classden Namen der Klasse ein. -
Legen Sie einen Web Application Connector an und definieren Sie im Dialog Interne Ressourcen im Web Application Connector die Eigenschaften der Klasse.
Informationen über die Syntax von Formatdefinitionen für Klassen siehe https://developer.mozilla.org/en-US/docs/Web/CSS.
-
Publizieren Sie den Web Application Connector.
Der Web Application Connector muss publiziert und deployt werden, aber nicht Teil eines Workflows sein! -
Zeigen Sie den Dialog des Task Generators an (siehe Dialog Berechtigungen) und referenzieren Sie den Web Application Connector.
CSS lokal definieren
So gehen Sie vor
-
Markieren Sie das Formularelement im Designer oder im XML Ziel:

-
Füllen Sie im Register Eigenschaften des Formular Designers die Attribute des Formularelements mit Werten.
Alternativen
Falls Sie keine CSS-Klassen im Web Application Connector einsetzen möchten und die gewünschten Attribute im Register Eigenschaften des Formular Designers nicht vorhanden sind, gibt es zusätzlich folgende Optionen:
-
Attribut
stylemanuell zum Formularelement hinzufügenBeispiel:
<Button label="next" event="submit(OK)" style="text-align: center; color: black; font-family: arial"/>Dieses Vorgehen ist z.B. geeignet, um Attribute aus dem Register Eigenschaften zu ergänzen.
-
Attribut
csszum Formularelement hinzufügenBeispiel:
<Button label="next" event="submit(OK)" css="text-align: center; color: black; font-family: arial"/>Bei diesem Vorgehen werden nur die Stile verwendet, die über das Attribut
cssdefiniert sind. Die Attributwerte aus dem Register Eigenschaften werden ignoriert.
Combo-Boxen erstellen
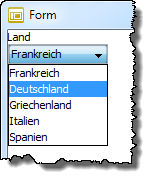
Bei Combo-Boxen können Formularbenutzer einen Wert aus einer festen Menge von Werten auswählen oder einen beliebigen Wert eingeben, z.B.:

|
Das Eingeben eines beliebigen Wertes funktioniert nur in Formularen, die in der Taskliste der INUBIT Workbench angezeigt werden! |
So gehen Sie vor
-
Combo-Box erstellen
-
Fügen Sie im Formular Designer ein
ComboBox-Element ein. -
Fügen Sie für jeden Wert, der in der Liste angezeigt werden soll, ein
Item-Element ein. -
Um einen internen Wert zu übergeben (zusätzlich zu dem Wert, den die Benutzer auswählen), setzen Sie bei jedem
Item-Element das Attributvalue.
-
-
Eingabe in Combo-Box ermöglichen
Nur bei Formularen, die in der Taskliste der INUBIT Workbench angezeigt werden.
Markieren Sie das
ComboBox-Element im Designer und setzen Sie bei der Eigenschaft `editable `ein Häkchen.Wenn das Häkchen nicht gesetzt ist, dann können Benutzer nur einen der vorgegebenen Werte aus der Liste wählen.
-
Standardwerte setzen
Um einen Standardwert vorzugeben, der beim Anzeigen der Liste bereits ausgewählt ist, markieren Sie das
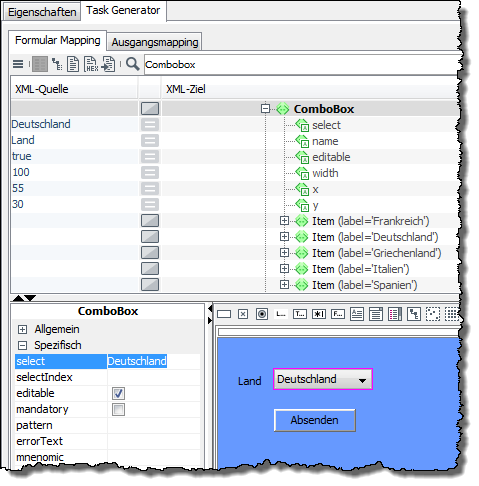
ComboBox-Element und geben den Standardwert als Wert der Eigenschaftselectein, z.B.:
Alternativ können Sie einen Standardwert auch mit folgenden Attributen setzen:
-
selectIndex=‘[Ziffer]‘bei demComboBox-Element, wenn die Reihenfolge derItem-Einträge bekannt ist. -
selected=‘true‘bei einemItem-Element, wenn dieItem-Einträge dynamisch generiert werden
-
Liste mit Mehrfachauswahl dynamisch erstellen
Aus einer Liste mit Mehrfachauswahl können Formularbenutzer einen oder mehrere Werte aus einer festen Menge von Werten auswählen.
Voraussetzungen
Eingangsnachricht mit einer Werteliste, um die Formular-Liste dynamisch generieren zu lassen.
So gehen Sie vor
-
Fügen Sie im Formular Designer
group-Element mit absolutem Layout ein. -
Fügen Sie in diese eine Gruppe mit vertikalem Layout ein.
-
Fügen Sie in diese Gruppe wiederum mithilfe
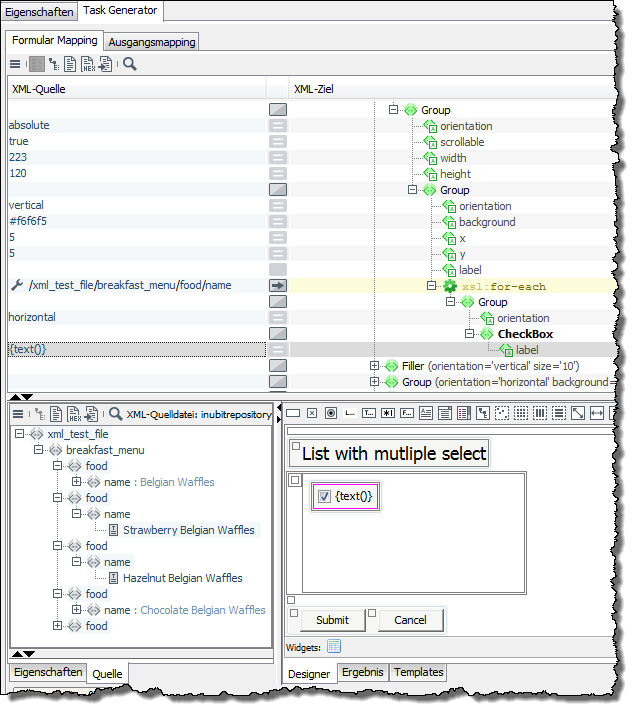
xsl:for-eachso vieleCheckBox-Elemente ein, wie Sie Listeneinträge benötigen, z.B.:
Das Ergebnis ist eine scrollbare Liste, in der jeder Eintrag ausgewählt werden kann:

Maßeinheit für Größenangaben ändern
Standardmäßig wird die Einheit pt (Punkt) für alle Größenangaben in Formularen verwendet. Sie können diese Einheit ändern.
So gehen Sie vor
-
Fügen Sie dem Element
Formdas Attributmetrichinzu. -
Geben Sie als Wert die gewünschte Einheit ein, z.B. px.
Formularelemente abhängig von Rechten machen - nur bei Web-Applikationen
In Formularen für Web-Applikationen (Tasktyp Direkte Formularfolge (Seite einer Web-Applikation)) können Sie für Formularelemente wie z.B. Buttons, Eingabefeldern oder DropDown-Listen festlegen, welche Rechte nötig sind, um die Formularelemente anzuzeigen und/oder zu bearbeiten.
Die Rechte werden im BPC Portal zu Portalrollen zugeordnet und die Portalrollen zu Portal-Benutzern. So können Sie detailliert steuern, welche Benutzer zum Anzeigen und Bearbeiten der Formularelemente berechtigt sind.
Voraussetzungen
-
Der Task Generator, welcher das Formular erzeugt, muss Teil eines Technical Workflows sein, der über einen Web Application Connector als Modulinstanz auf das BPC Portal deployt wird.
-
Sie haben bereits ein Formular erstellt.
So gehen Sie vor
-
Definieren Sie beim Konfigurieren des Web Application Connector alle nötigen Applikationsrechte.
-
Publizieren Sie den Web Application Connector.
-
Öffnen Sie das Task Generator Modul zum Bearbeiten und legen Sie fest, aus welchem Web Application Connector die Applikationsrechte übernommen werden sollen.
-
Zeigen Sie das Formular im Formular Designer an.
-
Markieren Sie ein Formularelement, das Sie abhängig von Applikationsrechten machen möchten. Im Register Eigenschaften werden alle Attribute des markierten Elements angezeigt.
-
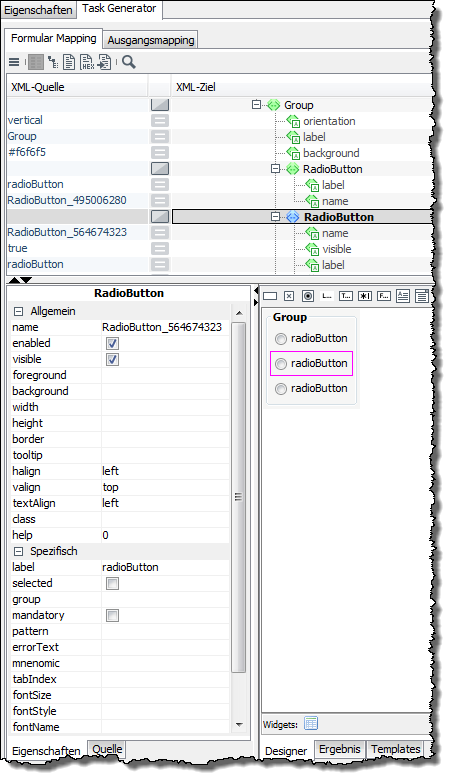
Um festzulegen, dass das Element nur für Inhaber bestimmter Rechte sichtbar ist, doppelklicken Sie auf das Attribut
visible. Ein Dialog mit einer Liste aller verfügbaren Rechte öffnet sich. -
Markieren Sie alle Rechte, die zum Anzeigen des Elements berechtigen.
-
Um festzulegen, dass ein Element nur von Inhabern ausgewählter Rechte geändert werden darf, doppelklicken Sie das Attribut
enabledund wählen dann die Rechte aus.
Alle Formularelemente, denen Rechte zugewiesen wurden, werden im Formular grün umrandet.
Formularteile aus XML Schemas/WSDL-Dateien mit dem Client Generator erzeugen
Der Task Generator bietet die Möglichkeit, Teile von Formularen schnell und komfortabel aus XML Schemas oder WSDL-Dateien zu erstellen. Dabei werden XML-Typdefinitionen wie folgt auf Formularelemente abgebildet:
| XML-Element/Attribut | Formular-Elemente |
|---|---|
complexType |
Erzeugt ein OuterGroup-Element, ein Label-Element und für jedes enthaltene Element ein InnerGroup-Element. |
complexType mit einer Sequence |
Group-Element, mit einer Reihe von Feldern, deren Reihenfolge durch ihr Vorkommen im sequence-Element festgelegt ist. |
simpleType |
Erzeugt ein group-Element, das ein Label- und ein (zum Element passendes) Formular-Element enthält. Der Elementname wird im erzeugten Formular als Bezeichner des Elements (als Label) verwendet. |
simpleType vom Typ enumeration |
Drop-down-Liste |
simpleType vom Typ boolean |
Checkbox |
minOccurs/maxOccurs |
Legen die Kardinalität der Elemente fest und damit auch, wie oft ein Element im Formular vorkommen darf oder muss.
Eine |
Voraussetzungen
-
XML Schema:
-
Das XML Schema ist gültig.
-
Das XML Schema ist im Repository gespeichert.
-
-
WSDL-Datei:
Die WSDL-Datei enthält einen
Types-Abschnitt mit voll spezifizierten Definitionen.
So gehen Sie vor
-
Erstellen Sie einen Task Generator.
-
Zeigen Sie den Formular Editor an.
-
Fügen Sie eines der folgenden Elemente ein:
-
Group - Horizontal Layout
-
Group - Vertical Layout
-
-
Markieren Sie das Element, sodass der Rand farbig hervorgehoben wird.
-
Öffnen Sie das Kontextmenü und wählen Sie Client Generator öffnen. Der Client Generator öffnet sich in einem eigenen Fenster.
-
Klicken Sie im Client Generator auf Öffnen. Der Repository Browser öffnet sich.
-
Navigieren Sie zu Ihrer XML Schema- bzw. WSDL-Datei, um diese zu laden. Die Datei wird angezeigt.
-
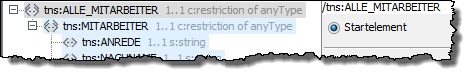
Markieren Sie das Startelement Ihres Formulars mit der Maus. Es wird grau hinterlegt.
Das Startelement muss eindeutig sein und daher eine Kardinalität von 1…1 haben!
-
Markieren Sie die Option Startelement.

Damit haben Sie bereits die Mindestangaben gemacht, die zum Erzeugen des Formulars nötig sind.
-
Zum Anzeigen des Formulars haben Sie folgende Möglichkeiten:
-
Klicken Sie auf Testen. Eine Vorschau auf das Formular wird in einem eigenen Java-Fenster angezeigt. In diesem Fenster sind nicht alle Funktionen des Formulars verfügbar!
-
Um alle Funktionen zu testen, zeigen Sie das Formular in Ihrem Standard-Web-Browser an:
-
Klicken Sie auf OK. Die Einstellungen werden gespeichert und der Client Generator schließt sich. Im Formular Editor werden die generierten Formularelemente innerhalb der Gruppe angezeigt, in die das Schema/die WSDL-Datei geladen wurde. Die Gruppe wird zusätzlich gelb umrandet.
-
Klicken Sie in der Menüleiste der INUBIT Workbench auf
 .
Der Browser öffnet sich und zeigt die erzeugten Formularfelder an.
.
Der Browser öffnet sich und zeigt die erzeugten Formularfelder an.
-
-
|
Führen Sie keine manuellen Änderungen an den generierten Feldern im |
|
Formular-Elemente wie z.B. Buttons zum Absenden oder Abbrechen des Formulars fügen Sie per Drag’n’Drop ein, siehe Formular-Mapping erstellen 1: Beschriftungen für Eingabefelder einfügen. |
Zugriff auf Ressourcen der Process Engine aus Portals heraus
Verwendung
Zum Laden von Daten aus dem Repository der INUBIT Process Engine und zum Zugriff auf einen gesicherten HTTP-Input-Listener-Connector oder REST-Input-Listener-Connector von einem Web-Browser, wenn die Process Engine und das BPC Portal auf verschiedenen Systemen verteilt installiert sind.

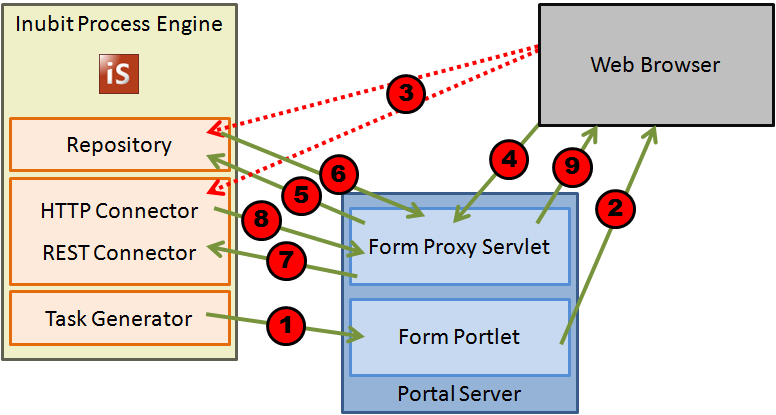
Folgende Schritte laufen bei einem Zugriff auf die Process Engine aus dem Web-Browser über das Form-Proxy-Servlet des Enterprise Portals.
-
Das Formular wird an das Portal gesendet.
-
Das Formular wird im Web-Browser dargestellt.
-
Das Nachladen von Repository-Daten oder das Aufrufen eines HTTP Connectors direkt in der INUBIT-Software ist nicht zulässig.
Daher müssen die Anfragen über das Form-Proxy-Servlet an die Process Engine gestellt werden.
-
Die Anfragen werden an das Form-Proxy-Servlet umgeleitet.
-
Repositorydaten nachladen
-
Das Form-Proxy-Servlet greift auf das Repository zu.
-
Das Repository liefert die angeforderte Datei an das Form-Proxy-Servlet.
-
-
Zugriff auf HTTP/Rest Connector
-
Das Form-Proxy-Servlet greift auf einen HTTP Connector oder einen REST Connector zu.
-
Das Repository liefert die Ausgabedaten des HTTP Connectors oder des REST Connectors an das Form-Proxy-Servlet.
-
-
-
Das Form-Proxy-Servlet sendet die Daten aus dem Repository, vom HTTP Connector oder vom REST Connector an den Web-Browser, der sie darstellt.
Voraussetzungen
-
Sie haben einen Workflow mit mindestens einem Web Application Connector und einem nachfolgenden Task Generator erstellt.
-
Der Workflow und der darin enthaltene Web Application Connector sind aktiviert.
-
Die zu ladenden Repository-Dateien sind anonym lesbar.
Aufruf
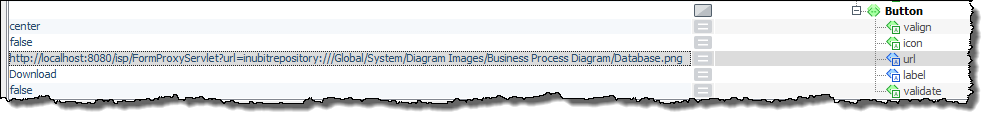
Der Zugriff auf das Repository oder einen HTTP Connector erfolgt über die Eigenschaft url eines Formularelements, z.B. Button.
Zugriff auf das Repository der Process Engine
So gehen Sie vor
-
Öffnen Sie den gewünschten Task Generator zum Bearbeiten im Modul-Editor.
-
Fügen Sie dem gewünschten Element das Attribut
urlhinzu. -
Setzen Sie den Wert für das Attribut
url, zum Beispiel:
https://<hostname>:<port>/o/isp/FormProxyServlet?url=inubitrepository:///Root/jh/iS61/schema.xsd-
hostnameHostname oder IP-Adresse des Portalservers
-
portPortnummer für den Zugriff auf den Portalserver
-
/isp/FormProxyServletBeim Deployment des Servlets frei wählbarer Kontextpfad (Domain-Name, Standard:
isp) und Name des Form-Proxy-Servlet -
url=inubitrepository:///<Pfad>/<Dateiname>Pfad und Name der Repository-Datei
Diese Angaben finden Sie im Repository auf dem Register Detaildaten im Parameter Interne Repository-URL.
-
-
Publizieren Sie den Workflow.
-
Deployen Sie das Portlet.
Zugriff auf einen HTTP-Input-Listener-Connector
Verwendung
-
Zum Starten eines Workflows aus einem Portlet heraus
-
Zum Zurückliefern der Ergebnisse des Workflows an das Portlet
Voraussetzungen
Sie haben einen Workflow mit einem HTTP-Input-Listener-Connector als Workflow-Starter erstellt und publiziert.
So gehen Sie vor
-
Öffnen Sie den gewünschten Task Generator zum Bearbeiten im Modul-Editor.
-
Fügen Sie dem gewünschten Element das Attribut
urlhinzu. -
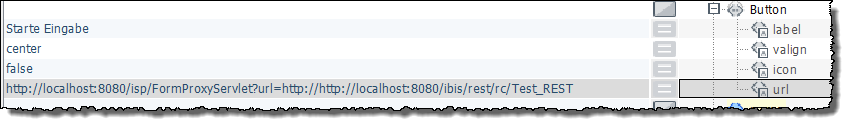
Setzen Sie den Wert für das Attribut
url, zum Beispiel:
https://<server>:<port>/o/isp/FormProxyServlet?url=https://<inubit_hostname>:<inubit_Port>/ibis/servlet/IBISHTTPUploadServlet/<HTTP Connector>Da das Attribut
urlveraltet ist und für BPC in einer künftigen INUBIT-Version abgekündigt wird, können Sie das Attributconnectormit dem eindeutigen Namen des HTTP Connector-Moduls anstelle des Attributsurlnutzen.Für ein BPC-Portal ist das Attribut
connectorzum Aufruf eines HTTP Connector-Moduls empfohlen.https://<hostname>:<port>/o/isp/FormProxyServlet?connector=<HTTP Connector>-
hostnameHostname oder IP-Adresse des Portal-Servers
-
portPortnummer für den Zugriff auf den Portal-Server
-
/isp/FormProxyServletBeim Deployment des Servlets frei wählbarer Kontextpfad (Domain-Name) und Name des Form-Proxy-Servlets
-
url(alternativ zuconnector)Die URL finden Sie in der Eigenschaft ServerName des HTTP Connectors oder im Wizard auf dem Register HTTP Connector Eigenschaften im Feld Server-URL im Bereich Grundkonfiguration.
-
inubit_hostnameHostname oder IP-Adresse der Process Engine
-
inubit_PortPortnummer für den Zugriff auf die Process Engine
-
/ibis/servlet/IBISHTTPUploadServlet/<HTTP Connector>Pfad und Name des HTTP-Input-Listener-Connectors
-
connector=<HTTP Connector>(alternativ zuurl, für BPC empfohlen)Name des HTTP-Input-Listener-Connectors
-
-
Publizieren Sie den Workflow.
-
Deployen Sie das Portlet.
Zugriff auf einen REST-Input-Listener-Connector
Verwendung
-
Zum Starten eines Workflows aus einem Portlet heraus
-
Zum Zurückliefern der Ergebnisse des Workflows an das Portlet
Voraussetzungen
Sie haben einen Workflow mit einem REST-Input-Listener-Connector als Workflow-Starter erstellt und publiziert.
|
Alternativ zu einem realen Benutzer können Sie im REST Connector auch einen Process Engine-Benutzer oder den Benutzer INUBITISPortalUser@@@intern verwenden.
Es werden alle vier HTTP-Methoden ( |
So gehen Sie vor
-
Öffnen Sie den gewünschten Task Generator zum Bearbeiten im Modul-Editor.
-
Fügen Sie dem gewünschten Element das Attribut
urlhinzu. -
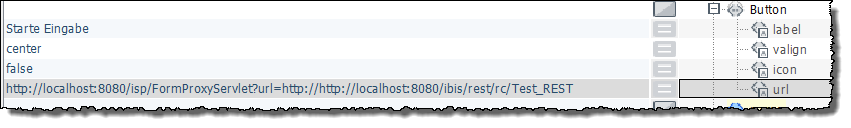
Setzen Sie den Wert für das Attribut
url, zum Beispiel:
https://<server>:<port>/o/isp/FormProxyServlet?url=https://<inubit-Hostname>:<inubit-Port>/ibis/rest/rc/<REST Connector>Da das Attribut
urlveraltet ist und für BPC in einer künftigen INUBIT-Version abgekündigt wird, können Sie das Attributconnectormit dem eindeutigen Namen des HTTP Connector-Moduls anstelle des Attributsurlnutzen.Für ein BPC-Portal ist das Attribut
connectorzum Aufruf eines REST Connector-Moduls empfohlen.https://<hostname>:<port>/o/isp/FormProxyServlet?connector=<REST Connector>&type=rest-
hostnameHostname oder IP-Adresse des Portal-Servers
-
portPortnummer für den Zugriff auf den Portal-Server
-
/isp/FormProxyServletBeim Deployment des Servlets frei wählbarer Kontextpfad (Domain-Name) und Name des Form-Proxy-Servlets
-
url(alternativ zuconnector)Standardmäßig wird die URL nach folgendem Muster erstellt:
http(s)://[Server-Name]:[Port]/ibis/rest/rc/[Input-Listener-Name]Falls nötig, passen Sie das letzte URL-Element entsprechend Ihren Anforderungen an.
Die URL finden Sie im REST Connector Wizard auf dem Register Konfiguration der Ressource im Feld URL im Bereich Bereitgestellte Ressource.
-
inubit_hostnameHostname oder IP-Adresse der Process Engine
-
inubit_PortPortnummer für den Zugriff auf die Process Engine
-
/ibis/rest/rc/<REST Connector>Pfad und Name des REST-Input-Listener-Connectors
-
connector=<REST Connector>(alternativ zuurl, für BPC empfohlen)Name des REST-Input-Listener-Connectors
-
type=restConnector-Typ Mögliche Werte:
-
httpHTTP Connector (Standardwert, muss nicht angegeben werden)
-
restREST Connector
-
-
-
Publizieren Sie den Workflow.
-
Deployen Sie das Portlet.
Zugriff auf einen gesicherten HTTP-Input-Listener-Connector
Um einen gesicherten HTTP-Input-Listener-Connector aufrufen zu können, müssen Sie das Passwort der Process Engine in den Portaleinstellungen setzen. Dieses Passwort ist standardmäßig ein generierter String. Dieses Passwort müssen Sie ändern, damit Sie es am HTTP-Input-Listener-Connector angeben können.
So gehen Sie vor
-
Wählen Sie auf dem Register Administration > Allgemeine Einstellungen das Attribut Portal > Servereinstellungen > Passwort für Portalserver.
-
Geben Sie ein neues Passwort ein.
-
Speichern Sie das neue Passwort.
-
Öffnen Sie den aufzurufenden HTTP-Input-Listener-Connector zum Bearbeiten.
-
Wechseln Sie auf das Register HTTP Connector Eigenschaften.
-
Aktivieren Sie die Checkbox Authentifizierung erforderlich.
-
Tragen Sie im Feld Benutzername
inubitein. -
Tragen Sie im Feld Passwort das im Schritt 2 angegebene Passwort ein.
-
Klicken Sie auf Fertigstellen.
-
Publizieren Sie das Modul bzw. den Workflow.
|
Wenn Sie einen anderen Benutzer verwenden wollen, müssen Sie diesen beim Aufruf des Form-Proxy-Servlets im HTTP-Header mit dem Attribut |
https://<server>:<port>/o/isp/FormProxyServlet?login=<Benutzername>&connector=<HTTP Connector>Zugriff auf einen gesicherten REST-Input-Listener-Connector
Der Zugriff erfolgt sinngemäß wie für den HTTP Connector beschrieben.
Optional können Sie den internen Process Engine Benutzer verwenden.
So gehen Sie vor
-
Öffnen Sie den gewünschten REST Connector zum Bearbeiten im Modul-Editor.
-
Wechseln Sie auf das Register Konfiguration der Ressource.
-
Aktivieren Sie die Checkbox Authentifizierung erforderlich.
-
Aktivieren Sie die Option Process Engine Benutzer verwenden (Passwort aus Serverkonfiguration).
-
Klicken Sie auf Fertigstellen, um die Änderungen zu speichern.
-
Publizieren Sie den REST Connector.
JavaScript in Formularen verwenden
Die Art und Weise, wie Sie JavaScript in Formularen einsetzen können, hängt von der Verwendung des Formulars und vom JavaScript-Code ab.
|
Wenn Sie ein benutzerspezifisches Formular mit Ext JS erstellen, sind Sie für das Verwalten des Lebenszyklus dieses Formulars verantwortlich. |
Die Dokumentation des INUBIT JavaScript-Frameworks finden Sie im Verzeichnis <inubit-installdir>/inubit/documentation/jsdoc/index.html, wenn Sie die INUBIT-Dokumentation installiert haben.
Oder rufen Sie die Dokumentation direkt auf.
Portlet-Namespace in JavaScript verwenden
Möchten Sie mehrere Portlets auf einer Web-Seite verwenden, müssen diese anhand ihrer Namespaces eindeutig unterscheidbar sein.
Über ein <ns/>-Tag (nur in Kleinbuchstaben) an beliebiger Stelle innerhalb eines Script-Tags können Sie auf den Namespace des Portlets zugreifen.
Das <ns/>-Tag wird bei der Ausführung durch den Namespace-Text ersetzt.
Sie können den Namespace mit dem folgenden Skript in die JavaScript-Variable portletNS schreiben und innerhalb von allen JavaScript-Blöcken dieses Portlets verwenden.
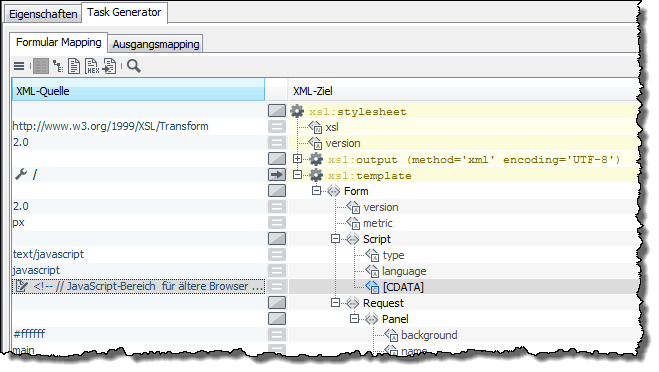
<Script language="javascript" type="text/javascript">
<![CDATA[var portletNS = ']]><ns/><![CDATA[';
if (console != null) console.log("portletNS is "+ portletNS );
//Hier folgt Ihr JavaScript.
]]>
</Script>JavaScript in Formular-Tasks/Web-Applikation
In Formularen für Tasks und Web-Applikationen können Sie JavaScript-Code direkt eingeben oder als externe Datei referenzieren:
-
Direkt eingeben
Geben Sie den JavaScript-Code im Formular Designer in eines der folgenden Elemente ein:
-
Web-Element, -
Script-Element,Beispiel:

-
-
Als externe Datei referenzieren
-
Speichern Sie die JavaScript Code enthaltende
*.jsDatei in einem Verzeichnis im Repository. -
Externe Dateien sollen explizit aus dem Repository aus dem Frontend geladen werden.
Externer JavaScript-Code wird beim Anzeigen der Formular-Vorschau im Browser nicht ausgeführt!
-
JavaScript in Web-Applikationen
Nur beim Einsatz eines Formulars in einer Web-Applikation haben Sie die Möglichkeit, den JavaScript-Code zentral im Web Application Connector im Dialog Interne Ressourcen im Web Application Connector einzugeben.
Vorteile: Sie können den JavaScript-Code
-
Ändern, ohne das XSLT-Stylesheet zu ändern.
-
In allen Formularen des Technical Workflows verwenden.
Javascript-Eventhandler
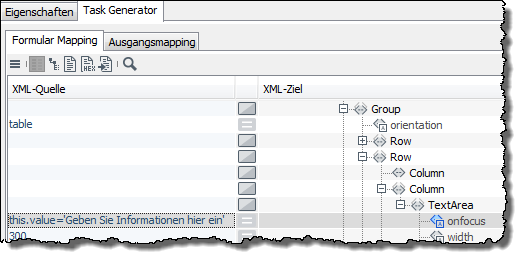
JavaScript-Eventhandler fügen Sie direkt als Attribut des betroffenen Elements ein, z.B.

Das Element TextArea definiert ein Eingabefeld.
Sobald der Mauszeiger in das Eingabefeld gestellt wird, wird der Eventhandler onfocus aktiv und zeigt in dem Eingabefeld die Aufforderung Hier die Informationen eingeben an.
Informationen über die verschiedenen JavaScript-Eventhandler, siehe https://www.w3schools.com/tags/ref_eventattributes.asp.
JavaScript zum Absenden eines Formulars im BPC-Portal verwenden
Verwendung
Für BPC-WebApp und BPC-Interaction, müssen jeder anfrage XCRF-Token angefügt werden.
|
Wenn Sie ein benutzerspezifisches Formular mit Ext JS erstellen, sind Sie für das Verwalten des Lebenszyklus dieses Formulars verantwortlich. |
Voraussetzungen
Sie haben BPC als Portal konfiguriert.
So gehen Sie vor
-
Öffnen Sie den Task Generator im Module Editor.
-
Öffnen Sie das Kontextmenü des Task Generators und wählen Sie den Menüpunkt Eigenschaften bearbeiten.
-
Öffnen Sie den Dialog Modul-Editor.
-
Öffnen Sie die Text-Ansicht für das Formular Mapping durch Klicken auf das Icon Text-Ansicht
 .
. -
Fügen Sie eine der folgenden Methoden unter der Zeile mit der Funktion
submitein.-
Um ein in einer Taskliste erstelltes INUBIT-Formular abzusenden und die nächste Seite zu öffnen
inubitwebapp.services.Script.checkForExtForSubmit(<event>,<namespace>,<url>);-
event:submit-Ereignis des Buttons odernull -
namespace: im Formular verwendeter Namespace oder''(leer) -
url*: URL für das Absenden
-
-
Um ein beliebiges Formular (z.B. ein in Ext JS oder HTML erstelltes kundenspezifisches Formular) ohne Validierung abzusenden und ohne die nächste Seite zu öffnen.
Nach dem Erhalt der Antwort müssen Sie die Seite mit dem Formular aktualisieren und die nächste Seite öffnen.
inubitwebapp.Support.submitViaExtJs(<method>,<url>,<formData>)-
method: `"POST" -
url: URL für das Absenden -
formData:FormData(document.getElementById("formId"))
-
-
-
Falls erforderlich, passen Sie die Methode an Ihre Anforderungen an.
-
Klicken Sie auf Fertig stellen, um die Änderungen zu speichern.
-
Publizieren und testen Sie das Modul.
Absenden von Formularen in einer BPC-Webapp
Zum Absenden eines Formulars in einer BPC-Webapp verwenden Sie die folgende Funktion:
Ext.getComponent(bpcComponentId).submit(event, namespace, url, progressMsg, successMsg, errorMsg);-
event: Absendeereignis des Buttons oder null -
namespace: im Formular verwendeter Namespace oder''(leer) -
url: URL für das Absenden
Optionale Parameter zum Anpassen der Benachrichtigung während des Absendens
-
progressMsg: angepasste Meldung während das Formular abgesendet wird (nach Button-Klick) -
successMsg: angepasste Meldung, wenn das Formular erfolgreich abgesendet wurde (nach Button-Klick) -
errorMsg: angepasste Meldung, wenn beim Absenden das Formular ein Fehler auftrat (nach Button-Klick)
Zum manuellen Absenden eines Formulars in einer BPC-Webapp verwenden Sie die folgende Funktion:
inubitwebapp.services.Script.checkForExtForSubmit(event, namespace, url, moduleId,
progressMsg, successMsg, errorMsg);-
event: Absendeereignis des Buttons oder null -
namespace: im Formular verwendeter Namespace oder''(leer) -
url: URL für das Absenden -
moduleId: im Formular verwendete Modul-ID
dataIS-Objekt abrufen
Zum Abrufen eines dataIS-Objekts verwenden Sie:
Ext.getCmp(bpcComponentId).dataIS
Die bpcComponentId kann im Skript mittels var bpcComponentId = '<bpcComponentId/>'; abgerufen werden.
Beispiel
<script language="javascript" _xulid="x48">
var bpcComponentId = '<bpcComponentId/>';
<!--To fetch dataIS -->
Ext.getCmp(bpcComponentId).dataIS;
</script>Portlets und Formularabschnitte mit Ajax aktualisieren
Mit Ajax (Asynchronous JavaScript and XML) können Sie gezielt Inhalte einer Webseite austauschen, ohne dass die gesamte Webseite neu geladen werden muss. Die Inhalte werden vom Webserver geladen.
In der INUBIT-Software können Sie Ajax in Web-Applikationen nutzen, um gezielt auf einer Portalseite ein Portlet und Abschnitte in einem Portlet-Formular zu aktualisieren.
Portlet mit Ajax aktualisieren
Voraussetzungen
-
Ajax-basiertes Aktualisieren ist nur verfügbar in Web-Applikationen, die als Portlets in einen Portalserver deployt werden.
-
Das Formular in Ihrer Web-Applikation muss einen Button mit einem Submit-Event enthalten, weil die ajax-basierte Aktualisierung immer manuell über einen Klick auf solch einen Button angestoßen wird.
So gehen Sie vor
-
Zeigen Sie das Formular im Designer an.
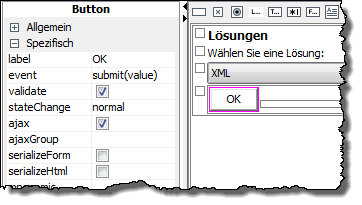
-
Markieren Sie den Submit-Button.
Im Register Eigenschaften werden die Eigenschaften des Buttons angezeigt.
-
Aktivieren Sie die Option ajax:

-
Speichern Sie die Änderung und publizieren Sie den Task Generator.
Bei einem Klick auf den Ajax-Submit-Button im geänderten Portlet werden alle Formulardaten in dem Portlet aktualisiert. Falls weitere Portlets auf derselben Portalseite vorhanden sind, werden die Daten in diesen Portlets nicht neu geladen.
Formularabschnitt mit Ajax aktualisieren
Mit Ajax können Sie ausgewählte Inhalte eines Formulars auf einer Webseite ändern, ohne das gesamte Portlet neu zu laden.
Für Sie als Workflow-Designer hat dies folgende Vorteile:
-
Sie müssen zum Neuaufbau der Seite nur die geänderten Daten im Task Generator erneut abbilden, nicht das gesamte Formular.
-
Sie können flexibel auf aktuelle Benutzereingaben reagieren, indem Sie z.B. weitere Formularelemente passend zur letzten Eingabe einblenden
-
Sie können Formulare übersichtlicher gestalten, indem Sie z.B. optionale Felder nur auf Bedarf einblenden.
Dieser Abschnitt erläutert an einem Beispiel, wie Sie die Ajax-Aktualisierung konfigurieren. In dem Beispiel werden Tabellendaten sortiert.
Voraussetzungen
-
Ajax-basiertes Aktualisieren ist nur verfügbar in Web-Applikationen, die als Portlets in einen Portalserver deployt werden.
-
Das Formular in Ihrer Web-Applikation muss mindestens einen (ggf. versteckten) Button mit einem Submit-Event enthalten, weil die ajax-basierte Aktualisierung immer über einen (ggf. per JavaScript ausgelösten) Klick auf solch einen Button angestoßen wird.
-
Der Workflow, der Ihre Web-Applikation realisiert, enthält ein Modul, das die aktualisierten Daten bereitstellt. Dieses Modul ist über einen Pfad mit dem Task Generator verbunden.
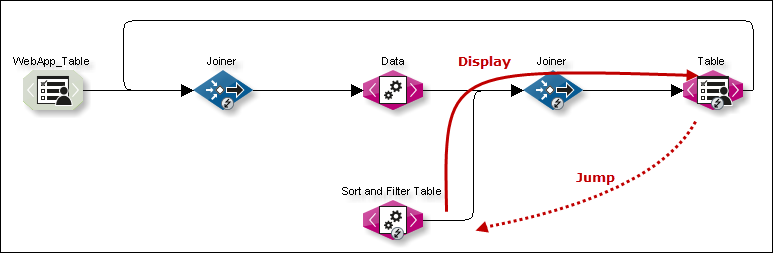
Beispiel-Workflow
Der abgebildete Workflow erzeugt ein Portlet mit einer Tabelle. Die Tabellendaten können mit einem Klick auf- oder absteigend sortiert werden:

Das Sortieren ist mit Ajax realisiert: sobald Benutzer auf einen Spaltenkopf klicken, werden die aktuell angezeigten Daten vom Task Generator Table zum Sortieren direkt an den XSLT Converter Sort and Filter gesendet. In der Abbildung visualisiert die gestrichelte Linie Jump diese Aktion.
Die Daten bestehen aus der Response und der Eingangsnachricht des Task Generators, d.h. aus genau den Daten, die normalerweise vom Browser an den Task Generator zurückgesendet werden, wenn Benutzer nach einer Formulareingabe den Submit-Button anklicken.
Der XSLT Converter sortiert die Daten und übergibt diese an das nächste Modul im Workflow. Der Workflow zwischen dem XSLT Converter und dem Task Generator wird, wie in der Abbildung, durch die durchgezogene Linie Display signalisiert.
Der Task Generator erhält die aktualisierten Daten und führt das Formularmapping erneut durch. Deswegen erwartet der Task Generator die Daten in demselben Format wie die ursprüngliche Eingangsnachricht.
|
Stellen Sie sicher, dass die Daten in demselben Format wie die Eingangsnachricht vorliegen! |
Statt eines einzelnen Moduls, wie dem XSLT Converter, kann natürlich auch ein komplexer Workflow zum Aktualisieren der Daten konfiguriert werden.
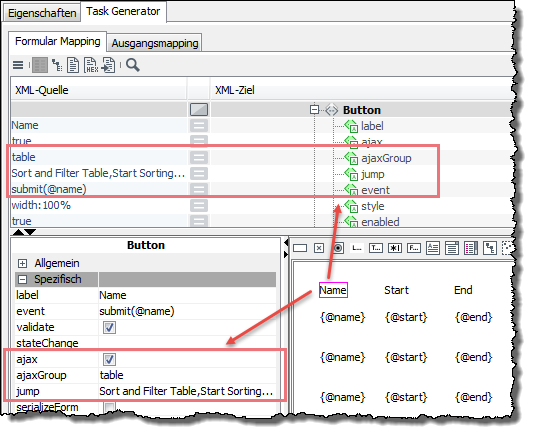
Konfiguration der Buttons
Die Spaltenköpfe sind als Submit-Buttons umgesetzt. Zusätzlich ist jeder Submit-Button folgendermaßen konfiguriert:

-
ajax: Die Option ist aktiviert. -
ajaxGroup:Hier ist angegeben, welche Daten aktualisiert werden sollen. Der Wert bezieht sich immer auf das benanntes
group- Element, welches die zu aktualisierenden Daten umschließen muss.Der Name des
Group-Elements ist imname-Attribut desgroup-Elements angegeben. In diesem Beispiel sollen alle Tabellendaten sortiert werden, daher lautet der Werttable.Zwischen dem Element
<xsl:template match="/">und dem benanntengroup-Element dürfen folgende Befehle nicht angewendet werden:call-templateundapply-template.Stellen Sie sicher, dass das
group-Element immer vorhanden ist! Das bedeutet u.a., dass dasgroup- Element z.B. nicht durch einif-Element bedingt werden darf. -
jump: Mit dieser Option wird das Modul festgelegt, an welches die Daten zur Aktualisierung gesendet werden.
