User Account Menu
Menu oder Toolbar (je nach Ort der Plugin-Zuweisung) zur Anzeige des aktuellen Benutzers. Es enthält Untermenüs, um zur Seite mit Benutzerinformationen zu gelangen, das Passwort zu ändern oder sich abzumelden.

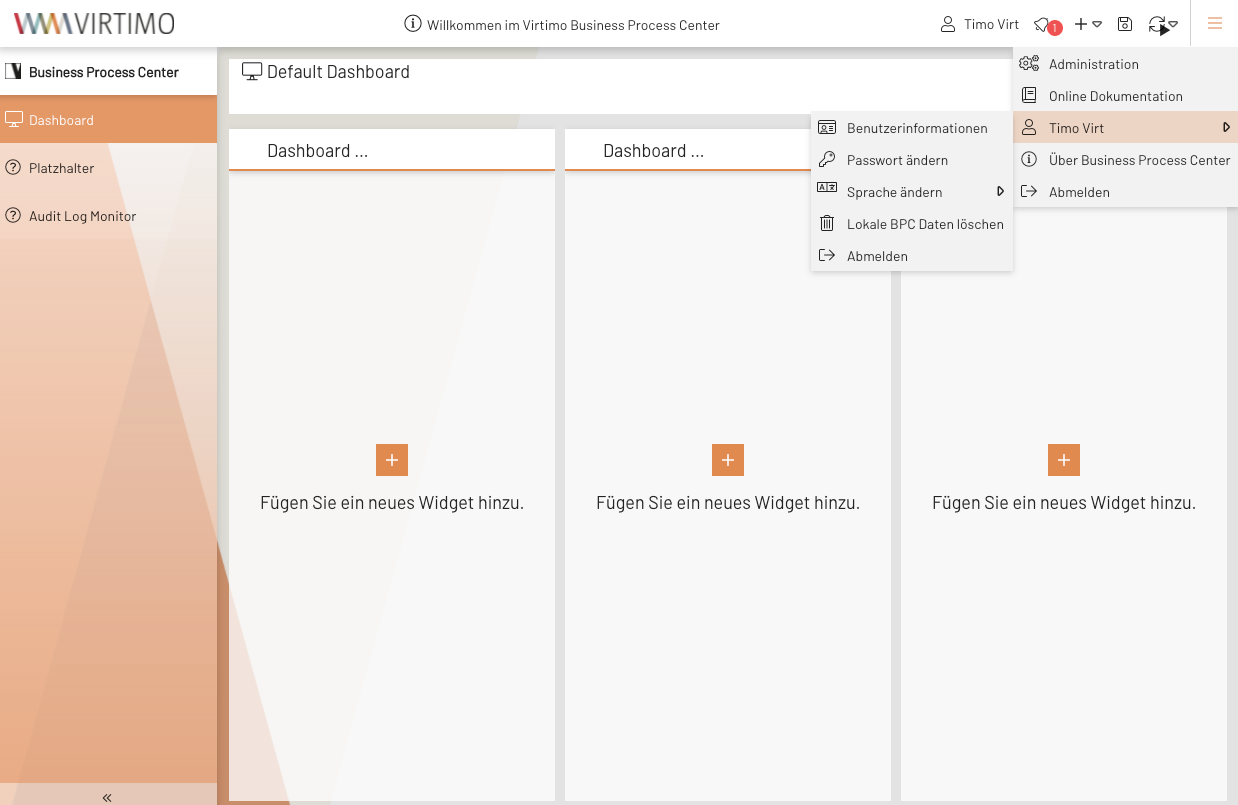
Illustration 1. Beispielansicht vom User Account Menu in der Applikationstoolbar (rechts)
Beispielkonfiguration
{
"userTextTpl" : "Benutzer: {global.userSession.firstName}", (1)
"userTooltipTpl" : "{global.userSession.firstName} {global.userSession.lastName} ({global.userSession.loginName})", (2)
"changeLanguage" : true, (3)
"accountPage" : true, (4)
"logout" : false, (5)
"changePw" : true, (6)
"icon" : true, (7)
"deleteLocalStorage" : true, (8)
"cookieSettings" : true, (9)
"link" : false, (10)
"linkTarget" : "popup,width=320,height=320", (11)
"linkUrl" : "https://example.com/auth/realms/MY_REALM/account", (12)
"linkText" : "Account Management", (13)
"linkIconCls" : "x-fal fa-user-edit", (14)
"buttonLogout" : false, (15)
"avatar" : true (16)
}| 1 | Textuelle Darstellung des Buttons für das Menu. Es kann hier über XTemplate Syntax auf Informationen in der UserSession zugegriffen werden. Wird der Wert leer gelassen, so werden Vor- und Nachname vom aktuellen Benutzer angezeigt. | ||
| 2 | Inhalt des Tooltips, der am Menu Button verfügbar ist. Hier kann ebenfalls XTemplate Syntax verwendet werden. | ||
| 3 | Wenn true, dann werden im Menu alle verfügbaren Sprachen angezeigt und der Benutzer kann durch eine entsprechende Auswahl die aktuelle Sprache ändern. |
||
| 4 | Wenn true, dann wird ein Menuelement Benutzerinformationen angezeigt, über das man zur Benutzerinformationsseite gelangt. |
||
| 5 | Wenn true, wird ein Abmelden Menuelement angezeigt. |
||
| 6 | Wenn true, wird ein Password ändern Menuelement angezeigt.
|
||
| 7 | Wenn true, wird vor dem Text (userTextTpl) ein Icon angezeigt. |
||
| 8 | Wenn true, wird ein Menuelement angezeigt, über das Benutzer Daten aus dem lokalen Browser Cache löschen können. |
||
| 9 | Wenn true, wird eine Menuelement angezeigt, über das Benutzer auf ihre Cookie Einstellungen zugreifen können. |
||
| 10 | Wenn true, wird ein Menuelement angezeigt, dass auf linkUrl verweist. |
||
| 11 | Gibt an, wie der Link geöffnet werden soll.
Hier können alle gültigen target-Werte eingetragen werden, um den Link z.B. in einem neuen Tab/Fenster zu öffnen.
Enthält der Wert den Begriff popup, so wird ein Browser-Popup erzeugt und es können alle windowFeatures genutzt werden, um z.B. die Position und Größe des Popups zu beeinflussen. |
||
| 12 | Ziel des Links. | ||
| 13 | Textueller Inhalt für das Menuelement, dass den Link darstellt. | ||
| 14 | Icon am Menuelement, für den Link. | ||
| 15 | Zusätzlicher Logout-Button direkt neben dem Account Menu. Dieser wird nur angezeigt, wenn das Account Menu nicht innerhalb eines anderen Menus (z.B. das globale Menu) eingebunden ist. | ||
| 16 | Darstellung eines Avatars anstelle eines Buttons.
Der Avatar ist eine runde Darstellung der Initialien des angemeldeten Benutzers.
Alternativ kann auch ein Bild dargestellt werden.
Um dies zu ermöglichen, muss ihr Identity Provider (OIDC oder Keycloak) das picture Attribut korrekt setzen.
Für das Laden von Bildern kann es nötig sein, die Quellserver in den Content Security Policy Header mit aufzunehmen.
Die Avatardarstellung funktioniert nicht innerhalb eines Menüs. |
Keywords:
